鸿蒙应用开发 新闻数据加载

1 HTTP 数据请求概述
日常生活中我们使用应用程序看新闻、发送消息等,都需要连接到互联网,从服务端获取数据。例如,新闻应用可以从新闻服务器中获取最新的热点新闻,从而给用户打造更加丰富、更加实用的体验。

那么要实现这样一种能实时从服务端获取数据的场景,就依赖于 HTTP 数据请求。
2 什么是 HTTP
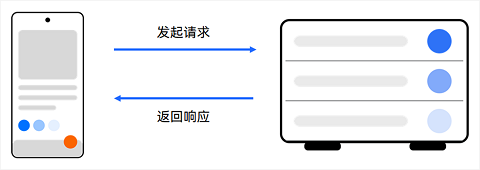
HTTP 即超文本传输协议(Hyper Text Transfer Protocol,HTTP)是一个简单的请求-响应协议。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。

HTTP 的工作原理正如上图所示,客户端向服务端发出一条 HTTP 数据请求,服务端接收请求后向客户端返回一些数据,然后客户端再对这些数据进行解析和处理。
3 如何发起 HTTP 请求
HTTP 数据请求功能主要由 http 模块提供,包括发起请求、中断请求、订阅/取消订阅 HTTP Response Header 事件等。
在进行网络请求前,您需要在 module.json5 文件中申明网络访问权限。
{
"module" : {
"requestPermissions":[
{
"name": "ohos.permission.INTERNET"
}
]
}
}

应用访问网络需要申请 ohos.permission.INTERNET 权限,因为 HarmonyOS 提供了一种访问控制机制即应用权限,用来保证这些数据或功能不会被不当或恶意使用。
您可以按照以下步骤完成 HTTP 数据请求:
- 导入 http 模块。
import http from '@ohos.net.http';
-
创建 httpRequest 对象。
使用 createHttp() 创建一个 httpRequest 对象,里面包括常用的一些网络请求方法,比如 request、destroy、on(‘headerReceive’) 等。
let httpRequest = http.createHttp();
需要注意的是每一个 httpRequest 对象对应一个 http 请求任务,不可复用。
-
订阅请求头(可选)。
用于订阅 http 响应头,此接口会比 request 请求先返回,可以根据业务需要订阅此消息。
httpRequest.on('headersReceive', (header) => {
console.info('header: ' + JSON.stringify(header));
});
-
发起 http 请求。
http 模块支持常用的 POST 和 GET 等方法,封装在 RequestMethod 中。调用 request 方法发起网络请求,需要传入两个参数。第一个是请求的 url 地址,第二个是可选参数,类型为 HttpRequestOptions,用于定义可选参数的类型和取值范围,包含请求方式、连接超时时间、请求头字段等。
使用 Get 请求,参数内容需要拼接到 URL 中进行发送,如下示例中在 url 后面拼接了两个自定义参数,分别命名为 param1 和 param2,值分别为 value1 和 value2:
let url= "https://EXAMPLE_URL?param1=v1¶m2=v2";
let promise = httpRequest.request(
// 请求 url 地址
url,
{
// 请求方式
method: http.RequestMethod.GET,
// 可选,默认为 60s
connectTimeout: 60000,
// 可选,默认为 60s
readTimeout: 60000,
// 开发者根据自身业务需要添加 header 字段
header: {
'Content-Type': 'application/json'
}
});
POST 请求参数需要添加到 extraData 里面,如下示例中在 extraData 里面定义添加了两个自定义参数 param1 和 param2,值分别为 value1 和 value2:
let url = "https://EXAMPLE_URL";
let promise = httpRequest.request(
// 请求 url 地址
url,
{
// 请求方式
method: http.RequestMethod.POST,
// 请求的额外数据。
extraData: {
"param1": "value1",
"param2": "value2",
},
// 可选,默认为 60s
connectTimeout: 60000,
// 可选,默认为 60s
readTimeout: 60000,
// 开发者根据自身业务需要添加 header 字段
header: {
'Content-Type': 'application/json'
}
});
-
处理响应结果。
data 为网络请求返回的结果,err 为请求异常时返回的结果。data 的类型为 HttpResponse。
promise.then((data) => {
if (data.responseCode === http.ResponseCode.OK) {
console.info('Result:' + data.result);
console.info('code:' + data.responseCode);
}
}).catch((err) => {
console.info('error:' + JSON.stringify(err));
});
其中 data.responseCode 为 http 请求返回的状态码,如果状态码为 http.ResponseCode.OK(即 200),则表示请求成功,更多状态码可以在 ResponseCode 中查看。
data.result 为服务器返回的业务数据,开发者可以根据自身业务场景解析此数据。
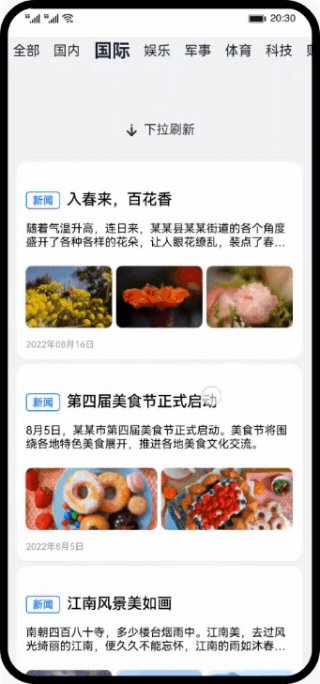
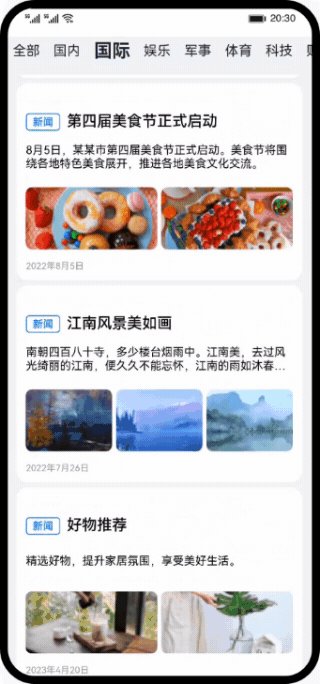
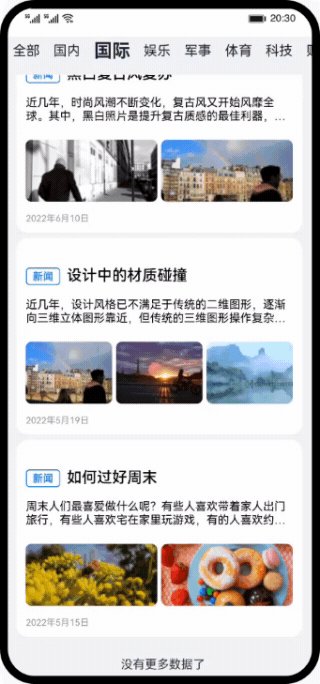
4 案例:新闻数据加载

简介
本篇 Codelab 是基于 ArkTS 的声明式开发范式实现的样例,主要介绍了数据请求和 touch 事件的使用。包含以下功能:
- 数据请求。
- 列表下拉刷新。
- 列表上拉加载。

相关概念
- List:列表包含一系列相同宽度的列表项。
- Tabs:通过页签进行内容视图切换的容器组件。
- TabContent 组件:仅在 Tabs 中使用,对应一个切换页签的内容视图。
- 数据请求:提供 HTTP 数据请求能力。
- 触摸事件 onTouch:触摸动作触发调用该方法。
相关权限
添加网络权限:ohos.permission.INTERNET。
约束与限制
本篇 Codelab 需要搭建服务端环境,服务端如何搭建将在代码工程目录的 README 中详细介绍,文档中不再赘述。
源码地址
在公众号「Android指南」后台回复关键字「新闻」即可获取。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 冷链运输人首选!三一混动冷藏车,让运输时效遥遥领“鲜”
- 【数据结构入门精讲 | 第一篇】打开数据结构之门
- 自增自减运算符
- 在el-tabs中echarts图表宽高设置style=“width: 100%; height: 100%“不起效变成100px的问题
- 零基础入门网络安全必备五本书籍
- 《Python数据分析技术栈》第06章使用 Pandas 准备数据 04 DataFrames
- 基于Java SSM框架实现校园网络维修系统项目【项目源码】
- 线性查找与哨兵查找法
- 水母目标检测数据集VOC格式500张
- seldom之数据驱动