WEB 3D技术 three.js 集合体 讲解三角形构建图形 顶点概念 顶点值重用
那么 本文 我们来说一下集合体
我们要创建物体 都要先创建一个集合体 集合体也决定了我们元素的形态
材质 决定了我们的外观
我们结合体 其实基础都是三角形
我们编写如下代码
import './style.css'
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
//创建场景
const scene = new THREE.Scene();
//创建相机
const camera = new THREE.PerspectiveCamera(
45, //视角 视角越大 能看到的范围就越大
window.innerWidth / window.innerHeight,//相机的宽高比 一般和画布一样大最好
0.1, //近平面 相机能看到最近的距离
1000 //远平面 相机能看到最远的距离
);
//c创建一个canvas容器 并追加到 body上
const renderer = new THREE.WebGLRenderer(0);
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
//创建一个几何体
const geometry = new THREE.BoxGeometry(1, 1, 1);
//创建材质
const material = new THREE.MeshBasicMaterial({ color:0x08ffe,wireframe: true });
//创建网格
const cube = new THREE.Mesh(geometry, material);
//将网格添加到场景中
scene.add(cube);
//设置相机位置 这里 我们设置Z轴 大家可以试试 S Y 和 Z 都是可以的
camera.position.z = 5;
//设置相机默认看向哪里 三个 0 代表 默认看向原点
camera.lookAt(0, 0, 0);
//将内容渲染到元素上
renderer.render(scene, camera);
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);
const controls = new OrbitControls(camera, renderer.domElement);
function animate() {
controls.update();
requestAnimationFrame(animate);
/*cube.rotation.x += 0.01;
cube.rotation.y += 0.01;*/
renderer.render(scene, camera);
}
animate();
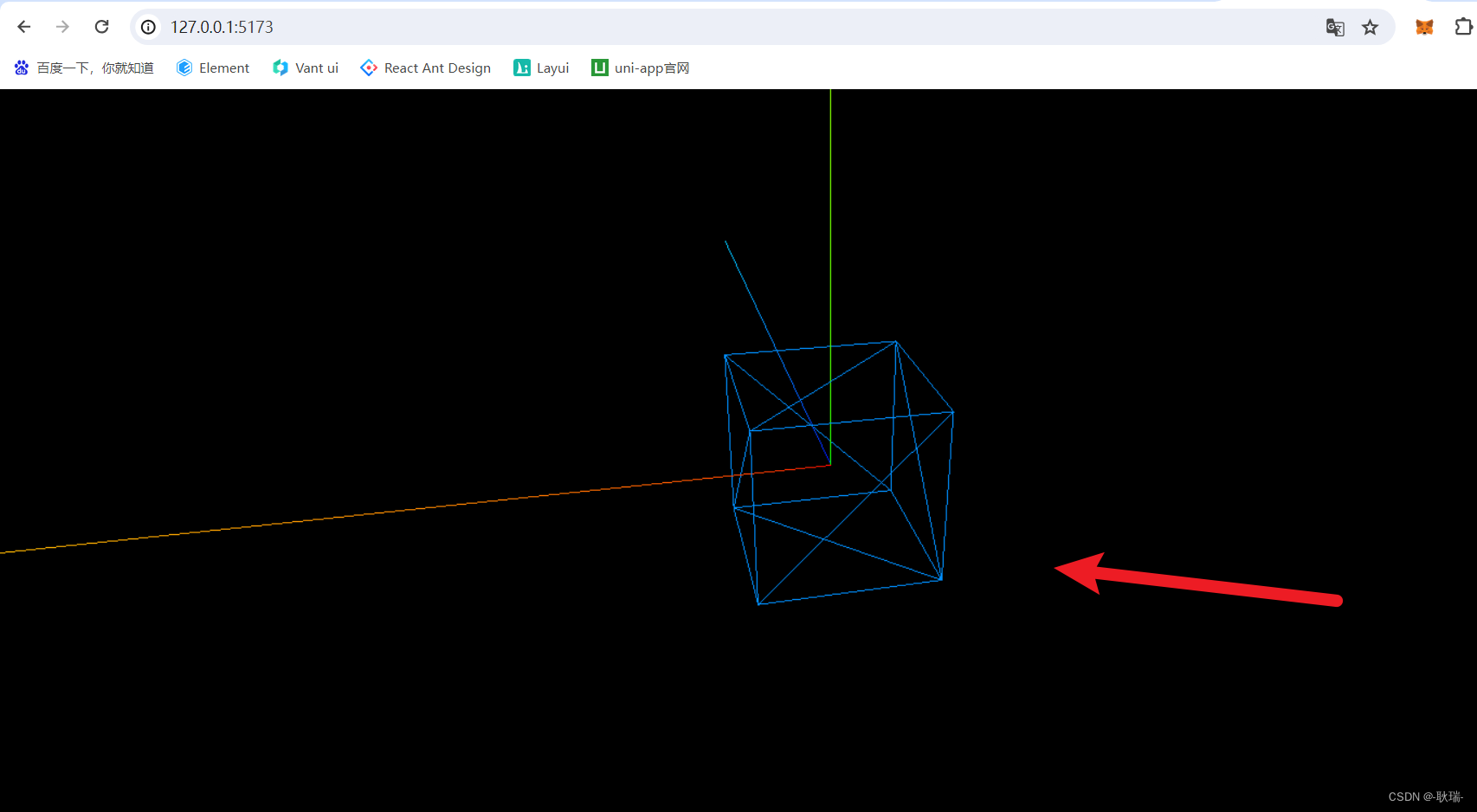
在线框模式下 你拖动一下 换几个方向看 会发现 我们的这个方块是几个三角形组成的

我们先将这段代码去掉
//创建一个几何体
const geometry = new THREE.BoxGeometry(1, 1, 1);
//创建材质
const material = new THREE.MeshBasicMaterial({ color:0x08ffe,wireframe: true });
//创建网格
const cube = new THREE.Mesh(geometry, material);
//将网格添加到场景中
scene.add(cube);

不要直接无脑写 先创建一个基础的三角面
我们在官网搜索 geome 如下图选择

基本的集合体都是继承自这个BufferGeometry
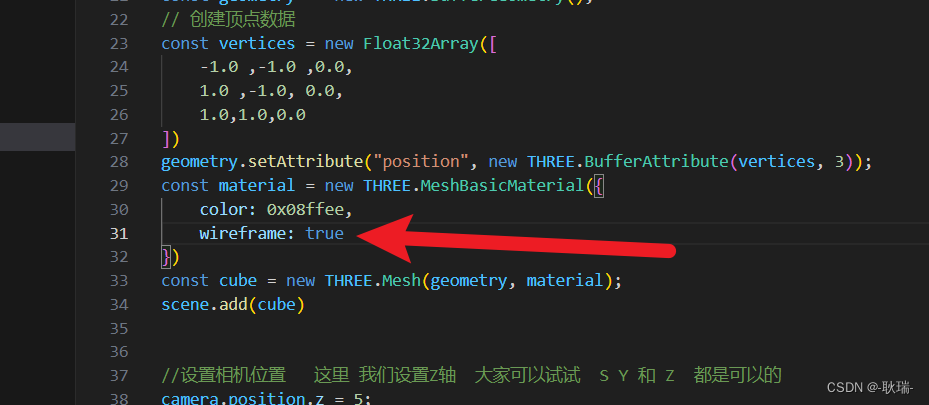
我们加上这样的代码
//创建集合体
const geometry = new THREE.BufferGeometry();
// 创建顶点数据
const vertices = new Float32Array([
-1.0 ,-1.0 ,0.0,
1.0 ,-1.0, 0.0,
1.0,1.0,0.0
])
geometry.setAttribute("position", new THREE.BufferAttribute(vertices, 3));
const material = new THREE.MeshBasicMaterial({
color: 0x08ffee,
// wireframe: true ,
})
const cube = new THREE.Mesh(geometry, material);
scene.add(cube)
这里 我们先创建一个基础的集合体 geometry
然后 设置它的三个叫 第一个 x轴 负1点0 x轴 负1点0 z轴0
下面两个都是这个意思
然后 我们创建了材质 然后将立方体调整好 add到坐标上
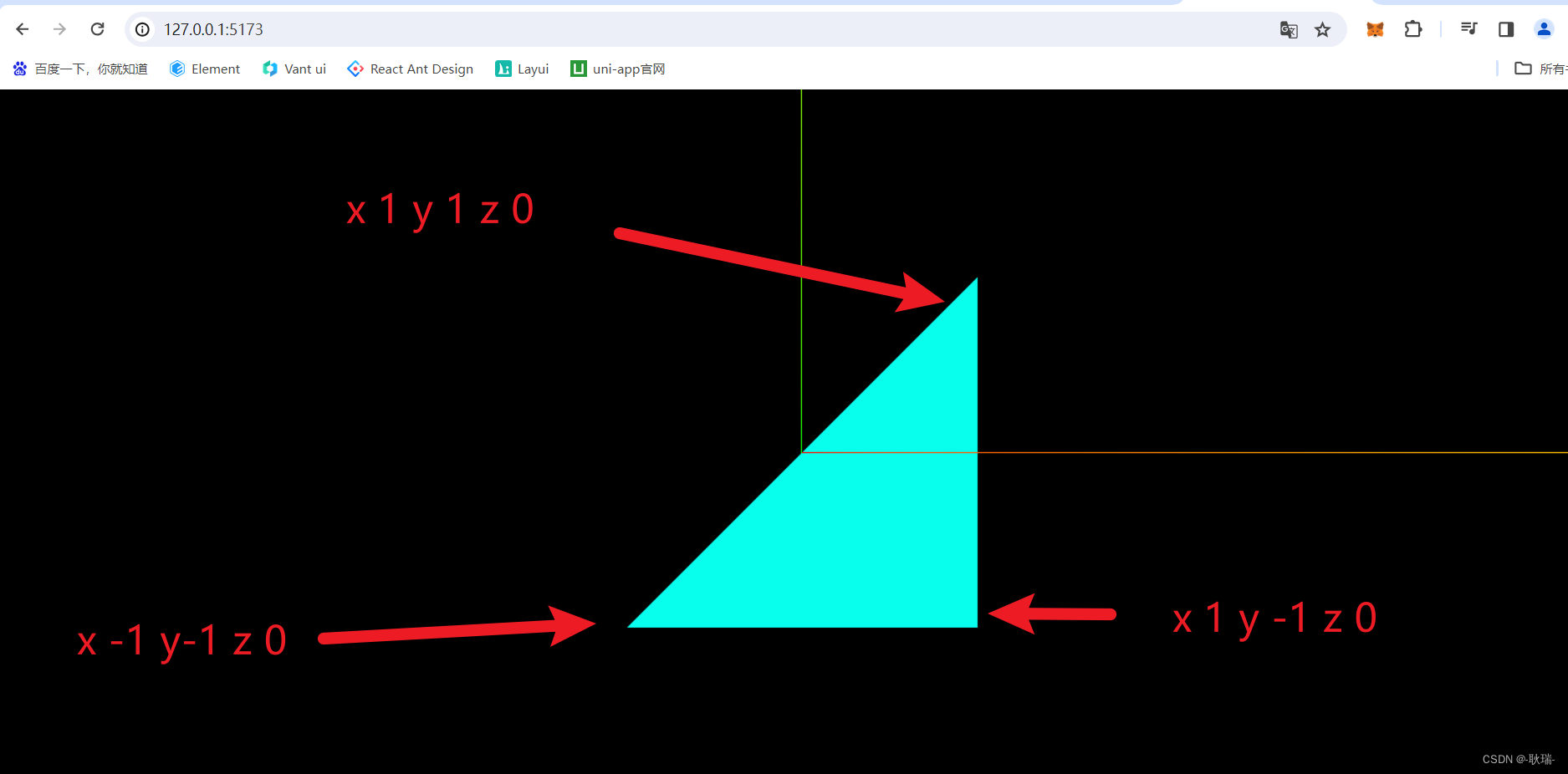
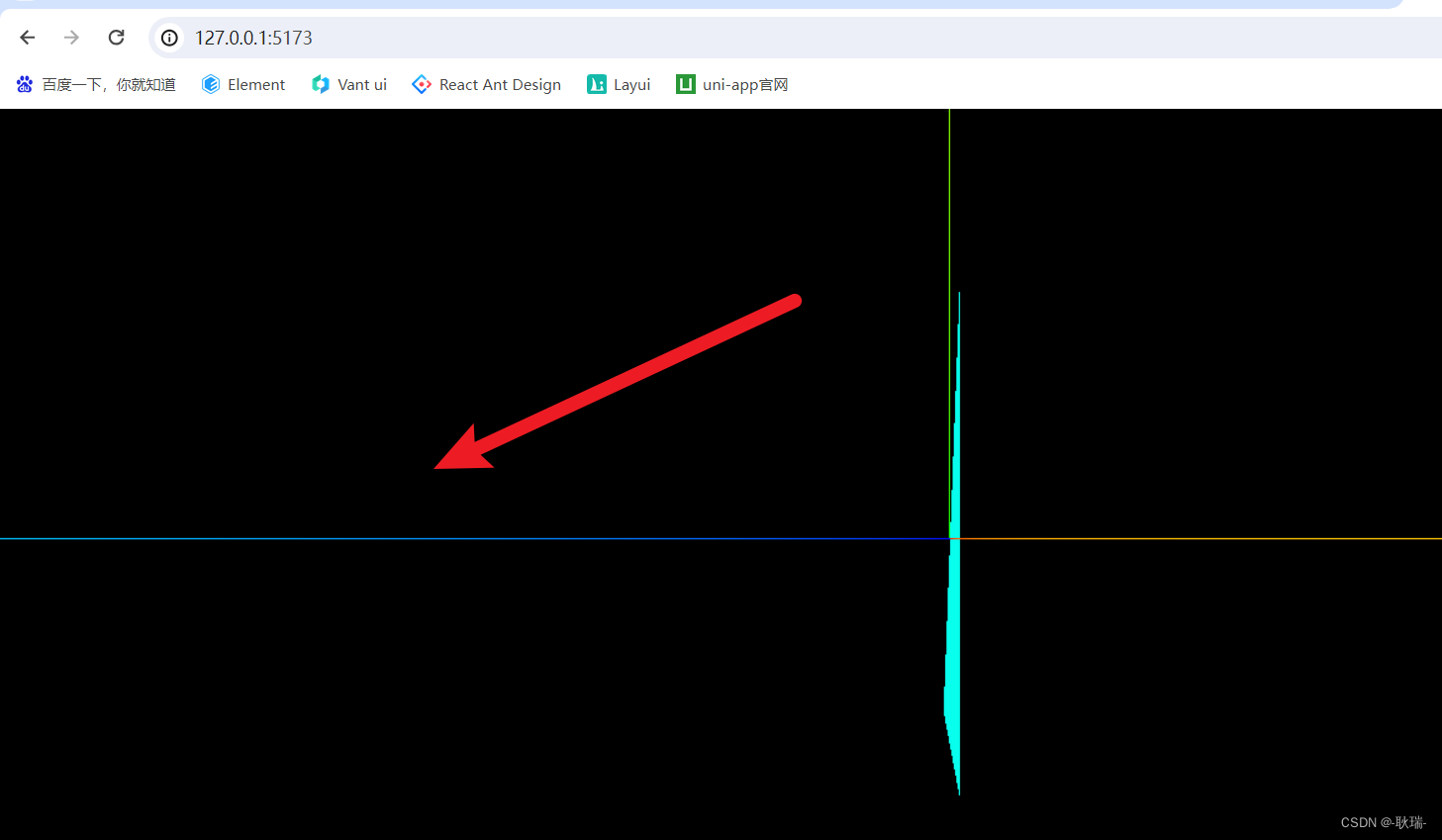
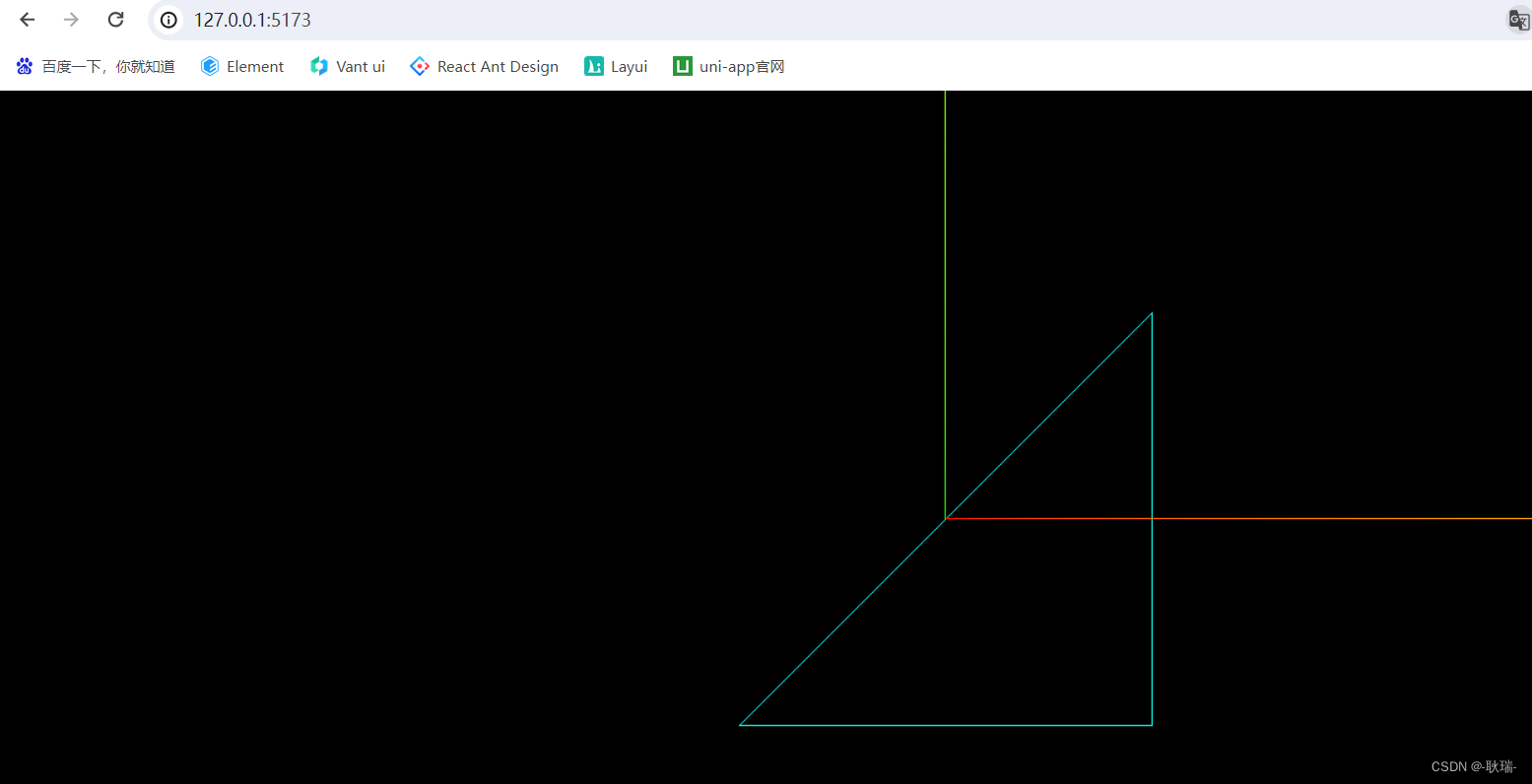
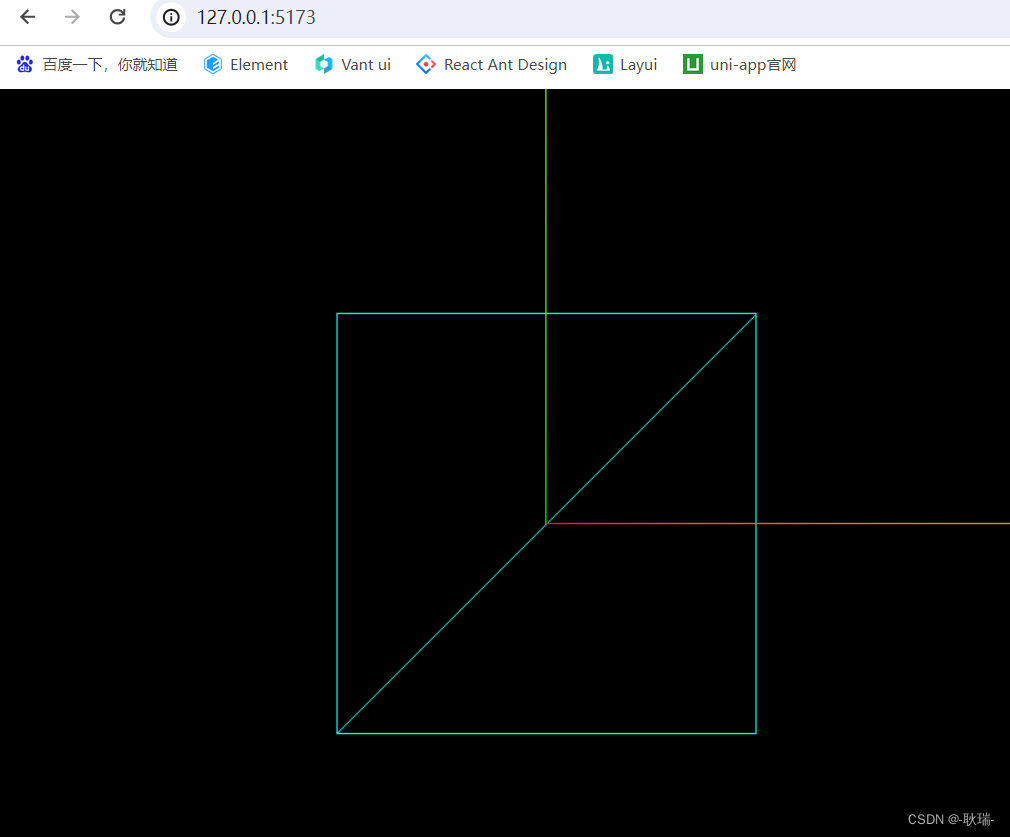
这里 我们运行代码 下图 我用绘图工具帮大家更直观的看出这些顶点定位

我们这里显示了 y是绿色的线 x是红色这条
z 轴就是面对我们的这一面 因为我们给了 0 所以 这里是平的

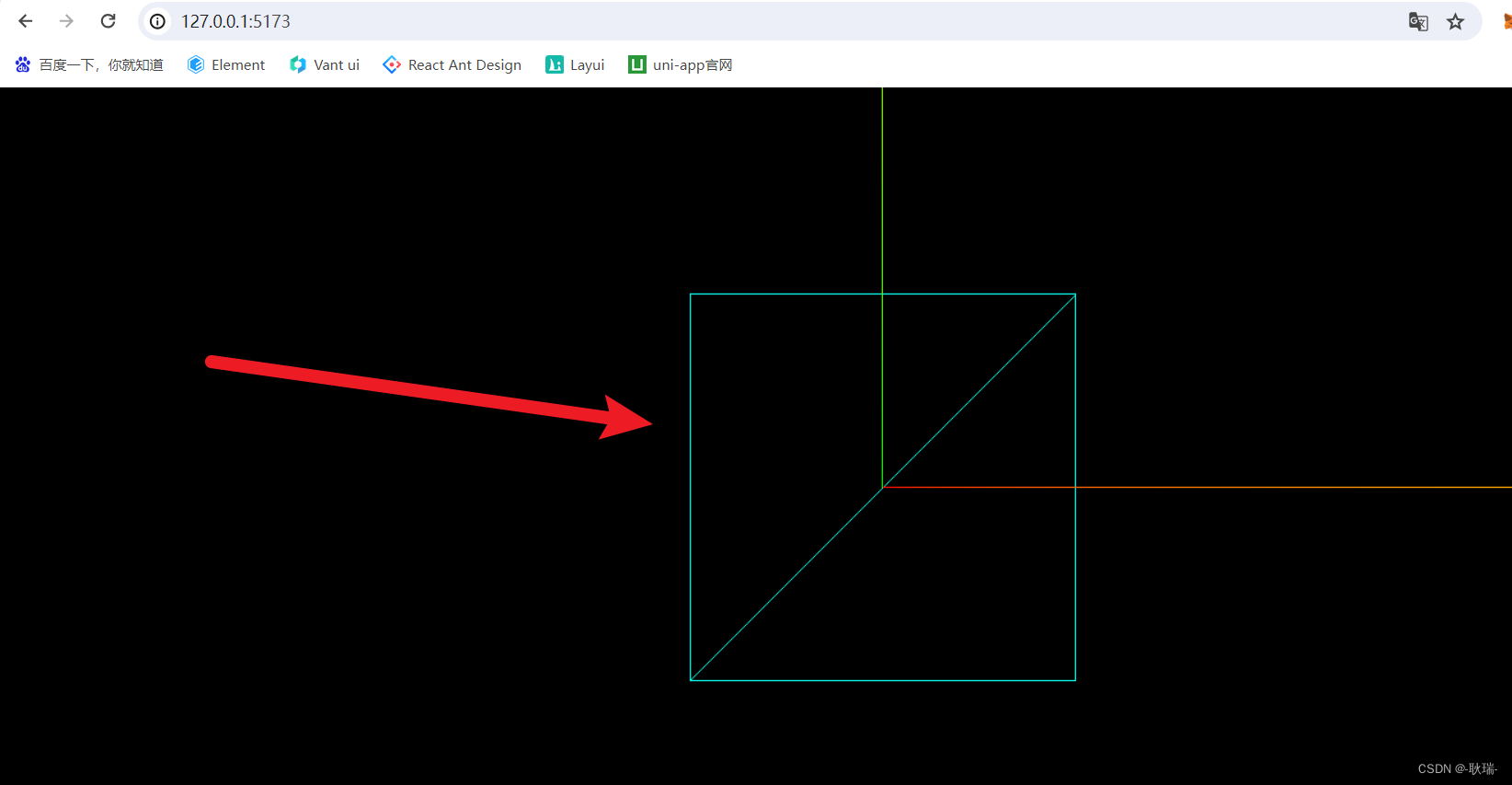
然后 我们把线框模式打开

这样它就是一个单纯的三角面了 而不是什么图形拼起来的了

如果 我们先加一个正方形
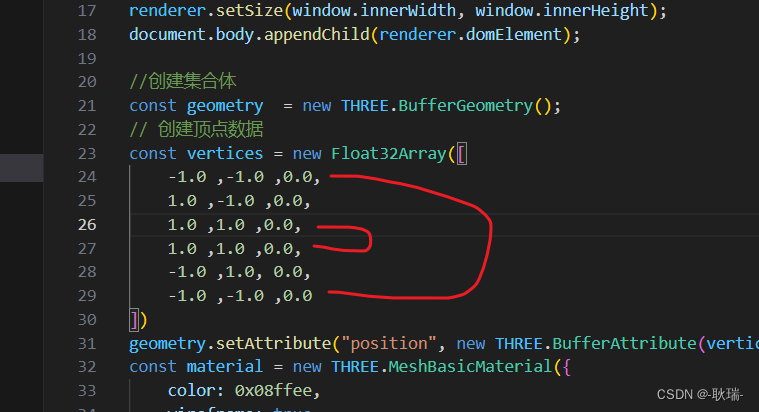
那么 给 vertices 下面加一个和先在这个三角形反着的就好了
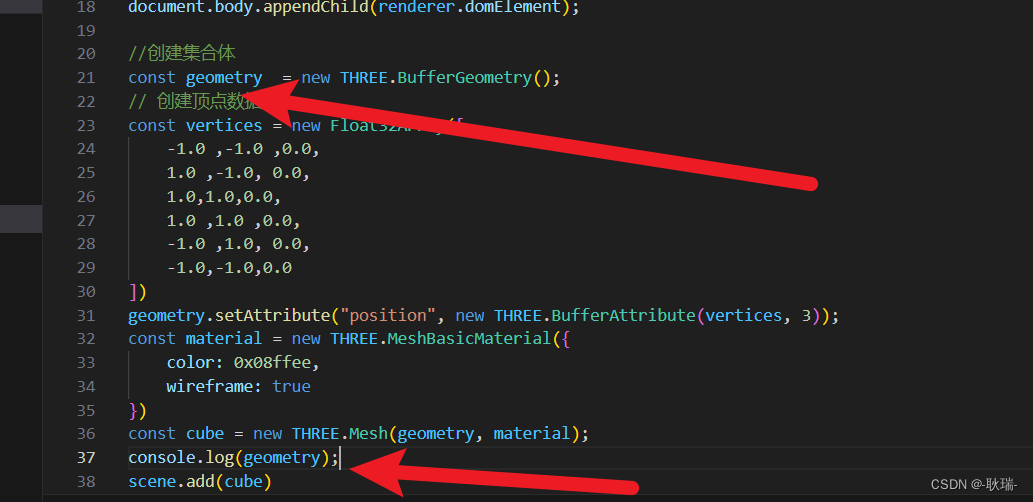
const vertices = new Float32Array([
-1.0 ,-1.0 ,0.0,
1.0 ,-1.0, 0.0,
1.0,1.0,0.0,
1.0 ,1.0 ,0.0,
-1.0 ,1.0, 0.0,
-1.0,-1.0,0.0
])
下面又加了一个三角形 三个顶点
正好和我们第一个三角形的三个顶点反过来

这样 两个三角形 就拼了一个正方形
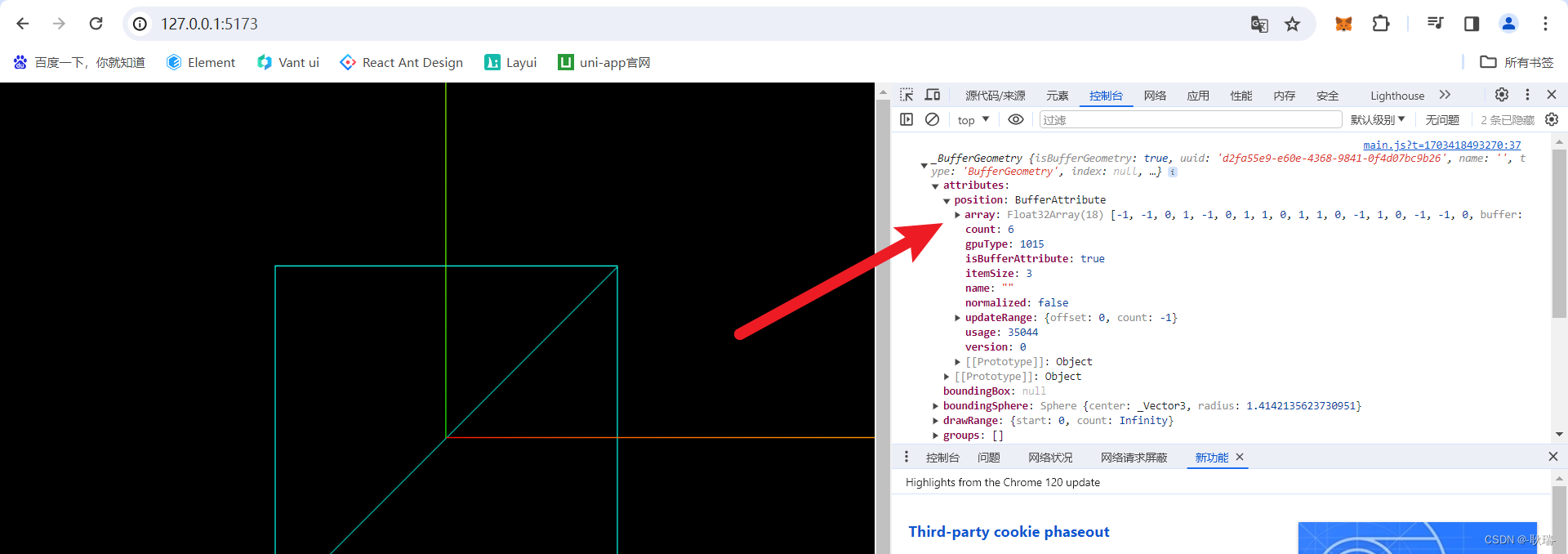
这里 我们可以控制台输出我们创建的立方体对象

如下图下面的 array 找到 下面就是 我们所有顶点的值

但 认真看一下 我们会发现 除了中间互相矛盾的两个 其他两组 都有一样的

那 我们代码是不是可以重用一下?
当然可以
我们将代码改成这样
//创建集合体
const geometry = new THREE.BufferGeometry();
// 创建顶点数据
const vertices = new Float32Array([
-1.0 ,-1.0 ,0.0,
1.0 ,-1.0, 0.0,
1.0 ,1.0 ,0.0,
-1.0 ,1.0, 0.0
])
geometry.setAttribute("position", new THREE.BufferAttribute(vertices, 3));
const indices = new Uint16Array([0 ,1 ,2, 0, 3, 2]);
const material = new THREE.MeshBasicMaterial({
color: 0x08ffee,
wireframe: true
})
geometry.setIndex(new THREE.BufferAttribute(indices, 1));
const cube = new THREE.Mesh(geometry, material);
scene.add(cube)
这里 我们的vertices 定义了四个下标 然后 Uint16Array 设置 我们第一个 顶点 用 0下标 就是 (-1.0 ,-1.0 ,0.0) 第二个顶点 用 第1个下标 就是 (1.0 ,-1.0, 0.0) 第三个顶点用 第二个下标 (1.0 ,1.0 ,0.0) 第四个顶点 用第0个下标 (-1.0 ,-1.0 ,0.0)
依次类推 就实现了 我们下标数值的一个重用

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!