Android Canvas图层saveLayer剪切clipPath原图addCircle绘制对应圆形区域,Kotlin(2)
Android Canvas图层saveLayer剪切clipPath原图addCircle绘制对应圆形区域,Kotlin(2)
?
在?Android Canvas图层saveLayer剪切clipRect原图对应Rect区域,Kotlin(1)-CSDN博客
的基础上,把矩形切图,换成圆形。
?

?
?

?

?
?
在文章1:
https://zhangphil.blog.csdn.net/article/details/135297013
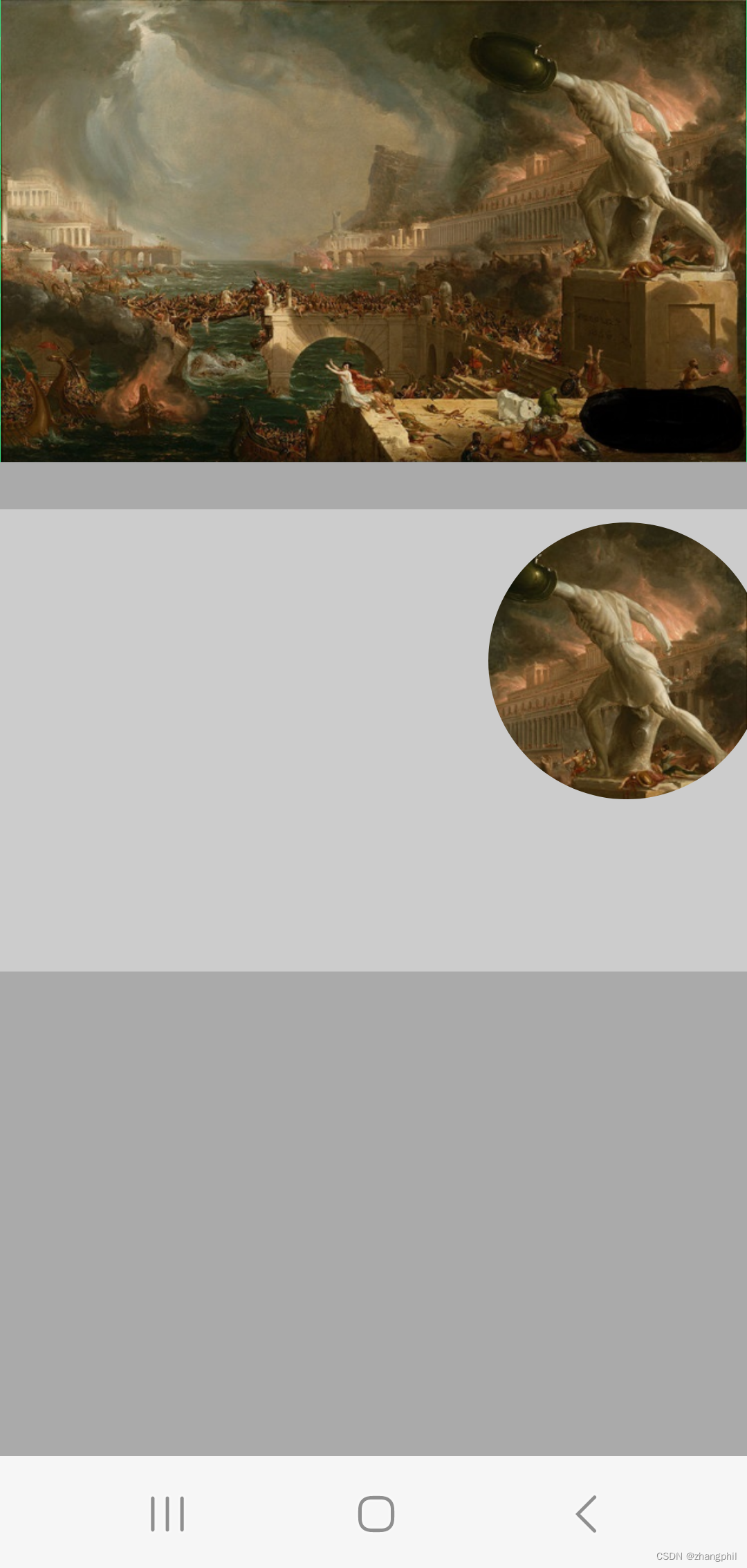
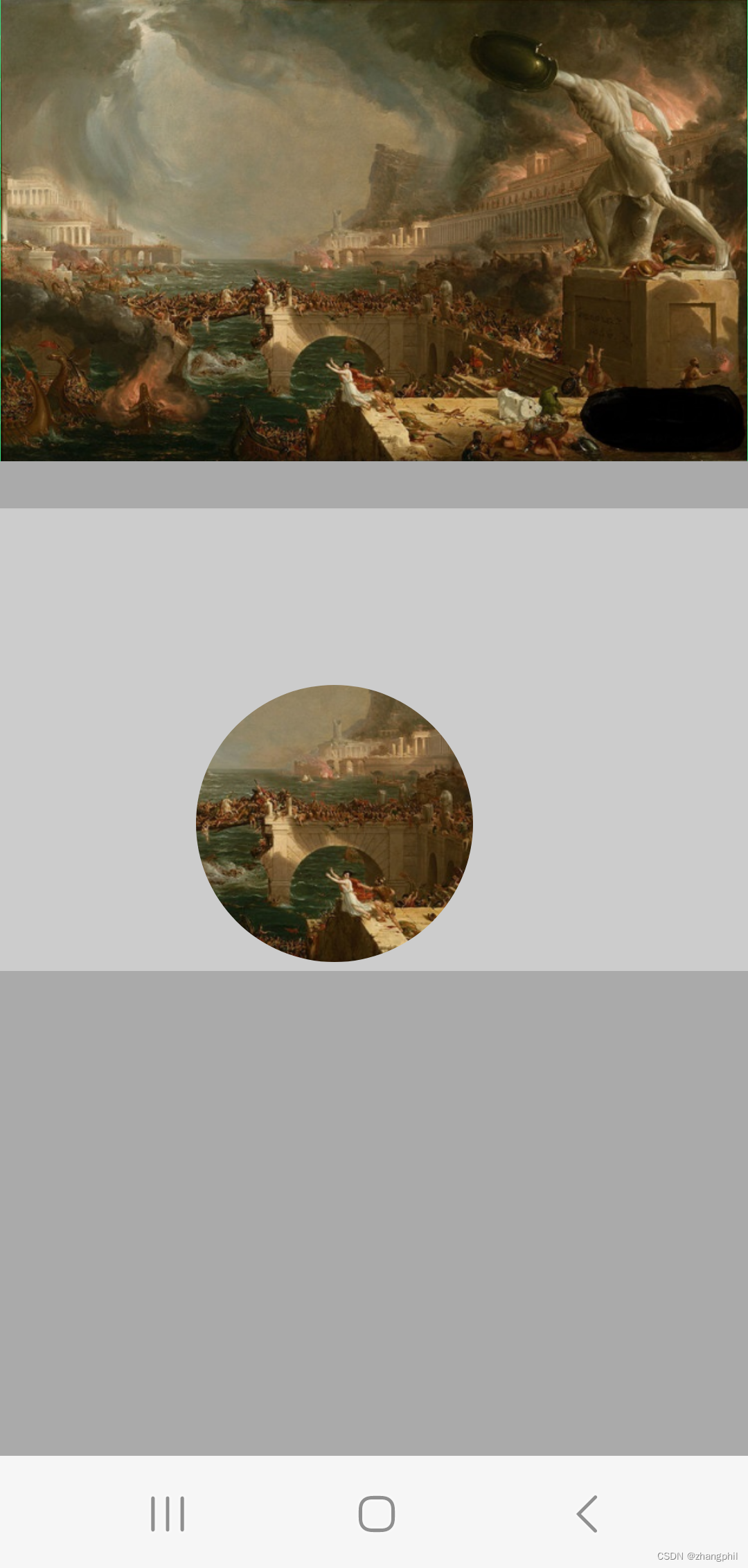
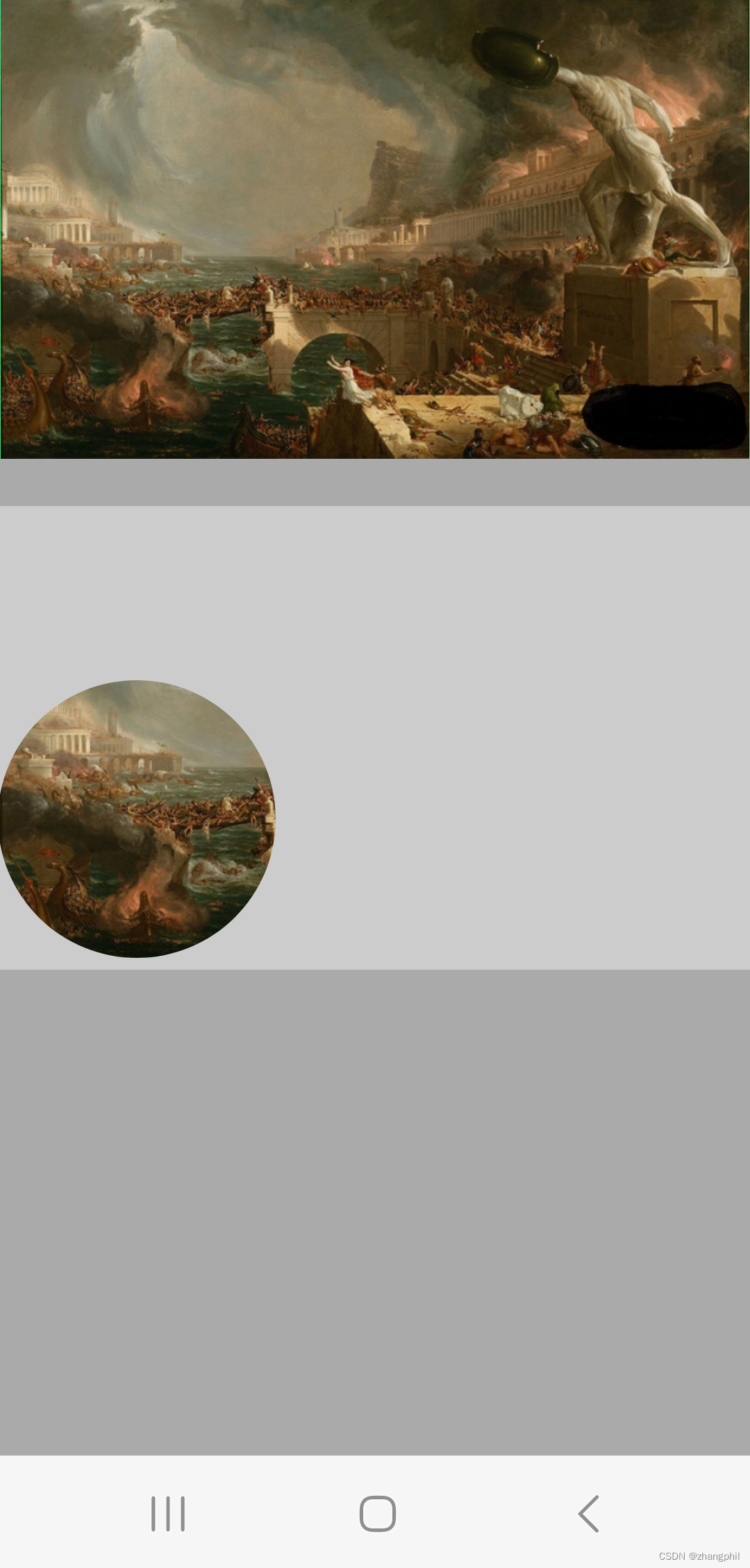
基础上,把剪切的区域从矩形Rect变为圆形的Path,当手指在上面的ImageView移动时候,下面同等大小对应的坐标区域显示“剪切”出来的圆形图。圆形图的圆心为手指在屏幕上面的ImageView触点。
?
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
android:orientation="vertical"
tools:context=".MainActivity">
<com.pkg.MyImageView
android:id="@+id/iv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:background="@drawable/ic_launcher_background"
android:scaleType="fitCenter"
android:src="@mipmap/img" />
<ImageView
android:id="@+id/result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:background="@drawable/ic_launcher_background"
android:src="@drawable/ic_launcher_foreground" />
</LinearLayout>?
?
import android.content.Context
import android.graphics.Bitmap
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.Path
import android.graphics.drawable.BitmapDrawable
import android.os.Bundle
import android.util.AttributeSet
import android.util.Log
import android.view.MotionEvent
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
import androidx.appcompat.widget.AppCompatImageView
class MainActivity : AppCompatActivity() {
private var iv: MyImageView? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
iv = findViewById(R.id.iv)
val r = findViewById<ImageView>(R.id.result)
iv?.setTestImageView(r)
}
}
class MyImageView : AppCompatImageView {
private var mCurX = 0
private var mCurY = 0
private var mNewBmp: Bitmap? = null
private var mSrcBmp: Bitmap? = null
private var mIsDraw = false
private val mRadius = 200f
private var testIV: ImageView? = null
constructor(ctx: Context, attrs: AttributeSet) : super(ctx, attrs) {
mSrcBmp = (drawable as BitmapDrawable).bitmap
}
fun setTestImageView(iv: ImageView?) {
testIV = iv
}
override fun onTouchEvent(event: MotionEvent): Boolean {
mCurX = event.x.toInt()
mCurY = event.y.toInt()
when (event.action) {
MotionEvent.ACTION_DOWN -> {
Log.d("fly", "开始绘制")
mIsDraw = true
}
MotionEvent.ACTION_UP, MotionEvent.ACTION_CANCEL -> {
Log.d("fly", "不需绘制")
mIsDraw = false
}
}
invalidate()
return true
}
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
if (mIsDraw) {
myDraw()
}
}
private fun myDraw() {
mNewBmp = Bitmap.createBitmap(this.width, this.height, Bitmap.Config.ARGB_8888)
val c = Canvas(mNewBmp!!)
c.drawColor(Color.LTGRAY) //画满底色。
c.saveLayer(0f, 0f, this.width.toFloat(), this.height.toFloat(), null)
val path = Path()
path.addCircle(mCurX.toFloat(), mCurY.toFloat(), mRadius, Path.Direction.CW)
c.clipPath(path)
c.drawBitmap(Bitmap.createScaledBitmap(mSrcBmp!!, this.width, this.height, true), 0f, 0f, null)
c.restore()
testIV?.setImageBitmap(mNewBmp)
}
}
?
?
?
?
?
?
?
Android画布Canvas裁剪clipRect,Kotlin-CSDN博客文章浏览阅读1.2k次,点赞23次,收藏18次。Android拼接合并图片生成长图代码实现合并两张图片,以第一张图片的宽度为标准,如果被合并的第二张图片宽度和第一张不同,那么就以第一张图片的宽度为准线,对第二张图片进行缩放。Android Bitmap保存成至手机图片文件,Kotlin_android bitmap保存图片-CSDN博客。Android画布Canvas绘制drawBitmap基于源Rect和目的Rect,Kotlin-CSDN博客。https://blog.csdn.net/zhangphil/article/details/135156671Android画布Canvas绘制手指MotionEvent.ACTION_MOVE 事件矩形方框,Kotlin-CSDN博客文章浏览阅读773次,点赞18次,收藏22次。文章浏览阅读9.6k次。文章浏览阅读1.8k次。同时,此类还实现另外一个功能:当手指按在触屏上移动时候,图片“黏贴”在手指上随手指移动而整体移动。具体使用方法可以是这样:先new一个此类的实例,然后在ImageView的方法setOnTouchListener(new ImageViewOnMultiTouchListener());Android手势缩放图片以及图片黏贴在手指随手势移动_android 图片缩放跟随手指的例子-CSDN博客。
https://blog.csdn.net/zhangphil/article/details/135160784
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- springboot 使用poi 导入excel
- 网络工程师:新兴科技基础知识面试题(十三)
- NoSQL概述与Redis入门-redis安装与测试
- 服务器反复自动重启/死机的原因
- 基于人工智能 RL 算法的边缘服务器智能选择 模式研究
- 关于标准库中的 stack / queue / 优先级队列(涉及部分仿函数,deque)
- PLC物联网网关BL104实现PLC协议转MQTT、OPC UA、Modbus TCP
- 三、C#面向对象编程(封装与抽象类)
- SaaS智慧校园云平台源码,智慧班牌系统,家校互联小程序源码
- ?油烟净化器电源安全,保障健康餐饮生活