Chatgpt+Comfyui绘图源码线上部署文档
源码仓库:
https://gitee.com/BTYY/wailikeji-chatgpt
其他文档地址:
Chatgpt+Comfyui绘图源码运营文档
Chatgpt+Comfyui绘图源码说明及本地部署文档
一、云服务器购买
(一)购买云服务
- 有两种部署方案,不同方案对服务器的配置要求不一样,请在在购买前请先确定好你要的部署方案
- 购买腾讯云服务器可以先联系我们,我们这有推广渠道,后续会给您返还服务器购买费用的5%。
- 微信联系方式:ai_009966
- 以下文档以centos服务器为例,如果你不习惯使用centos,也可以选用其他类型的操作系统!
方案1:milvus向量数据库部署在云服务器上
- 客户端服务、管理端服务、mysql、redis、milvus向量数据库部署在云服务器上,comfyui使用本地电脑部署(要求带有8g显存以上的显卡,内存至少8g以上)
因为milvus向量数据库官方的推荐配置就比较高,所以该种部署方案服务器配置要至少是8核16g,新用户一年的服务器费用大概在2500左右 - 这种方案就是知识库查询的时候会比较快一点,但也相对比较贵
![[图片]](https://img-blog.csdnimg.cn/direct/1ce15b86769d40f09034ad33830656ac.png)
方案2:milvus向量数据库部署在本地的电脑上
- 客户端服务、管理端服务、mysql、redis部署在云服务器上,milvus向量数据库、comfyui使用本地电脑部署(要求带有8g显存以上的显卡,内存至少16g以上)
因为milvus没有部署在云服务器上,所以该种部署方案最低只要2核4g就够用了,新用户一年的服务器费用大概在220左右。(假如用户量比大,推荐4核8g会好一些) - 这种方案就是知识库查询的时候会比较慢一点,但可以省下不少钱
![[图片]](https://img-blog.csdnimg.cn/direct/d3d1e8f9f24d459e9a4e3e350faabe73.png)
(二)、购买域名并进行备案
1、域名购买
https://buy.cloud.tencent.com/domain
2、域名备案
https://cloud.tencent.com/product/ba
二、登录服务器+安装宝塔+开启主机安全组
1、FinalShell SSH工具下载安装并登录服务器
注意:FinalShell只是个ssh工具,如果你已经有其他的ssh工具,可以不使用FinalShell
FinalShell官网:
https://www.hostbuf.com/t/988.html
安装和使用教程:
https://blog.csdn.net/qq_16851599/article/details/132591661
2、宝塔安装
官网:
https://www.bt.cn/new/download.html
- 选择自己服务器对应的操作系统,然后复制安装命令到服务器上执行下既可
![[图片]](https://img-blog.csdnimg.cn/direct/d644afba66ac43f5ade3a5e640bee41a.png)
![[图片]](https://img-blog.csdnimg.cn/direct/5fe9a9dd27cf423eb7583a8e39658d72.png)
- 注意:安装完宝塔后,记得把最后的面板登录信息保存下来,以便下次使用
![[图片]](https://img-blog.csdnimg.cn/direct/4aa2fa3ba01e4b5b977075d6af3002a3.png)
3、服务器开启主机安全组
- 找到服务器对应的防火墙设置,点击一键放通,然后找到ALL端口的编辑按钮,协议选择ALL
![[图片]](https://img-blog.csdnimg.cn/direct/d2b93f3294a84f5b80b00b347c33b33e.png)
![[图片]](https://img-blog.csdnimg.cn/direct/1b10554fe5654ea8bc59ee8d2dd0cff9.png)
![[图片]](https://img-blog.csdnimg.cn/direct/995e2aaed7c946d6b0bbcd1019fa92b0.png)
![[图片]](https://img-blog.csdnimg.cn/direct/6d42b41c25ea4a3eb8a903a2dce14759.png)
三、宝塔安装Nginx+mysql+redis
1、登录宝塔
- 打开第二步中安装好的宝塔面板地址链接,输入账号和密码。
![[图片]](https://img-blog.csdnimg.cn/direct/03f0b1c4da8e4a67875c2f3e79d91831.png)
2、安装Nginx
- 打开软件商店->搜索Nginx->点击安装->选择最新版->提交
![[图片]](https://img-blog.csdnimg.cn/direct/012317ec22c2424a8adc9782a3f6b639.png)
- 配置mime.types
![[图片]](https://img-blog.csdnimg.cn/direct/f4b6e7f7c7bc402b8340744f0bdecc09.png)
- 找到application/javascript,在js后面加上mjs
![[图片]](https://img-blog.csdnimg.cn/direct/fe17c7f1f228448c891fa89c5d4417ed.png)
3、安装mysql
- 打开软件商店->搜索mysql->点击安装->选择5.7的版本->提交
![[图片]](https://img-blog.csdnimg.cn/direct/aec641e318a54398bf6b7947c0d20b26.png)
4、安装redis
- 打开软件商店->搜索redis->点击安装->选择最新版本->提交
![[图片]](https://img-blog.csdnimg.cn/direct/bddf3b867c2e47f4862f9c87bb35f3e9.png)
四、安装jdk1.8
- 参考教程:https://blog.csdn.net/dhr201499/article/details/81626466
- 注意:最后记得使用java -version命令检验是否安装成功
五、redis设置密码
- 打开宝塔面板->软件商店->搜索redis->点击设置->配置文件->找到"# requirepass foobared"->去掉前面的"#"号->把foobared改成你的密码->点击保存->点服务->重载配置
![[图片]](https://img-blog.csdnimg.cn/direct/2dc28ad16c7d4c6984da7a16dea84185.png)
![[图片]](https://img-blog.csdnimg.cn/direct/23a2d21dffaf4278913b7024eb1422cc.png)
![[图片]](https://img-blog.csdnimg.cn/direct/7d4a8fd7074a4900a9a052b164155681.png)
六、mysql配置忽略大小写
https://blog.csdn.net/weixin_42222436/article/details/121024398
- 打开宝塔面板->软件商店->搜索mysql->点击设置->配置修改->在配置文件的[mysqlId]下添加lower_case_table_names=1->点击保存->点服务->重启
![[图片]](https://img-blog.csdnimg.cn/direct/c85d894a226f47f1b1b501e5a6e456fe.png)
![[图片]](https://img-blog.csdnimg.cn/direct/25b797b9b22f4c3f90c61c7cb23dfd62.png)
七、创建数据库并导入数据
1、安装mysql连接工具
- Windows可安装navicat
https://www.bilibili.com/read/cv25079773/ - macos系统可安装sequel Ace
https://github.com/Sequel-Ace/Sequel-Ace
2、连接mysql
- macos系统下使用sequel Ace进行操作:
- 连接服务器的mysql:新建->选择ssh连接方式->输入mysql的账号和密码、以及云服务的ip、账号、密码
![[图片]](https://img-blog.csdnimg.cn/direct/18786b39c86b4ac8a5e3e214fea850d5.png)
3、创建数据库
![[图片]](https://img-blog.csdnimg.cn/direct/62f5614094524a96973aa7d844b8340c.png)
![[图片]](https://img-blog.csdnimg.cn/direct/30eb1cdf31fc463893edea7a59997b0b.png)
4、导入mysql
- 将sql文件导入数据库,sql文件在chatgpt-java项目根目录的sql文件夹下面
![[图片]](https://img-blog.csdnimg.cn/direct/d036834218584b0591894fa9fab95c33.png)
![[图片]](https://img-blog.csdnimg.cn/direct/7f1c63dc071849928f7a169e2ad36763.png)
八、设置服务器中文字体
- 之所以要设置服务器字体是因为,如果没有设置中文字体,那知识库上传word类型文件到知识库的时候,word转换为pdf时会出现中文乱码!
https://www.cnblogs.com/mabiao008/p/17339307.html
1、字库准备:
- 将win机器的c:\windows\fonts目录下的全部文件拷贝到生产服务器字体安装目录下,然后执行以下命令更新字体缓存。
- 我已经字库上传到百度云盘:链接: https://pan.baidu.com/s/1da2U7clet1drDz5Zf8x4Xw 提取码: b7b9
2、查看centos服务器目前的所有字体
fc-list
3、查看centos服务器目前的所有中文字体
fc-list :lang=zh
4、拷贝字库到centos下的字体目录/usr/share/fonts/win
如果没有改目录则先进行创建:
mkdir /usr/share/fonts/win
创建完后上传字库文件到该目录并解压
cd /usr/share/fonts/win
5、执行命令让字体生效
cd /usr/share/fonts
sudo fc-cache -fv
source /etc/profile
6、查看是否生效
fc-list :lang=zh
九、milvus向量数据库安装
1、配置要求
- 本地Window电脑配置必须高于8核16g
2、在本地windows电脑安装milvus向量数据库教程
https://blog.csdn.net/Joeybee/article/details/132790355
十、comfyui在本地windows电脑安装
1、配置要求
- 本地Window电脑配置必须高于8核16g,且有至少8g显存的显卡
2、git安装
https://www.runoob.com/git/git-install-setup.html
3、安装comfyui
- comfyui的安装包我已整合好并上传到百度云盘,只需解压运行comfyui目录下的"A启动器.exe"既可。里面已经整合了秋叶的启动器、所需的模型、插件、vae!
百度网盘地址:https://pan.baidu.com/s/14clCF99Okayrtc0eo_ohKw?pwd=7tz2
提取码:7tz2
4、启动comfyui
![[图片]](https://img-blog.csdnimg.cn/direct/5086e160a095400884aaea9c24b9ed27.png)
十一、frp安装
- 由于comfyui、milvus的服务是部署在本地的Windows电脑上,并没有公网IP,云服务器是没办法直接访问到这两个服务的,因此我们需要分别在云服务安装frp服务端,在本地Windows电脑上安装frp客户端,这样我们就可以在云服务器上访问到本地Windows电脑上的comfyui与milvus。
网络上的安装文档参考:https://blog.csdn.net/qq_39450259/article/details/120141755
(一)、云服务器安装教程
1、下载frp的linux服务端版本
https://pan.baidu.com/s/12Ct2q18XPwZY6abmxT4FDQ 提取码: 031m
2、上传到云服务器
-
打开宝塔面板->文件->/usr/local/目录下新建frp文件夹
![[图片]](https://img-blog.csdnimg.cn/direct/d1b010d923724dda95f4b0228812e6c9.png)
-
上传frp的linux服务端版本压缩包到/usr/local/frp目录下,并进行解压缩
![[图片]](https://img-blog.csdnimg.cn/direct/44efebfaadd144fbb4b72b8993073309.png)
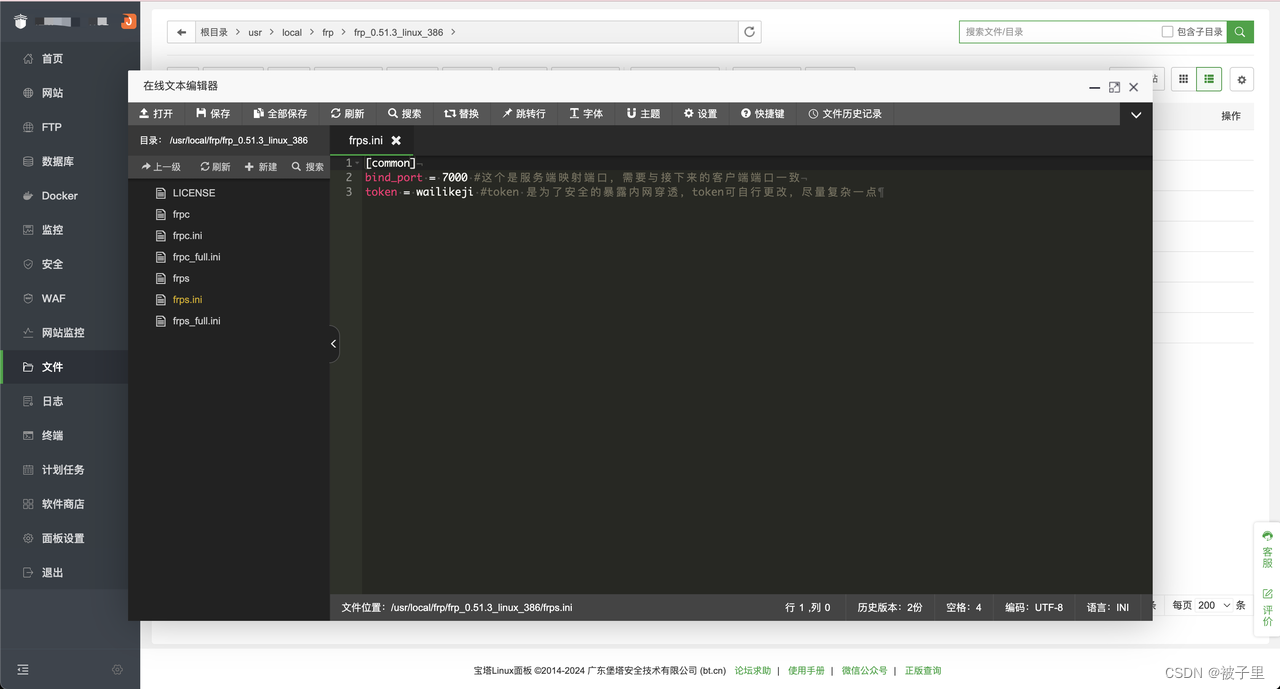
3、修改配置文件
- 将以下内容复制到frps.ini文件中,并保存
[common]
#这个是服务端映射端口,需要与接下来的客户端端口一致
bind_port = 7000
#token 是为了安全的暴露内网穿透,token可自行更改,尽量复杂一点
token = wailikeji
![[图片]](https://img-blog.csdnimg.cn/direct/d1f5f02b24ab44b0b54cd62c6dbb2c72.png)

4、添加到守护进程
软件商店->搜索进程守护->安装->设置->守护进程管理器->添加守护进程->按以下参数添加:
名称:frp
启动用户:root
进程数量:1
启动优先级:99
启动命令:/usr/local/frp/frp_0.51.3_linux_386/frps -c /usr/local/frp/frp_0.51.3_linux_386/frps.ini
进程目录:/usr/local/frp/frp_0.51.3_linux_386/
![[图片]](https://img-blog.csdnimg.cn/direct/39b82de3023b42c5b8e72396f6733d5f.png)
![[图片]](https://img-blog.csdnimg.cn/direct/5fb9d03e2ffc4420a8dc972e2c613198.png)
![[图片]](https://img-blog.csdnimg.cn/direct/80aa40e174154d44916505db366778a5.png)
![[图片]](https://img-blog.csdnimg.cn/direct/ff7db45769ae4c1392fb8acc8e98d042.png)
5、开放安全端口
- 具体的端口是多少由你前面配置bind_port字段决定
![[图片]](https://img-blog.csdnimg.cn/direct/7ebf5a50d221490fa4e41f52150662e9.png)
(二)、本地Windows安装教程
1、下载frp的Windows客户端端版本
https://pan.baidu.com/s/1Rl-6pcqAmwB7jFQafMTwZQ?pwd=y2b4
提取码:y2b4
2、解压
- 将压缩包解压到任意目录下
![[图片]](https://img-blog.csdnimg.cn/direct/853bbcc9b4db41e98f31b26b8abef169.png)
3、修改配置文件
![[图片]](https://img-blog.csdnimg.cn/direct/142f0766a5b3422b90e54bb5876a45b6.png)
![[图片]](https://img-blog.csdnimg.cn/direct/cd87990450f341e085edb6b16d5231fb.png)
- 注意:最后记得保存
[common]
#frp部署的地址:ip或者域名
server_addr = 127.0.0.1
#服务器端监听客户端连接请求的端口
server_port = 7000
#用于鉴别请求
token= wailikeji
[comfy ui]
#名称
type = tcp
#转发地址
local_ip = 127.0.0.1
#转发本地远程的端口
local_port = 8188
#远程访问端口
remote_port = 7701
[milvus]
#名称
type = tcp
#转发地址
local_ip = 127.0.0.1
#转发本地远程的端口
local_port = 19530
#远程访问端口
remote_port = 7702
4、开放安全端口
-
在宝塔上开放comfyui配置的安全端口,对应remote_port参数
![[图片]](https://img-blog.csdnimg.cn/direct/857f213f5af24c28990a7996ae2985fe.png)
-
在宝塔上开放milvus配置的安全端口,对应remote_port参数
![[图片]](https://img-blog.csdnimg.cn/direct/62b1a4ff4f8349bba67aeb64e10ae751.png)
5、启动服务
-
双击运行start.bat文件
![[图片]](https://img-blog.csdnimg.cn/direct/2c15de63d29b4279a68932bde73a2e62.png)
-
出现以下界面才代表成功
![[图片]](https://img-blog.csdnimg.cn/direct/62471661ae234cc0a4e819b9e0f63e65.png)
6、校验是否成功
-
刷新宝塔页面->安全->查看milvus和comfyui是否状态为正常
![[图片]](https://img-blog.csdnimg.cn/direct/a4bd13bee958475694a268a6f2e20eef.png)
-
在浏览器中输入云服务器ip+:+7701检验是否可以访问comfyui页面
![[图片]](https://img-blog.csdnimg.cn/direct/e360f42413ec4e229d269c5cb7c53c61.png)
十二、部署后端服务
1、修改配置文件
-
打开tools/chatgpt/admin/config/application-prod.yml,配置mysql的数据库、账号、密码、redis密码(由于这文件最后是要上传到服务器,所以ip不需要改,指向本地就行)
![[图片]](https://img-blog.csdnimg.cn/direct/25a7e76e080e4530ba2df2a7d6927aeb.png)
![[图片]](https://img-blog.csdnimg.cn/direct/348275162508465681d7381830614e88.png)
-
打开tools/chatgpt/api/config/application-prod.yml,配置mysql的数据库、账号、密码、redis密码(由于这文件最后是要上传到服务器,所以ip不需要改,指向本地就行)
![[图片]](https://img-blog.csdnimg.cn/direct/3b7dcba9b70749ebb1271173d4721532.png)
![[图片]](https://img-blog.csdnimg.cn/direct/9ed441bfd675429f9273e8ebc82d5501.png)
2、构建运行环境
- 打开宝塔面板->文件->根目录下创建/data目录
![[图片]](https://img-blog.csdnimg.cn/direct/93224805ab5143adb534904c5d1e9506.png)
- 将chatgpt-java项目中tools文件夹下的chatgpt文件夹整个上传到/data目录中
![[图片]](https://img-blog.csdnimg.cn/direct/1fc3fe77cb404a6e801a5d9a54e4233b.png)
3、代码打包上传
-
先clean
![[图片]](https://img-blog.csdnimg.cn/direct/81d41d92565b4285826ae5e9b15b4934.png)
-
执行完成以后再点击package
![[图片]](https://img-blog.csdnimg.cn/direct/0c0a5b15f5374dcf9a52cb40a9dabb04.png)
-
打包完成以后在获取renren-api/targer文件夹下renren-api.jar上传到云服务器的/data/chatgpt/api/目录下
![[图片]](https://img-blog.csdnimg.cn/direct/27e5d37a85764cdab84dc9bba89a9c31.png)
![[图片]](https://img-blog.csdnimg.cn/direct/15060cc2de5c4351b4ff7a288b3a0757.png)
-
将renren-api/targer文件夹下renren-admin.jar上传到云服务器的/data/chatgpt/admin/目录下
![[图片]](https://img-blog.csdnimg.cn/direct/fdfec8cedb204d8c89ad9b6f13ffde82.png)
![[图片]](https://img-blog.csdnimg.cn/direct/2c9d55c20d1544cc95815d518febf5bc.png)
4、启动管理后台服务
-
文件->进入/data/chatgpt/admin目录->点击终端
![[图片]](https://img-blog.csdnimg.cn/direct/0706a2a0d8204f209636a4c72c1f945c.png)
-
启动管理服务端:控制台输入
sh deploy.sh
注意:sh deploy.sh只有上传新的jar包时才需要执行
![[图片]](https://img-blog.csdnimg.cn/direct/8947df6cf4b74055b87becf7f17f3183.png)
-
检查服务是否有在运行
![[图片]](https://img-blog.csdnimg.cn/direct/c1a3b02efbaf420c86d12ae2a3c3bef5.png)
lsof -i:6780
- 服务开始、停止、重启命令:
开始:sh app.sh start
停止:sh app.sh stop
重启:sh app.sh restart
5、启动用户后台服务
-
文件->进入/data/chatgpt/api目录->点击终端
-
启动管理服务端:控制台输入sh deploy.sh
注意:sh deploy.sh只有上传新的jar包时才需要执行
![[图片]](https://img-blog.csdnimg.cn/direct/34b4bff552fc4d2aa1b2f2fadb14644c.png)
-
检查服务是否有在运行
lsof -i:6781
![[图片]](https://img-blog.csdnimg.cn/direct/0c09538652ad420db1353c7cd2202256.png)
- 服务开始、停止、重启命令:
开始:sh app.sh start
停止:sh app.sh stop
重启:sh app.sh restart
十三、部署h5前端站点
1、创建站点
打开宝塔->网站->添加站点->填入域名-提交
![[图片]](https://img-blog.csdnimg.cn/direct/66f4cf29d82840efae14c554956f2ebd.png)
2、配置Nginx
- 选择站点->配置文件->添加配置:
location ^~/v1{
proxy_pass http://localhost:6781/v1;
}
location ^~/v1/api/websocket {
# WebSocket SSL 配置
proxy_pass http://localhost:6781/v1/api/websocket;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
location ^~/v1/api/ws {
# WebSocket SSL 配置
proxy_pass http://localhost:6781/v1/api/ws;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
location ^~/v1/image {
proxy_pass https://wailikeji.oss-cn-beijing.aliyuncs.com/;
}
![[图片]](https://img-blog.csdnimg.cn/direct/a57e0a4f7099487b90cd9108c10d7ed6.png)
3、配置ssl
-
ssl证书申请教程:https://cloud.tencent.com/document/product/400/6814
-
下载Nginx版的ssl证书
![[图片]](https://img-blog.csdnimg.cn/direct/d54c655c959945e483a7838f8b1b96e9.png)
-
进入ssl证书配置界面
![[图片]](https://img-blog.csdnimg.cn/direct/3d8a30d2c5f44cf8845f7702329e28e5.png)
-
配置ssl
![[图片]](https://img-blog.csdnimg.cn/direct/d2eece2f36d04163b57602784f771077.png)
4、打包
-
用hbuilderx打开chatgpt-uniapp->修改项目根目录utils/env.js文件中的http、和websocket配置
![[图片]](https://img-blog.csdnimg.cn/direct/e0105b692a70468596f2d1cc0accafd8.png)
-
打包h5版本
![[图片]](https://img-blog.csdnimg.cn/direct/71f4b5568378458986d99e7ba4245eca.png)
5、找到部署包
![[图片]](https://img-blog.csdnimg.cn/direct/3223e5ca9a6a474fb2601079acb22de3.png)
6、压缩h5文件夹
![[图片]](https://img-blog.csdnimg.cn/direct/c1ce613dd2994593a0a148f28e698b66.png)
7、上传到站点
- 打开站点根目录->上传压缩包->解压->将内容拷贝到根目录
![[图片]](https://img-blog.csdnimg.cn/direct/3b8f262656e440019bd27f19fd2f8c22.png)
![[图片]](https://img-blog.csdnimg.cn/direct/0618e1048f874ff580d6943179df1f7e.png)
![[图片]](https://img-blog.csdnimg.cn/direct/bb07c4500ea2419ca7fc16c00ba82cb3.png)
8、测试
用手机打开站点
![[图片]](https://img-blog.csdnimg.cn/direct/2f15873c74dc4377a0228f1efa270612.png)
十四、部署pc前端站点
1、创建站点
打开宝塔->网站->添加站点->填入域名-提交
![[图片]](https://img-blog.csdnimg.cn/direct/977f6bfa06fa4ee98cd782b4b73672b7.png)
2、配置Nginx
选择站点->配置文件->添加配置:
location ^~/v1{
proxy_pass http://localhost:6781/v1;
}
location ^~/v1/api/websocket {
# WebSocket SSL 配置
proxy_pass http://localhost:6781/v1/api/websocket;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
location ^~/v1/api/ws {
# WebSocket SSL 配置
proxy_pass http://localhost:6781/v1/api/ws;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
location ^~/v1/image {
proxy_pass https://wailikeji.oss-cn-beijing.aliyuncs.com/;
}
![[图片]](https://img-blog.csdnimg.cn/direct/64a148cfeb7a46eaa4d74423f5083a8a.png)
3、配置伪静态
location / {
try_files $uri $uri/ /index.html;
}
![[图片]](https://img-blog.csdnimg.cn/direct/3d9e09bf25214246ad49741c26a92759.png)
4、配置ssl
- ssl证书申请教程:https://cloud.tencent.com/document/product/400/6814
- 下载Nginx版的ssl证书
![[图片]](https://img-blog.csdnimg.cn/direct/c634a58a56d84919997c9c2d4790b30d.png)
- 进入ssl证书配置界面
![[图片]](https://img-blog.csdnimg.cn/direct/1287f879d579452991eaff0c72833bcf.png)
- 配置ssl
![[图片]](https://img-blog.csdnimg.cn/direct/c263f607e6104be5acd889ea713fa47a.png)
5、打包
-
进入chatgpt-pc项目的根目录,修改项目根目录.env.production文件中的http、和websocket配置
![[图片]](https://img-blog.csdnimg.cn/direct/990b962beda94094b146913250ffebf5.png)
-
使用nvm切换到node18版本
nvm use v18.14.1
- 打包pc网页包
npm run build
6、找到部署包
![[图片]](https://img-blog.csdnimg.cn/direct/c16cf9e58cea416481d928f29d204222.png)
7、压缩dist文件夹
![[图片]](https://img-blog.csdnimg.cn/direct/344d982cc3aa4d969229e98c0e423357.png)
8、上传到站点
打开站点根目录->上传压缩包->解压->将内容拷贝到根目录
![[图片]](https://img-blog.csdnimg.cn/direct/3b7021afccb6461fb319ef101cf80cdf.png)
![[图片]](https://img-blog.csdnimg.cn/direct/9d450ad0ae6c4b5e9ce978ccafdbb23b.png)
![[图片]](https://img-blog.csdnimg.cn/direct/82fa38ce02f14caf81037e72c55b034a.png)
9、测试
- 用电脑浏览器打开站点测试
![[图片]](https://img-blog.csdnimg.cn/direct/df94c85a083f424f9fe0d0eea98c8358.png)
十五、部署管理前端
1、创建站点
打开宝塔->网站->添加站点->填入域名-提交
![[图片]](https://img-blog.csdnimg.cn/direct/c2cf14f0a3aa4ca38753aae040ed2fc6.png)
2、配置Nginx
- 选择站点->配置文件->添加配置:
location ^~/renren-admin{
proxy_pass http://localhost:6780/renren-admin;
}
![[图片]](https://img-blog.csdnimg.cn/direct/4f7d06a6622c4371948e36227e537cc5.png)
3、配置ssl
- ssl证书申请教程:https://cloud.tencent.com/document/product/400/6814
- 下载Nginx版的ssl证书
![[图片]](https://img-blog.csdnimg.cn/direct/dd997b9ee8a44064bdf67c43565a48f6.png)
- 进入ssl证书配置界面
![[图片]](https://img-blog.csdnimg.cn/direct/9aa550962c4747a3b452ccc8629e12f8.png)
- 配置ssl
![[图片]](https://img-blog.csdnimg.cn/direct/7db917cde4b842a3b79ef34202e5e6de.png)
4、打包
- 进入chatgpt-ui项目的根目录,修改项目根目录public/index.html文件中的api配置
![[图片]](https://img-blog.csdnimg.cn/direct/79975be393144cbb842def8743ed9363.png)
- 使用nvm切换到node10版本
nvm use v10.24.1
- 打包pc网页包
npm run build:prod
5、找到部署包
![[图片]](https://img-blog.csdnimg.cn/direct/438a25222a3d4ecabae69b1c09ef6734.png)
6、压缩dist文件夹
![[图片]](https://img-blog.csdnimg.cn/direct/b475b7f96fd84feba6df52d0596a05a5.png)
7、上传到站点
打开站点根目录->上传压缩包->解压->将内容拷贝到根目录
![[图片]](https://img-blog.csdnimg.cn/direct/a9a4197b23bb4c1ebc694ea18d0fac4d.png)
![[图片]](https://img-blog.csdnimg.cn/direct/2de13f1c3bab42e39d6cf7f1bb917b70.png)
![[图片]](https://img-blog.csdnimg.cn/direct/57a7c0c071364b159b0da138336b4b1c.png)
8、测试
- 用电脑浏览器打开站点测试
![[图片]](https://img-blog.csdnimg.cn/direct/401c841d7cbc4126910eae9d482a6aaa.png)
十六、部署微信小程序
1、配置appid
![[图片]](https://img-blog.csdnimg.cn/direct/cf4c9fe65e414e22946b5f2f5b957853.png)
2、打包
-
用hbuilderx打开chatgpt-uniapp->修改项目根目录utils/env.js文件中的http、和websocket配置
![[图片]](https://img-blog.csdnimg.cn/direct/1dbc32f38f174e0096ccff72062c0378.png)
-
打包微信小程序版本
![[图片]](https://img-blog.csdnimg.cn/direct/deee9c0f88f24806b19488992dacc7f9.png)
5、找到部署包
![[图片]](https://img-blog.csdnimg.cn/direct/15b542e113b642b5aacc8999e8ca2d13.png)
6、使用微信开发者工具打开该目录
![[图片]](https://img-blog.csdnimg.cn/direct/40ea2ecee5e84d36bb8cb9184f68472c.png)
7、上传到微信小程序
![[图片]](https://img-blog.csdnimg.cn/direct/a0541aa3142c4324a3ba4e408ac398dd.png)
8、微信公众平台发布
- 登录微信小程序->版本管理->提交审核
![[图片]](https://img-blog.csdnimg.cn/direct/dc046fb1c6834a2f842bc20e12b3eebd.png)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python--对于类的一些练习
- 深入解析Db2中的MERGE INTO语句
- 性能监控软件选择攻略
- stm32用cubemx开发HAL库串口协议控制PWM灯亮度带proteus仿真(一)硬件配置
- Spring IOC 之加载 BeanDefinition
- Flink和Kafka连接时的精确一次保证
- 基于OpenVidu的视频会议解决方案
- 循环异步调取接口使用数组promiseList保存,Promise.all(promiseList)获取不到数组内容,then()返回空数组
- 用性能测试工具loadrunner,这些问题一半的人遇到过!
- Vue加载序列帧动图