HTML教程(2)——基础标签
发布时间:2024年01月01日
一、HTML的元数据
<meta>标签定义关于 HTML 文档的元数据。元数据是关于数据的数据(信息),其始终位于<html>元素内,通常用于指定字符集、页面描述、关键词、文档作者和视口设置;
元数据不会显示在页面上,但可以被机器解析,浏览器(如何显示内容或重新加载页面)、搜索引擎(关键词)和其他网络服务会用到元数据。
在vs Code中,新创建的HTML文件可以用“!”一键初始化HTML的骨架结构

meta标签有两个重要的属性,分别是name和content。
name属性用于指定meta标签的名称,它通常用于表示网页的元数据类型或行为。常见的name属性值包括:
- keywords:用于指定网页的关键词,有助于搜索引擎优化。
- description:用于指定网页的描述,有助于搜索引擎优化和用户了解网页内容。
- author:用于指定网页的作者信息。
- viewport:用于指定网页的视口大小和缩放比例,对于移动设备适配很重要。
- robots:用于控制搜索引擎爬虫的行为,如是否允许抓取、索引等。
content属性用于指定meta标签的具体内容。它的值根据name属性的不同而不同。比如:
- 若name属性为keywords,则content属性的值应该是一串以逗号分隔的关键词。
- 若name属性为description,则content属性的值应该是网页的简短描述。
通过设置name和content属性,可以为网页提供元数据信息,促进搜索引擎优化和提供更好的用户体验。
meta标签的charset属性用于指定当前网页的字符编码格式。它可以保证浏览器正确地解析和显示网页的文本内容。
这里只对该标签进行介绍,在前期我们只需要vs Code一键生成的就足够了。
二、常用的标签
1.标题——h系列标签
代码
<h1>内容</h1>
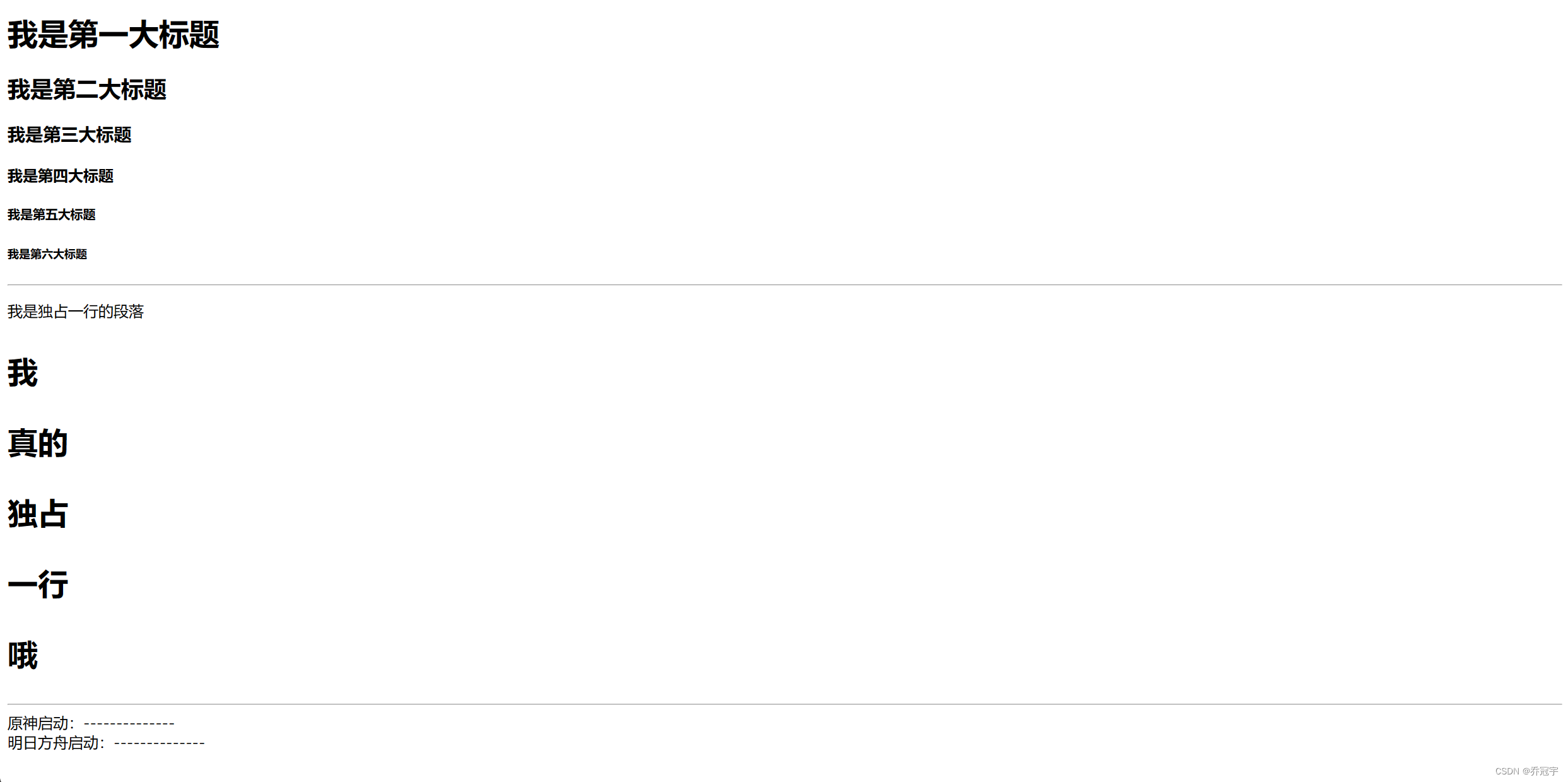
<h1>我是第一大标题</h1>
<h2>我是第二大标题</h2>
<h3>我是第三大标题</h3>
<h4>我是第四大标题</h4>
<h5>我是第五大标题</h5>
<h6>我是第六大标题</h6>
该标签中的文字都有加粗,单独占一行且文字变大,从h1到h2逐渐变小,在新闻和文章的页面中,用于突出主题。
2.段落——p
代码
<p>内容</p>
单独占一行的文字
<p>我是独占一行的段落</p>
<h1><p>我</p>真的<p>独占</p>一行<p>哦</p></h1>
?3.换行——br
代码
<br>
原神启动:--------------<br>明日方舟启动:--------------<br>
4.主题分割——hr
代码
<hr>
<h1>我是第一大标题</h1>
<h2>我是第二大标题</h2>
<h3>我是第三大标题</h3>
<h4>我是第四大标题</h4>
<h5>我是第五大标题</h5>
<h6>我是第六大标题</h6>
<hr>
<p>我是独占一行的段落</p>
<h1><p>我</p>真的<p>独占</p>一行<p>哦</p></h1>
<hr>
原神启动:--------------<br>明日方舟启动:--------------<br>
三、新闻网页
通过上面的知识,我们就可以写一篇新闻文章了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新闻网页</title>
</head>
<body>
<h1>如何提高自我管理能力</h1>
<h3>摘要:本文介绍了一些提高自我管理能力的方法和技巧,包括制定目标、时间管理、<br>建立习惯等方面的建议。通过有效的自我管理,我们可以提高工作效率,更好地实<br>现个人和职业目标。</h3>
<p>我是内容一</p>
……<br>……<br>……<br>……<br>……<br>……<br>……<br>……<br>……<br>……
<hr>
<h1>我是第二个话题</h1>
<h3>我是第二个话题摘要</h3>
<p>我是内容二</p>
……<br>……<br>……<br>……<br>……<br>……<br>……<br>……<br>……<br>……
<hr>
<h1>我是第三个话题</h1>
<h3>我是第三个话题摘要</h3>
<p>我是内容三</p>
……<br>……<br>……<br>……<br>……<br>……<br>……<br>……<br>……<br>……
</body>
</html>
文章来源:https://blog.csdn.net/2301_77523019/article/details/135320589
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 第21节: Vue3 计算缓存与方法
- 重建传播网络并识别隐藏来源
- jsonschema,一个超强的 Python 库!
- Docker笔记:配置docker网络与不通网络之间的通信及跨主机通信
- linux centos 常用运维指令脚本记录
- 软件测试之威胁分析:保护您的应用程序免受潜在风险的侵害
- MC-30A (32.768 kHz用于汽车应用的晶体单元)
- 从机器指令的角度看一些位级操作
- 【学习记录23】Linux环境下安装nginx
- Druid连接池工具公式化SQL附踩坑记录