Vue-19、Vue监测数据的原理_对象
发布时间:2024年01月15日
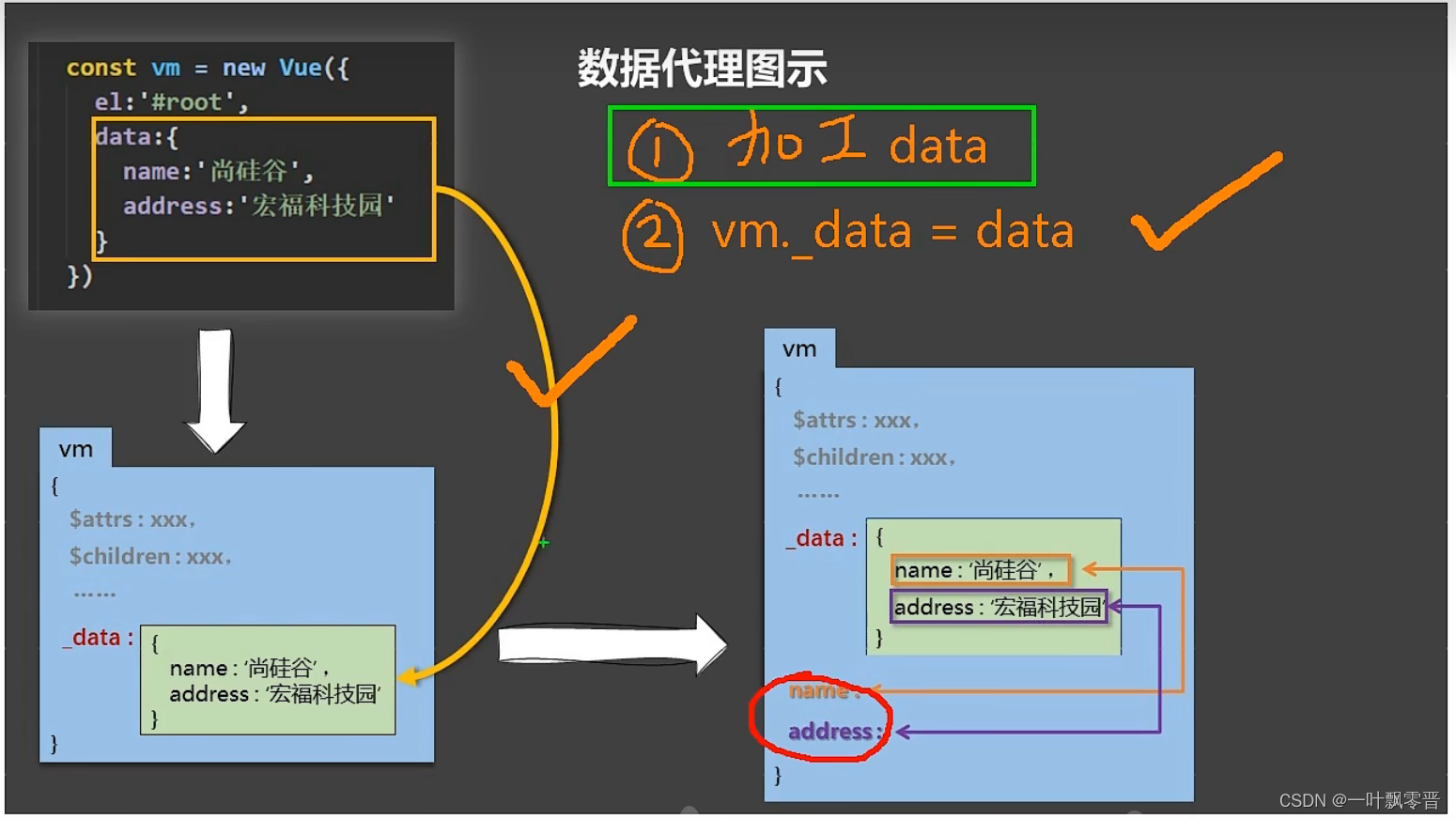
1、数据代理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue监测数据改变的的原理</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h2>学校地址:{{address}}</h2>
<h2>学校名称:{{name}}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:"#root",
data:{
address:'重庆',
name:'重庆大学',
},
})
</script>
</body>
</html>


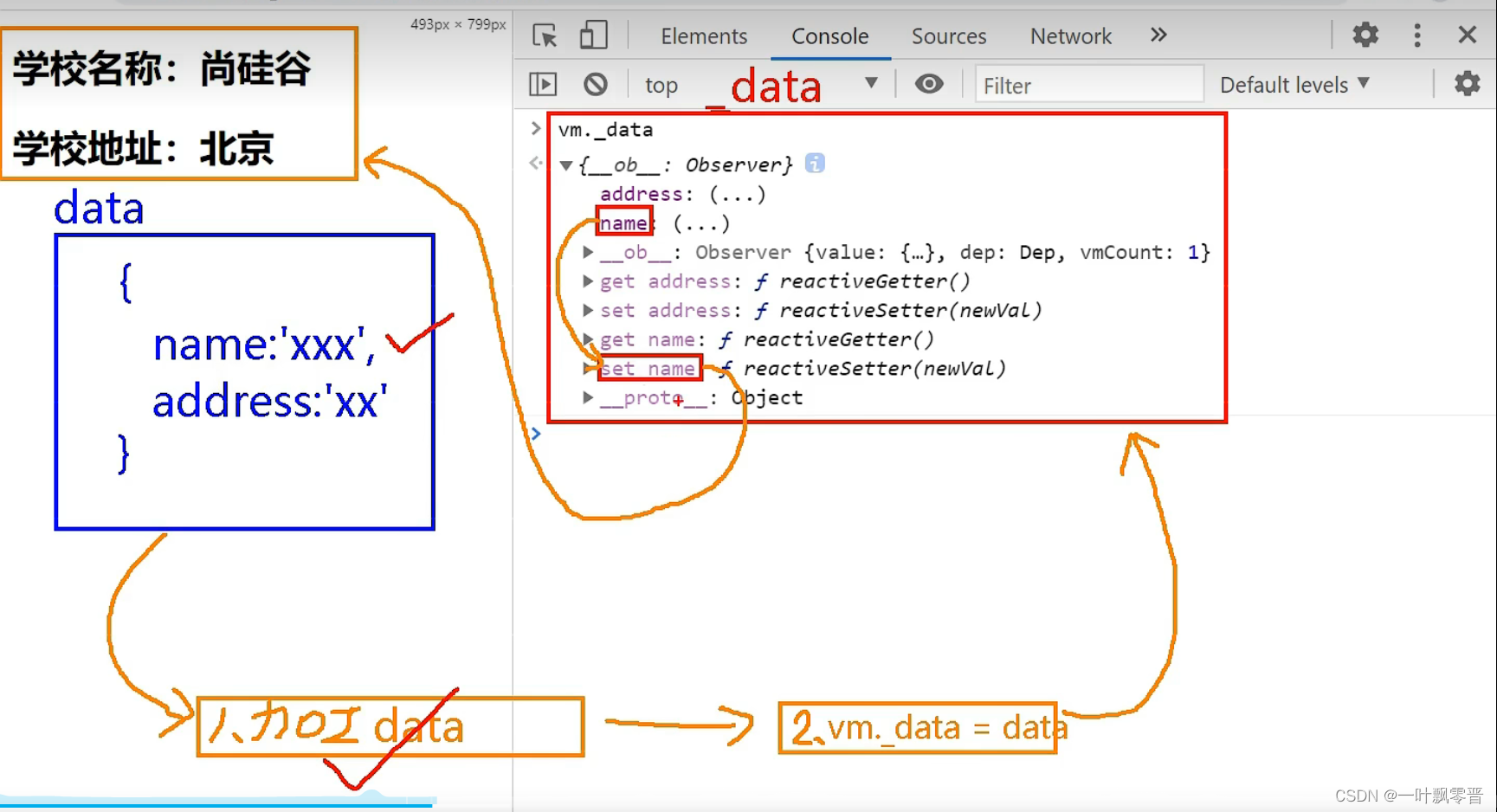
2、模拟一个数据监测
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模拟一个数据监测(对象)</title>
</head>
<body>
<div id="root">
</div>
<script type="text/javascript">
let data = {
name: '尚硅谷',
address: '北京'
};
//创建一个监视的实例对象,用于监视data中属性变化
const obs = new Observer(data);
console.log(obs);
//准备一个vm实例
let vm = {};
vm._data= data = obs;
function Observer(obj) {
//汇总所有属性形成一个数组
const keys = Object.keys(obj);
//遍历
keys.forEach((k) => {
Object.defineProperty(this, k, {
get() {
return obj[k];
},
set(v) {
obj[k] = v;
}
})
})
}
</script>
</body>
</html>
文章来源:https://blog.csdn.net/ChenJin_2/article/details/135595484
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- stable-diffusion 学习笔记
- react使用recoil进行全局状态管理 + axios进行网络请求
- TensorFlow框架(6)之RNN循环神经网络详解
- Verilog置换处理脚本
- 服务器中E5和I9的区别是什么,如何选择合适的配置
- LCR 150. 彩灯装饰记录 II
- SL3038 耐压150V恒压芯片 60V 72V 90V降压IC 电动车控制器芯片
- 前端(二十六)——常见的HTTP异常状态码以及正反向代理配置
- 安装elasticsearch、kibana、IK分词器、扩展IK词典
- 基础GCN