nginx代理本机多个端口应用
发布时间:2024年01月19日
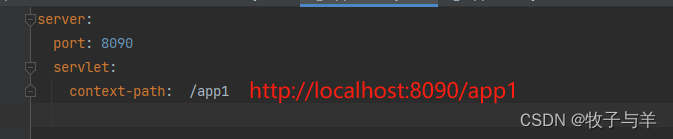
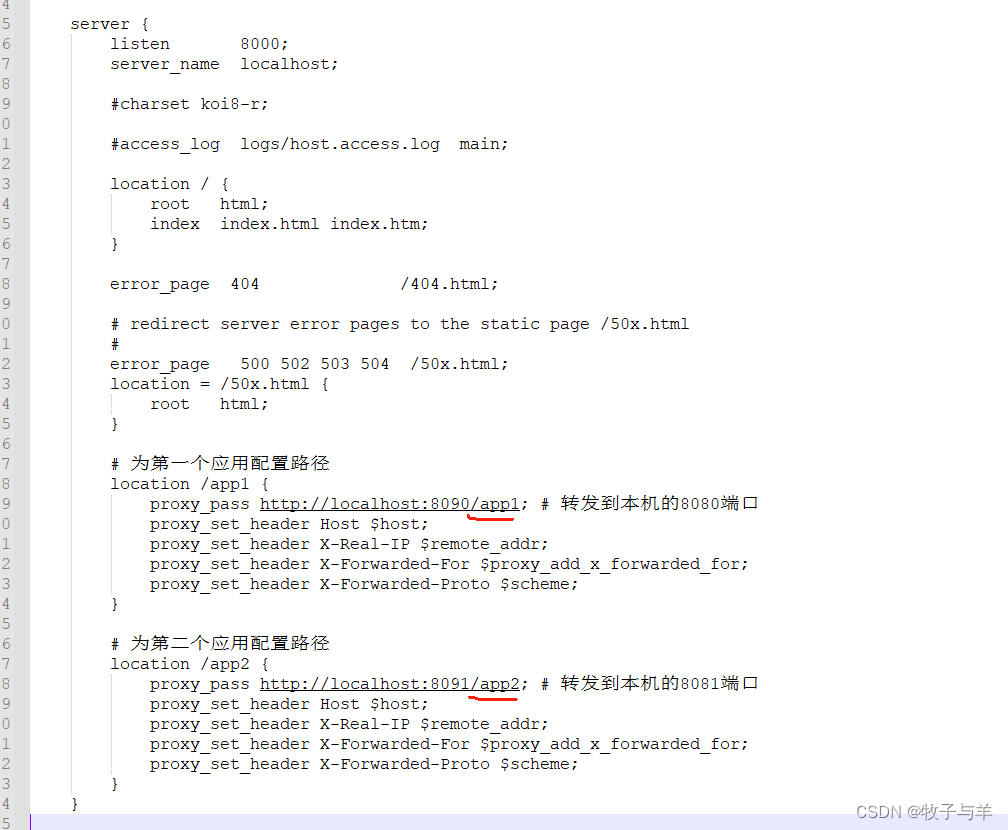
应用带根路径的情况
- 应用1请求为:http://localhost:8090/app1
- 应用2请求为:http://localhost:8091/app2



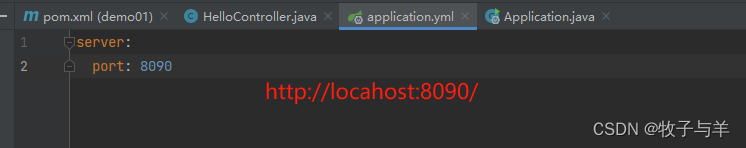
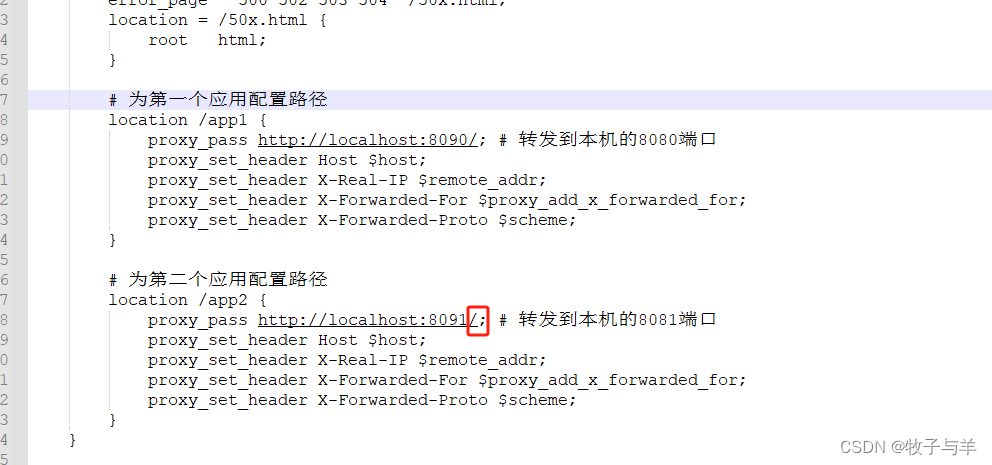
将根路径直接去掉,即 /
- 应用1请求为:http://localhost:8090/
- 应用2请求为:http://localhost:8091/

最后的/不能少,否则会出现404

server {
listen 8000;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# 为第一个应用配置路径
location /app1 {
proxy_pass http://localhost:8090/; # 转发到本机的8090端口
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
# 为第二个应用配置路径
location /app2 {
proxy_pass http://localhost:8091/; # 转发到本机的8091端口
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
文章来源:https://blog.csdn.net/qq1170993239/article/details/135700919
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 学生会事务管理系统(JSP+java+springmvc+mysql+MyBatis)
- 论文分享 | NeurIPS 2023 使用大语言模型进行超参数优化
- Linux软中断学习
- C++函数默认值的用法
- 锁的艺术:Java 中的锁类型与欢乐杂谈
- 从vue小白到高手,从一个内容管理网站开始实战开发第四天,使用Element UI构建页面-页面路由的配置-登录(二)
- HarmonyOS鸿蒙应用开发——原生与H5通信框架DSBrigde-HarmonyOS
- vue3 根据用户权限控制左侧菜单和路由拦截
- 2023年12月Scratch等级考试(四级)真题试卷
- Linux内核--网络协议栈(二)整体介绍