vue的el-table多选对某个选项进行禁用
发布时间:2023年12月18日
文档相关链接
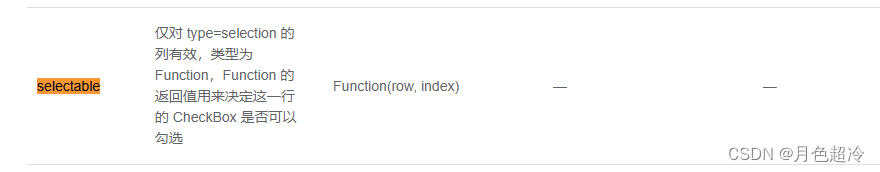
el-table多选官方文档

用法
<el-table-column type="selection" width="55" :selectable="selectable"></el-table-column>
selectable(row, index) { // row当前列队数据
if (row.disabled) { // 判断条件
return false; // 灰掉 不可选
} else {
return true // 可选
}
},
文章来源:https://blog.csdn.net/weixin_43410094/article/details/134950964
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Cmake 之Android库编译
- oracle 19c容器数据库data dump数据泵传输数据(2)---11g导19c
- 【每日一题】【12.17】746.使用最小花费爬楼梯
- fba海派和传统海运的区别,亚马逊 FBA货物包装技巧—站斧浏览器
- 配置BGP的基本实例
- 基于Hadoop的智慧社区大数仓库系统设计与开发
- 【数据结构】——期末复习题题库(7)
- JavaScript-内置对象-笔记
- chromium通信系统-ipcz系统(十)-chromium通信系统-ipcz系统(十一)-mojo binding
- [SpringAop + Logback +MDC] 现网必备全链路日志追踪