vue el-table 多选框回填
发布时间:2024年01月15日
主要代码:
//选中列,所有列,表名
toggleSelection(selectRows, totalRows, tablename) {
this.$refs.table.clearSelection();
if (selectRows.length > 0) {
this.$nextTick(() => {
selectRows.forEach(item => {
totalRows.forEach(item1 => {
if (item.userId == item1.userId) {
this.$refs.table.toggleRowSelection(item1);
}
});
});
});
}
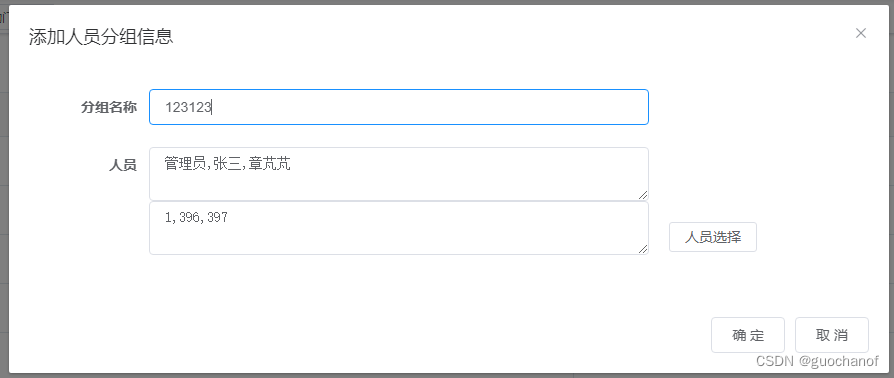
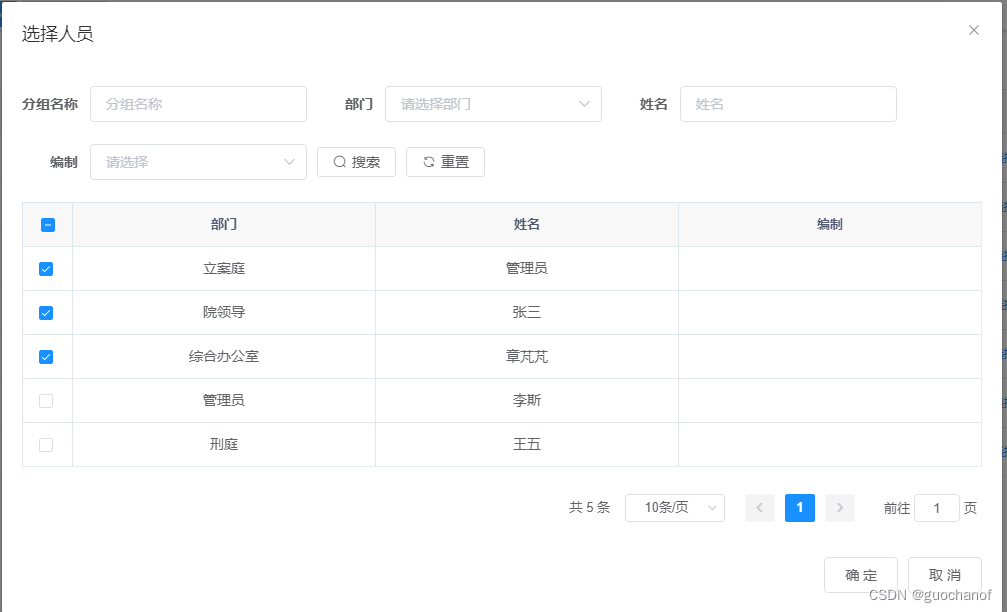
},效果:


html
<!-- 添加或修改对话框 -->
<el-dialog :title="title" :visible.sync="open" width="880px" append-to-body :close-on-click-modal="false">
<el-form ref="form" :model="form" :rules="rules" label-width="120px" class="add">
<el-form-item label="分组名称" prop="nums">
<el-input v-model="form.nums" placeholder="请输分组名称" />
</el-form-item>
<el-form-item label="人员" prop="names">
<el-input v-model="form.names" type="textarea" style="width:500px" />
<el-input v-model="form.userIds" type="textarea" style="width:500px" />
<el-button type="primary" plain size="mini" @click="selectProject" style="margin-left:20px">人员选择</el-button>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
<!-- 项目选择 -->
<el-dialog title="选择人员" :visible.sync="projectOpen" width="1000px" :append-to-body="true" @close="cancelSelsectProject" :close-on-click-modal="false">
<el-form :model="projectQueryParams" ref="projectQueryForm" :inline="true" v-show="showSearch" label-width="68px">
<el-form-item label="部门" prop="deptId">
<el-select v-model="projectQueryParams.deptId" filterable clearable placeholder="请选择部门">
<el-option v-for="item in deptOptions" :key="item.id" :label="item.label" :value="item.id">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="姓名" prop="nickName">
<el-input v-model="projectQueryParams.nickName" placeholder="姓名" clearable />
</el-form-item>
<el-form-item label="编制" prop="name">
<el-select v-model="projectQueryParams.value" placeholder="请选择">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="mini" @click="projectHandleQuery">搜索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="projectResetQuery">重置</el-button>
</el-form-item>
</el-form>
<el-table v-loading="loading" :data="projectList" ref="table" @row-click="projectSelectRow" @selection-change="handleSelectionChange" :row-key="row=>row.userId" :highlight-current-row="true" @cell-dblclick="dblclickRow(row)" border>
<el-table-column type="selection" width="50" align="center" />
<el-table-column label="部门" align="center" prop="dept.deptName" />
<el-table-column label="姓名" align="center" prop="nickName" />
<el-table-column label="编制" align="center" prop="types" />
</el-table>
<pagination v-show="projectTotal > 0" :total="projectTotal" :page.sync="projectQueryParams.pageNum" :limit.sync="projectQueryParams.pageSize" @pagination="getProjectList" />
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitSelectProject">确 定</el-button>
<el-button @click="cancelSelsectProject">取 消</el-button>
</div>
</el-dialog>js
// 多选框选中数据
handleSelectionChange(selection) {
this.projectRow = selection;
this.ids = selection.map(item => item.userId);
this.names = selection.map(item => item.nickName);
this.single = selection.length !== 1;
this.multiple = !selection.length;
},
//打开项目选择弹窗
selectProject() {
this.projectOpen = true;
this.getProjectList();
},
/** 查询项目列表 */
getProjectList() {
this.loading = true;
let rows = this.projectRow;
listUser(this.projectQueryParams).then(response => {
this.projectList = response.rows;
this.projectTotal = response.total;
let selectRows = this.projectRow;
let totalRows = response.rows;
this.loading = false;
this.toggleSelection(selectRows, totalRows);
});
},
//选中列,所有列,表名
toggleSelection(selectRows, totalRows, tablename) {
this.$refs.table.clearSelection();
if (selectRows.length > 0) {
this.$nextTick(() => {
selectRows.forEach(item => {
totalRows.forEach(item1 => {
if (item.userId == item1.userId) {
this.$refs.table.toggleRowSelection(item1);
}
});
});
});
}
},
文章来源:https://blog.csdn.net/guochanof/article/details/135593515
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 前端接入若依后,页面白屏问题排查
- 网站遇到DDOS攻击该怎么解决?
- 【Spring】@Transactional事务属性详解
- 为什么建议应届毕业生学Python语言?Python零基础入门
- Blender与Threejs的坐标系
- OpenTiny 2023年度共建者榜单大曝光!!!
- git 常见错误总结(会不断更新中。。)
- GSCoolink GSV1201S TypeC/DP1.2转HDMI1.4
- 【目标检测】YOLOv8算法实现(一):模型搭建
- 猫咪主食罐头巅峰、希喂、K9哪款好?猫咪主食罐头真实对比测评