Vue-4、单向数据绑定与双向数据绑定
发布时间:2024年01月08日
1、单向数据绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据绑定</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root1">
单向数据绑定:<input type="text" :value="name">
</div>
<hr>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。
//创建Vue实例
new Vue({
el:'#root1', //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串。
data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。
name:'jack'
}
})
</script>
</body>
</html>

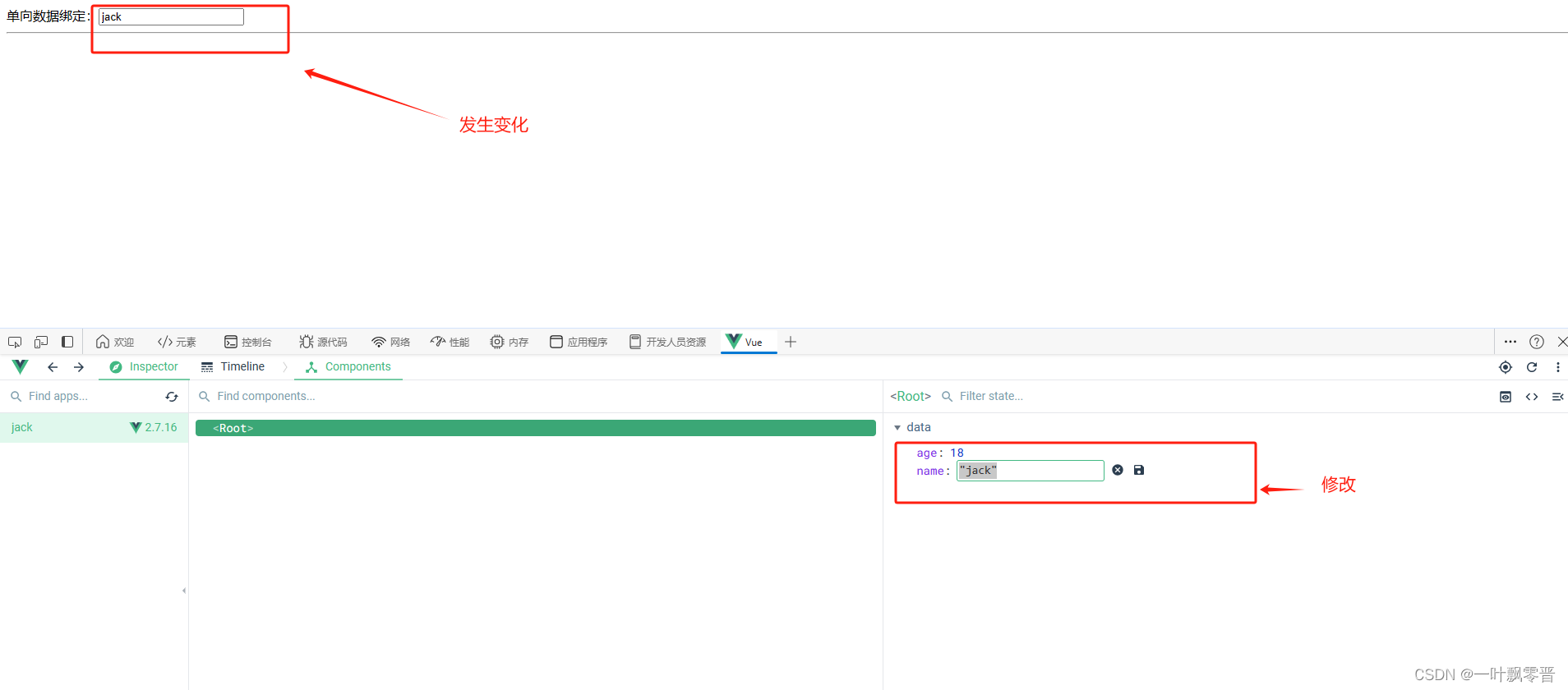
单向数据绑定特点是。数据发生修改,页面产生变化。
2、双向数据绑定
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>数据绑定</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root1">
单向数据绑定:<input type="text" :value="name"><br/><hr/>
双向数据绑定:<input type="text" v-model:value="name">
<!--如下代码是错误的,因为v-model只能应用在表单类元素(输入元素上)-->
<h2 v-model:x="name">你好啊</h2>
</div>
<hr>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。
//创建Vue实例
new Vue({
el:'#root1', //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串。
data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。
name:'jack'
}
})
</script>
</body>
</html>
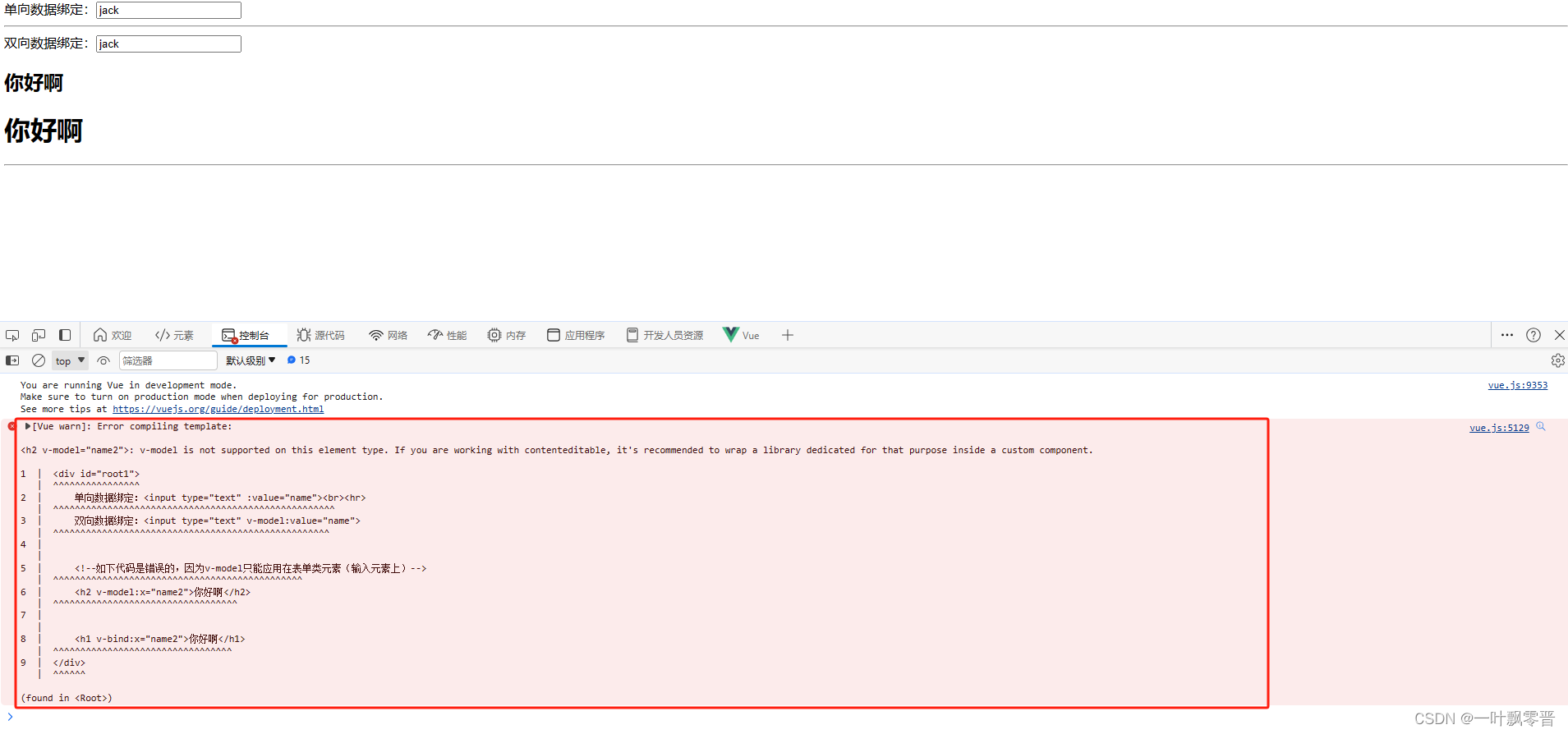
注意;
你好啊
为错误代码,因为v-model只能应用在表单类元素(输入元素上)但是
你好啊
可以使用v-bind。
3、v-bind 和v-model简写形式
v-bind
<h1 v-bind:x="name2" >你好啊</h1>
简写
<h1 :x="name2" >你好啊</h1>
v-model
双向数据绑定:<input type="text" v-model:value="name">
简写
双向数据绑定:<input type="text" v-model="name">
文章来源:https://blog.csdn.net/ChenJin_2/article/details/135415248
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- DataProcess-VOC数据图像和标签一起进行Resize
- 第一批通过水利部标准化管理评价的大中型灌区、灌排泵站名单
- java基础知识点系列——数据输入(五)
- 手把手教你搭建3D元宇宙场景!
- Java多线程技术8——并发集合框架
- 蛋白分离纯化方法|蛋白质纯化--卡梅德生物
- C++自制小游戏《屠夫躲猫猫》
- 【linux】Ubuntu 22.04.3 LTS截屏
- vuex中为什么mapState 解构放在compued里, 不放在data里?
- 大模型相关术语汇总