uniapp 引入 uview 以及各文件夹用途 (1)
发布时间:2024年01月17日
现在uniapp教程太多了 就不从头开始讲了 这里推荐一篇质量高些的大佬 大家可以从零参考他?
然后我只是简单记录一下我当时学习uniapp的一些问题和经验(单纯没什么可写了,混时长)
这里是 uview的官网?uView?2.0
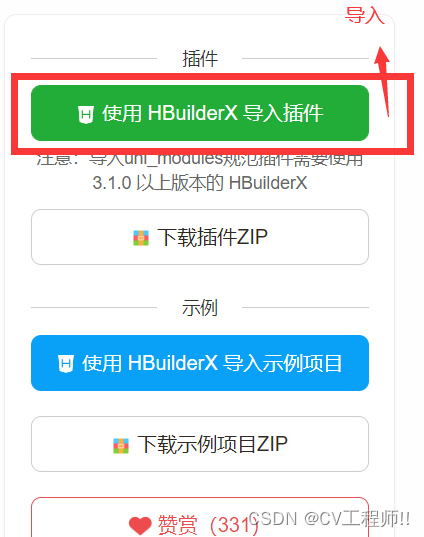
第一步:(先进入uview插件市场)
uView2.0重磅发布,利剑出鞘,一统江湖
第二步:导入项目

他会让你跳转打开Hbuilder X 然后选择要导入的项目?

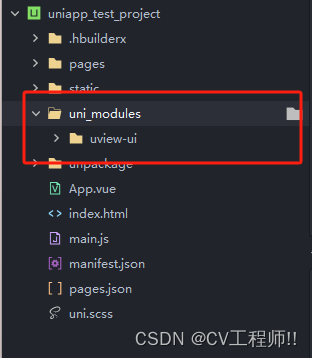
然后就可以在?uni_modules文件中看到啦

第三步配置
下载后还需要配置,首先要确保你使用的是scss,如果不是,请在HbuilderX菜单的 工具->插件安装中找到"scss/sass编译"插件进行安装, 如不生效,重启HbuilderX即可

然后开始配置
①?引入uView主JS库
// 在 main.js 中
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)② 在引入uView的全局SCSS主题文件
/* 在 uni.scss 中 */
@import '@/uni_modules/uview-ui/theme.scss';③ 引入uView基础样式
<style lang="scss">
/* 在APP.vue 中 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "@/uni_modules/uview-ui/index.scss";
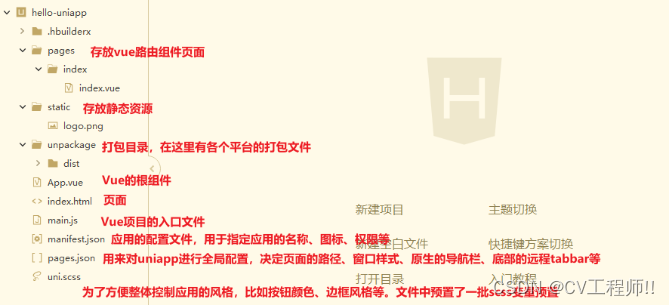
</style>最后贴上uniapp文件夹

文章来源:https://blog.csdn.net/m0_65607651/article/details/135643749
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Word2Vec详解: CBOW & Skip-gram和负采样
- 一条路服务,“保姆级教学”MySQL升级安装
- 勤工助学管理系统(JSP+java+springmvc+mysql+MyBatis)
- CMeet系列技术生态沙龙---城市开发者组织年度聚会·杭州 《把握未来趋势,持续学习创新》
- 基于SpringBoot的精品在线试题库系统(系统+数据库+文档)
- 16. 蒙特卡洛强化学习的基本概念
- 魔法少女优化修改
- 代码评审——随机数Random问题
- 【USTC】verilog 习题练习 41-45
- AtCoder Beginner Contest 333 A-D题解