JS逆向实战案例1——某房地产url动态生成
发布时间:2024年01月11日
说明:仅供学习使用,请勿用于非法用途,若有侵权,请联系博主删除
作者:zhu6201976
一、 反爬分析
url:aHR0cHM6Ly9uZXdob3VzZS4wNTU3ZmRjLmNvbQ==
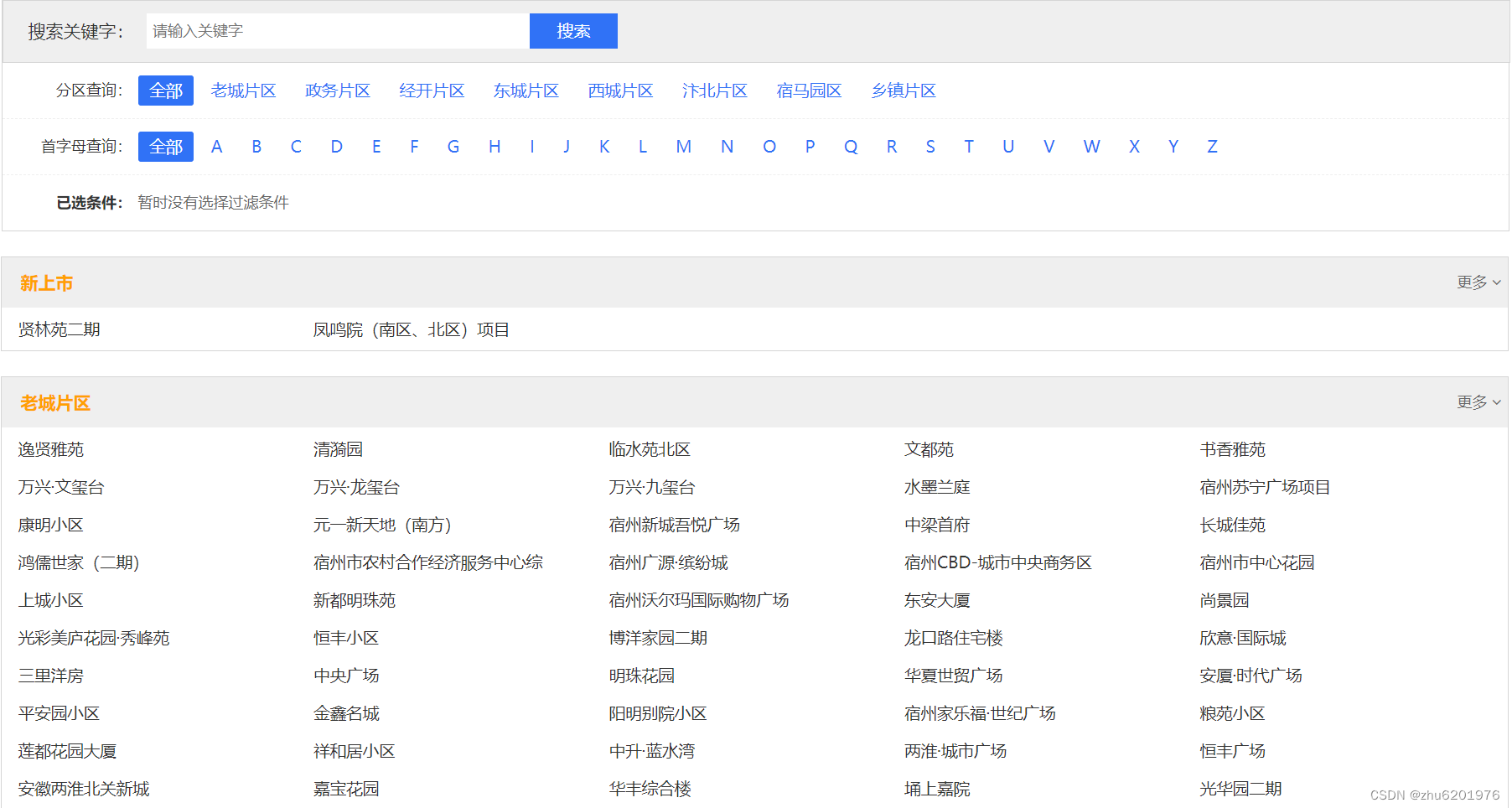
该站点项目url通过点击JS生成,project_id与生成后的结果完全不同,且通过生成后的结果进行访问。例如:project_id=3362,生成结果:0984-18052-9217-2406976066313。
那么,它是如何生成的呢?
1. 首先,访问项目首页,返回document文档,项目通过a标签进行项目列表展示。
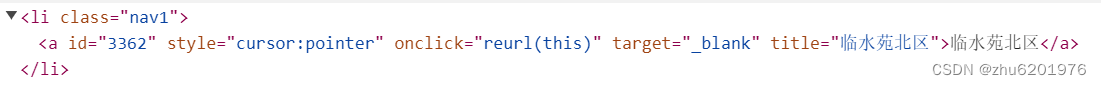
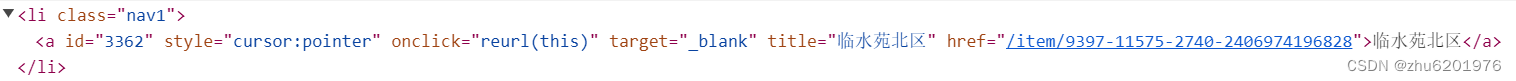
a标签属性id即project_id,它通过绑定对应的点击事件函数reurl(this),点击后a标签作为参数进行传递,最后JS生成加密结果,再给a标签设置href属性实现url的动态生成。

a标签点击前:

a标签点击后:

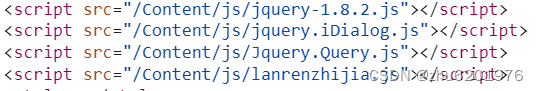
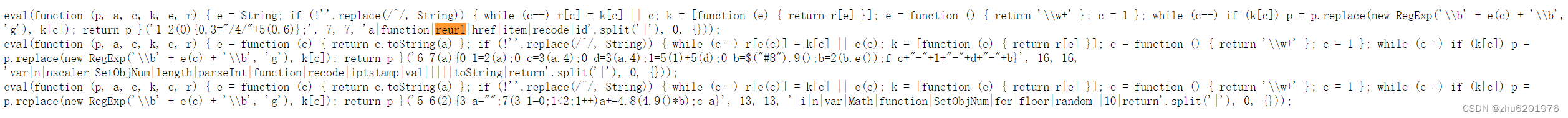
2. 其次,在项目的首页,添加了大量待执行JS外链。
如图所示:

依次访问上述JS外链,并在返回的JS中全局搜索点击事件绑定函数reurl,成功定位到文件lanrenzhijia.js。

项目详情url动态生成逻辑就在此处。
3. 加密逻辑都是在虚拟机中执行的。

recode函数具体实现:
function recode(a) {
var n = nscaler(a);
var c = SetObjNum(a.length);
var d = SetObjNum(a.length);
n = parseInt(n) + parseInt(d);
var b = $("#iptstamp").val();
b = nscaler(b.toString());
return c + "-" + n + "-" + d + "-" + b
}nscaler函数具体实现:
function nscaler(a) {
var b = "";
$.each(a, function(i, e) {
switch (e) {
case "0":
b += "0";
break;
case "1":
b += "2";
break;
case "2":
b += "5";
break;
case "3":
b += "8";
break;
case "4":
b += "6";
break;
case "5":
b += "1";
break;
case "6":
b += "3";
break;
case "7":
b += "4";
break;
case "8":
b += "9";
break;
case "9":
b += "7";
break
}
});
return b
}
setObjNum函数具体实现:
function SetObjNum(n) {
var a = "";
for (var i = 0; i < n; i++)
a += Math.floor(Math.random() * 10);
return a
}
当然,最后我们扣取整理的JS代码,不一定能够正常运行,需要根据代码逻辑,适当修改调整,以下是整理后的最终可执行JS代码:
function SetObjNum(n) {
var a = "";
for (var i = 0; i < n; i++)
a += Math.floor(Math.random() * 10);
return a
}
function nscaler(a) {
var b = "";
// $.each(a, function(i, e) {
for (let i = 0; i < a.length; i++) {
switch (a[i]) {
case "0":
b += "0";
break;
case "1":
b += "2";
break;
case "2":
b += "5";
break;
case "3":
b += "8";
break;
case "4":
b += "6";
break;
case "5":
b += "1";
break;
case "6":
b += "3";
break;
case "7":
b += "4";
break;
case "8":
b += "9";
break;
case "9":
b += "7";
break
}
}
return b
}
function recode(a, b) {
var n = nscaler(a);
var c = SetObjNum(a.length);
var d = SetObjNum(a.length);
n = parseInt(n) + parseInt(d);
// var b = $("#iptstamp").val();
b = nscaler(b.toString());
return c + "-" + n + "-" + d + "-" + b
}
function reurl(a, b) {
let a_href = "/item/" + recode(a.id, b);
return a_href;
}
var ret = reurl({"id": '3362'}, 1704894044656);
console.log(ret);二、 完整代码
项目已开源,请访问github获取,期待你的一键三连、star、交流。
github项目地址:
项目运行完整截图:

文章来源:https://blog.csdn.net/zhu6201976/article/details/135514972
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 腾讯云轻量应用服务器租用优惠价格表(多配置报价)
- 计算机组成原理——数据的表示与运算2
- 最小操作次数问题
- 基于STM32的水质在线监测系统(论文+源码)
- 【Java 进阶篇】使用 JDBC 更新数据详解
- 文字游戏模拟器(是龙与地下城的简化版)
- 实现网页跟随系统主题切换
- GSP算法在数据挖掘中的应用
- 【rar密码】RAR文件打开密码的3种设置方法
- Java技术栈 —— 微服务框架Spring Cloud —— Ruoyi-Cloud 学习(二)