【Vue3源码】第四章 实现isReadonly和isReactive
发布时间:2024年01月19日
【Vue3源码】第四章 实现isReadonly和isReactive
前言
上一章节我们实现readonly API,并且优化之前写的reactive API。这一章我们实现isReadonly和isReactive两个API。

1、实现isReactive

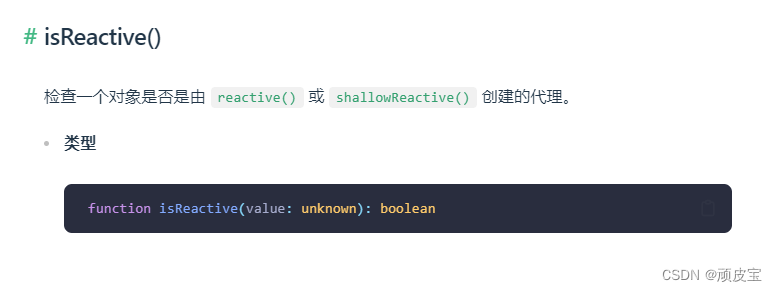
官网是这么介绍的:检查一个对象是否是由 reactive() 或 shallowReactive() 创建的代理。
原理很简单我们来实现一下这个函数~
先看单元测试代码
import { reactive,isReactive } from "../reactive"
describe("reactive",() => {
it("happy path",() => {
const originObj = {foo:1}
const observed = reactive(originObj)
expect(observed).not.toBe(originObj)
expect(observed.foo).toBe(1)
//新增
expect(isReactive(observed)).toBe(true)
expect(isReactive(originObj)).toBe(false)
})
})
实现isReactive
isReactive的原理很简单,我们怎么判断一个对象是否是由reactive()创建的呢?
还记得上一章节中我们在get捕获器中加入的isReadonly的参数吗?
是的这个参数就可以帮我们监测对象是reactive还是readonly,如果是reactive就调用track函数触发依赖
那么isReadonly参数也可以用来判断是否是个reactive()对象

所以我们可以在reactive.ts文件里新增如下代码:
// 枚举
export const enum ReactiveFlags {
IS_REACTIVE = "__v_isReactive",
}
// 传入对象后我们会去访问对象
export const isReactive = (value) => {
return !!value[ReactiveFlags.IS_REACTIVE]
}
首先我们创建了一个枚举
枚举中我们设置一个用户基本不可能设置的key
那么我们就可以通过这个key,去访问对象中key对应的value
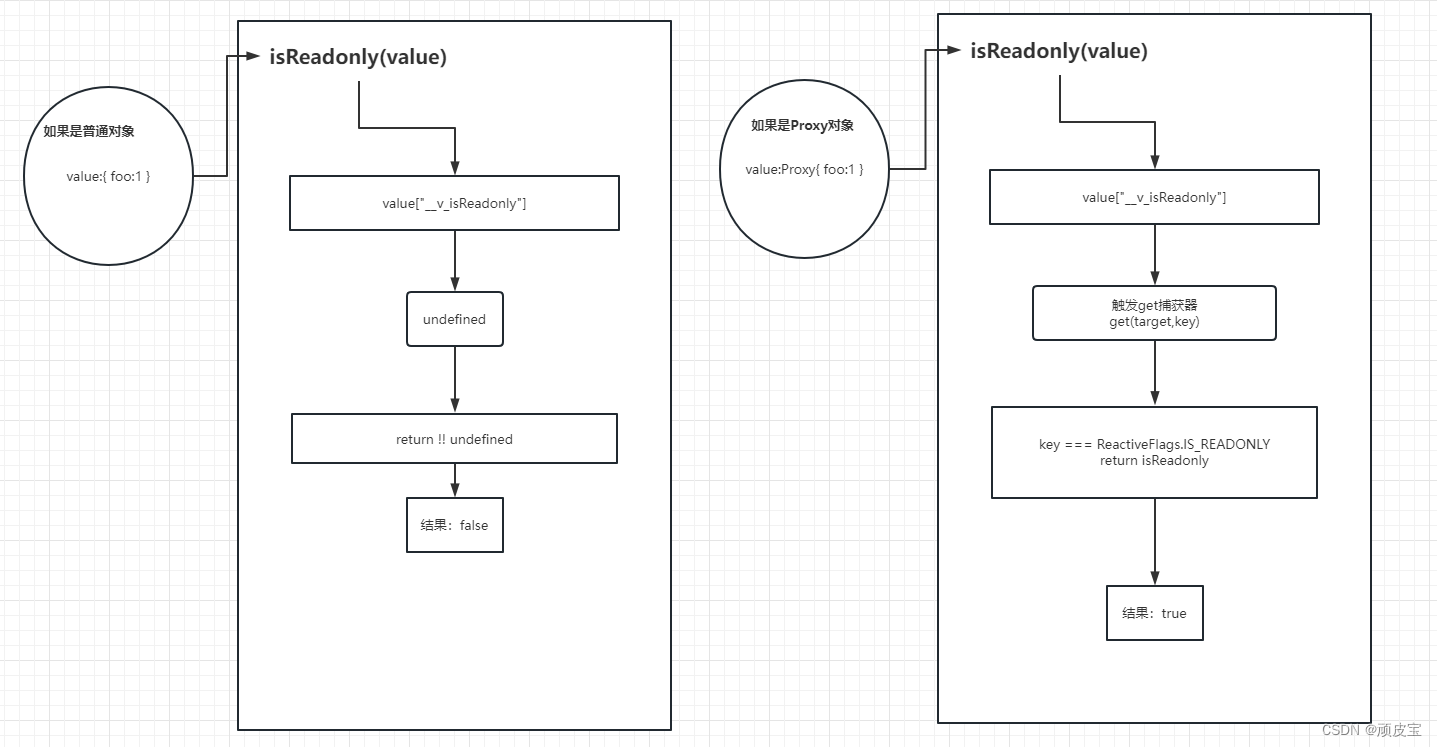
如果是个普通对象,访问value[ReactiveFlags.IS_REACTIVE] 自然是返回 undefined 所以直接用 !!undefined 转换成 false返回即可
那么如果是响应式对象呢?
如果是个响应式对象读取对象的值时,那么它就会先触发get捕获器
所以我们要到baseHandlers.ts文件下判断key是否是"__v_isReactive"即可
import { track, trigger } from "./effect"
import { ReactiveFlags } from "./reactive"
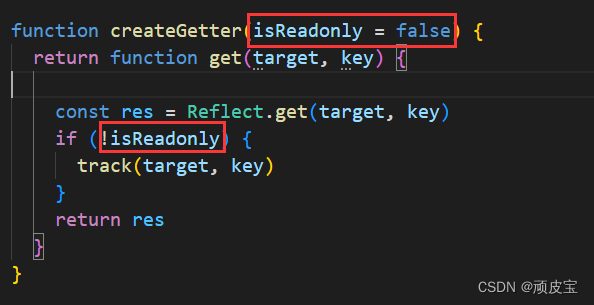
function createGetter(isReadonly = false) {
return function get(target, key) {
//如果传入的key是ReactiveFlags.IS_REACTIVE
if (key === ReactiveFlags.IS_REACTIVE) {
//get捕获器就返回true告诉调用者这是一个reactive对象
return !isReadonly
}
const res = Reflect.get(target, key)
if (!isReadonly) {
track(target, key)
}
return res
}
}
这就是isReactive函数在监测不同对象时的流程图:

2、实现isReadonly
其实是同理的直接上代码了
reactive.ts
export const enum ReactiveFlags {
IS_REACTIVE = "__v_isReactive",
IS_READONLY = "__v_isReadonly"
}
export const isReactive = (value) => {
return !!value[ReactiveFlags.IS_REACTIVE]
}
export const isReadonly = (value) => {
return !!value[ReactiveFlags.IS_READONLY]
}
baseHandlers.ts
import { ReactiveFlags } from "./reactive"
function createGetter(isReadonly = false) {
return function get(target, key) {
if (key === ReactiveFlags.IS_REACTIVE) {
//get捕获器就返回true告诉调用者这是一个reactive对象
return !isReadonly
} else if (key === ReactiveFlags.IS_READONLY) {
// 同理返回isReadonly证明是readonly
return isReadonly
}
const res = Reflect.get(target, key)
if (!isReadonly) {
track(target, key)
}
return res
}
}
流程图:

下节预告《vue3源码 优化stop功能》
文章来源:https://blog.csdn.net/m0_68324632/article/details/129109905
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python基础03-循环结构
- Spring中,在singleton+setting模式下,为什么循环依赖不会出现问题,Spring是如何应对的。
- 一类医疗器械需要做EMC和安规吗?
- 为什么选择国产WordPress:HelpLook的优势解析
- 以太坊代币标准解读及相关Dapp的搭建
- Flutter系列:Flutter常见问答(可用于面试)
- 《3D数学基础-图形和游戏开发》阅读笔记 | 3D数学基础 (学习中)
- Volcano Scheduler(Plugins&Actions)调度器源码解析
- 中阶:第三部分Python函数的知识体系思维导图
- 如何快速判断IP被墙