v-on、事件修饰符、v-model、一些常用指令
发布时间:2024年01月24日
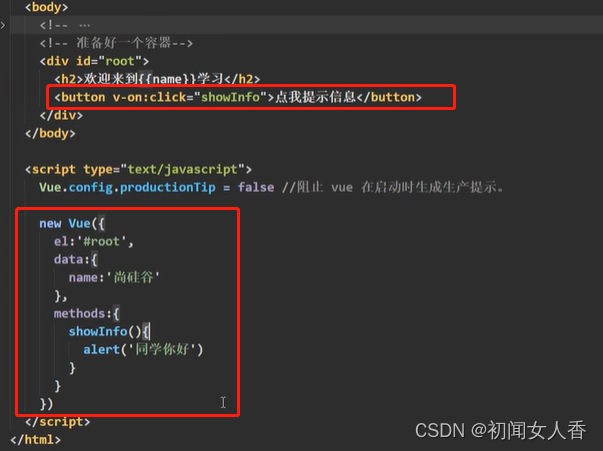
v-on



事件修饰符

Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation()。
Vue.js 通过由点 . 表示的指令后缀来调用修饰符。
.stop - 阻止冒泡
.prevent - 阻止默认事件
.capture - 阻止捕获
.self - 只监听触发该元素的事件
.once - 只触发一次
.left - 左键事件
.right - 右键事件
.middle - 中间滚轮事件


v-model


常用指令
v-if:根据条件判断是否显示或隐藏元素。
v-for:循环遍历数组或对象,并渲染每个元素。
v-bind(简写为:):动态绑定属性或组件的属性。
v-on(简写为@):绑定事件监听器,执行相应的方法。
v-model:实现表单元素与数据的双向绑定。
v-show:根据条件判断是否显示或隐藏元素,与v-if类似,但是使用CSS的display属性来控制显示状态,而不是添加/移除元素。
v-text:将数据绑定到元素的文本内容。
v-html:将数据绑定到元素的HTML内容,可以渲染HTML标记。
v-pre:跳过模板编译,直接将内容显示为纯文本。
v-cloak:用于解决初始化时显示模板标记的问题,使用CSS隐藏元素,直到Vue实例完成编译。
文章来源:https://blog.csdn.net/m0_70251011/article/details/135820435
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用opencv的Sobel算子实现图像边缘检测
- 家政上门服务系统|上门服务系统让家政服务更便捷
- GDSII协议解析
- 计算机导论02-计算机运算基础
- IntelliJ IDEA - the output path is not specified for module
- 文件管理小技巧:如何高效整理多种格式的图片,图片分类的方法
- JSP 入门
- SpringBoot框架入门
- 设计模式——1_2 组合(Composite)
- MoE模型性能还能更上一层楼?一次QLoRA微调实践