17.鸿蒙HarmonyOS App(JAVA)滑动选择器
发布时间:2024年01月19日
每天进步一点点,成功在久不在速
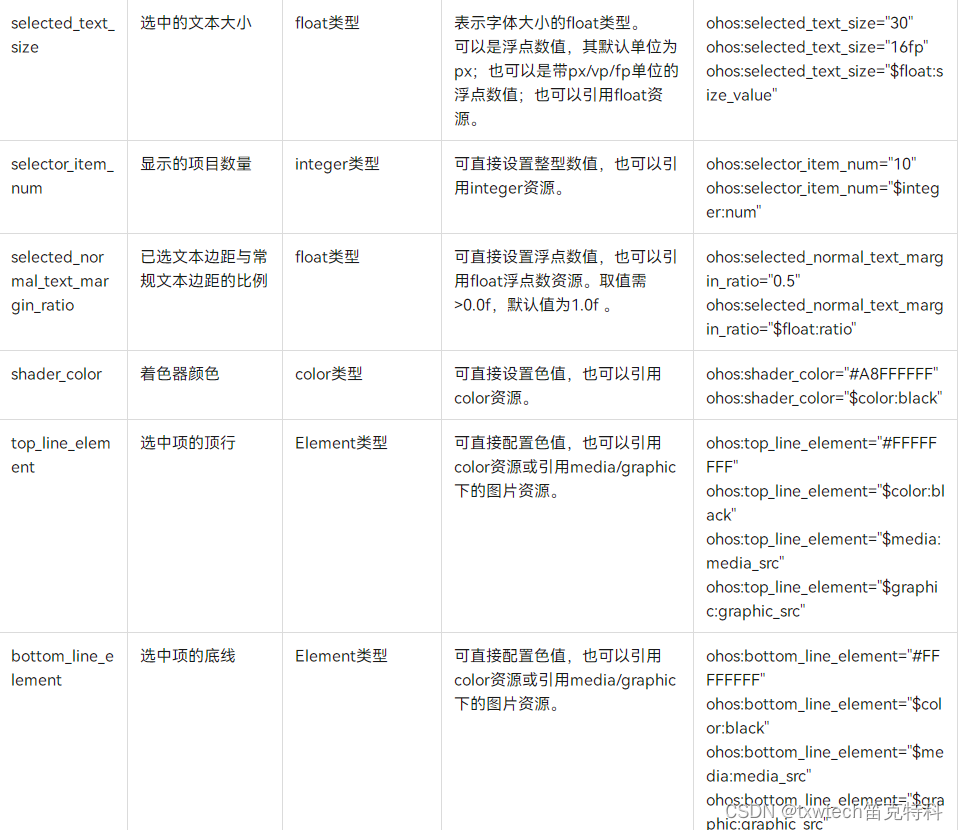
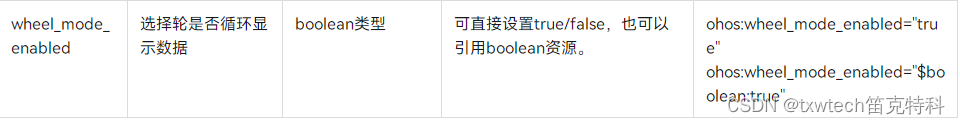
滑动选择器

 ?
?
 ?
?
?//设置文本样式
picker.setNormalTextFont(Font.DEFAULT_BOLD);
picker.setNormalTextSize(40);
picker.setNormalTextColor(new Color(Color.getIntColor("#FFA500")));
picker.setSelectedTextFont(Font.DEFAULT_BOLD);
picker.setSelectedTextSize(40);
picker.setSelectedTextColor(new Color(Color.getIntColor("#00FFFF")));
//设置边框
ShapeElement shape = new ShapeElement();
shape.setShape(ShapeElement.RECTANGLE);
shape.setRgbColor(RgbColor.fromArgbInt(0xFF40E0D0));
// 单独设置上边框
// picker.setDisplayedLinesTopElement(shape);?
// 单独设置下边框
// picker.setDisplayedLinesBottomElement(shape);
// 同时设置上下边框
picker.setDisplayedLinesElements(shape, shape);?
设置着色器
<Picker
ohos:id="$+id:picker2"
ohos:height="match_content"
ohos:width="match_parent"
ohos:normal_text_size="20vp"
ohos:selected_text_size="26vp"
ohos:top_margin="10vp"
ohos:max_value="33"
ohos:min_value="16"
ohos:background_element="#686EA8EF"
ohos:shader_color="#FF1EFF34"
/>

ability_main.xml
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text_helloworld3"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="每天进步一点点"
ohos:text_size="40vp"
/>
<Text
ohos:id="$+id:text_helloworld3a"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#FFA5F383"
ohos:layout_alignment="horizontal_center"
ohos:text="成功在久不在速"
ohos:text_size="40vp"
/>
<Text
ohos:id="$+id:text_helloworld"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="$string:mainability_HelloWorld"
ohos:text_size="40vp"
/>
<Text
ohos:id="$+id:text_helloworld2"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#FFA5F383"
ohos:layout_alignment="horizontal_center"
ohos:text="滑动选择器"
ohos:text_size="40vp"
/>
<Picker
ohos:id="$+id:picker2"
ohos:height="match_content"
ohos:width="match_parent"
ohos:normal_text_size="20vp"
ohos:selected_text_size="26vp"
ohos:top_margin="10vp"
ohos:max_value="33"
ohos:min_value="16"
ohos:background_element="#686EA8EF"
ohos:shader_color="#FF1EFF34"
/>
<Picker
ohos:id="$+id:picker2a"
ohos:height="match_content"
ohos:width="match_parent"
ohos:normal_text_size="20vp"
ohos:selected_text_size="26vp"
ohos:top_margin="10vp"
ohos:background_element="#686EA8EF"
/>
</DirectionalLayout>?MainAbilitySlice.java
package com.example.myapplication.slice;
import com.example.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.Color;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.Picker;
import ohos.agp.components.element.Element;
import ohos.agp.components.element.ShapeElement;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
//对滑动选择器进行配置
Picker picker = (Picker) findComponentById(ResourceTable.Id_picker2);
picker.setCompoundElementPadding(50);//设置文本左右两侧的图形元素边距
picker.setSelectorItemNum(3);//选项显示的数量
设置文本左右两侧的图形元素
picker.setElementFormatter(new Picker.ElementFormatter() {
@Override
public Element leftElement(int i) { //左侧
ShapeElement element = new ShapeElement();
element.setRgbColor(new RgbColor(0,0,255));
return element;
}
@Override
public Element rightElement(int i) {
return null;
}
});
//将索引转换为格式化文本
picker.setFormatter(new Picker.Formatter() {
@Override
public String format(int i) {
return "选项:"+i;
}
});
//批量设置字符串方式显示
Picker picker2a = (Picker) findComponentById(ResourceTable.Id_picker2a);
picker2a.setCompoundElementPadding(50);//设置文本左右两侧的图形元素边距
picker2a.setSelectorItemNum(3);//选项显示的数量
picker2a.setDisplayedData(new String[]{"上海","北京","山东","江苏","海南"});
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
文章来源:https://blog.csdn.net/txwtech/article/details/135708048
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!