CodeWave智能开发平台--03--目标:应用创建--01模板创建依赖问题修改

摘要
本文是网易数帆CodeWave智能开发平台系列的第03篇,主要介绍了基于CodeWave平台文档的新手入门进行学习,实现一个完整的应用,本文主要完成模板创建时的依赖问题解决。
CodeWave智能开发平台的03次接触
CodeWave参考资源
应用开发流程
经过上篇文章的初级入门,对CodeWave低代码平台有了一定的认知,在模板的范围内开发一个特点的程序还是比较容易的,但同时需要说明的是,低代码平台有很多自己的逻辑,如果都学完在操作,实在是需要较长时间,本文结合应用开发流程,进行专题学习,应用创建????
应用开发流程-01-应用创建
进入自己的CodeWave智能开发平台
https://itzhang.codewave.163.com/dashboard/product/Home
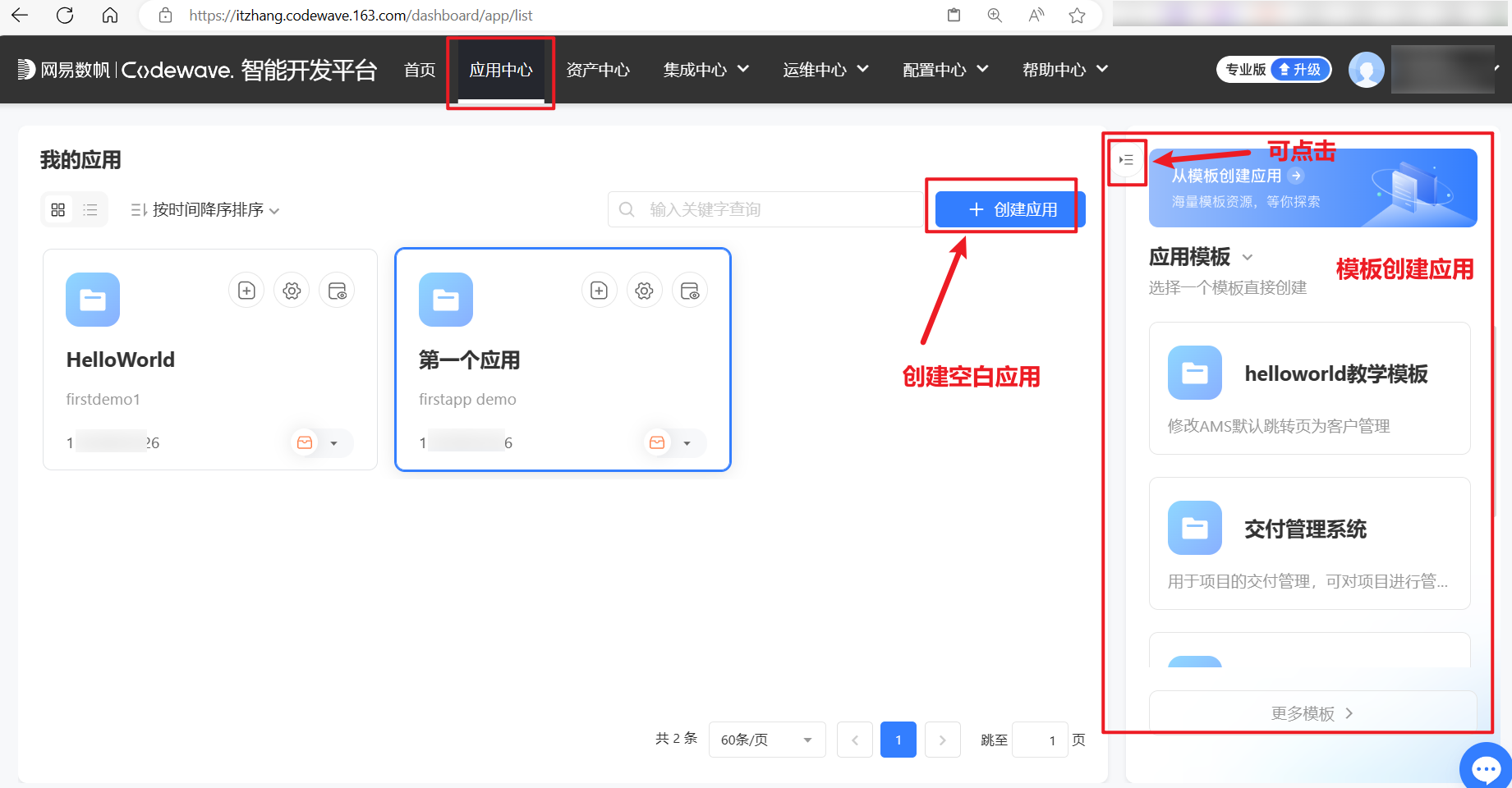
选择应用中心,可以创建空白应用和模板应用,空白应用已经测试过了,现在使用下模板应用。

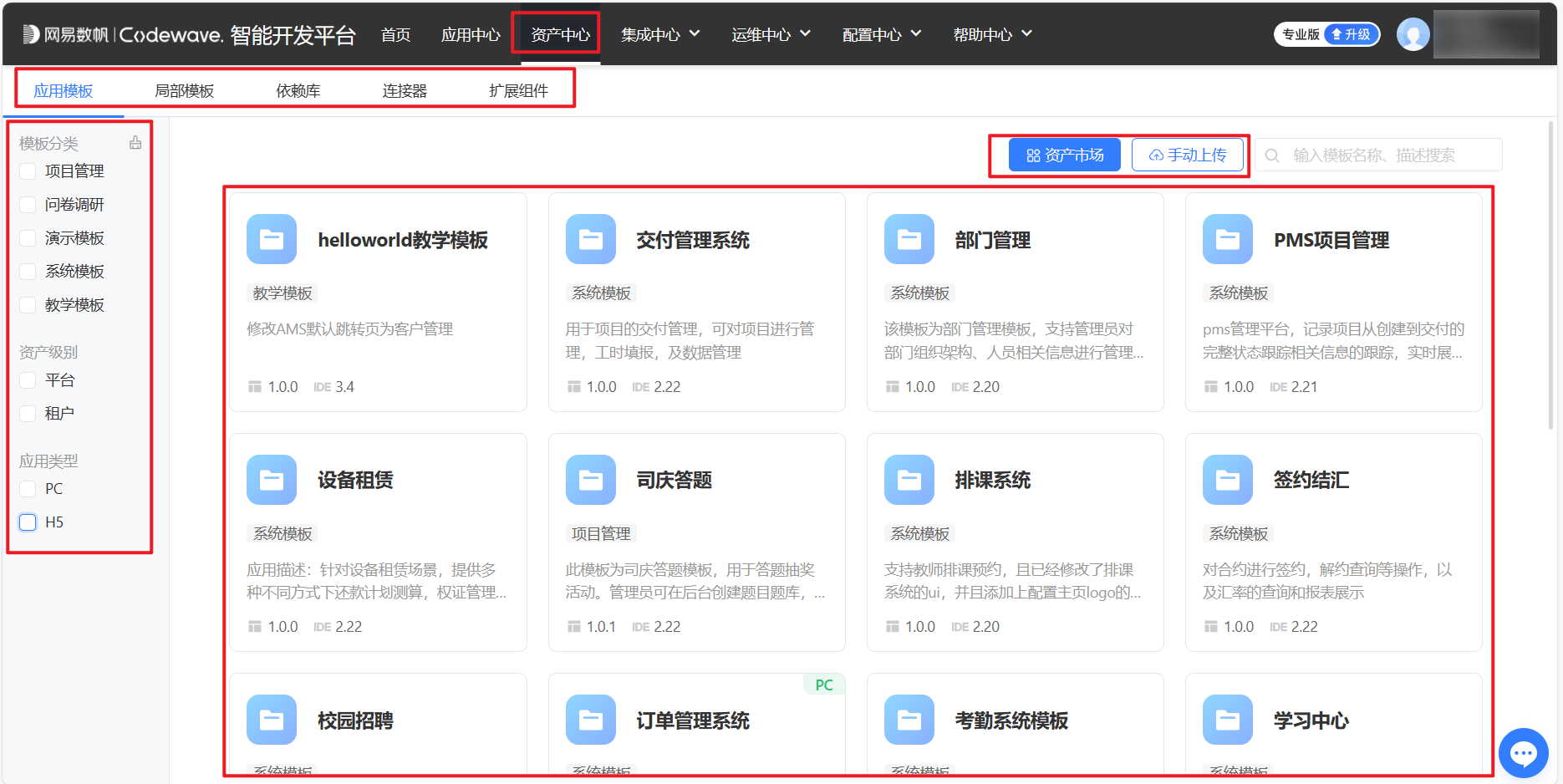
选择模板应用创建中的更多模板,可以查看到支持的模板应用,模板应用位于资产中心页面中,如下:

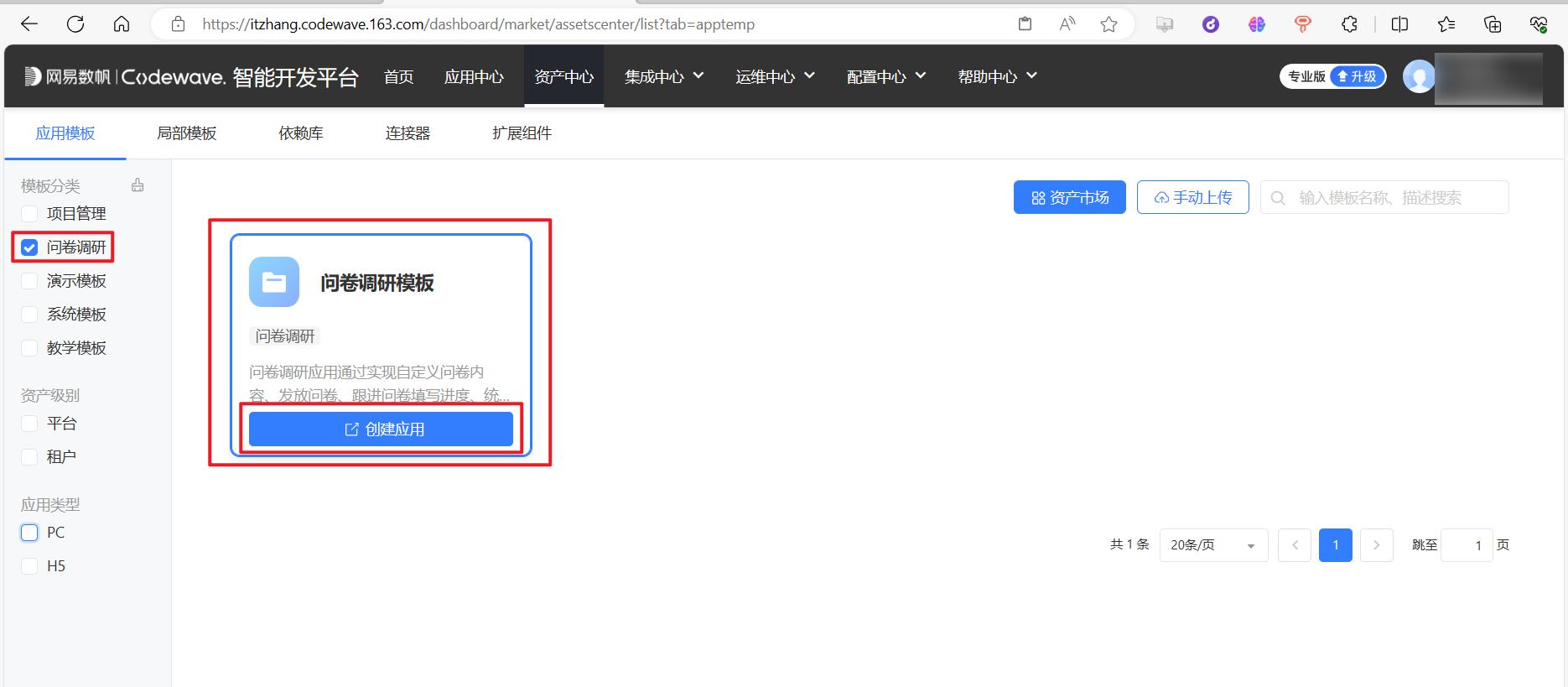
先选择一个常见的问卷调研模板:

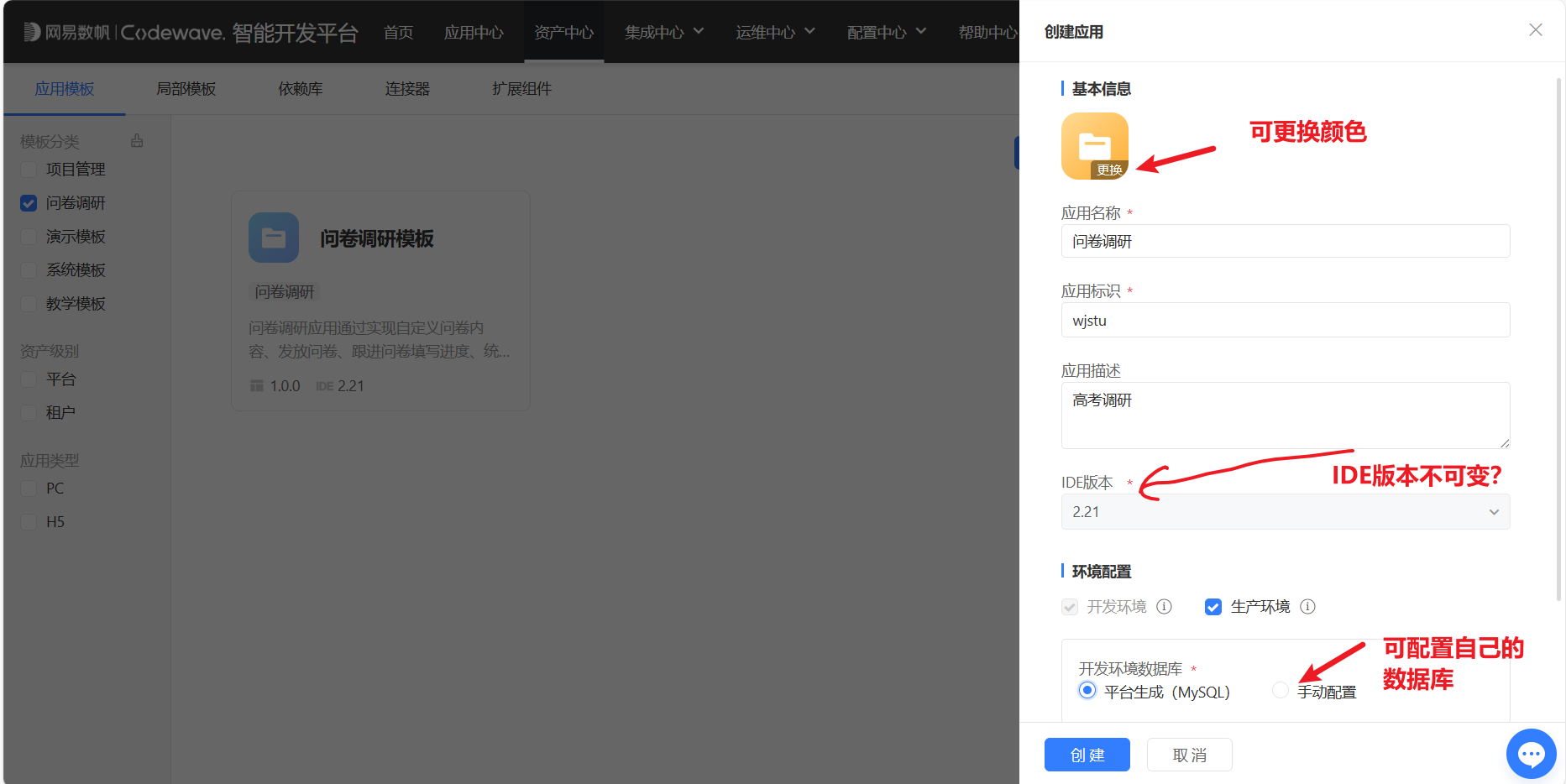
点击立即创建,弹出如下应用配置

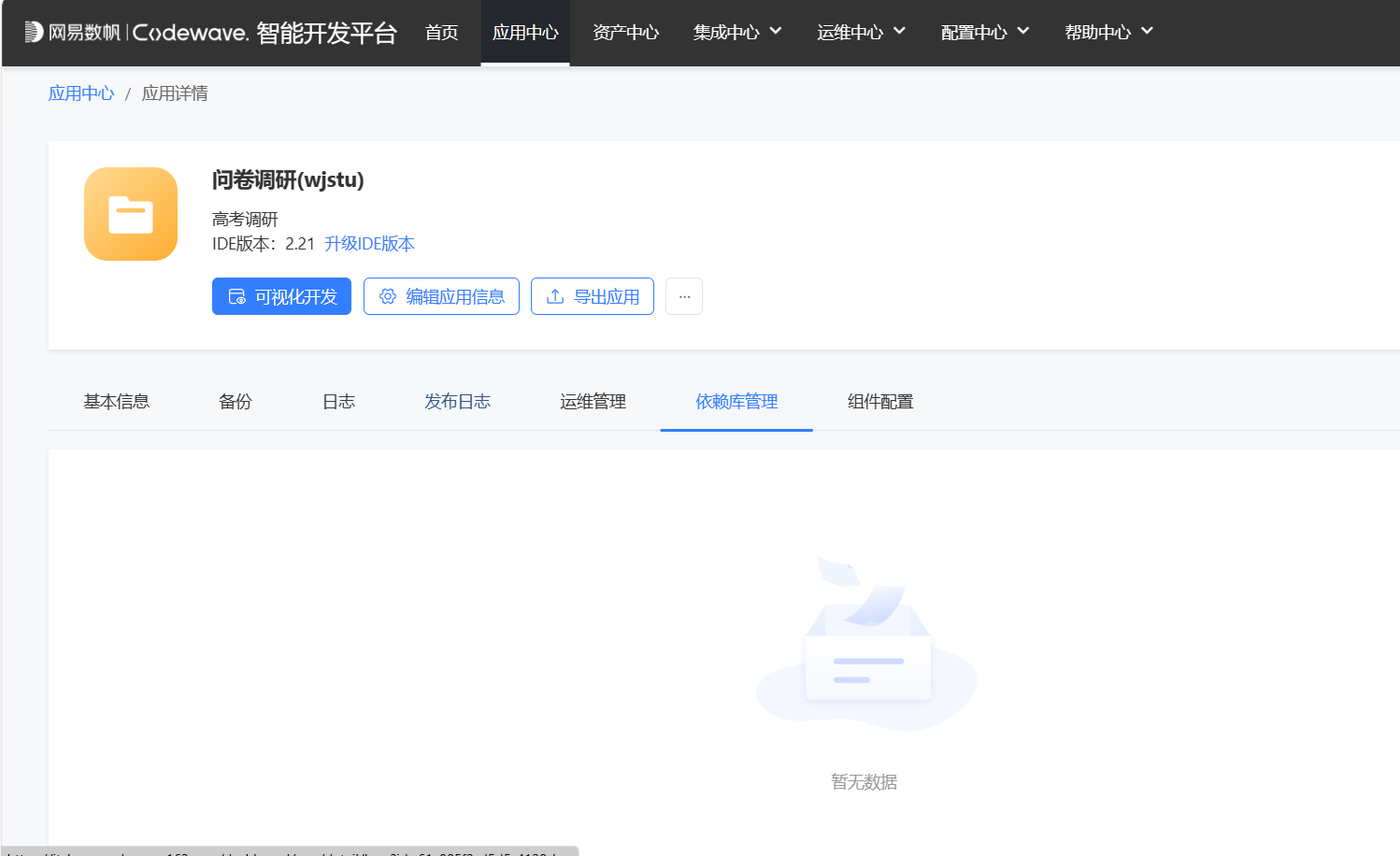
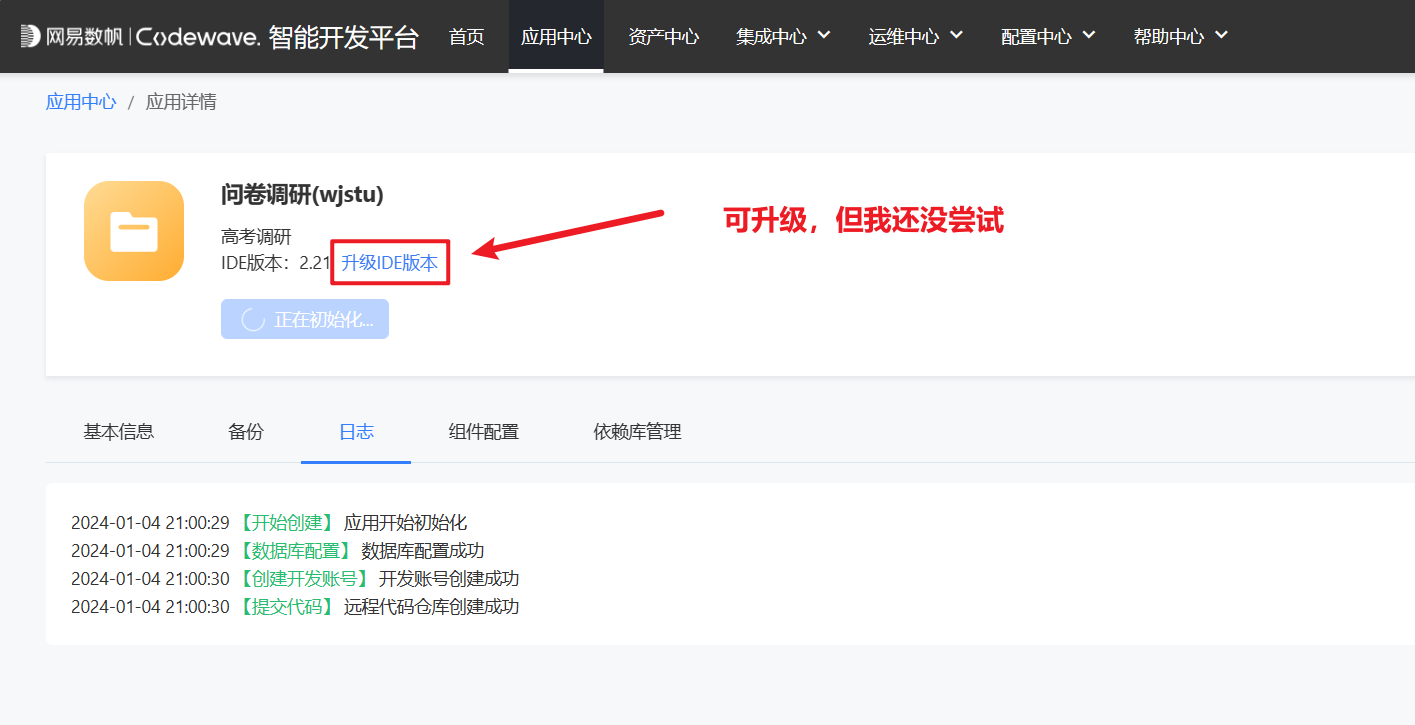
点击创建后,进入初始化阶段,稍后测试下升级IDE

初始化完成,包含了模板中的页面

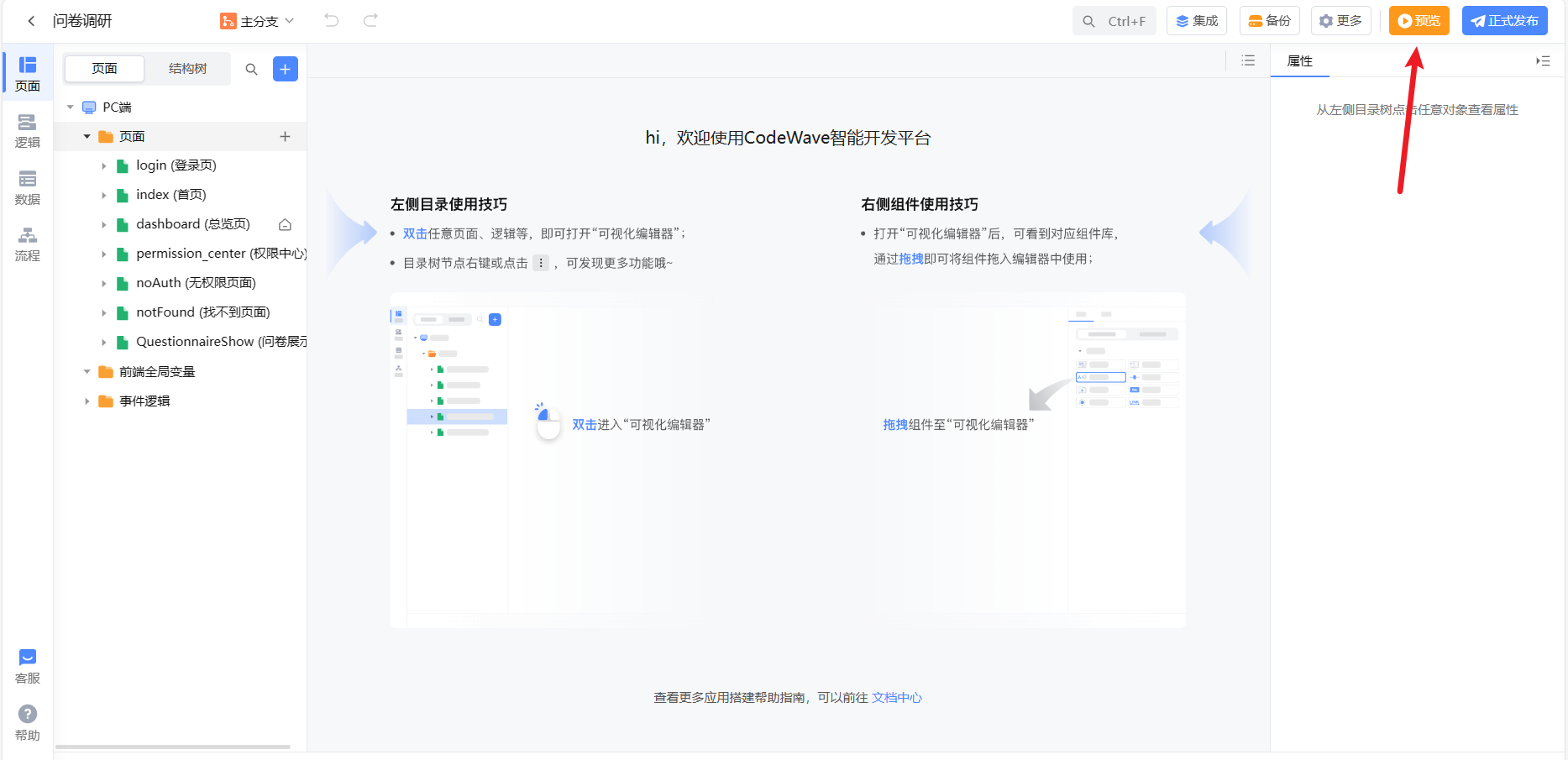
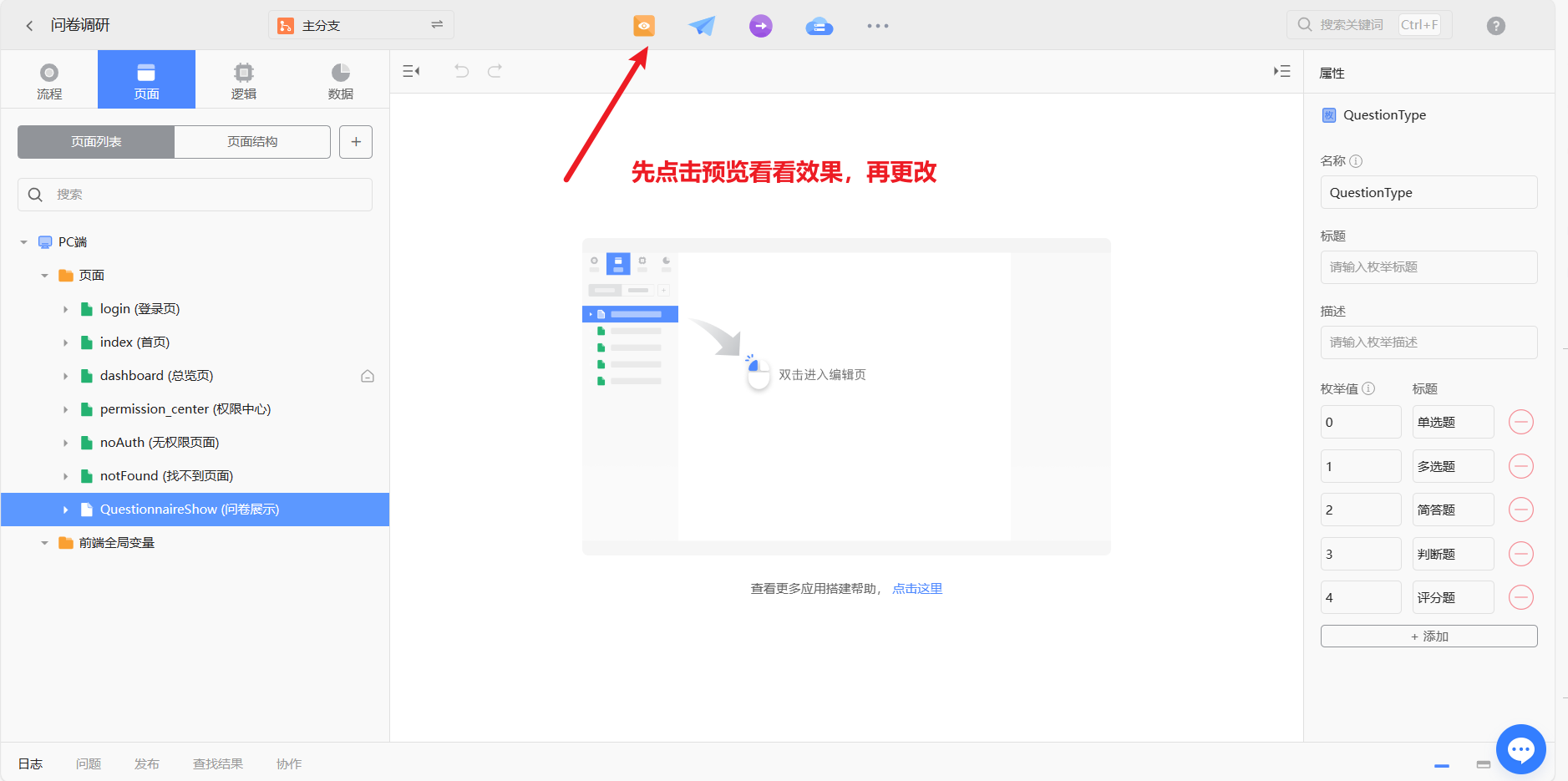
先预览查看下效果

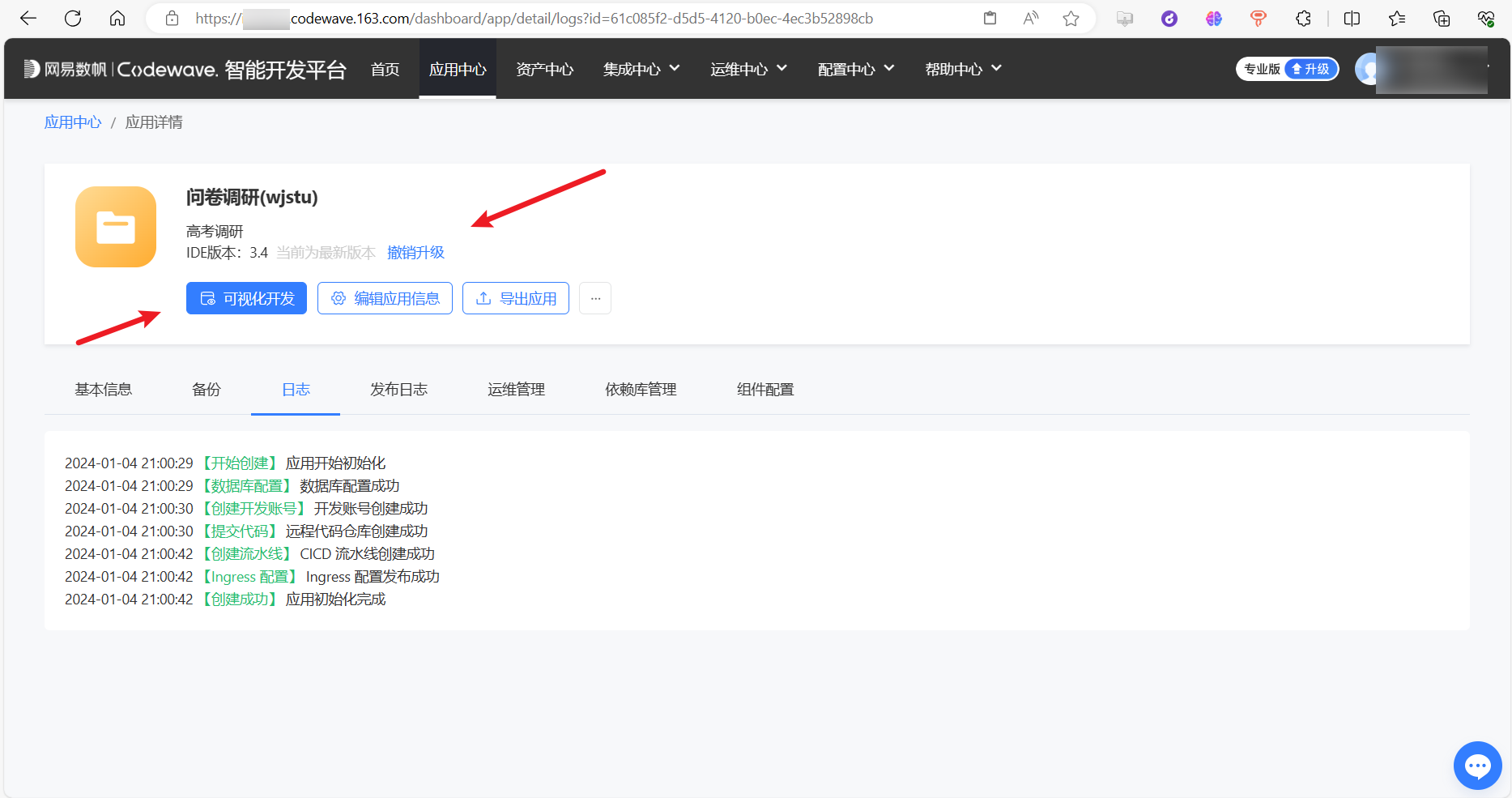
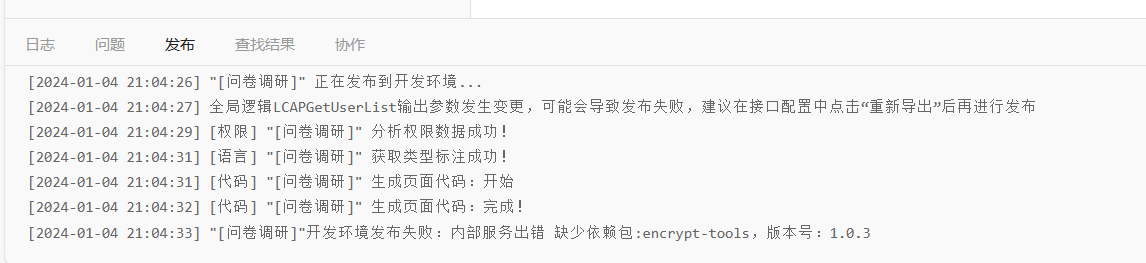
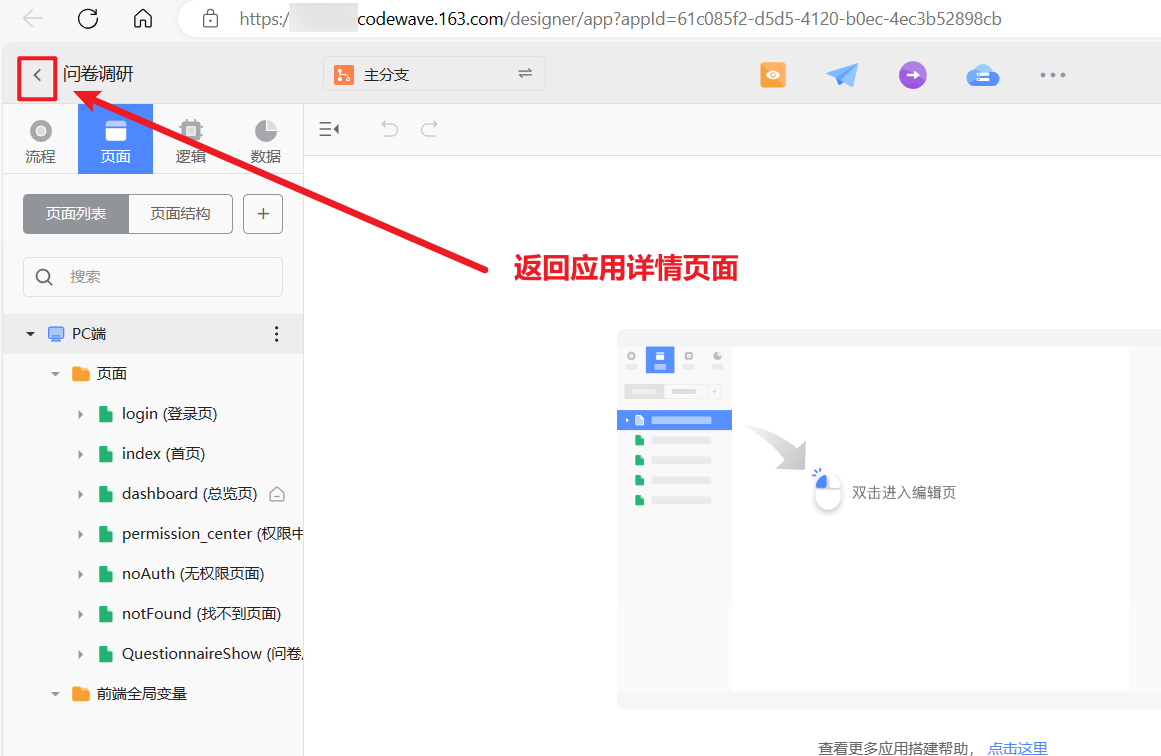
提示错误,缺少依赖,应该是IDE升级后,依赖的版本变化了。点击<,返回到上一步的应用详情页。

点击依赖库管理看看
没有依赖数据
点击升级IDE看看
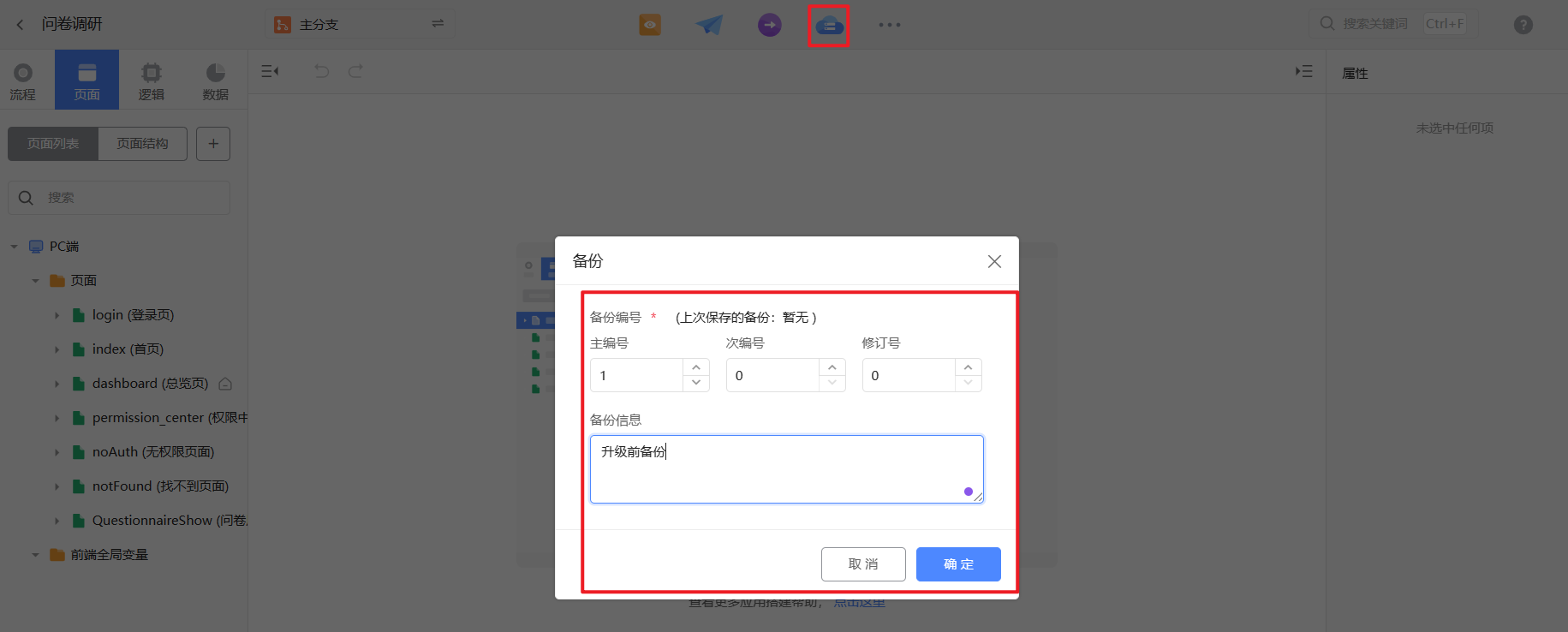
切换到可视化开发环境,先进行备份
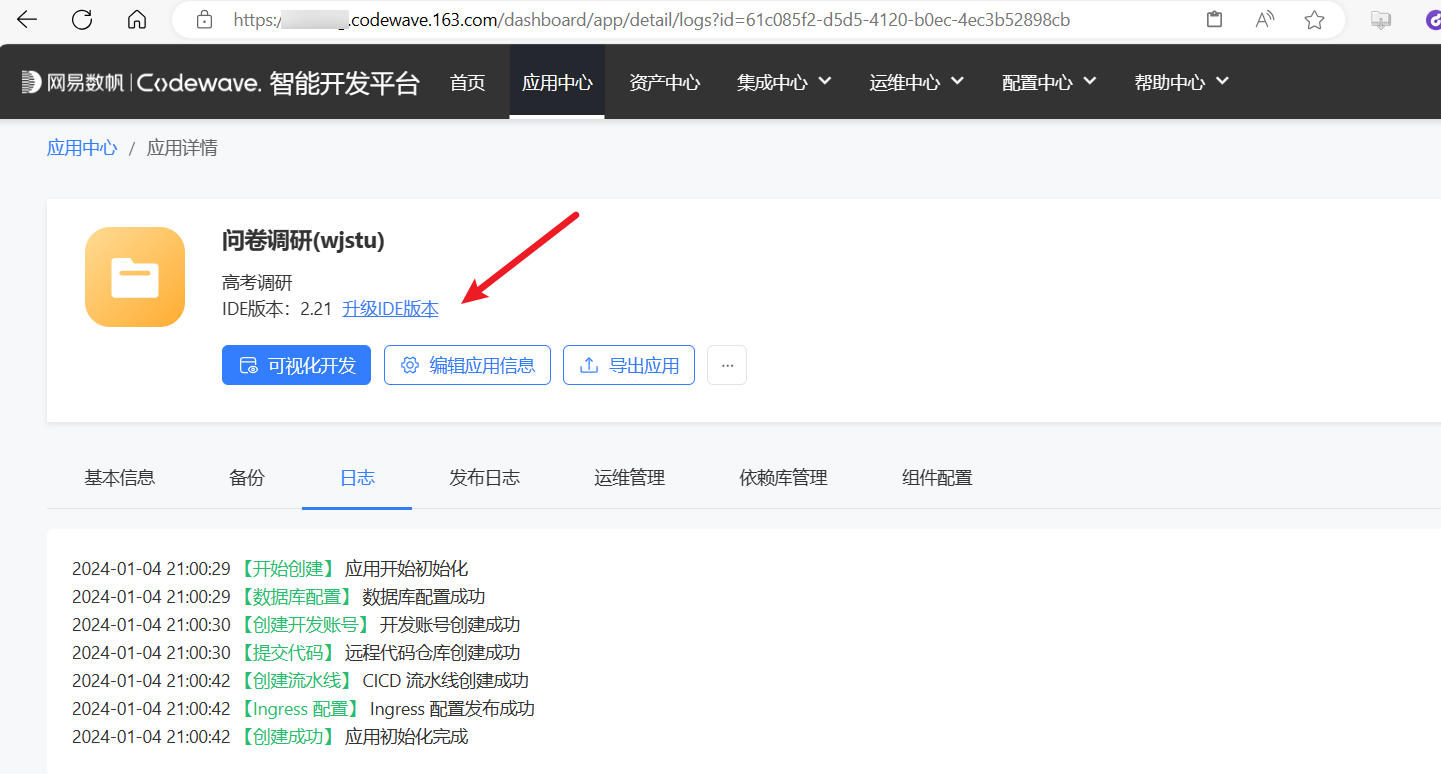
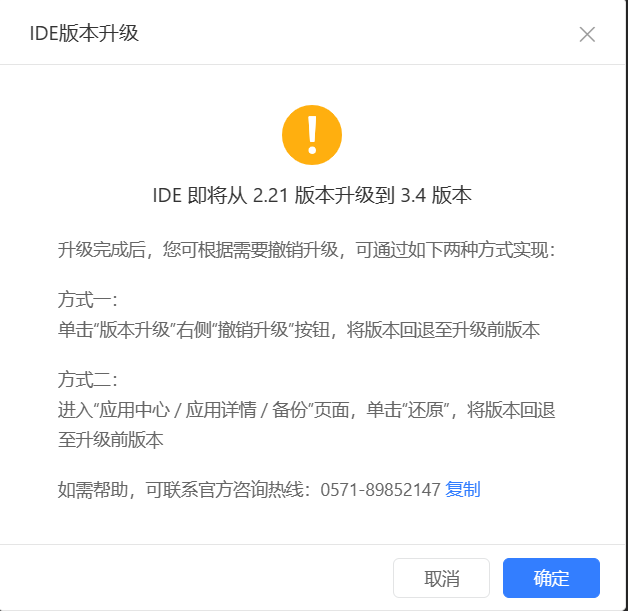
切换到应用详情页面,点击升级IDE
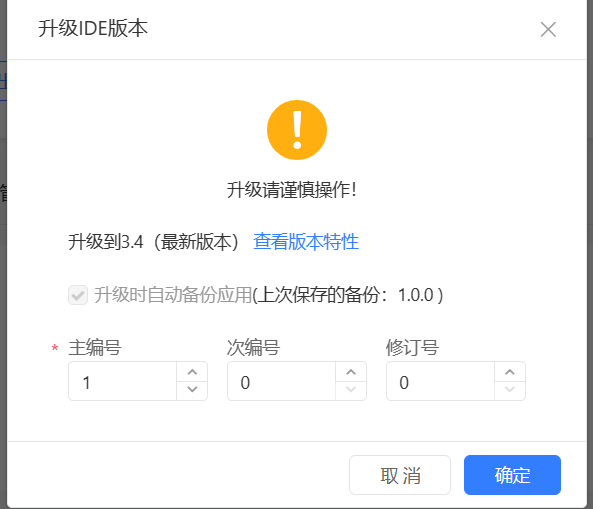
提示
由于版本1已经备份了,这里需要把主编号修改为2.
选择确定
继续确定
升级成功,选择可视化开发
继续尝试预览
选择预览
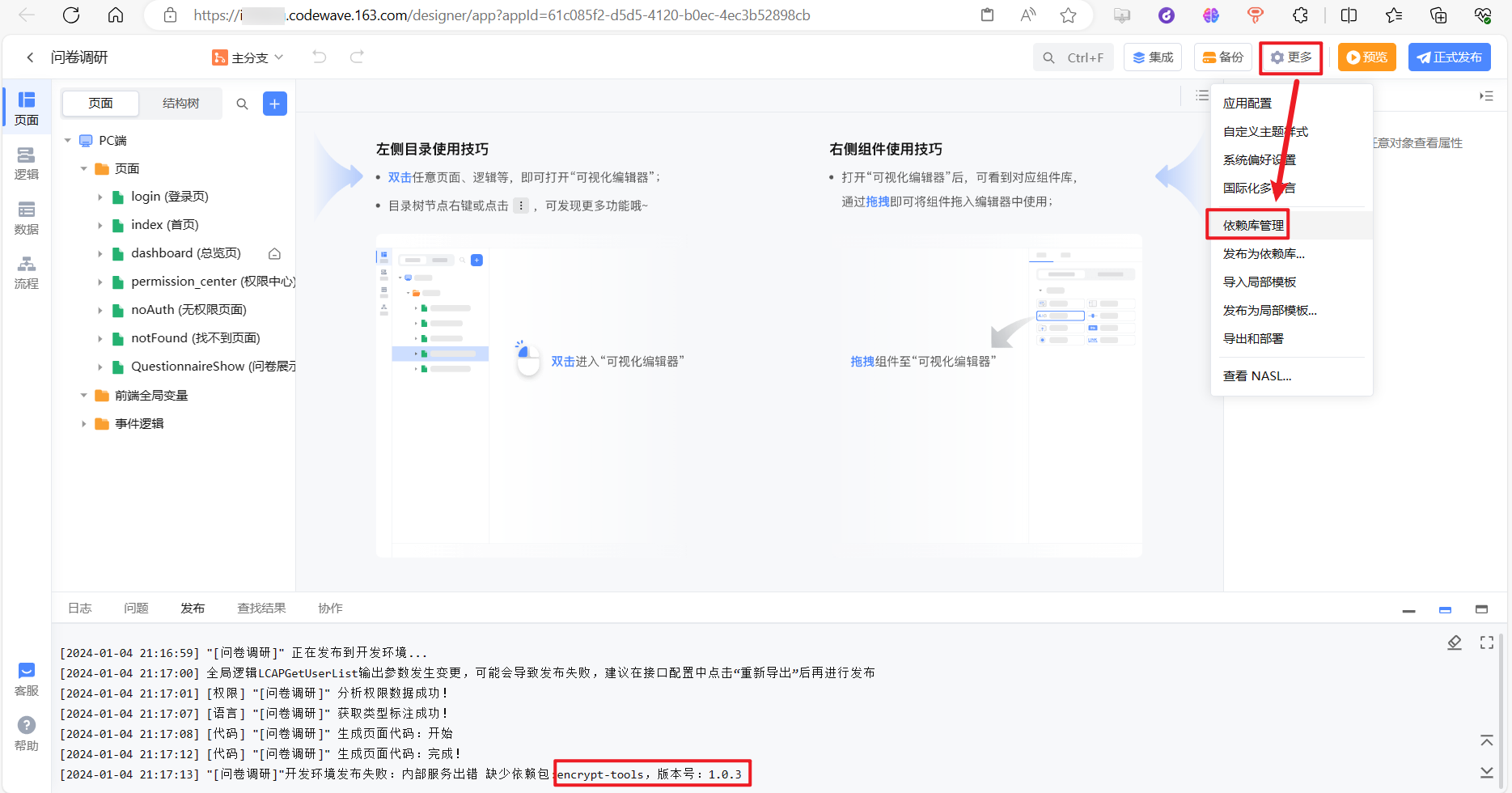
查看预览,还是缺乏依赖,
解决依赖问题
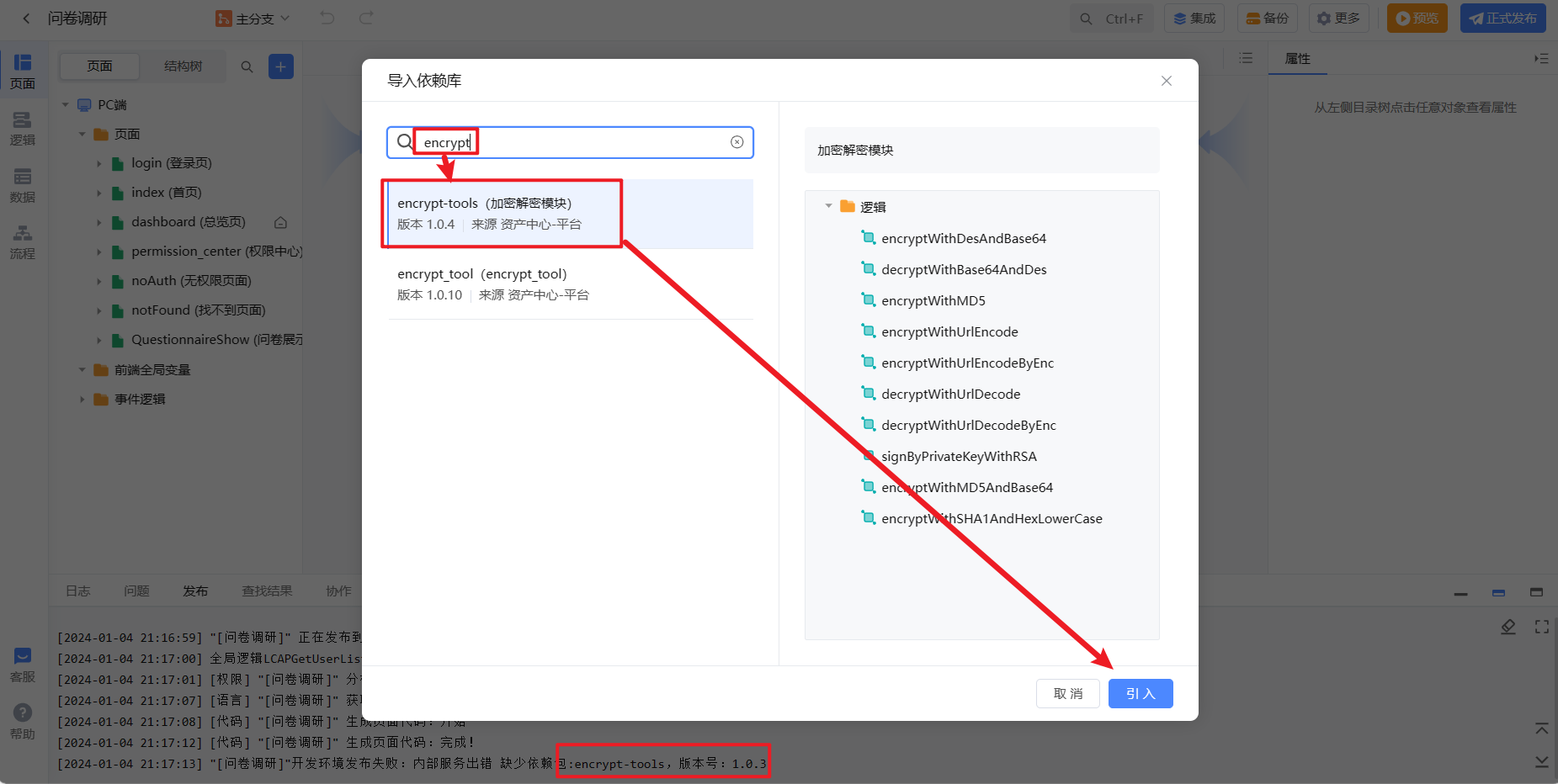
进入可视化开发,选择更多下的依赖库管理,
输入encrypt,可以搜索出现的依赖1.0.4版本,点击引入
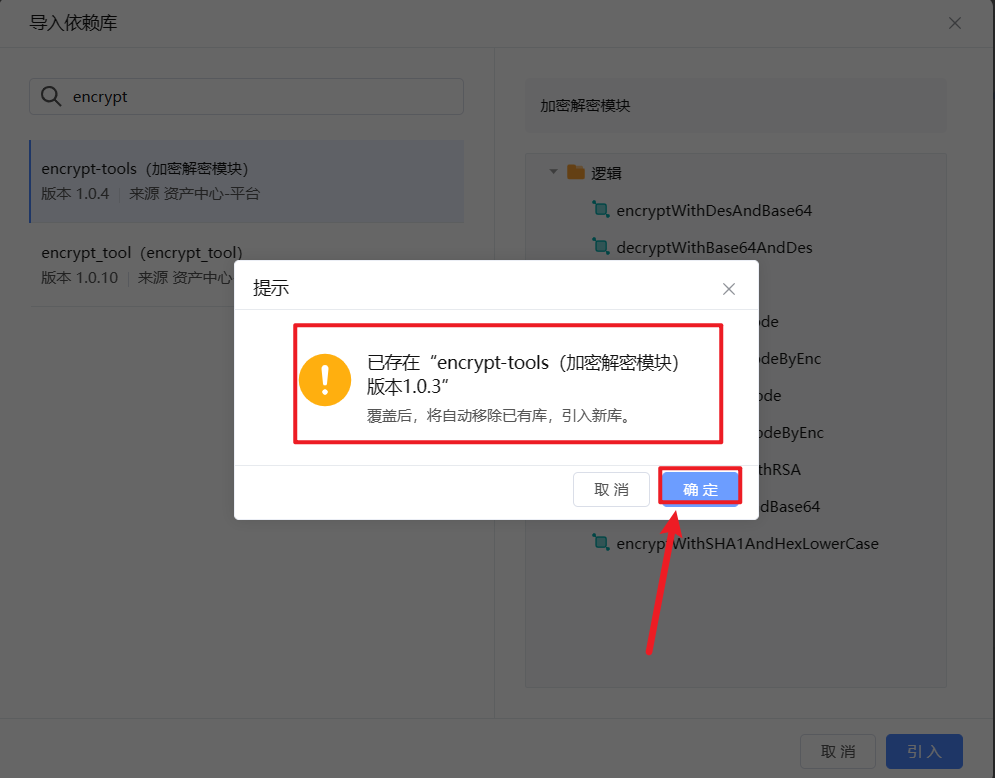
弹出如下:
选择确定
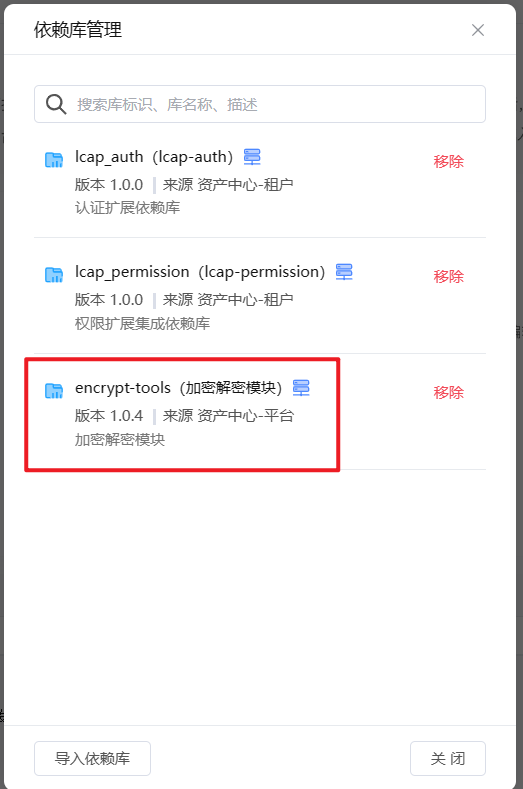
可以看到版本更新完成,选择关闭
再次预览
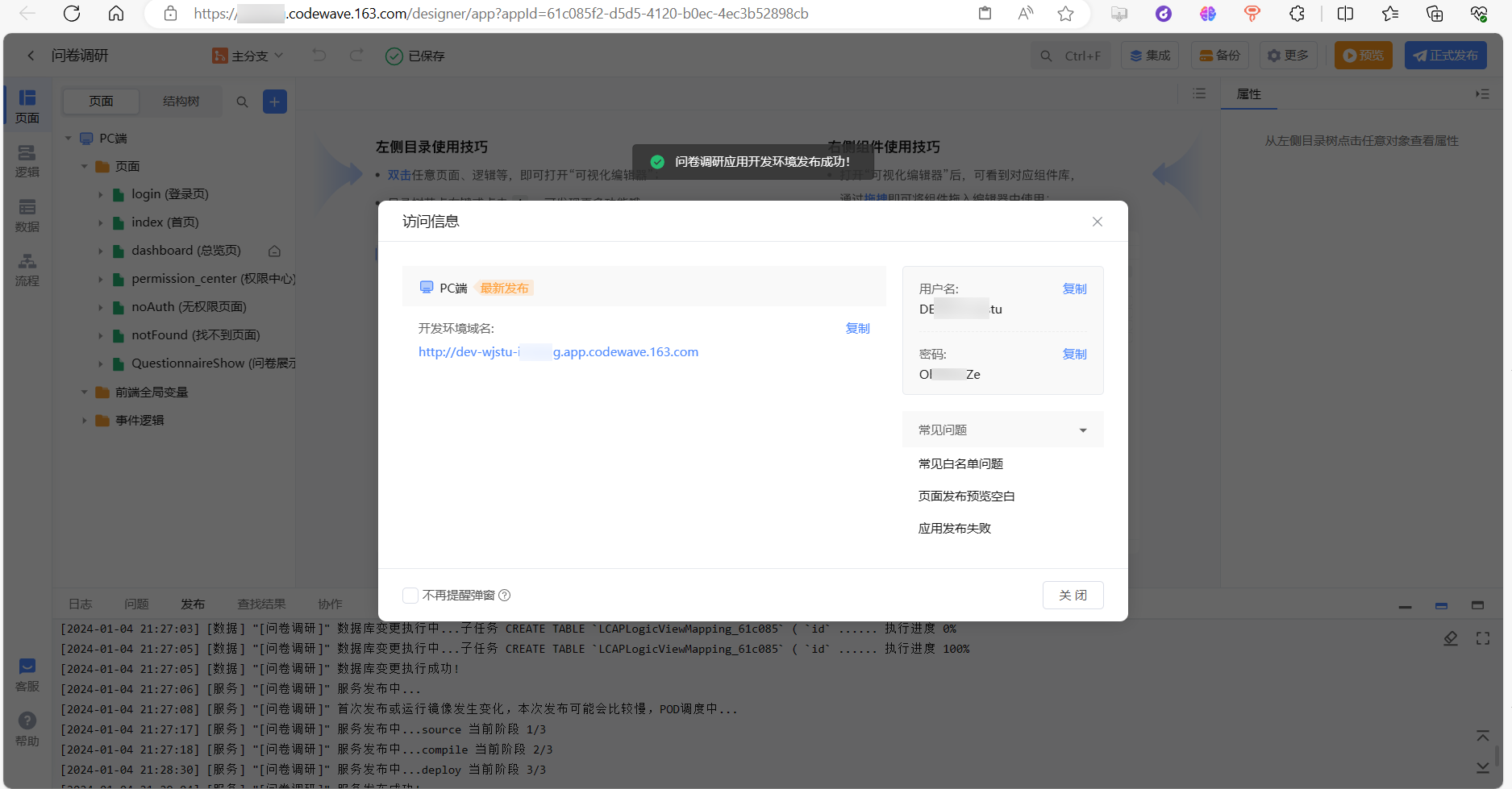
点击开放域名
输入上一部的用户名和密码
运行成功
把修改后的模板发布为局部模板
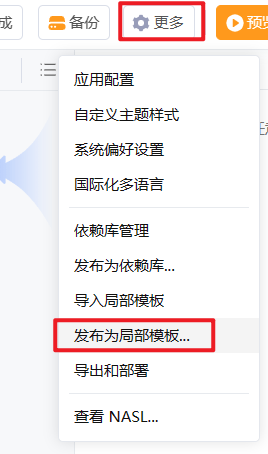
选择可视化开发界面的更多,
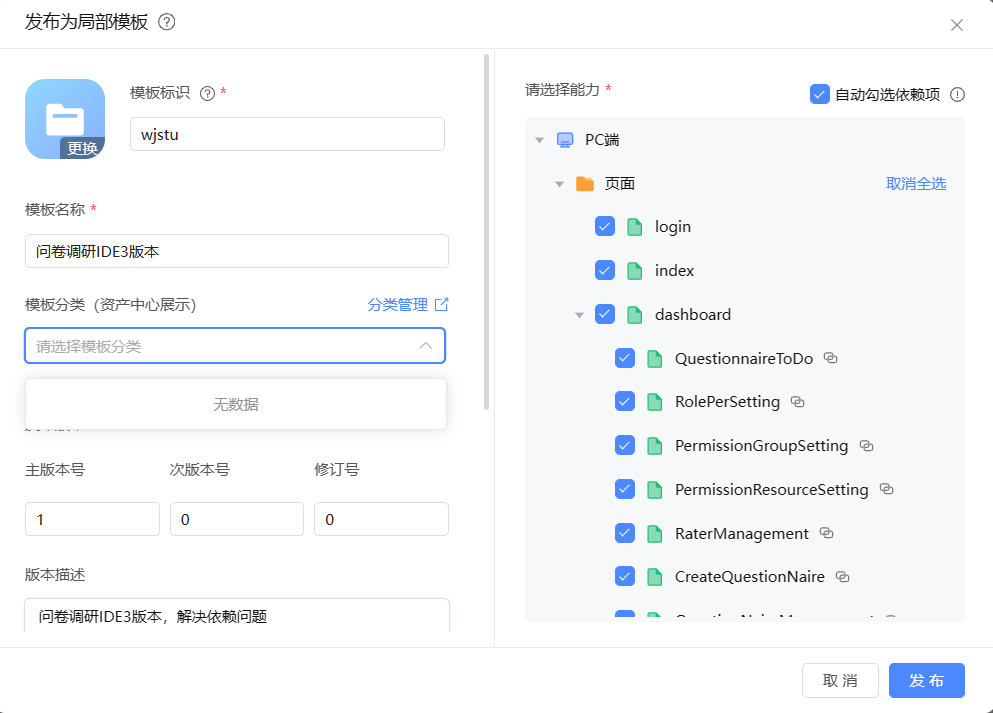
设置模板信息
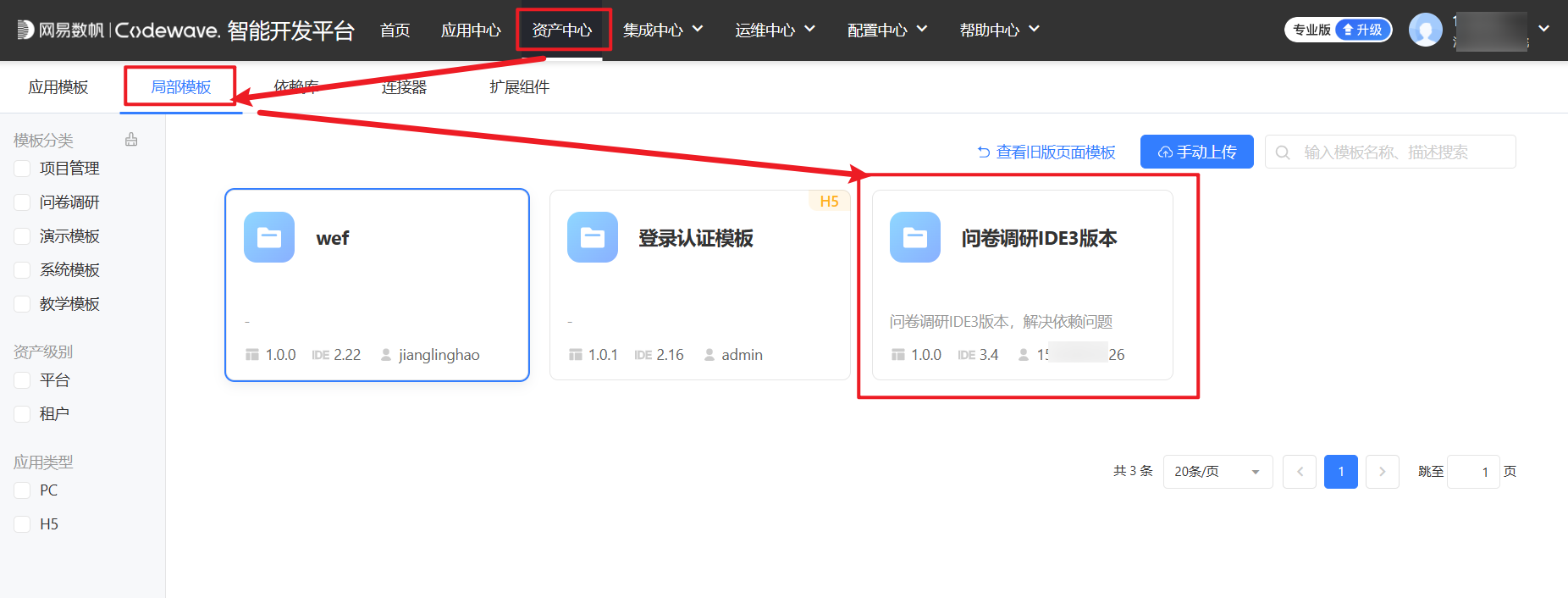
即可发布完毕,这样下次就可以直接使用了,位置如下:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【华为OD题库-102】排队游戏-java
- 如何下载Sentinel-1数据
- 【AMD Xilinx】ZUBoard(5):移植KSZ9131千兆phy驱动
- Pandas教程(一)—— 数据结构
- 开发微信小程序时,提示不在以下 request 合法域名解决办法
- 阿里云租用境外服务器多少钱?
- 二分再也不用担心搞不清楚了,一文理解透二分
- c++八股8
- 降压恒压 耐压DC60V芯片,SL3037B替代HT7463A、兼容替代HT7463B
- 【hive】报错累积