【Vue篇】详解router路由 | element-ui组件 | 嵌套路由
🎊专栏【Vue】
🍔喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。
🎆音乐分享【如愿】
🎄欢迎并且感谢大家指出小吉的问题🥰

🌹Vue-Router介绍
Vue Router是Vue.js官方提供的用于构建单页应用(SPA)的路由管理器。它能够集中处理应用程序中的路由跳转、参数传递、页面切换等功能,使得开发者可以轻松地实现前端路由功能。
Vue Router具有以下特点:
声明式路由配置:Vue Router使用声明式的方式配置路由,通过简单的配置项,可以定义页面路径、对应的组件以及其他相关信息。这种配置方式直观且易于维护。
嵌套路由:Vue Router支持嵌套路由,即一个路由下面可以包含多个子路由,从而实现更复杂的页面结构和组织方式。
动态路由匹配:Vue Router支持将动态参数添加到路由路径中,用于匹配不同的路由,从而实现根据不同参数渲染不同组件的功能。
导航守卫:Vue Router提供了多种导航守卫,例如beforeEach、beforeResolve和afterEach等,在路由跳转前、跳转过程中和跳转后执行相应的逻辑,可以用于进行权限验证、数据加载等操作。
编程式路由跳转:除了可以通过声明式配置来实现路由跳转,Vue Router还支持编程式的方式进行路由跳转,通过调用路由实例上的方法来实现跳转,可以更灵活地在代码中控制导航逻辑。
总而言之,Vue Router是一个功能强大且易于使用的路由管理器,能够帮助开发者构建复杂的前端单页应用,管理页面之间的路由关系,实现良好的用户体验。
所谓的路由,就是根据不同的访问路径,对应不同的页面展示
使用路由需要安装
npm install vue-router
🎄路由组成

所谓路由请求,就是我们点击超链接后,会发出一个请求,这个请求会使页面发生变化,并且页面的路径也会对应发送变化

🛸代码解释
我们创建好vue脚手架工程后(这一次我们要使用路由,使用要选择手动创建,并且勾选router这个选项)
具体创建过程就不演示了,需要的同学可以去了解一下 使用可视化工具创建vue脚手架 的方法
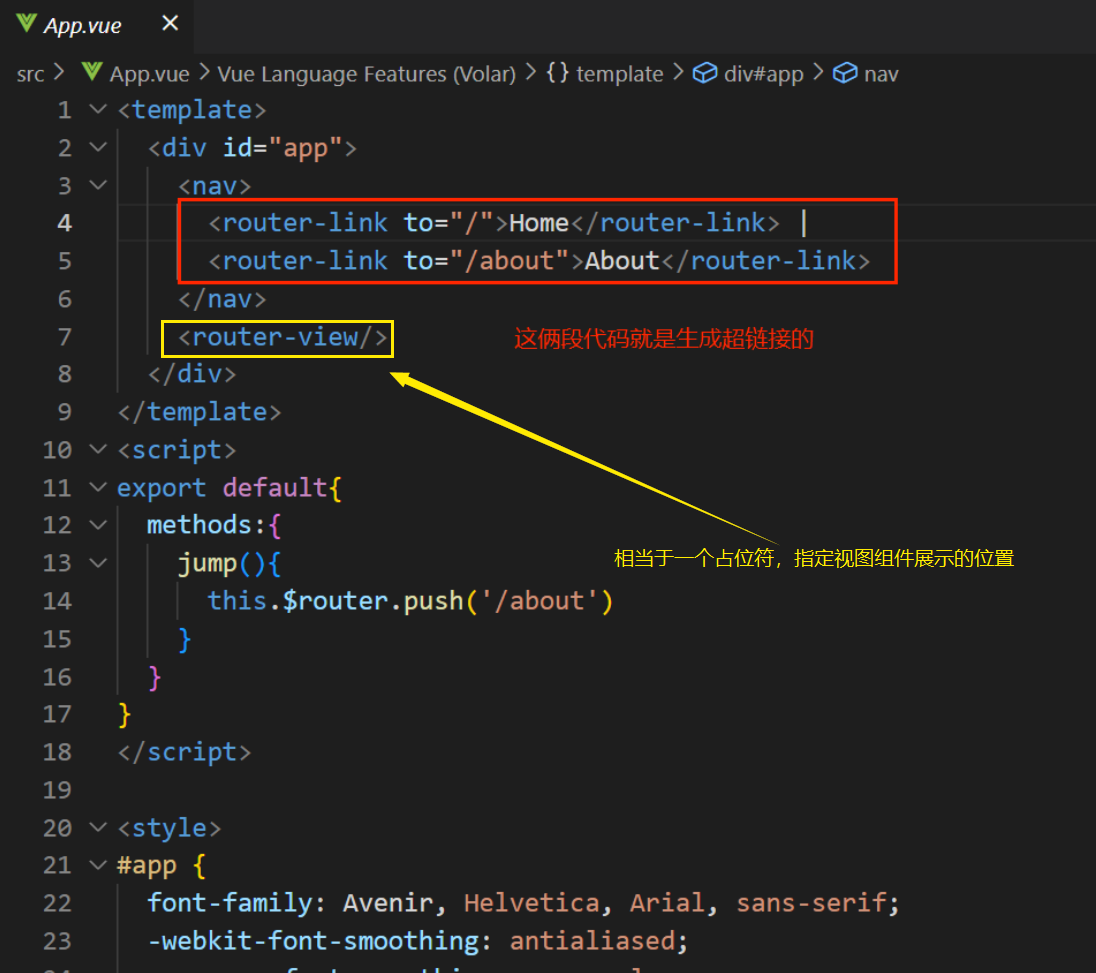
?标签式路由
标签式路由就是点击超链接,然后跳转到相应的界面
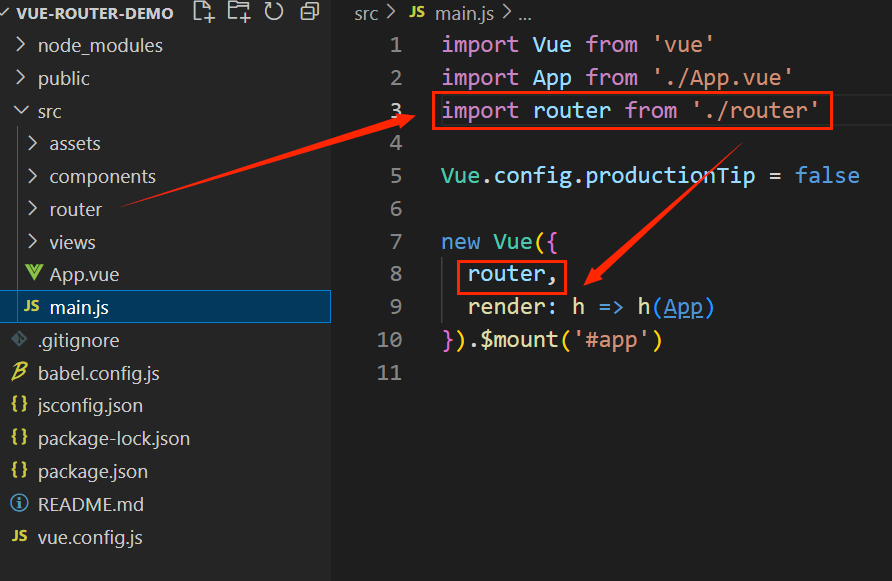
看main.js文件

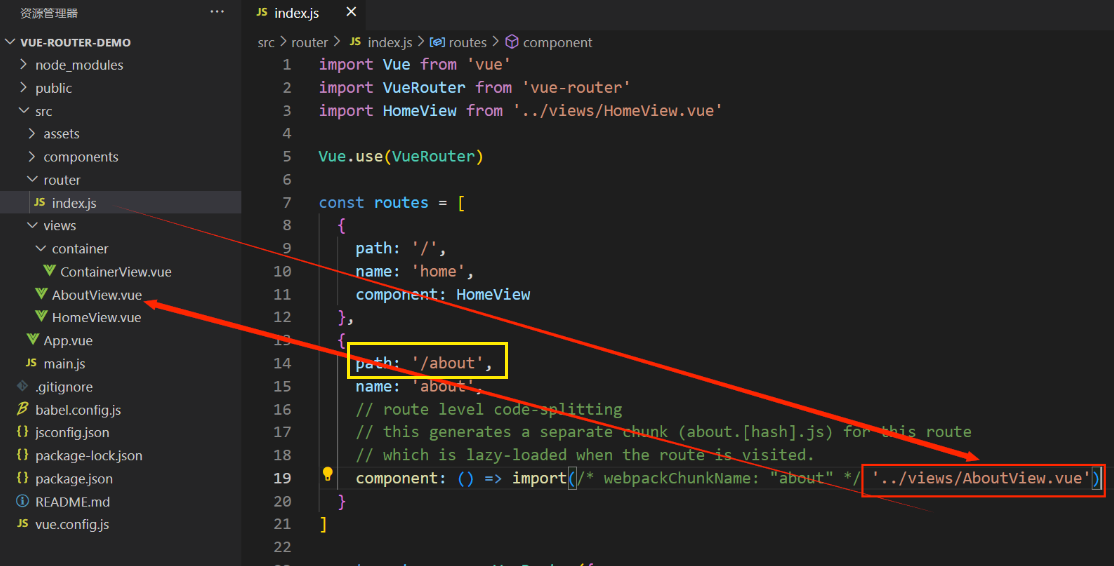
我们看下一段代码

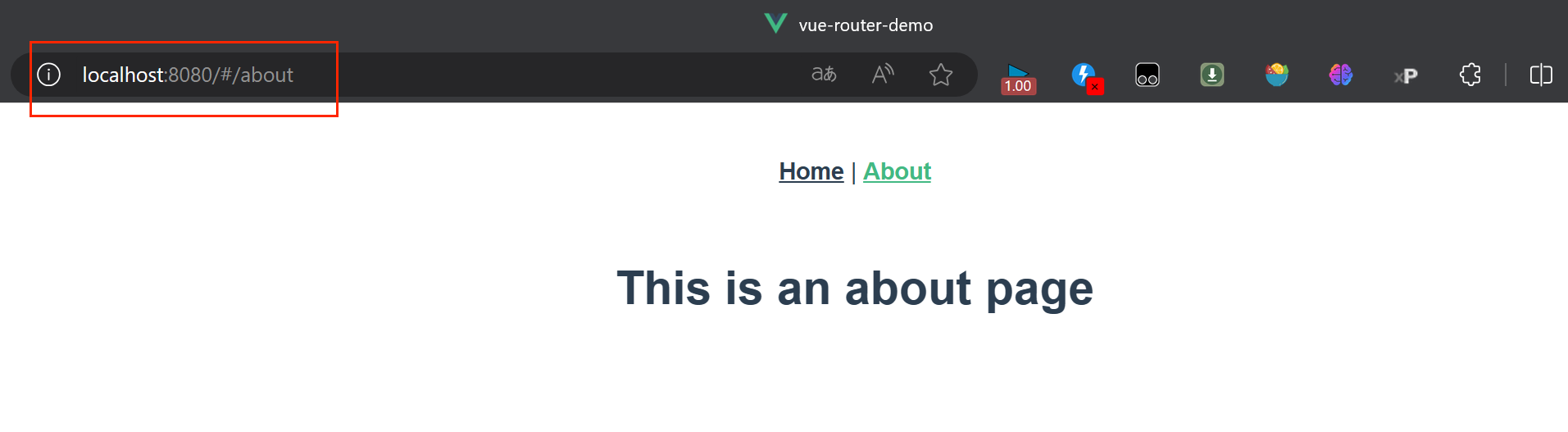
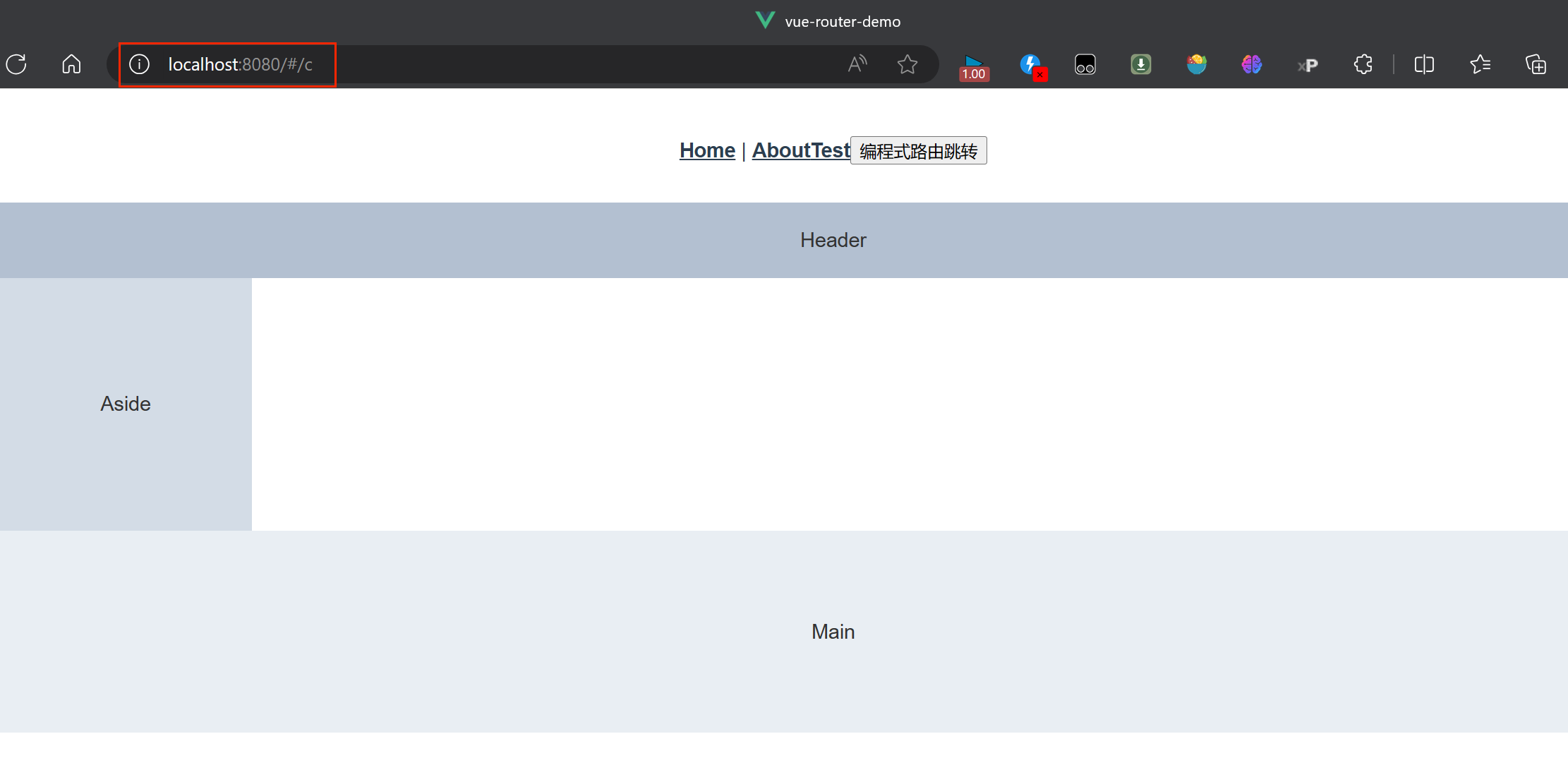
效果


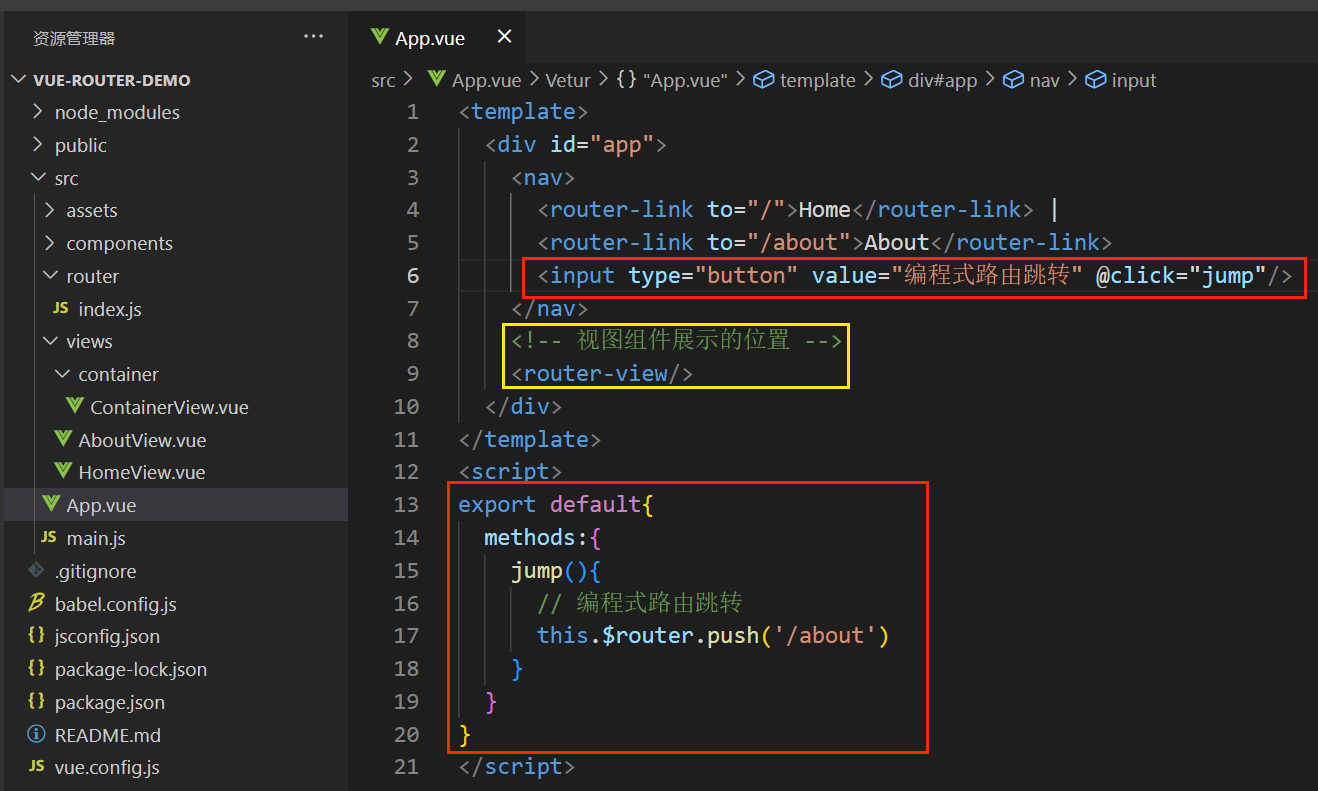
?编程式路由跳转
编程式路由跳转是通过编写代码来实现在Vue.js应用程序中进行路由跳转的方式,而不是通过用户的交互行为(例如点击链接或按钮)来触发路由跳转。

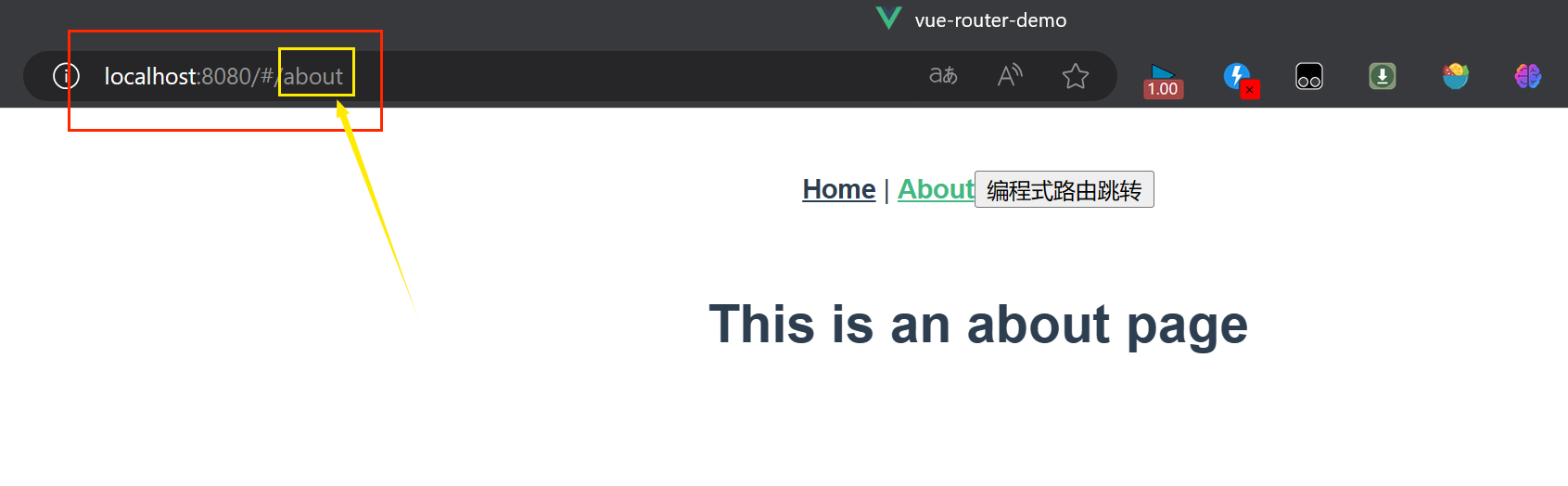
效果

我们点击按钮,也会发生跳转

🍔自定义跳转到404界面
我们自己编写一个事件,点击按钮后,会自动跳转到一个界面中
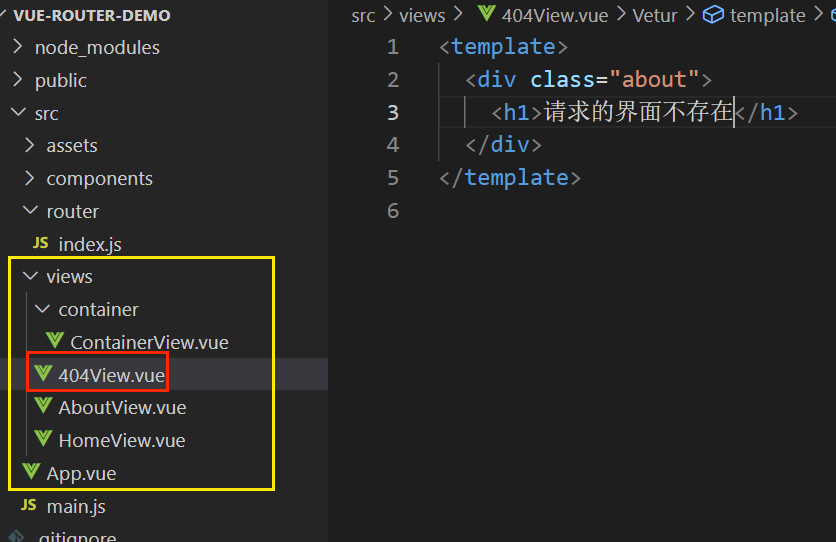
新创建一个view
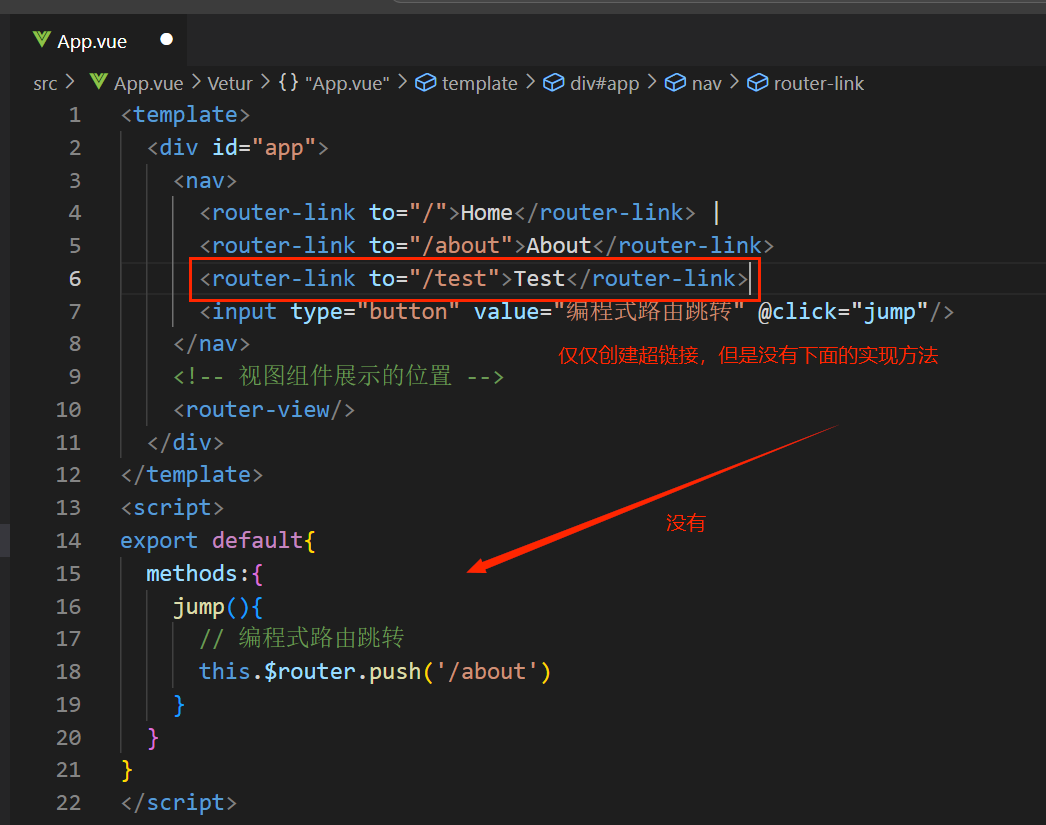
我们仿照上面编程式路由跳转的代码,我们创建Test超链接

编写router里面的代码

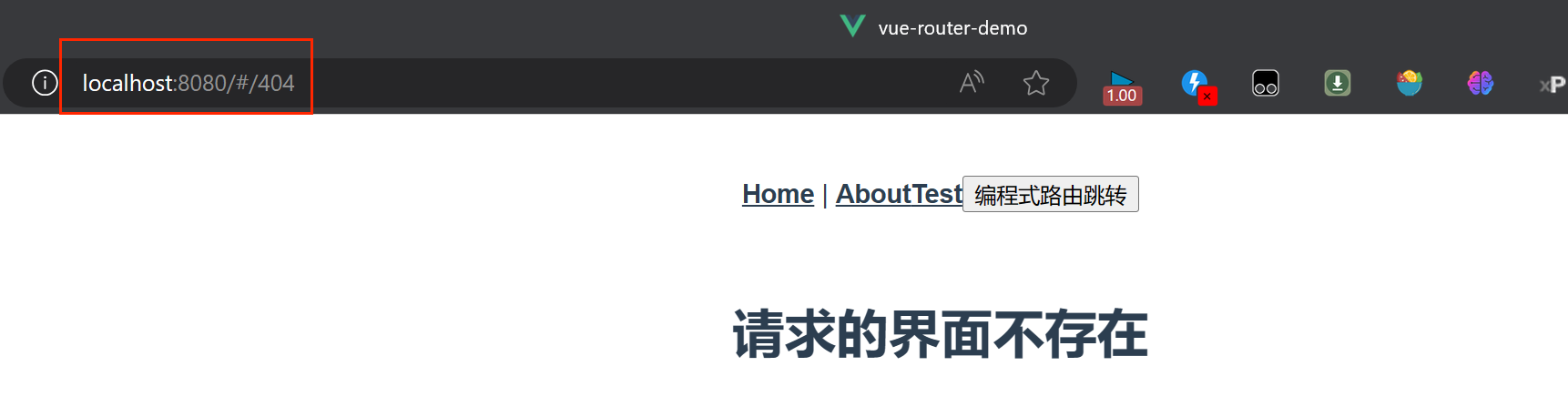
由于我们仅仅创建的Test超链接,没有创建这个实现这个超链接的路由地址,所以我们点击Test超链接,就会跳转到404界面

🌺嵌套路由
嵌套路由是指在Vue.js应用程序中,一个路由下面还可以包含子路由的一种路由配置方式。通过嵌套路由,您可以更好地组织和管理复杂的页面结构,使得页面之间的关系更加清晰和灵活。
简而言之就是在一个界面内存在A和B两个区域,A区域切换内容,但是B区域不发生变化,或者B区域发生变化而A区域不变,或者二者都变化,这就是嵌套路由
下面我们讲解一下具体用法,我们需要使用element-ui进行辅助
🛸element-ui组件
element-ui官网:https://element.eleme.cn/#/zh-CN/component/installation
我们首先安装官网的方法安装element-ui
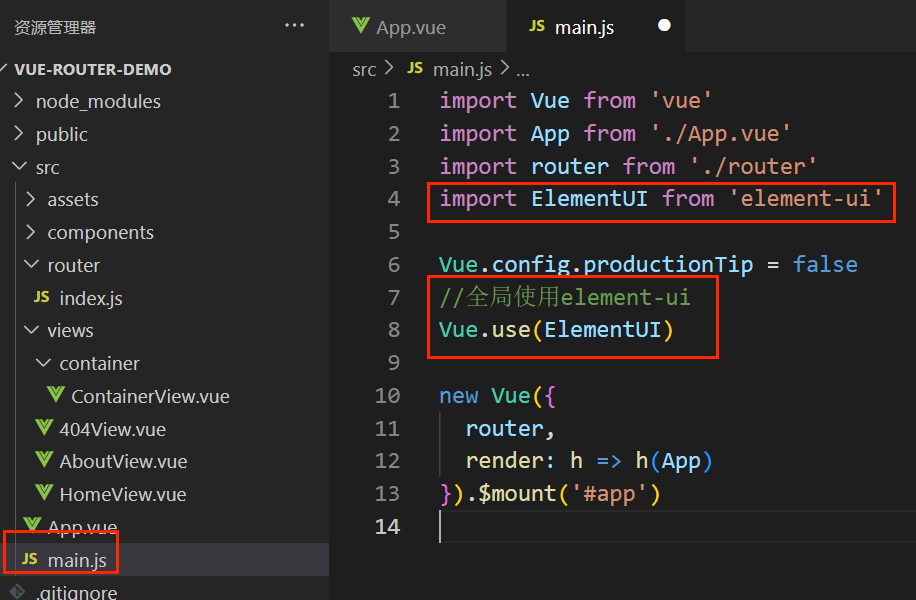
安装完成后,我们在main.js中加入下面的代码

这样我们就可以全局使用element-ui了
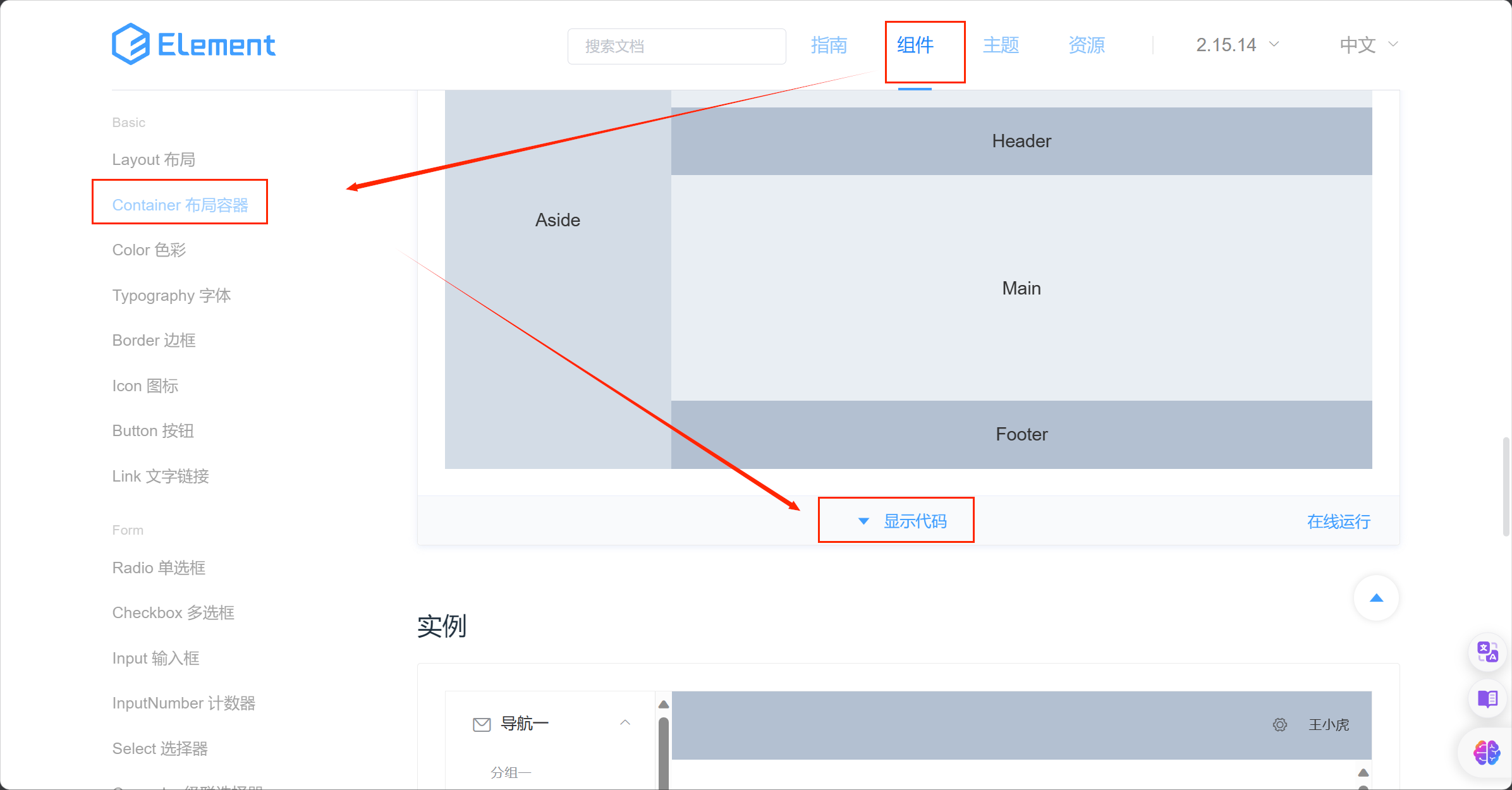
下面我们看图片,在官网中找到相应的位置
复制得到下面的代码
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
我们回到代码,在view文件夹下面再创建一个文件夹container,里面创建文件ContainerView.vue
把刚才复制的代码粘贴进去,在官网中找到< style >标签里面的代码,复制粘贴进去

<template>
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
</template>
<script>
export default{
}
</script>
<style>
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
</style>
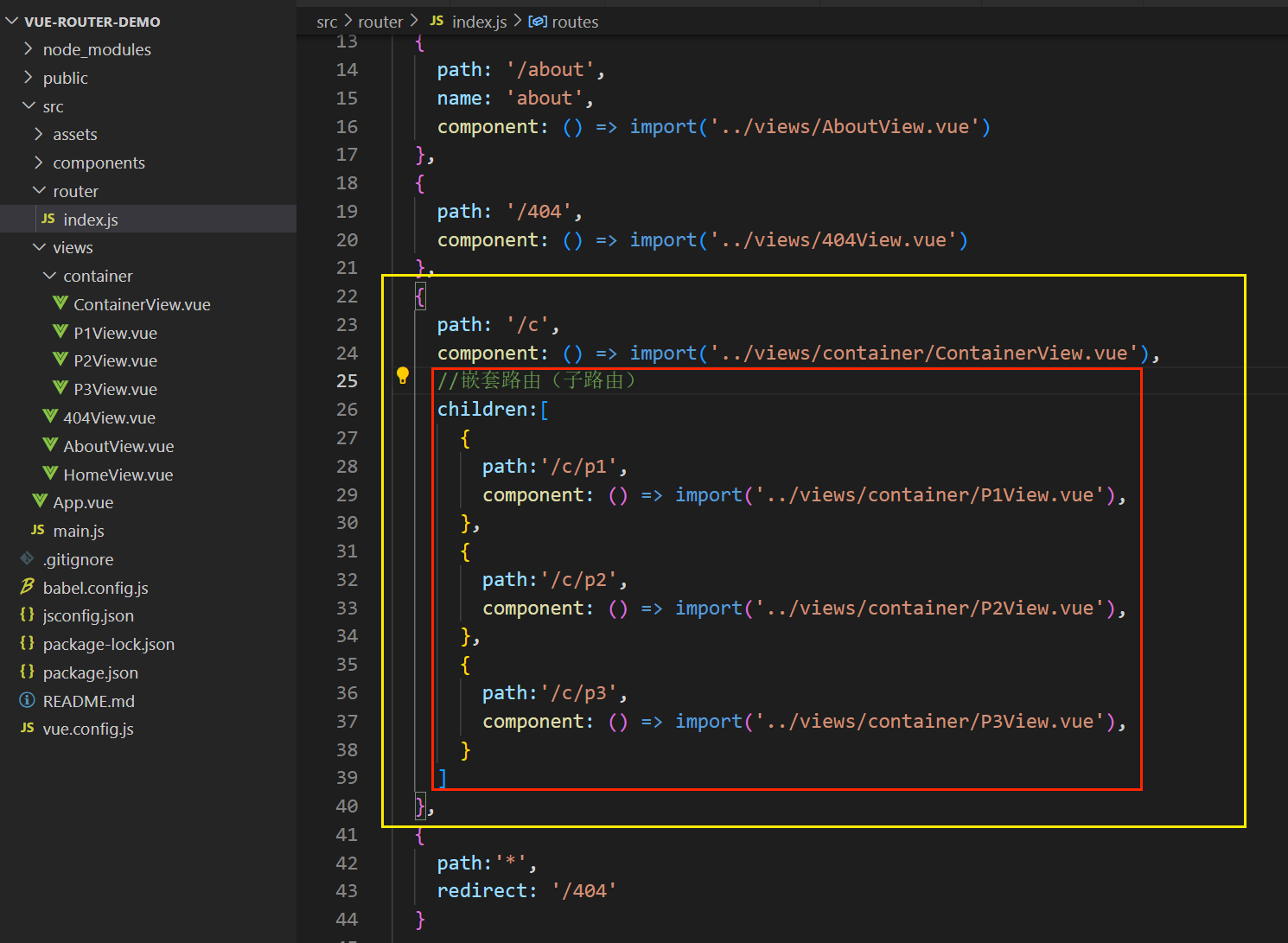
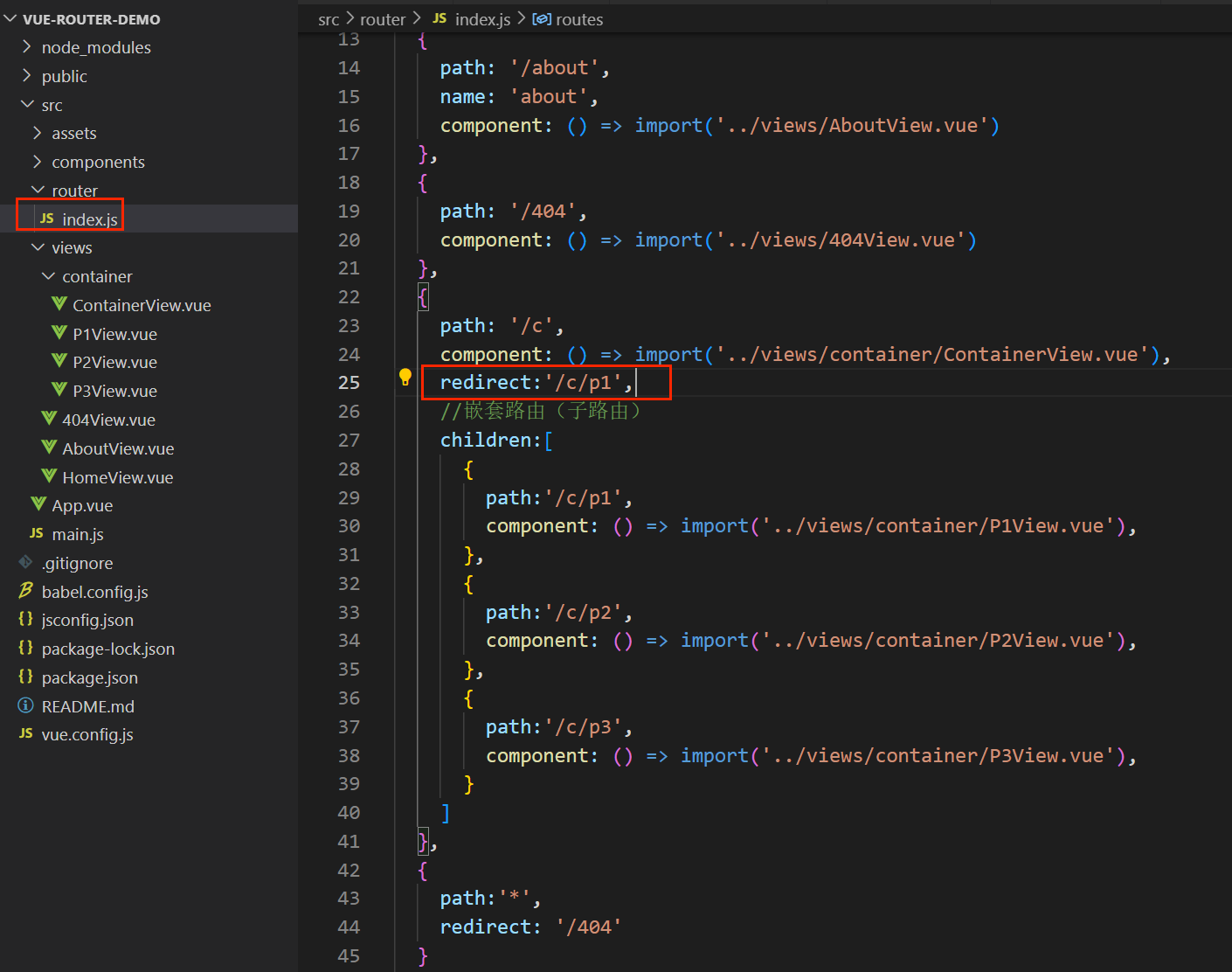
然后我们回到index,js,编写嵌套路由
?代码解释


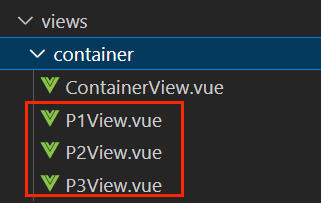
下面我们创建多个视图
其中修改其中的内容如下图

其他的同理
我们回到index.js中,来编写嵌套路由代码

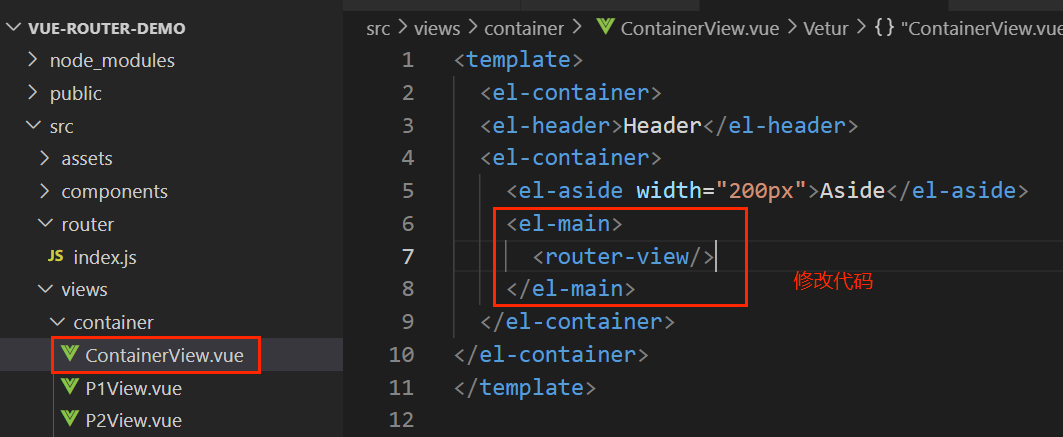
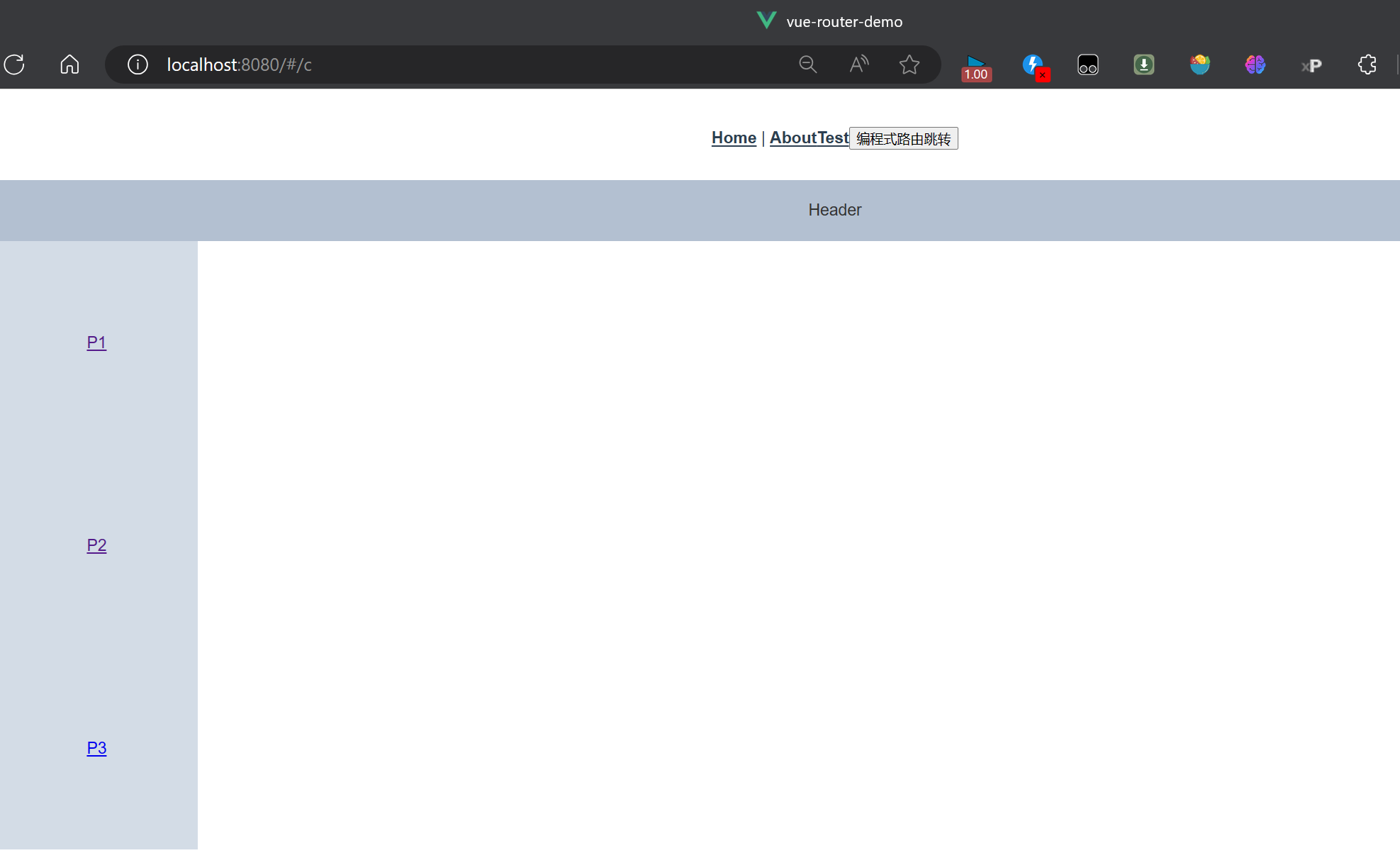
下面我们在布局容器视图中添加< router-view >,实现子视图组件展示

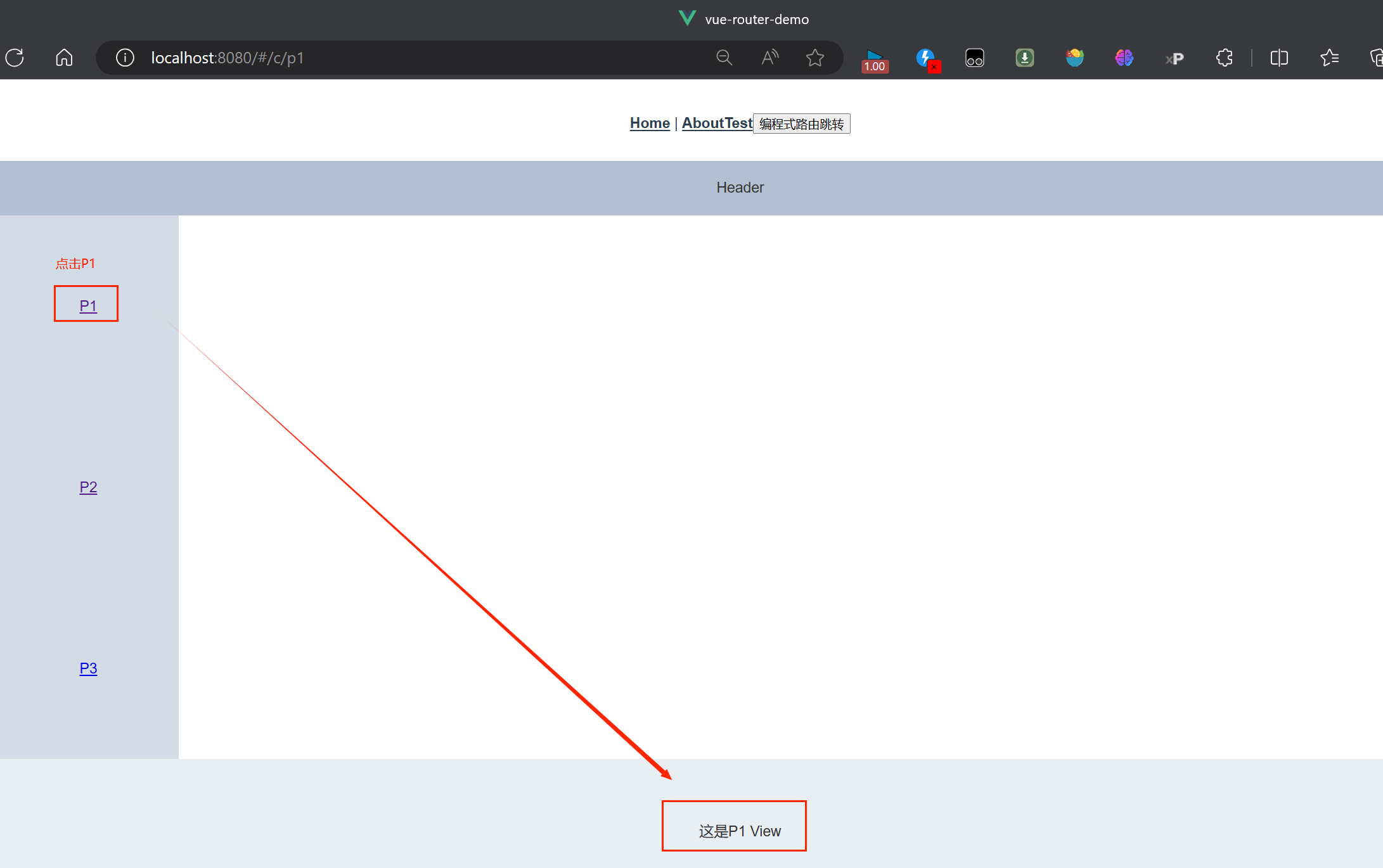
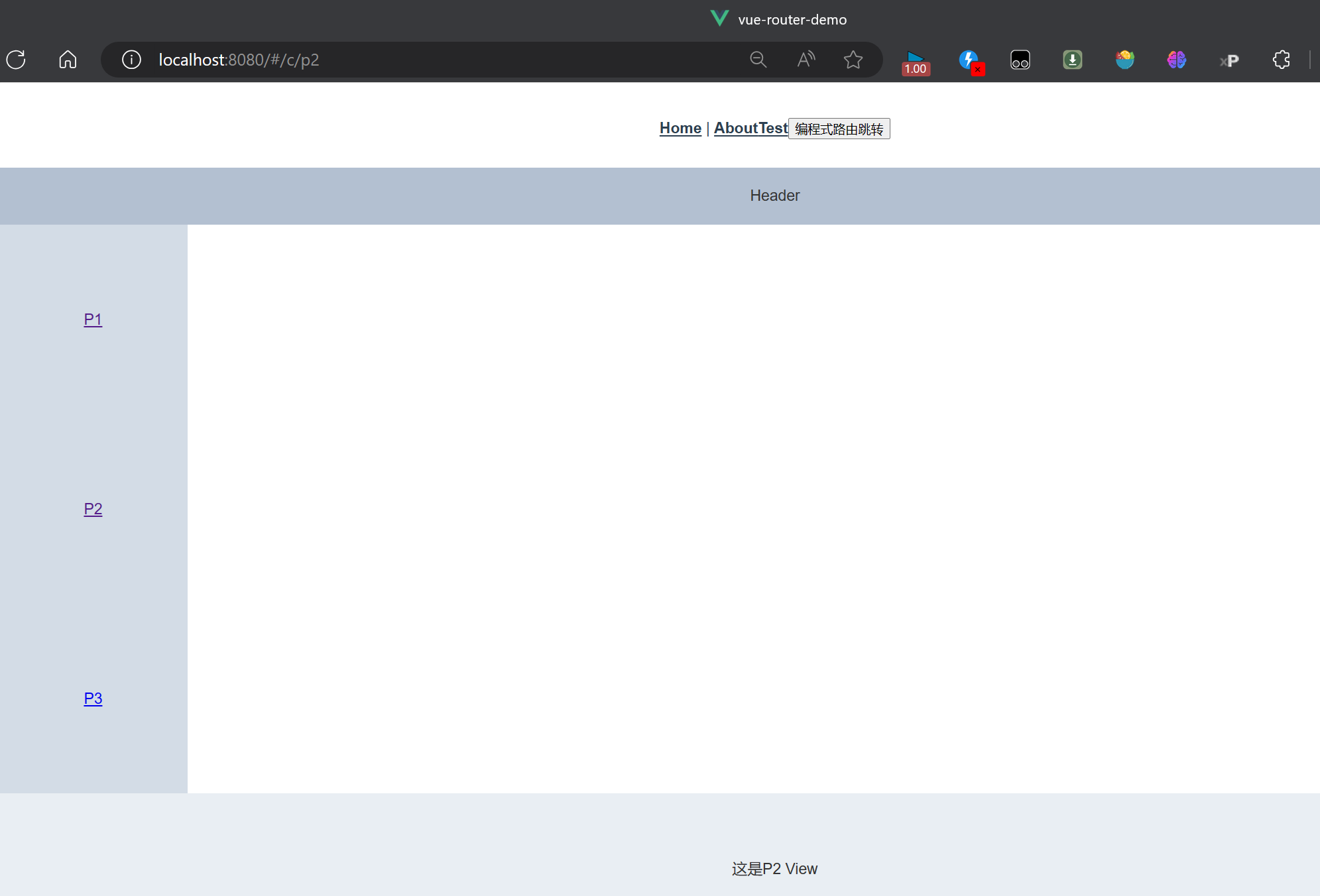
在布局容器视图中添加< router-link >,实现路由请求



🎈优化
我们发现,如果我们不点击超链接,而是直接访问/c,界面中的子视图区域什么都没有

那么我们应该怎么修改代码,来解决这个问题呢
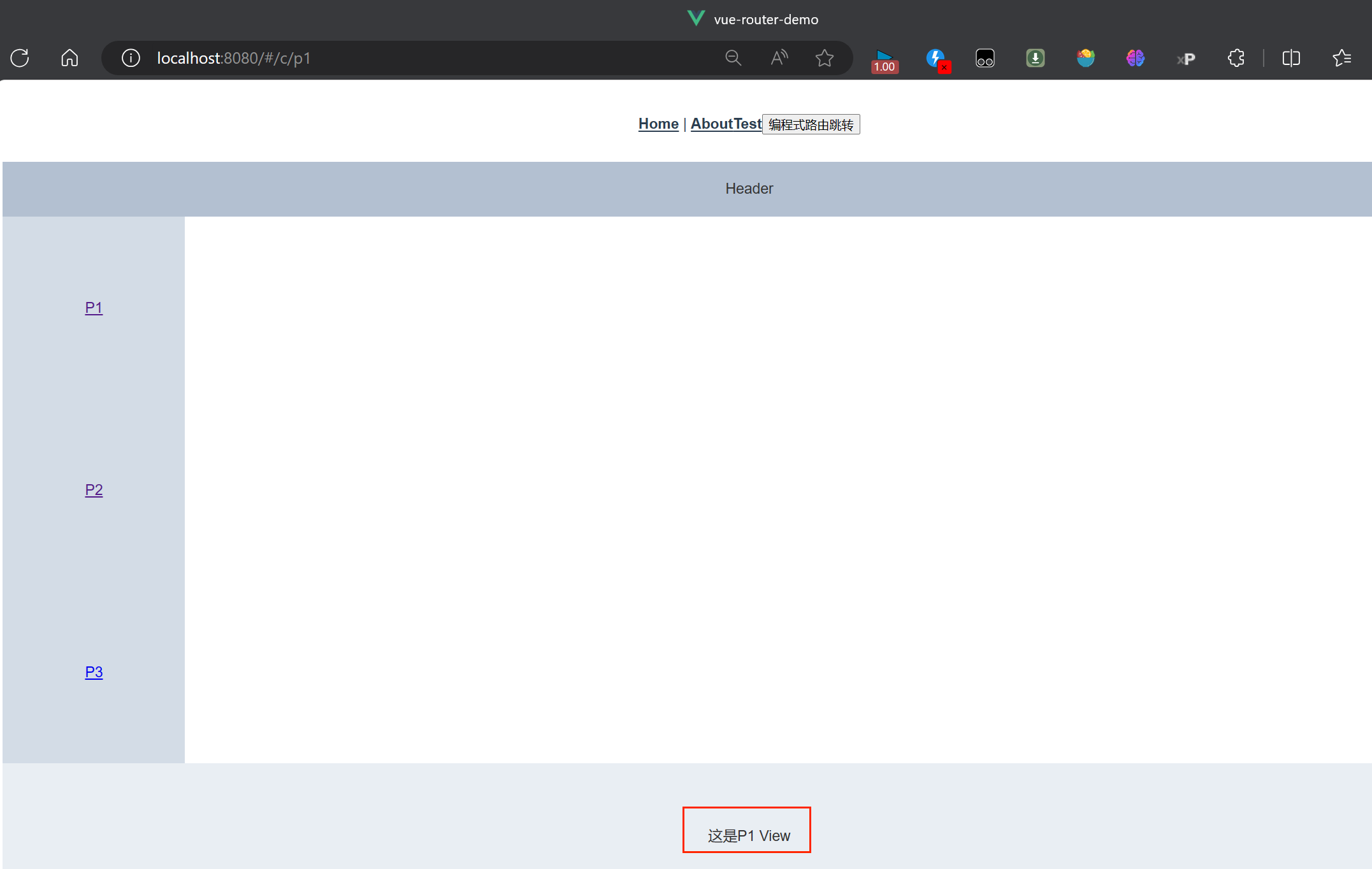
我们可以用redirect来解决

这样我们一打开界面就会直达p1界面

在技术的道路上,我们不断探索、不断前行,不断面对挑战、不断突破自我。科技的发展改变着世界,而我们作为技术人员,也在这个过程中书写着自己的篇章。让我们携手并进,共同努力,开创美好的未来!愿我们在科技的征途上不断奋进,创造出更加美好、更加智能的明天!

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- c++学习笔记(10)-可变参数模板
- 项目零散记录
- Spring MVC 异常处理器
- centos7脚本查看打印所有端口
- vue 项目 添加 页面上方 NProgress进度条
- Java中如何对列表进行升序和降序排序?
- 采用Vscode进行ssh连接远程服务器并实现代码运行和调试
- CSDN - Python中新手入门----------元组
- vp与vs联合开发-网口通信(socket)
- 共话 AI for Science,2023和鲸社区年度科研闭门会圆满结束