vue3前端开发,前后端分离开发必备axios的基础配置案例
发布时间:2024年01月23日
vue3前端开发,前后端分离开发必备axios的基础配置案例!为了便于统一管理数据业务的接口调用。我们还是需要考虑使用插件。axios就是一个这样的方便大家统一管理业务数据接口调用的模块。
第一步,需要先安装插件包
npm i axios
?![]()
?如图所示,使用这个命令即可快速安装。

如图,安装完成后,配置参数里多出来一个选项。
第二步,你需要提前准备好一些基础的配置文件。
我们把它存放在utils(一些工具类文件包)我们新建一个http.js
//axios基础的封装
import axios from "axios";
const httpInstance = axios.create({
baseURL:'http://pcapi-xiaotuxian-front-devtest.itheima.net',
timeout:5000
})
//axios请求拦截器
httpInstance.interceptors.request.use(
config =>{
return config
},e => Promise.reject(e)
)
//axios响应拦截器
httpInstance.interceptors.response.use(
res => res.data,
e =>{
return Promise.reject(e)
}
)
export default httpInstance以上内容就是代码的基础情况。
里面有2个拦截器。可以在后期我们需要用到的时候,再做详细的配置。暂时先这样放入进来。
我们调用了官方提供的函数,对外暴漏了一个实例对象。httpInstance。
在其他的我们需要用到接口调用的时候,引入这个对象就可以了。
也可以使用结构的方式引入。
第三步,我们测试一下这个封装好的配置文件,能不能正常使用。
import httpInstance from '@/utils/http'
export function getCategory(){
return httpInstance({
url:'home/category/head'
})
}如图代码,我们在apis文件夹下面新建了一个testAPI.js文件内容非常简单。
加上export的好处是,我们在组件内想使用这个方法,就直接可以 按照结构的模式直接引入了。
import './assets/main.css'
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
//测试接口函数
import {getCategory} from '@/apis/testAPI'
getCategory().then(res =>{
console.log(res);
})
const app = createApp(App)
app.use(createPinia())
app.use(router)
app.mount('#app')
?如图所示,我们在main.js里面做了一个测试。可以看见,我们确实是用了解构的模式引入了我们刚刚自定义的一个方法。
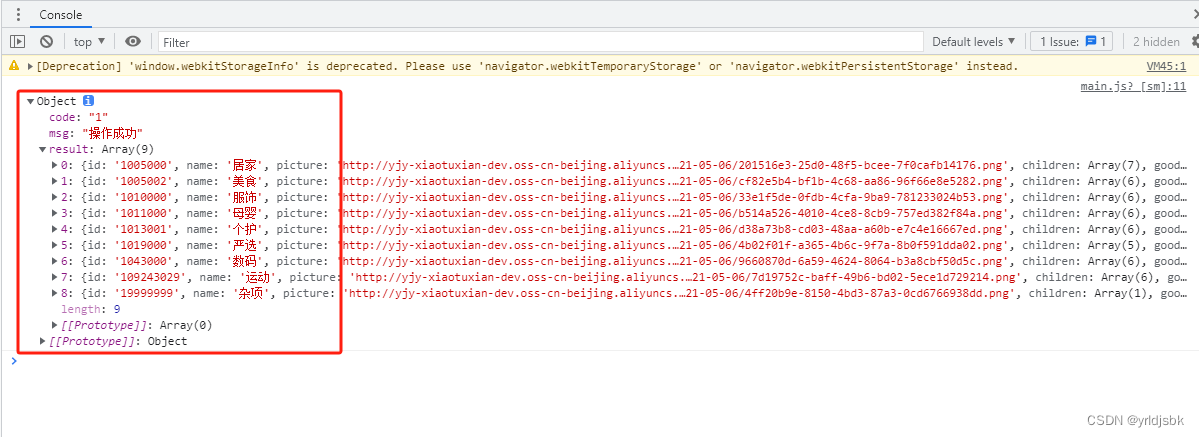
看看控制台能不能拿到远程接口回传给我们的分类数据吧。
 ?
?
如图所示,确实拿到了远程接口回传过来的分类信息数据了。证明我们的配置成功了。
?
文章来源:https://blog.csdn.net/yrldjsbk/article/details/135767247
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 记录一下JavaScript数组的常用方法,及代送
- 网络购物系统(源码+开题)
- RNN介绍及Pytorch源码解析
- vs2019下使用C++调用anaconda的python环境时遇到的问题
- IoC 容器总结
- C++ 直接调用指定的动态链接库dll文件
- 布隆过滤器四种实现(Java,Guava,hutool,Redisson)
- vivado 约束条件效率
- 2023年十篇具有影响力的人工智能研究论文
- Android studio 无法创建AIDL文件