JavaScript数组
这是我的第三篇博客,今天总结一些所学习到的有关JavaScript数组的知识。
还是老样子,先制作一个思维导图,把这篇打算讲述的内容进行一个剖析。

1.数组的创建与遍历
- 数组是一个有序的数据集合。在JavaScript中,你可以创建没有长度的空数组,有长度的空数组,以及含有元素的数组,且数组内的元素没有类型的限制,例如数字、字符串、对象等任何类型的元素都可以放入同一个数组中,数组中的元素之间需要用逗号隔开,从而形成一个有序的列表。
下面我将对数组的创建进行代码演示:
<script>
// array是使用Array()构造函数创建的空数组
let array=new Array();
//括号内只有一个数字,则认定此数字代表的是数组的长度
//括号内的3代表所创建的array2数组的长度为3
let array2=new Array(3);
//括号内不是数值,或者有多个数值时,则认为是数组中的元素
let array3=new Array(3,7);
//使用数组字面量“[]”,也可创建空数组或者带有元素的数组
let array4=[];
let array5=[2,7,3,8];
</script>- 数组的遍历有多种,下面我将通过代码的方式展示部分较为常用的数组遍历方式:
1、通过for循环遍历数组(最常见的)
<script>
let array=[10,'a','豹子头林冲',true]
//通过,数组名.length,我们可以获取到数组的长度
//for循环遍历数组,index表示数组的下标,数组的下标从0开始
for (let index = 0; index < array.length; index++) {
// 获取数组内所有的元素,并在控制台输出
console.log(array[index]);
}
</script>
如果跟我一样也是使用VS Code编写代码,在输入for后会出现一些快捷选项,如下图,选择我涂鸦的选项即可快速生成上述for循环格式,部分内容再进行修改即可,比较快捷:

2、for? in遍历
for? in遍历的格式是:for 下标 in 数组
下面我们直接上代码展示:
<script>
for (let index in array) {
console.log(array[index]);
}
</script>输出结果和样式与for循环结果相同,便不再做展示。
3、for? of遍历
for? of遍历遍历格式是:for 元素 of 数组
下面我们直接上代码展示:
<script>
for (let ele of array) {
console.log(ele);
}
</script>输出结果和样式与上述两种遍历结果相同,便不再做展示。
4、forEach遍历(使用这个遍历是没有返回值的)
下面我们直接上代码展示:
<script>
/*
ele:表示数组中的元素
index:表示元素下标
self:表示数组本身
*/
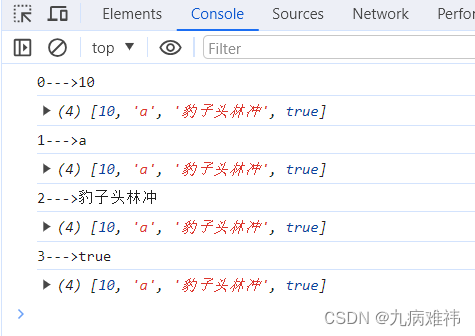
array.forEach(function(ele,index,self){
console.log(index+"--->"+ele);
console.log(self);
})
</script>
使用forEach遍历就是调用数组中的每个元素传递给回调函数(有关回调函数稍后我将在下面进行讲述)
由于我们只需要查看数组内的元素,所以函数内有关index,self暂时不需要的我们直接可以舍去,不写也行,简化后的代码如下:
<script>
array.forEach(function(ele){
console.log(ele);
})
</script>
运行结果的样式与前三次遍历后的运行结果的样式相同,之所以说用使用forEach遍历没有返回值,我将用下面的代码进行解释:
<script>
//这里我设了一个bb来接收
let bb=array.forEach(function(ele){
console.log(ele);
})
//在控制台输出bb看看能输出什么
console.log(bb);
</script>
这里我们发现输出的是undefined,证明forEach遍历确实没有返回值。
使用数组遍历求函数最大值和最小值,代码如下:
<script>
let array=[14,28,10,56,77,32];
let max=array[0];
let min=array[0];
for (let index = 0; index < array.length; index++) {
if(array[index]>max){
max=array[index]
}
if(array[index]<min){
min=array[index]
}
}
console.log(max);
console.log(min);
/*
此外我们还可以通过数学函数里的方法来求得数组中的最大值和最小值
注意:这里需要在数组名前添加三个点,作用是展开数组
*/
console.log(Math.max(...array));
console.log(Math.min(...array));
</script>2.回调函数
- 回调函数就把一个函数当成另一个函数的参数传入,这个作为参数的函数就是回调函数。
下面我将用一段代码进行演示:
<script>
function first(params) {
}
function second(a,b) {
let sum=a+b;
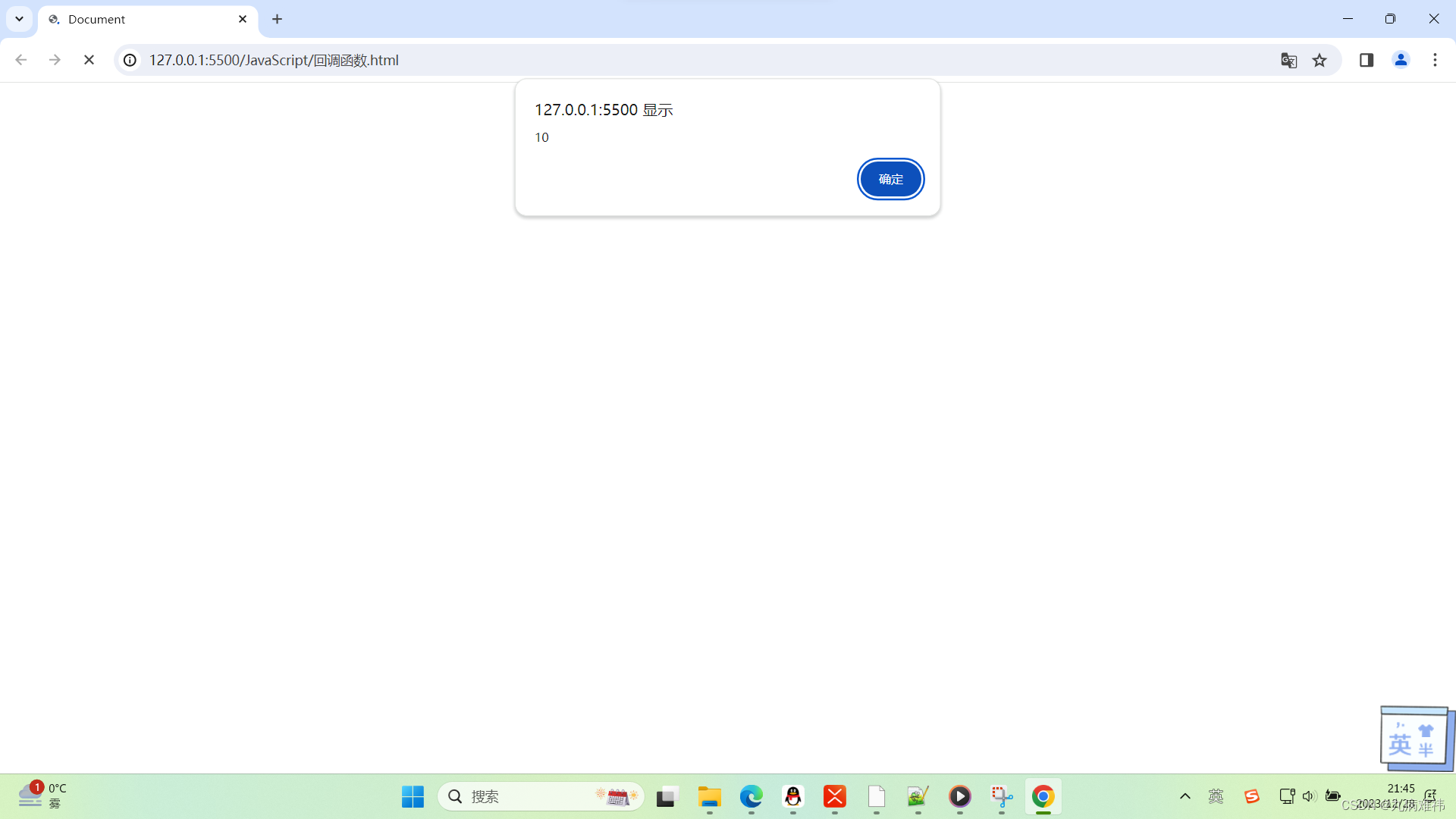
alert(sum+"我是回调函数")
}
first(second(1,7));
</script>
我想看完上述的代码,就会有人会有这样的疑问:为什么不直接调用second函数,反而这样绕了一圈?先不要着急,我对上述代码再进行一下修改你便会恍然大悟:
<script>
function first(params) {
let a=10;
params(a);
}
function second(n) {
alert(n)
}
first(second);
</script>
相当于一个函数暂时不能调用,它需要另一个函数的结果才能调用。在上述代码中没有立马调用second这个函数,而且放到first这个函数里面,等first里面执行一系类的操作之后再去调用second函数,这也是它被称为回调函数的原因。
3.数组的方法
有关数组的方法,在这里我将挑一些比较常用的方案列举出来,此外我放置了一个有关数组所有方法的链接,大家可以点击自行查看:https://www.runoob.com/jsref/jsref-obj-array.html
<script>
let array=[20,30,10];
console.log(array);//结果:[20, 30, 10]
//开头追加
array.unshift(50,60);
console.log(array);//结果:[50, 60, 20, 30, 10]
//末位追加
array.push('刘备','关羽','张飞');
console.log(array);//结果:[50, 60, 20, 30, 10, '刘备', '关羽', '张飞']
//末尾删除
array.pop();
console.log(array);//结果:[50, 60, 20, 30, 10, '刘备', '关羽']
//指定下标删除,删除后也可进行替换
//格式: splice(起始下标,长度,替换列表);
array.splice(3,2);
console.log(array);//结果:[50, 60, 20, '刘备', '关羽']
array.splice(1,2,66,99,66,'曹操');
console.log(array);//结果:[50, 66, 99, 66, '曹操', '刘备', '关羽']
//拼接
console.log(array.concat(24,18));//结果:[50, 66, 99, 66, '曹操', '刘备', '关羽', 24, 18]
let arr=[true,false]
console.log(array.concat(arr));//结果:[50, 66, 99, 66, '曹操', '刘备', '关羽', true, false]
//判断是否包含某些元素,如果包含则为true
console.log(array.includes('张飞'));//结果:false
console.log(array.includes(66));//结果:true
//返回所想要找的元素在数组中第一次出现的下标,找不到则返回-1
console.log(array.indexOf(66));//结果:1
console.log(array.indexOf('张飞'));//结果:-1
let str='你好-Hello-world'
//字符串拆分成数组
let str2=str.split('-');
console.log(str2);//结果:['你好', 'Hello', 'world']
//将数组连接为字符串,括号里面是连接时两个元素之间的符号,一般默认是逗号
console.log(str2.join('-'));//结果:你好-Hello-world
//数组的反转
console.log(str2.reverse());//结果:['world', 'Hello', '你好']
//字符串反转
let str3='hello';
//这是一个组合,现将字符串转换成数组,再将数组反转后再转换成字符串
console.log(str3.split("").reverse().join(""));//结果:olleh
</script><script>
let array=[21,16,18,32,50];
// 判断每一个元素是否大于30
// 普通写法
let flag=true;//默认所有都大于30
for (let ele of array) {
if(ele<30){
flag=false;
}
}
console.log(flag);
// 进阶写法
//判断每一个元素是否大于30
let flag1=array.every(function (ele,index,self) {
return ele>30;
})
console.log(flag1);
//判断是否有元素大于30
let flag2=array.some(function (ele,index,self) {
return ele>30;
})
console.log(flag);
//过滤出大于30的元素,找不到则返回空数组
let newArray=array.filter(function(ele,index,self){
return ele>30;
})
console.log(newArray);
//查找大于30(符合条件)的第一个元素,找不到返回undefined
let res=array.find(function(ele,index,self){
return ele>30;
})
console.log(res);
//查找大于20(符合条件)的第一个元素的下标,找不到返回-1
// 当下方代码ele后面的符号换成==,那么它将返回符合条件的第一个的具体元素下标
// 符号换成==,其作用也将与array.indexOf()一样
let firstIndex=array.findIndex(function(ele,index,self){
return ele>20;
})
console.log(firstIndex);
//加工数组的每个元素
let newArray2=array.map(function(ele,index,self){
return ele*10;
})
console.log(newArray2);
//数组内元素的累加
//普通写法
let sum=0
for (let ele of array) {
sum+=ele;
}
console.log(sum);
//进阶写法
// reduce(function(res,ele,index,self){},初始值)
let sum2=array.reduce(function(sum,ele,index,self){
return sum+=ele;
},0)
console.log(sum2);
// 同样使用这种格式,也可以用来求数组中的最大值
let max=array.reduce(function(max,ele,index,self){
return max>ele?max:ele;
},array[0])
console.log(max);
</script>4.数组的排序
数组的排序其实在数组中也有对应的方法,就是sort(),它是通过比较字符串的Unicode码来进行排序的,我想有些时候我们会遇到下面这种情况,我来用代码进行展示:
<script>
//排序
//array.sort();默认是升序
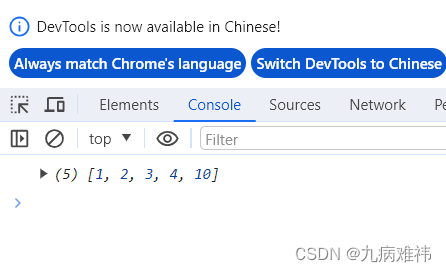
let array=[1,3,10,4,2]
console.log(array.sort());
</script>
之所以出现这种情况,是因为10的Unicode码比后面小。此时我们可以使用加函数参数的办法来进行比较,代码如下:
<script>
let array=[1,3,10,4,2]
array.sort(function(a,b){
//升序
return a-b;
//降序
//return b-a;
})
console.log(array);
</script>
原理是:将元素逐个传入到函数两个参数a和b中,两数相减会出现三种结果:负,正,0
若为负,保持 a 在 b 前面,位置不变
若为正,将 b 放在 a 前面,位置改变
若为0,位置不变
5.箭头函数
箭头函数的作用是为了使代码更加简洁直观。
实例代码如下:
<script>
let array=[21,16,18,32,50];
//查找大于30(符合条件)的第一个元素,找不到返回undefined
//普通写法
let res=array.find(function(ele,index,self){
return ele>30;
})
console.log(res);
/*
只有回调函数可以写成箭头函数
如果函数体只有一句非return代码,可以省略{}
如果函数体只有一句并且是return代码,则{}和return都必须一起省略
如果形参列表只有一个参数,()可以省略
*/
//进阶写法
let res2=array.find(ele=>ele>30)
console.log(res2);
</script>下面是废话循环环节,可跳过。
个人简介
👋 你好,我是 九病难祎,一位立志未来成为一名 Java工程师 ?热爱生活的终身学习者!目前的偶像是彭志辉(人称“稚晖君”,“野生钢铁侠”)。
🚀 我对技术的热情是我不断学习和分享的动力。希望未来通过自己所学习到的知识和技能带给我不再为金钱所困扰的生活,为自己未来所追求的幸福而创造基础和条件。我的博客内容目前没有具体的定位,未来我也将会不断摸索具体的方向,并进行归类。
💡 我的博客主要以分享自己总结的知识为主,同时它也将作为我个人的生活记录。
🌐 如果有什么问题,欢迎大家在评论区留言。
📖 目前正在拜读前苏联作家米哈依尔·亚历山大维奇·肖洛霍夫的长篇小说——《静静的顿河》
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 驾校抖音直播话术
- 实战whisper:本地化部署通用语音识别模型
- TFTP协议下载上传
- Zabbix
- 施耐德将出席2024第四届中国数字化人才国际峰会
- Java版商城:Spring Cloud+SpringBoot b2b2c实现多商家入驻直播带货及 免 费 小程序商城搭建的完整指南
- 测试服务器带宽(ubuntu)
- 2023.1.17 关于 Redis 持久化 AOF 策略详解
- TC4056A单节锂电池恒定电流电压线性充电IC
- 深度学习——训练过程实时可视化损失函数走势(附代码)