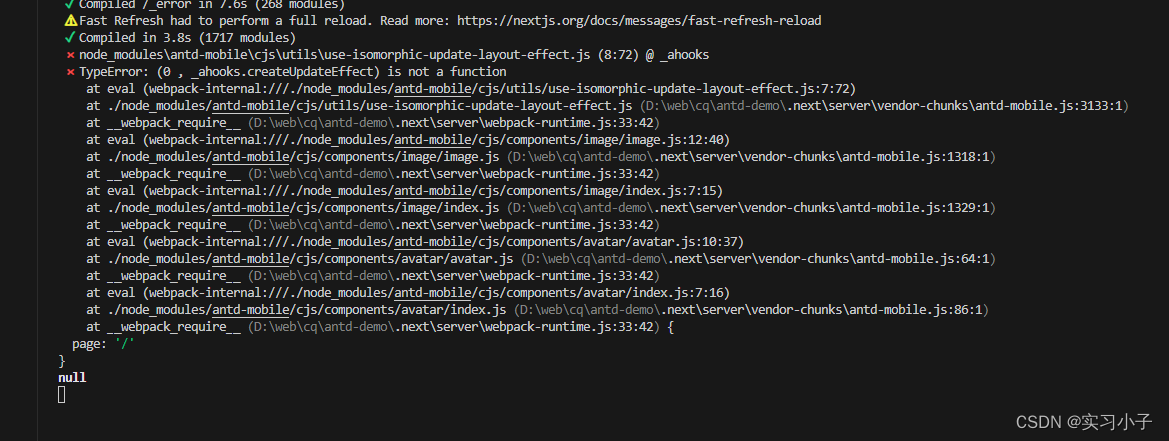
TypeError: (0 , _ahooks.createUpdateEffect) is not a function
发布时间:2024年01月16日
版本??"next": "14.0.4",??"antd-mobile": "^5.34.0",
next中使用antd-mobile可困难了.主要是因为antd-mobile不支持ssr
1.下载antd-mobile包,在next.config.js中加入
transpilePackages: [
'antd-mobile',
],2.在页面中引入antd-mobile组件
然后就报错了
import Head from "next/head";
import Image from "next/image";
import { Inter } from "next/font/google";
import styles from "@/styles/Home.module.css";
import { Button } from "antd-mobile";
const inter = Inter({ subsets: ["latin"] });
export default function Home() {
return (
<>
<Button></Button>
</>
);
}
3.使用next的dynamic
import dynamic from "next/dynamic";
const Active = dynamic(() => import("../components/home/active"), {
ssr: false,
});把引入antdmobile 的那个组件用非ssr的方式引入

然后能正常使用,但是好麻烦.只要用到antdmobile的组件都得用非ssr的方式引入.去找找更好的方法
文章来源:https://blog.csdn.net/m0_66809099/article/details/135620977
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 必看干货!一文揭秘FP独立站运营攻略!
- docker-compose教程(安装,使用, 快速入门)
- 排序算法(详解)
- NLP论文阅读记录 - 2021 | WOS 使用分层多尺度抽象建模和动态内存进行抽象文本摘要
- 短信公司究竟该如何去选择去辨别呢?
- 外包干了一个月,技术明显进步。。。。。
- 了解虾皮平台的免费采集软件:数据抓取、分析与市场优势
- 如何将网页打包封装成App
- 网络安全产品之认识WEB应用防火墙
- 上网行为管理系统,无死角监测,绝了!