微前端-无界wujie
发布时间:2024年01月20日
无界微前端方案基于 webcomponent 容器 + iframe 沙箱,能够完善的解决适配成本、样式隔离、运行性能、页面白屏、子应用通信、子应用保活、多应用激活、vite 框架支持、应用共享等用户的核心诉求。
- 主项目安装无界
vue2项目:npm i wujie-vue2 -S
vue3项目:npm i wujie-vue3 -S - 主项目main.js中引入无界
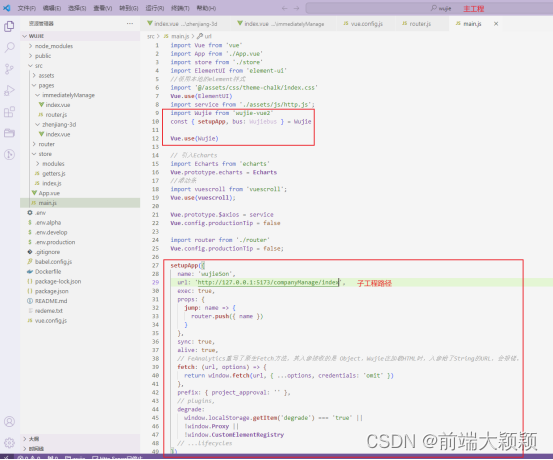
import Wujie from 'wujie-vue2'
const { setupApp, bus: Wujiebus } = Wujie
Vue.use(Wujie)
- 主项目main.js中配置参数
setupApp({
name: 'wujieSon',
url: 'http://127.0.0.1:8085/', //子工程的访问地址
exec: true,
props: {
jump: name => {
router.push({ name })
}
},
sync: true,
alive: true,
// FeAnalytics重写了原生Fetch方法,其入参接收的是 Object,Wujie在加载HTML时,入参给了String的URL,会报错。
fetch: (url, options) => {
return window.fetch(url, { ...options, credentials: 'omit' })
},
prefix: { project_approval: '' },
// plugins,
degrade:
window.localStorage.getItem('degrade') === 'true' ||
!window.Proxy ||
!window.CustomElementRegistry
// ...lifecycles
})

4. 创建无界页面
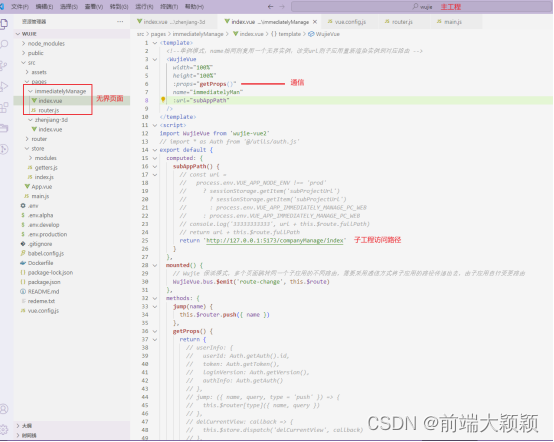
<template>
<!--单例模式,name相同则复用一个无界实例,改变url则子应用重新渲染实例到对应路由 -->
<WujieVue
width="100%"
height="100%"
:props="getProps()"
name="immediatelyMan"
:url="subAppPath"
/>
</template>
<script>
import WujieVue from 'wujie-vue2'
// import * as Auth from '@/utils/auth.js'
export default {
computed: {
subAppPath() {
return 'http://127.0.0.1:8085/' //子工程访问路径
}
},
mounted() {
// Wujie 保活模式,多个页面跳转同一个子应用的不同路由,需要采用通信方式将子应用的路径传递出去,由子应用自行变更路由
WujieVue.bus.$emit('route-change', this.$route)
},
methods: {
jump(name) {
this.$router.push({ name })
},
getProps() {
return {
}
}
}
}
</script>

5. 子工程如果有跨域,在vue.config.js中开启跨域访问。否则子工程不用做什么。
devServer: {
headers: {
"Access-Control-Allow-Origin": "*" // 开启应用间的跨域访问
},
}
-
去中心化通信
无界提供多种通信方式:window.parent 直接通信、props 数据注入、去中心化 EventBus 通信机制:1)子应用 js 在和主应用同域的 iframe 内运行,所以 window.parent 可以直接拿到主应用的 window 对象来进行通信。
2) 主应用可以向子应用注入 props 对象,里面可以注入数据和方法供子应用调用。
3) 内置的 EventBus 去中心化通信方案可以让应用之间方便的直接通信。
上面案例中使用的是注入 props 对象的方式通信。 -
生命周期
无界提供完善的生命周期钩子供主应用调用:
beforeLoad:子应用开始加载静态资源前触发
beforeMount:子应用渲染前触发 (生命周期改造专用)
afterMount:子应用渲染后触发(生命周期改造专用)
beforeUnmount:子应用卸载前触发(生命周期改造专用)
afterUnmount:子应用卸载后触发(生命周期改造专用)
activated:子应用进入后触发(保活模式专用)
deactivated:子应用离开后触发(保活模式专用)
文章来源:https://blog.csdn.net/qq_40544434/article/details/135689677
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 运行和部署若依分离版前端
- DataFunSummit:2023年OLAP引擎架构峰会:核心内容与学习收获(附大会核心PPT下载)
- 如何为不同品牌的笔记本电脑设置充电限制,这里提供详细步骤
- 推荐一些免费热门的API
- 金蝶云星空对接打通巨益OMS供应商查询接口与供应商同步-OMS接口
- 【QT八股文】系列之篇章1 | QT的基础知识及事件/机制
- 【JavaWeb】日程管理系统 项目搭建 第二期
- Spring事件机制之ApplicationEvent
- 【QML COOK】- 000-创建Project
- 九州金榜|家庭教育小技巧如何培养优秀孩子