elementui loading自定义图标和字体样式
发布时间:2024年01月04日
-
需求:页面是用了很多个loading,需要其中有一个字体大些(具体到图标也一样的方法,换下类名就行)
-
遇见的问题:改不好的话会影响其他的loading样式(一起改变了)
-
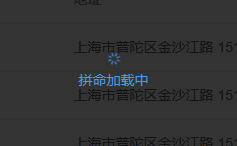
效果展示
- 改之前

- 改之后

- 改之前
-
关键知识点:element的loading自带的
element-loading-custom-class="boxStyle"属性的使用(Loading 的自定义类名) -
代码
<div class="box" v-loading="boxLoading" :element-loading-text="正在删除,请勿关闭..." element-loading-spinner="el-icon-loading" element-loading-background="rgba(255, 255, 255, 1)" element-loading-custom-class="boxStyle" > </div> //css <style lang="stylus" scoped> >>>.boxStyle font-size 40px .el-loading-spinner .el-loading-text font-size: 24px; margin-top 10px </style> -
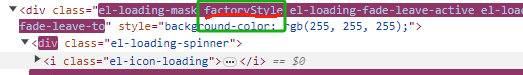
自定义类名成功加载到标签上的效果,是加在mask后面

文章来源:https://blog.csdn.net/m0_45011929/article/details/135379955
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章