乐意购项目前端开发 #1
发布时间:2024年01月14日
一、创建vue项目
1. vue create 项目名
2. 运行项目
npm install
npm run dev
3.使用Git管理项目
创建远程仓库 leyigou
在项目文件终端执行以下代码
git init # git 初始化
#这个要使用自己的仓库
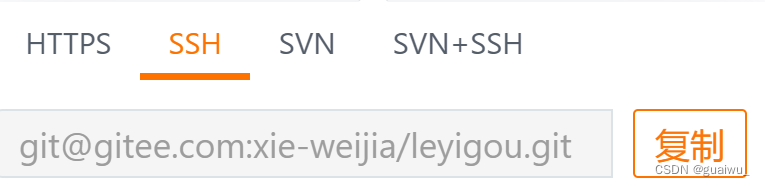
git remote add origin git@gitee.com:xie-weijia/leyigou.git # 添加远程仓库地址
git branch -M main # 切换分支
git add . # 添加文件
git commit -m "init" # 提交
git push origin main # 推送到远程仓库

要是遇到这个错误
git@gitee.com: Permission denied (publickey).
fatal: Could not read from remote repository.
Please make sure you have the correct access rights
and the repository exists.就前往个人设置, 按步骤生成,添加公钥即可
二、引入ElementPlus
npm install element-plus --save
配置按需导入
先安装插件
npm install -D unplugin-vue-components unplugin-auto-import
把下列代码插入到?vue.config.js?配置文件中,就可以实现自动按需导入
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack');
const Components = require('unplugin-vue-components/webpack');
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers');
module.exports = {
configureWebpack: {
resolve: {
alias: {
components: '@/components'
}
},
//配置webpack自动按需引入element-plus,
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
})
]
}
};如果出现?AutoImport is not a function 这个错误, 可能是版本不匹配, 可以在终端输入
npm install unplugin-auto-import@0.16.1 还是不行的话,再输入
npm install unplugin-vue-components@0.25.2测试是否生效
将App.vue中template的内容换成
<template>
<el-button type="primary">Primary</el-button>
</template>运行项目, 看格式有没有发生变化

三、自定义ElementPlus主题
安装sass
npm install sass -D
npm install sass-loader -D准备样式文件
新建文件 style/element/index.scss
/* 重写你想要重写的即可 */
@forward 'element-plus/theme-chalk/src/common/var.scss' with (
$colors: (
'primary': (
// 主色
'base': #ffd000,
),
'success': (
// 成功色
'base': #f9d11e,
),
'warning': (
// 警告色
'base': #ff9204,
),
'danger': (
// 危险色
'base': #f34309,
),
'error': (
// 错误色
'base': #d44040,
),
)
)
自动导入配置
这里自动导入需要深入到 elementPlus 的组件中,按照官方的配置文档来:?
文章来源:https://blog.csdn.net/guaiwu_/article/details/135563084
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
