小白快速上手maven【基础篇】
发布时间:2024年01月20日
Maven的概念和作用
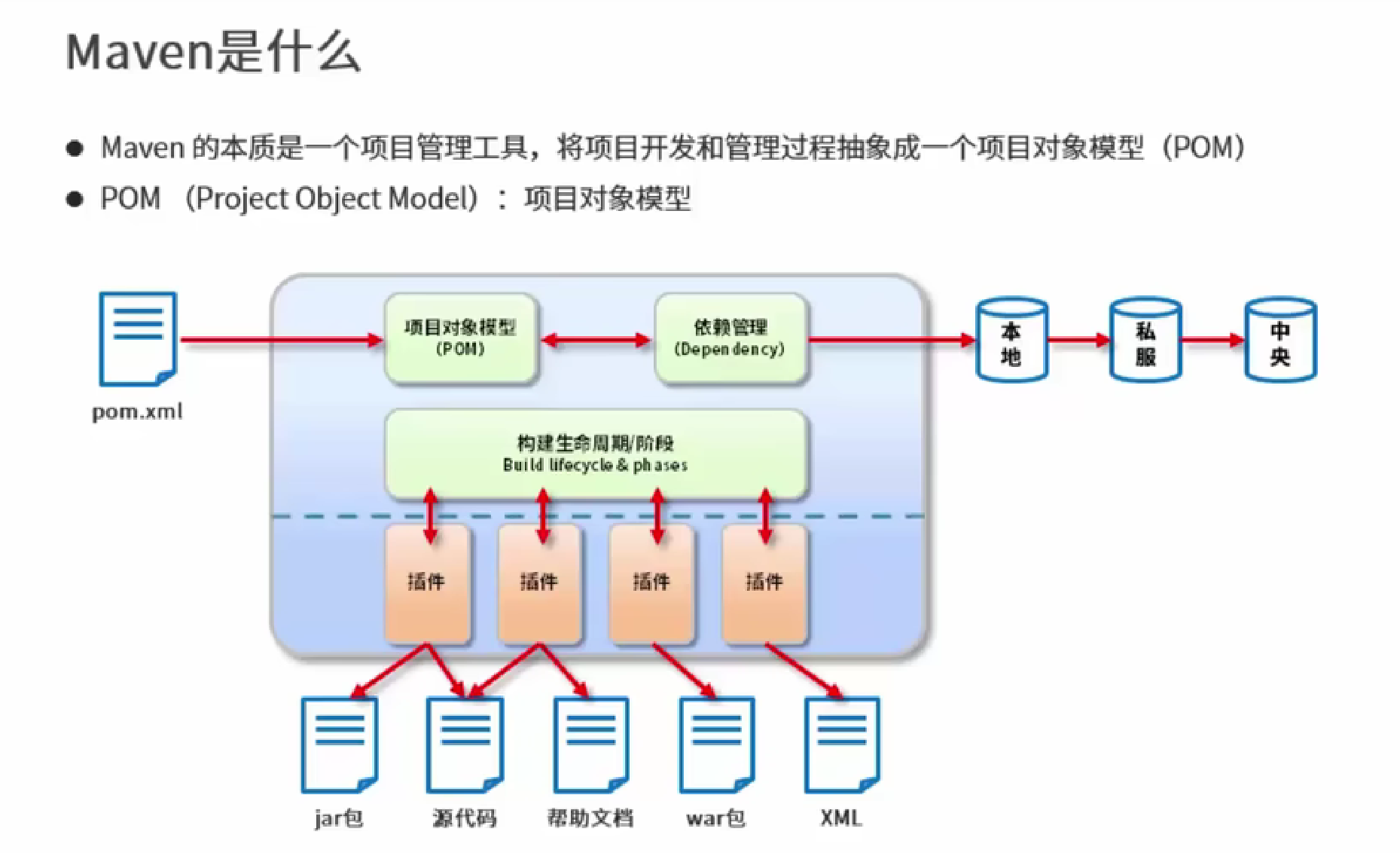
- Maven是什么?
- POM的概念

- Maven的作用?
- 提供自动化构建项目的方式,并且统一了项目的结构
- 管理项目中的依赖

Maven基础概念-仓库,坐标,仓库配置
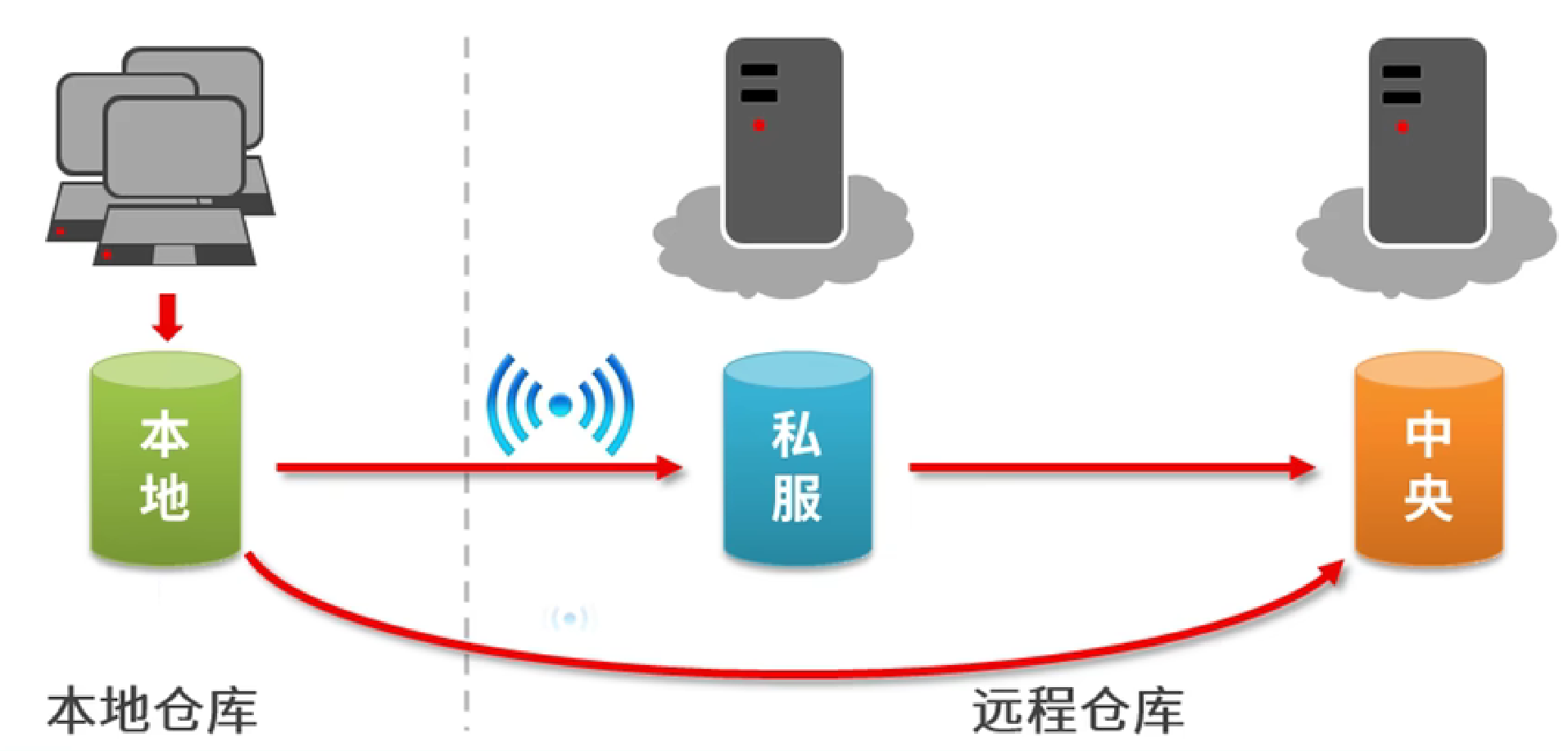
- 仓库:用于存储各种jar包资源
根据功能的不同,仓库分成本地仓库,私服仓库,中央仓库。

所有的jar包资源最终都是来源于远端的中央仓库。
但是为了解决网络资源和提高下载资源速度,所以可以建立一个私服仓库,提前将资源下载好。
这样本地仓库在拉取资源的时候,可以直接从私服仓库中获取,而不是从中央仓库中获取。
私服的作用
- 在一定范围内共享资源,用于缓解从中央仓库上拉取资源速度慢的问题,但只对内开放共享。
- 保护具有版权的jar包,包括自主研发的和自行购买的jar包
- 坐标
- 什么是坐标?
- 坐标的主要组成
- 坐标的作用

- 仓库配置
如果要修改maven获取资源的来源,即不从中央仓库中获取资源,可以使用阿里云的镜像仓库。
将maven配置阿里云的镜像也很简单,可以将以下配置写入%MAVEN_HOME%/conf/settting.xml中的<mirrors>标签中。
<mirror>
<id>aliyunmaven</id>
<mirrorOf>*</mirrorOf>
<name>阿里云公共仓库</name>
<url>https://maven.aliyun.com/repository/public</url>
</mirror>
第一个Maven项目
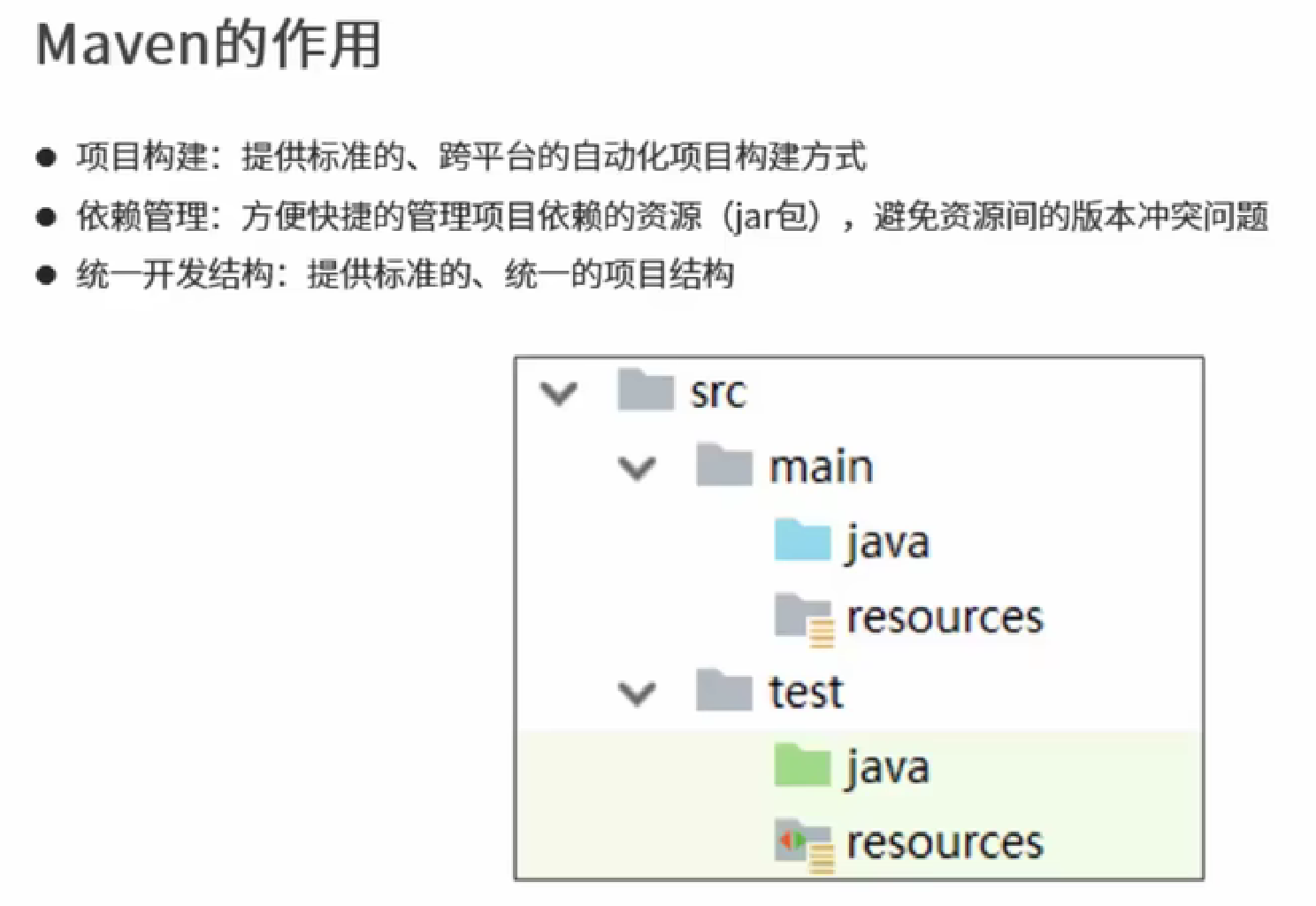
Maven项目结构
- poject
- maven-project
- src
- main
- java
- resources
- test
- java
- resources
- main
- pom.xml
- src
- maven-project
用IDEA进行Maven项目构建
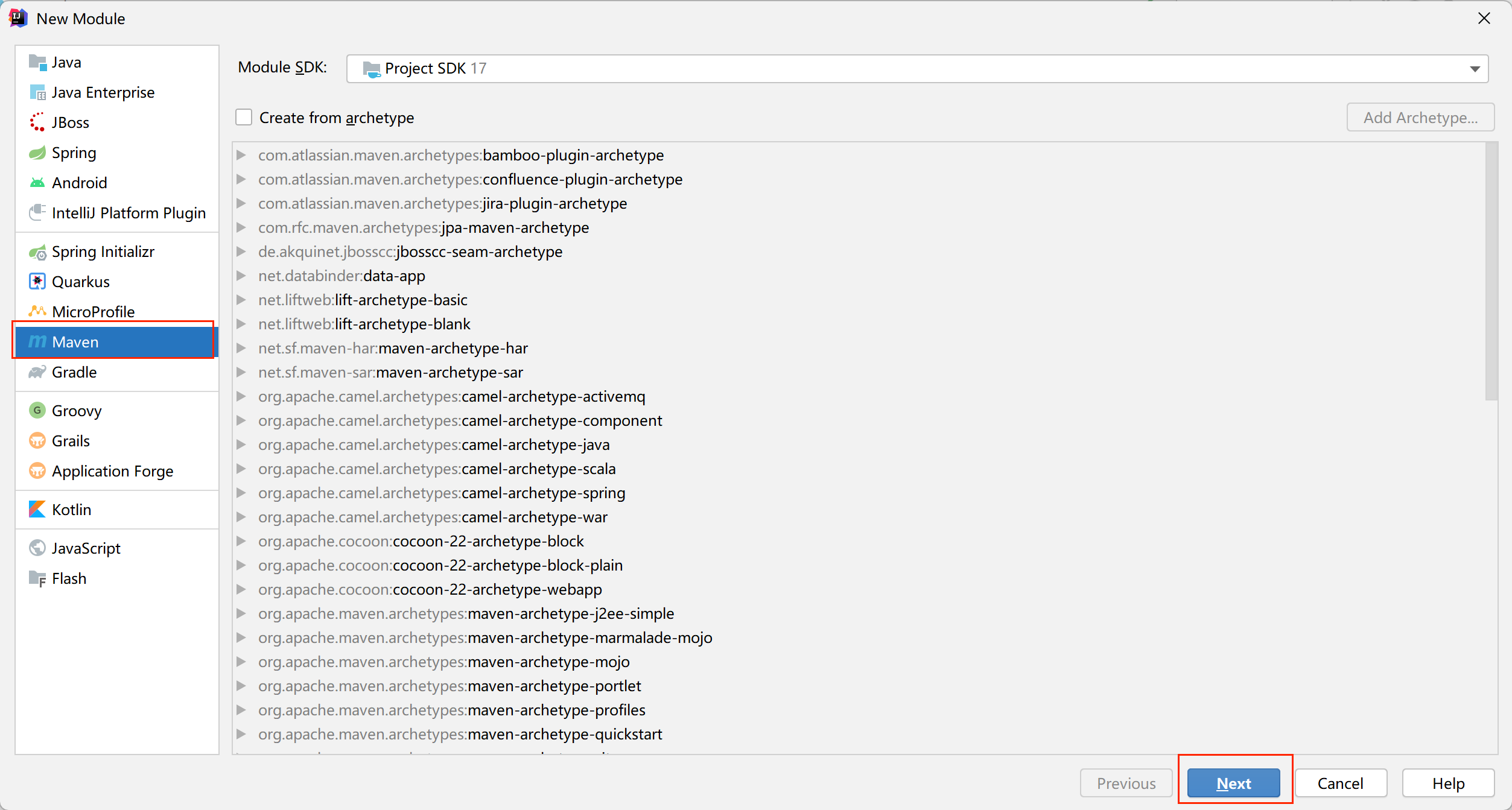
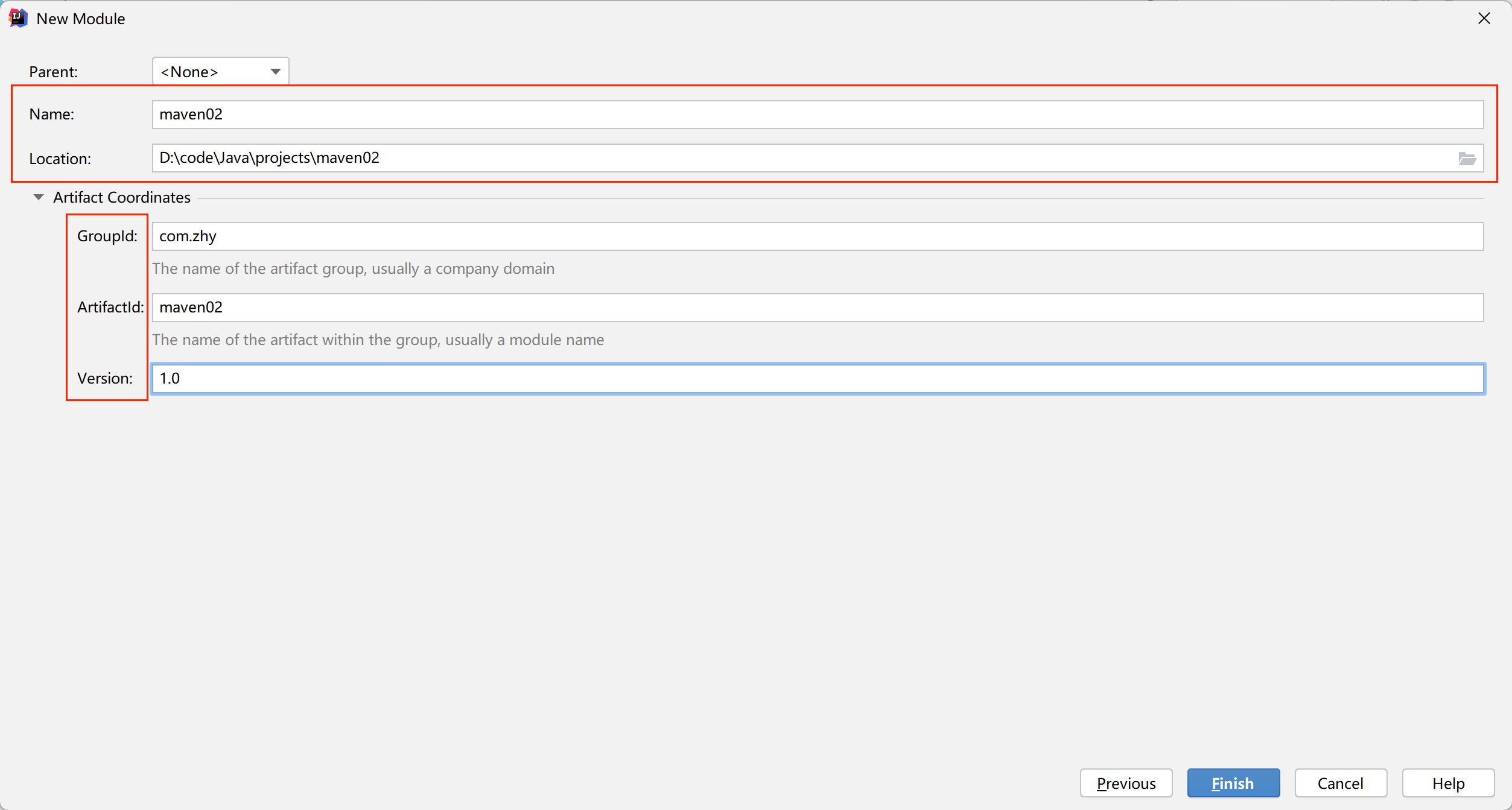
- 创建maven项目

- 起组织名GoupId,项目名ArtifactId,项目版本号Version

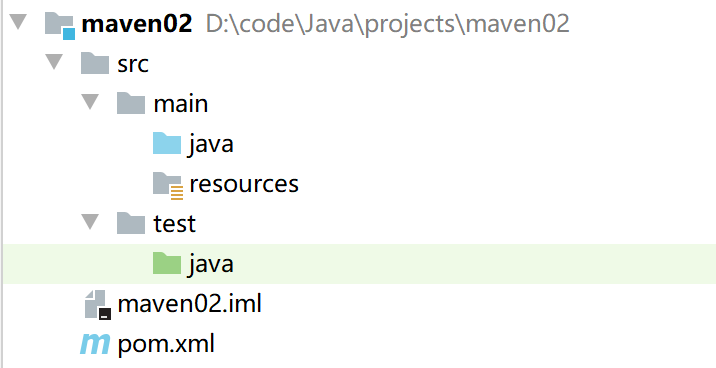
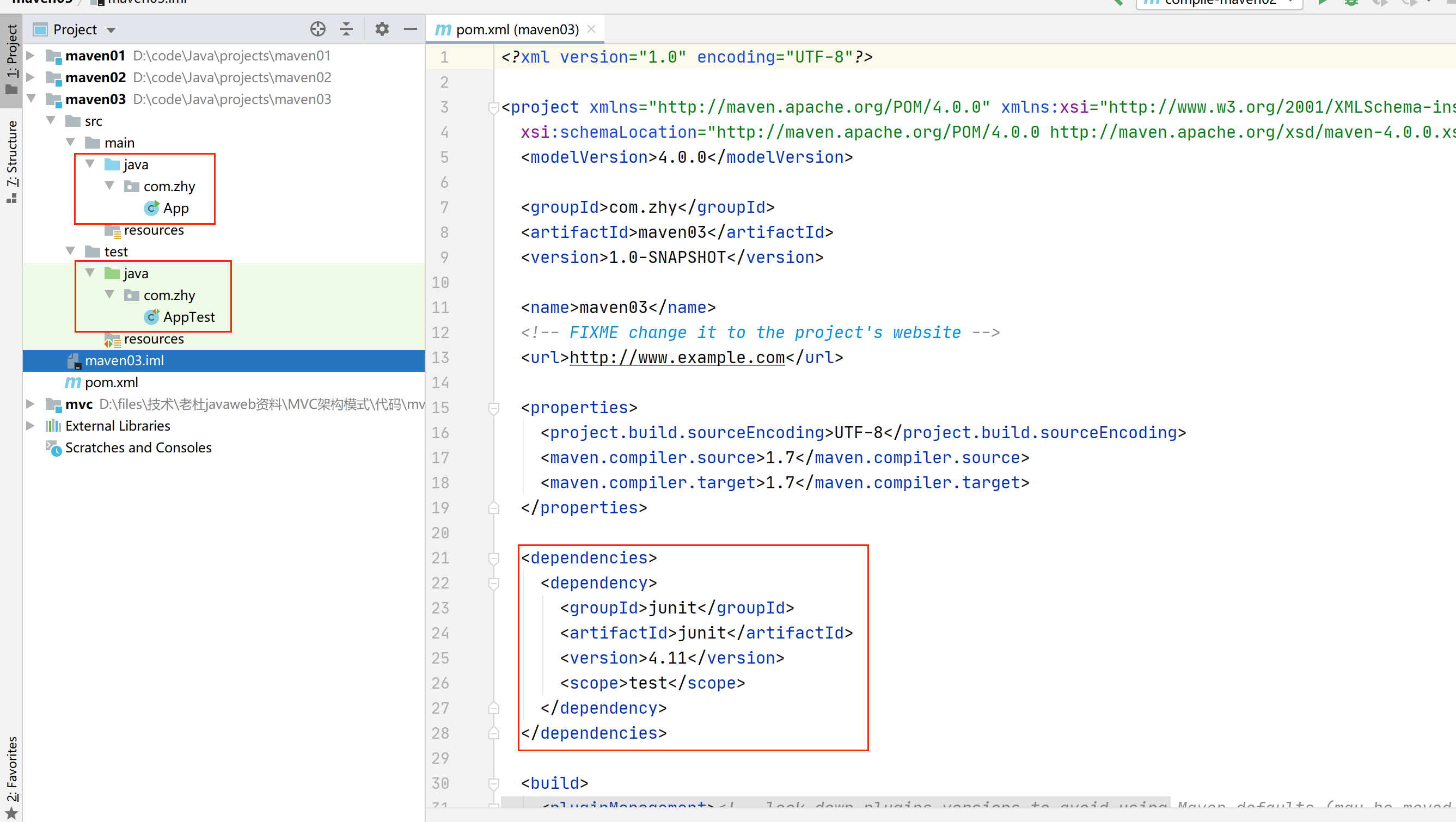
- 查看项目结构

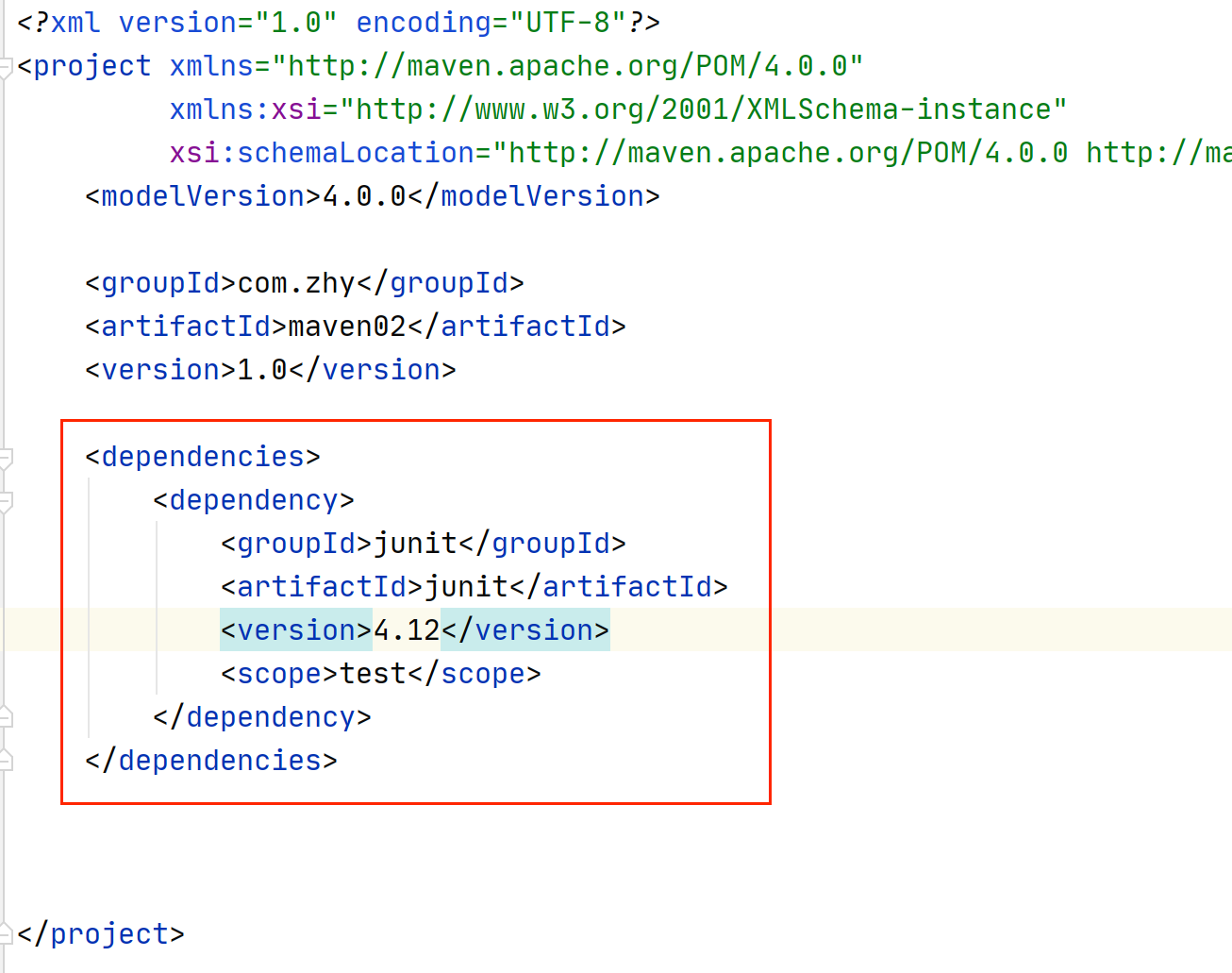
- 在pom.xml中添加junit.jar的依赖

<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
</dependencies>
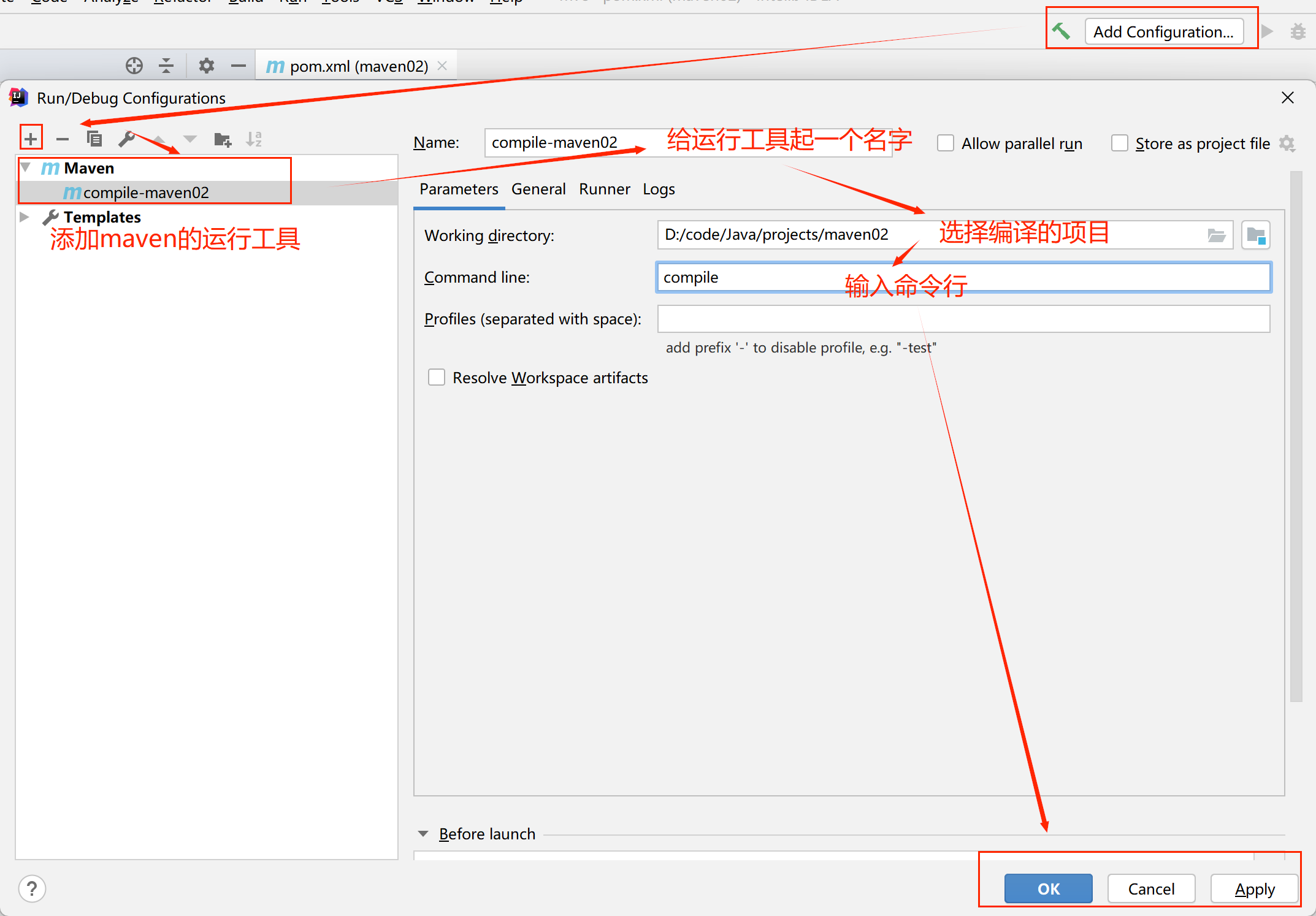
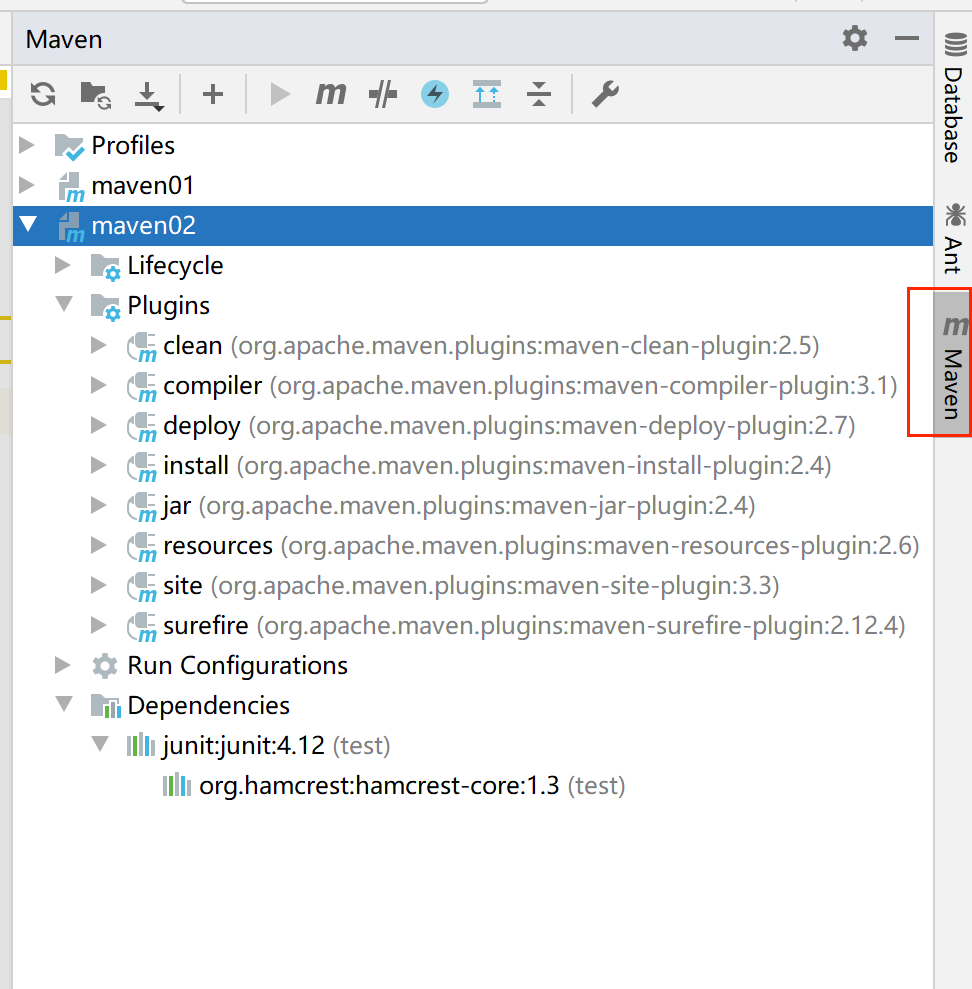
- 使用构建工具操作项目
- 使用Idea给构建方法进行一个配置

- 也可以直接使用maven的构建工具

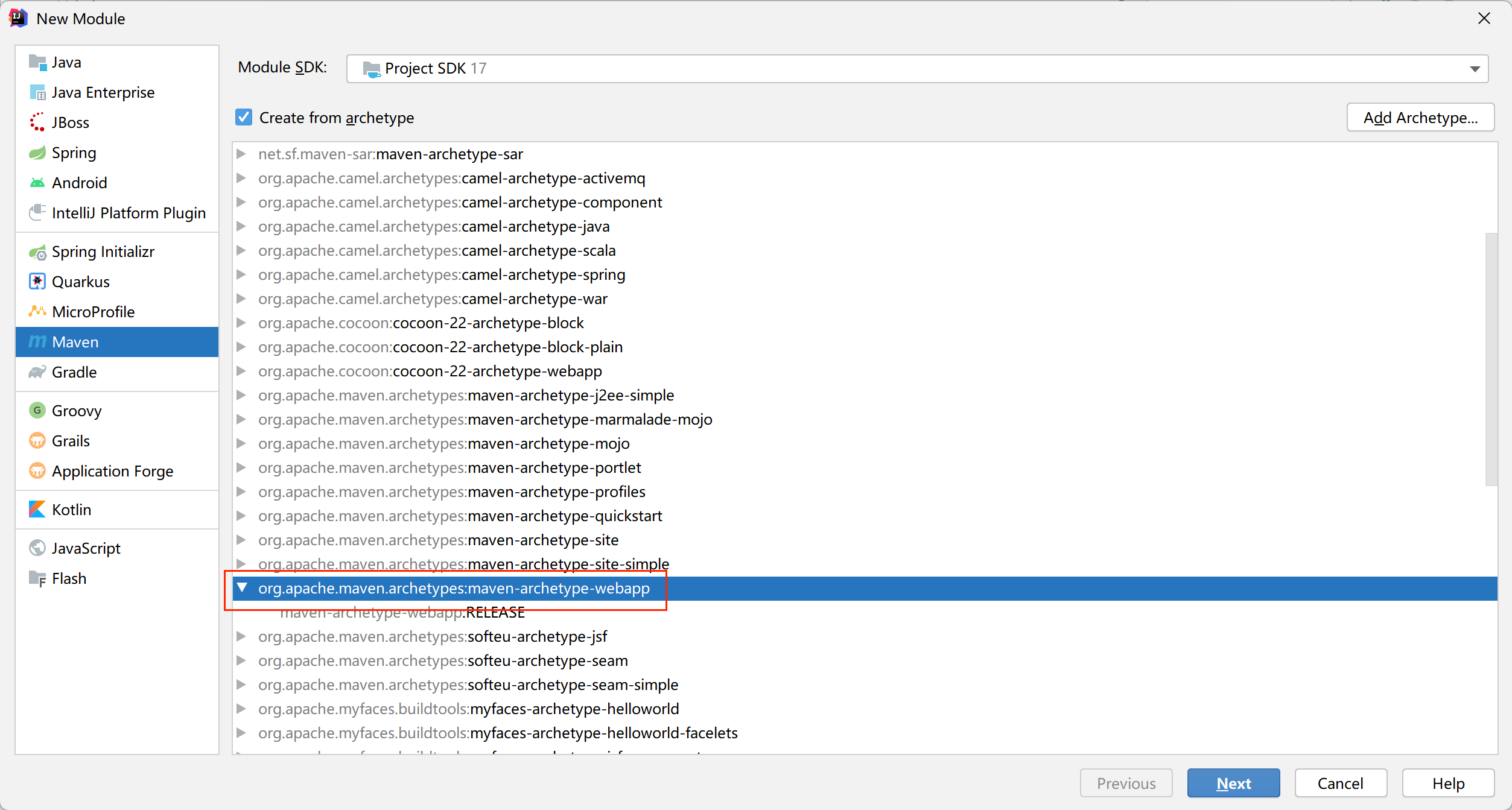
上面的项目是没有使用模板的maven项目,当然也会有带有模板的项目。
最常用的就是基于Java的Maven项目,需要选择quickstart模板。和基于Web的Maven项目,需要使用webapp模板。
- quickstart模板

特点:
- 自带了一个初始的程序
- pom.xml中已经配置好了junit和一些其他maven插件

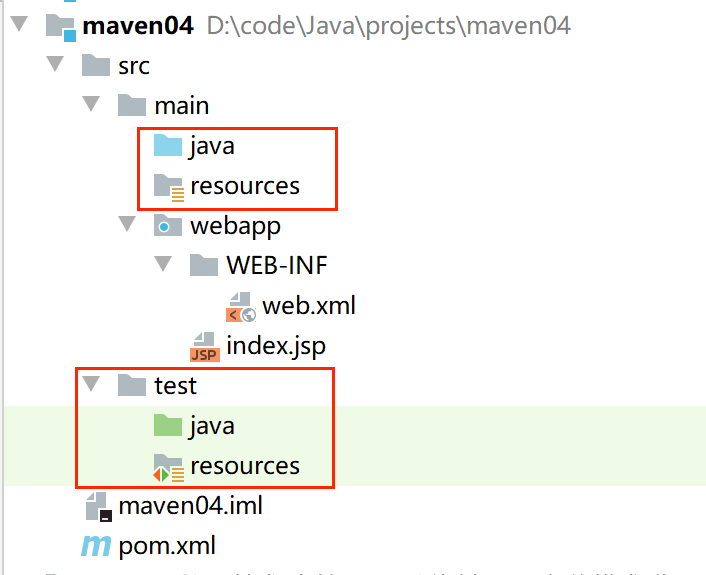
- webapp模板

特点:
- 自带了junit和一些maven插件
- 有一个webapp的目录,其中有web.xml。(因为没有java,resources,test文件夹,可以自己补上)


在Maven项目中安装Tomcat插件
将以下内容粘贴在pom.xml中,然后进行刷新就可以得到tomcat插件,在构建枸橘中
<build>
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
</plugin>
</plugins>
</build>
文章来源:https://blog.csdn.net/zhybiancheng/article/details/135712285
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!