PDF.js实现按需分片加载pdf文件
发布时间:2024年01月16日
pdf.js实现按需、分片加载pdf文件
1.服务端配置
分片加载的实现是基于 HTTP-RANGE,即服务端的文件接口必须实现了HTTP-RANGE。
服务端文件接口实现HTTP-RANGE,需要服务端添加如下响应头
[
{
key: "Accept-Ranges",
value: "bytes"
},
{
key: "Access-Control-Expose-Headers",
value: "Accept-Ranges,Content-Range"
}
]
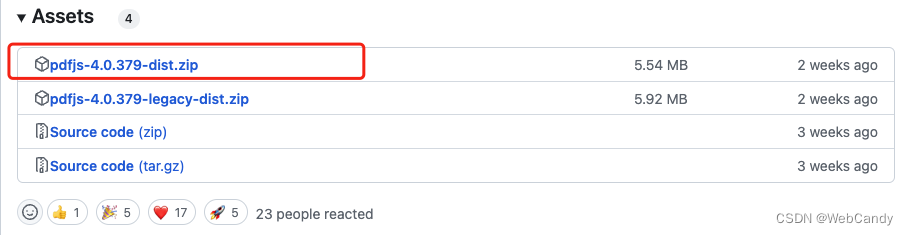
2.下载 releases 包
在 mozilla/pdf.js 的github仓库下载最新的 Releases 包
https://github.com/mozilla/pdf.js/releases

这里以 Vue 为例,其他前端框架同理
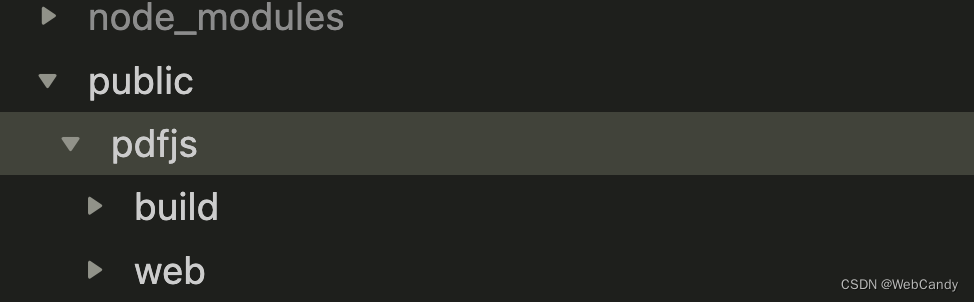
将 Releases 包解压后放至前端项目的 public 根目录下,如下图

3.PDF预览
在页面中用 iframe 形式引入 viewer.html 并传入需要预览的pdf地址
<script lang="ts" setup>
import { ref } from 'vue'
const pdfUrl = ref('http://127.0.0.1:2023/test.pdf')
</script>
<template>
<div class="w-full h-full">
<iframe
:src="`/pdfjs/web/viewer.html?file=${encodeURIComponent(pdfUrl)}`"
frameborder="0"
class="w-full h-full"
></iframe>
</div>
</template>
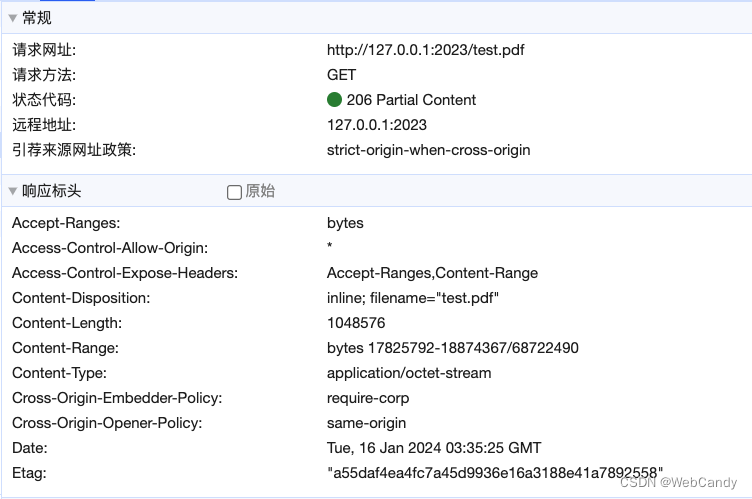
打开网络请求面板,如果 pdf 文件的接口请求都是 206 状态码,说明分片加载成功

点击单个请求,响应标头如下:

文章来源:https://blog.csdn.net/twodogya/article/details/135624848
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 并发前置知识二:多线程不安全的本质
- Windows安装nodeJS以往版本以及环境配置(图文界面)
- 打工人副业变现秘籍,某多/某手变现底层引擎-Stable Diffusion 模特假人换服装、换背景、换真人
- flutter极光推送配置厂商通道(华为)笔记--进行中
- 高并发处理专题研究 - epoll并发编程[更新中]
- [设计模式 Go实现] 行为型~职责链模式
- spring 配置模型
- Adams 各版本安装指南
- STM32F407ZGT6定时器(学习笔记一)
- 叉车车载终端定制_基于MT6762安卓核心板的车载终端设备方案