基于 Editor.js 开发富文本编辑器库
发布时间:2023年12月24日
开始
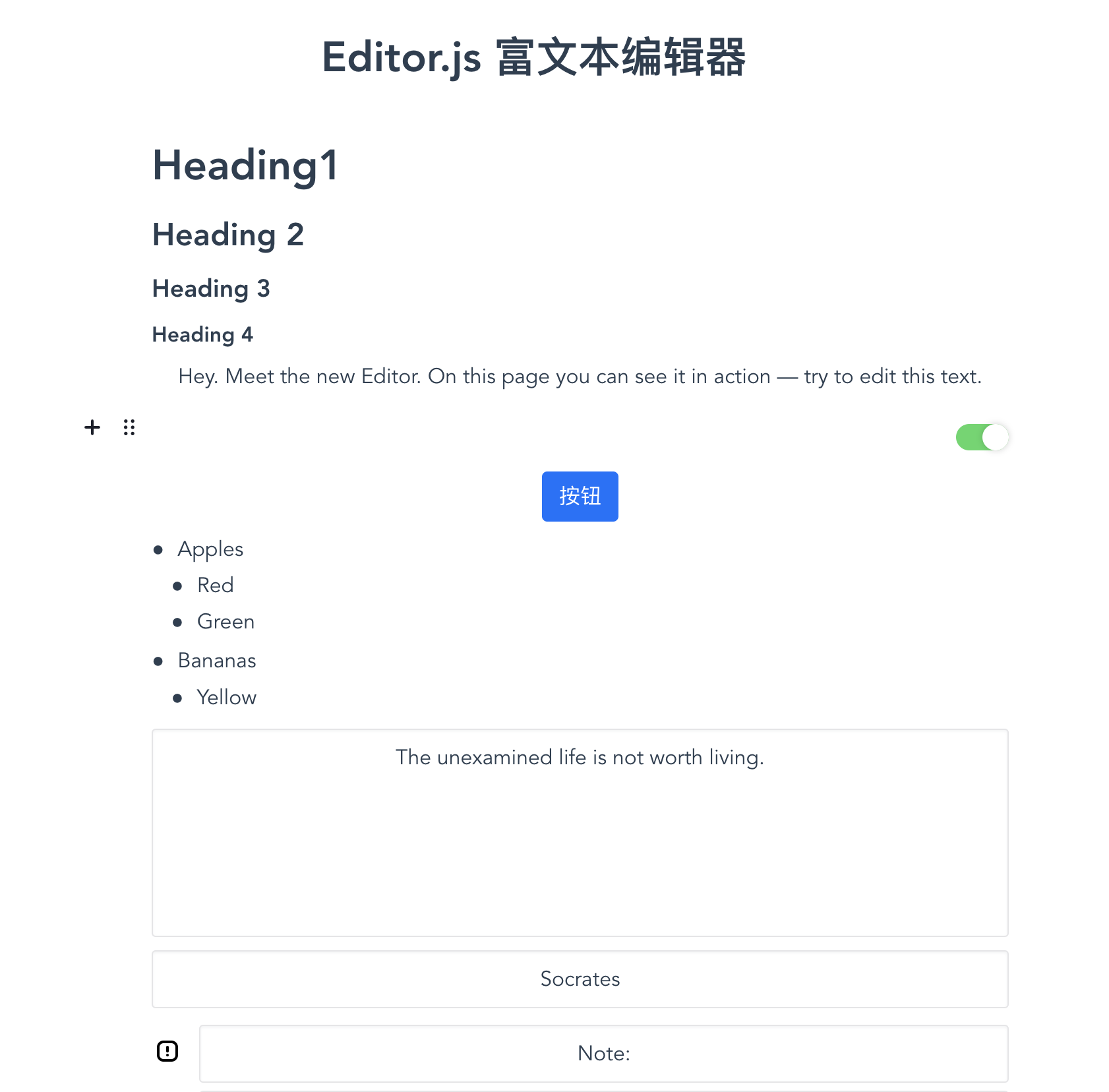
Editor.js 提供了简单而直观的用户界面,根据需求可以灵活添加自定义的编辑工具,通过插件扩展功能
Editorjs 使用 js 开发,脱离框架依赖,因此可以基于它封装富文本编辑器,用于 Vue 和 React 项目
editor-js-component 是基于 Editorjs 封装的库,通过 monorepo 管理项目,不局限框架

editor-js-component
editorjs-js-component 是基于 Editor.js 封装的库,不局限框架,可以用于 Vue 和 React 项目
安装
# NPM
npm install --save editor-js-component
# or Yarn
yarn add editor-js-component
# or Pnpm
pnpm add editor-js-component
查看文档,使用
import { useEditorjs } from 'editor-js-component'
// 执行函数
const editorInstance = useEditorjs({
...
})
// 实例化编辑器,开启执行
editorInstance.start()
editorjs-component-vue
editorjs-component-vue 是基于 editor-js-component 封装 Vue3 组件
文档 查看使用
# NPM
npm install --save editorjs-component-vue
# or Yarn
yarn add editorjs-component-vue
# or Pnpm
pnpm add editorjs-component-vue
组件注册
import {
EditorJsVue,
EditorJsParser
} from 'editorjs-component-vue'
// or 全局注册组件
const app = createApp()
app.use(EditorJsVue)
组件使用
<EditorJsVue
class="editor-left"
ref="editor"
:data="data"
:messages="i18nMessage"
:initialized="onInitialized"
:tool-config="toolConfig"
@changeData="editorChange"
/>
插件
Editorjs 以模块化的方式开发,通过插件方式扩展功能,如标题、段落、列表、表格等
根据 Editorjs 提供的 API 开发富文本插件功能
插件列表,可以开发满足于自己的插件
- header
- list
- code
- inlineCode
- personality
- embed
- linkTool
- marker
- table
- raw
- delimiter
- quote
- image
- warning
- paragraph
- checklist
如果对富文本编辑器感兴趣,欢迎加入
文章来源:https://blog.csdn.net/wexin_37276427/article/details/135176649
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- appium自动化问题总结
- 训练好的YOLO模型的预测过程是什么样的。
- 压测必经之路,Jmeter分布式压测教程
- 【开题报告】基于SpringBoot的美食制作学习网站的设计设计与实现
- java经典程序
- 接口测试|Fiddler弱网测试
- 猫头虎分享: 如何解决Gradle插件发布成功却未生成本地仓库的问题
- 用Go语言实现HTTP API的安全验证
- KWin、libdrm、DRM从上到下全过程 —— drmModeAddFBxxx(33)
- AUTOSAR NVM