Vue项目 css下载字体并引入使用
发布时间:2024年01月15日

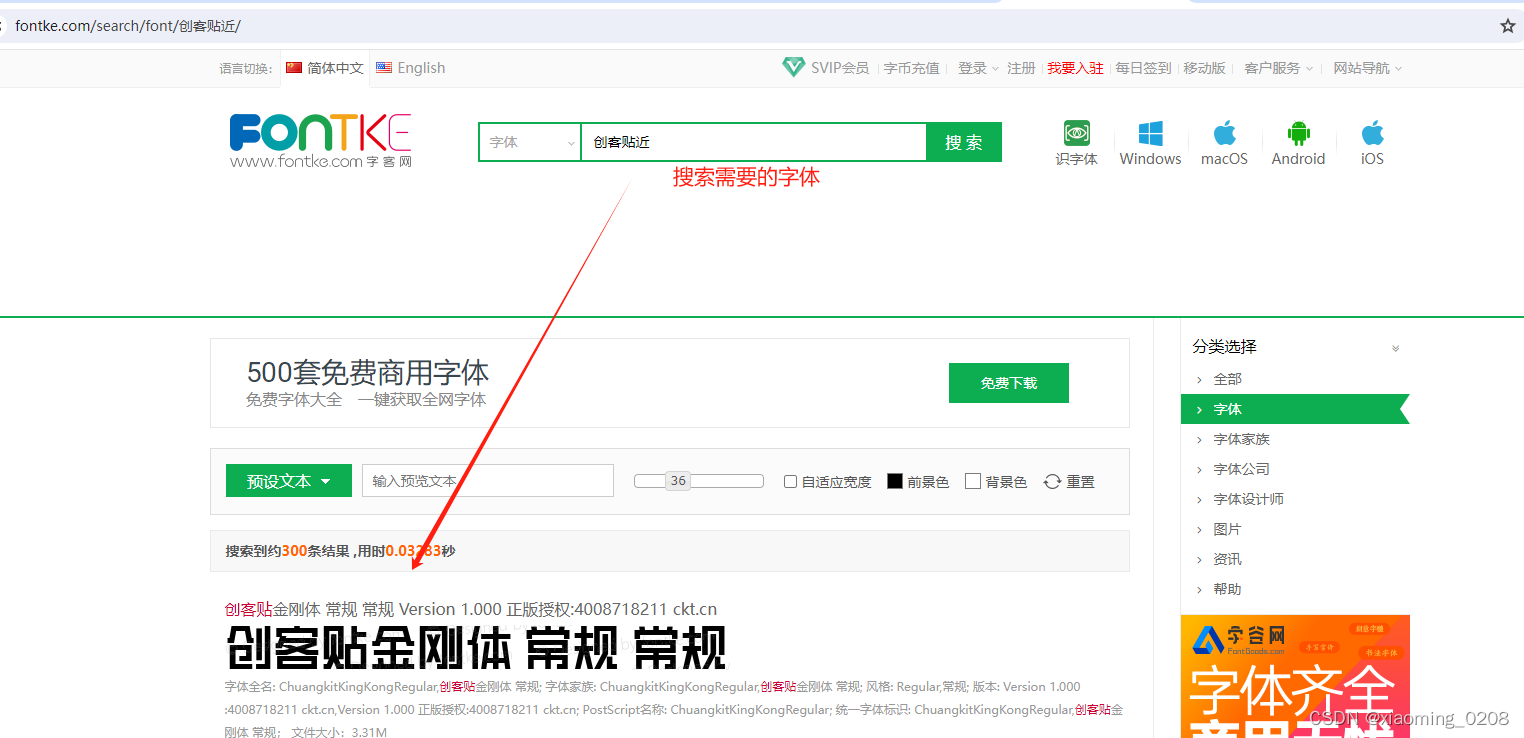
1.下载字体
????????下载字体:字体下载,字体大全,免费字体下载,在线字体|字客网字客网是全球知名的字体下载与分享网站,齐全的中文,日文,韩文,英文,图标,美术设计,毛笔,钢笔,手写,书法字体大全,提供找字体,字体识别,字体下载,在线字体预览,字体转换,字体设计等服务。 https://www.fontke.com/
https://www.fontke.com/
????????下载之后复制里边的.ttf?文件

 ?
?
?
2.在assets添加一个文件夹text,自定义font.css 和font.ttf文件
3.下载之后复制里边的.ttf?文件更改名字直接替换font.ttf文件

@font-face {
? font-family: 'CKTJGZT'; ?
? src: url('font.ttf');
? font-weight: normal;
? font-style: normal;
}
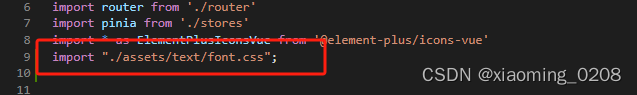
4.入口文件main.ts 文件全局引入?

?import "./assets/text/font.css";
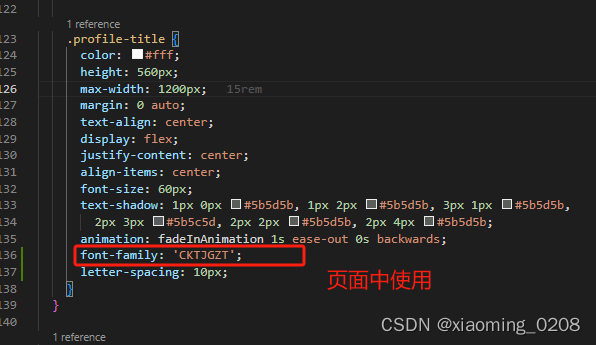
?5、页面中使用 //和css文件中的CKTJGZT保持一致
?font-family: 'CKTJGZT';?
文章来源:https://blog.csdn.net/xiaoming4965/article/details/135600705
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- java类和对象的思想概述
- 华为无线AC间漫游配置案例
- LMDeploy 的量化和部署
- 视频直播新时代,低延时直播交互,Web,Android,WebRtc推流拉流测试
- ANSYS Zemax OpticStudio 各版本安装指南
- 不会还有人不知道文档翻译免费吗???
- 多架构容器镜像构建实战
- oracle-事务一系列理解
- 静态代码扫描
- 大二Web课程设计——基于HTML+CSS+JavaScript+jquery手表商城购物网站(17页)