小程序开发常见问题详解
微信小程序作为一个经量级的应用平台,自2017年1月9日正式上线后,受到许多开发者的喜爱。相对动辄上百M的Android、los系统下的App而言,小程序有着依托微信平台而具备的一些独特优点,如开发成本低、更新换代速度快、分享的入口多、用户流量基础好、效率高等。小程序借助微信庞大的用户群体和即用即走的设计理念,吸引了大量用户、开发者和各行业应用者参与。介绍了小程序的开发流程以及在小程序开发中容易出现的一些问题和解决思路。
1小程序的功能和结构

小程序的开发环境经过数年的迭代,现在的成熟度已经足够满足基础需求,界面也比较友好。官方给出了丰富的开发工具、组件、API、扩展工具等,甚至还提供了一套完备的设计指南,小规模的开发者完全可以使用官方提供的一系列工具直接进行开发。
我们可以从微信开放文档里,下载微信开发工具Wechat devtools,在微信公众平台官网首页点击右上角的“立即注册”按钮注册好自己的开发者信息,完成绑定后,即可进行开发。
小程序用Java Script语言、XML、CSS语言编写程序代码,写小程序代码几乎与Web前端开发完全一样,有经验的web前端程序员上手小程序开发几乎没有技术门槛。不同的是,小程序并不是标准的H5+CSS3+JavaScript架构,它和Web架构基于的W3C规范没有关系,小程序使用的是腾讯重新定义、微信自有的技术规范和架构。
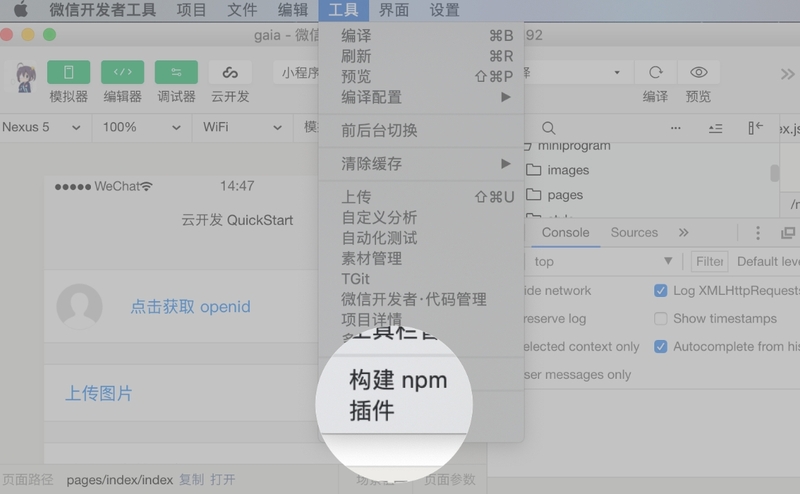
我们可以看到:开发工具主界面分为四个区域:标题菜单栏、导航按钮、模拟器和主操作区。这个布局和Chrome开发者工具非常相似导航按钮于菜单的下面,用于小程序的编辑模式和调试模式的切换、代码的编译、后台和前台模式的切换及项目管理等。
模拟器窗口是一个页面浏览器,会实时显示页面状态,供我们操作和调试主操作区位于开发界面右下方最大面积.会显示小程序的日录树和代码编辑区域,目录树用于小程序的文件管理,我们的代码编写工作需要在代码编辑区域完成。
一个小程序包含一个描述整体程序的主体部分(根目录)和一组或者几组描述页面的page文件夹
小程序的主体部分位于源代码文件夹的根日录下面,通常由三个文件构成:appjs、appjson和app.wxss,这三个文件是小程序的架构文件,不能改名。
小程序的每个页面分别由四个文件组成[pageNamejs、L pageName ] json、L pageName ] .wxml、LpageNamewxss。同一个页面,四个文件的路径和文件名必须相同,否则小程序在调用和处理文件时会无法识别。
2开发中遇到的问题及解决方案

2.1 经纬度漂移
开发中,首先遇到的问题就是定位不准。用真机测试时手机显示位置与实际地理位置差距很大,这在一款用来遇险求救的软件里,显然是达不到实用日的的。而观察源代码,也看不出来哪里有逻辑错误。
2.2页面跳转的逻辑关系与用户体验
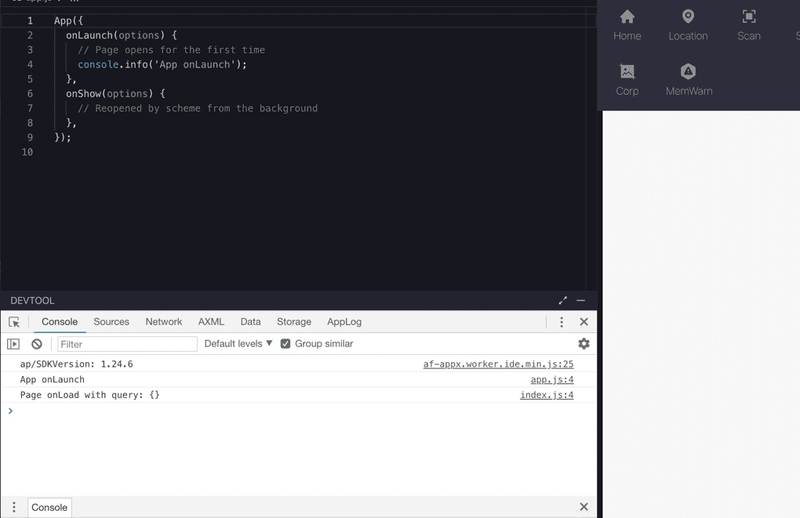
本程序需要在启动时申请用户的头像和昵称,以便在发送求助信息时传递给好友寻求帮助。从申请信息的login页面到主程序的index页面之间的跳转关系,如果设计不合理,容易给用户造成闲扰。笔者起初的设计思路是: index页面是进入程序的第一页面,如果该页面onShow0时没有拿到登录人信息(全局变量为undefined),则跳转login页面,要求授权登录。
第一次设计跳转关系时,笔者使用wx.navigateTo0)函数到login页面但如果这样的话,在用户不点击授权,而直接用android设备的返回按钮时,按照函数机制,就会返回来时的页面,即index贞面,然后,index页面又要求在onShow0时判断有没有全局变量,没有又跳回login页面。循环往复,导致只有点击界面右上角的关闭,才能关闭小程序。用户体验不好。
出处 科学与信息化
原标题 小程序开发实战和一些常见问题解决思路分析
作者 张雷
参考资料
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【机器视觉】机器视觉实验二——图像分割基于颜色特征&基于纹理特征
- 子母导弹反无人机集群制导策略
- 代理IP如何减少网络延迟?
- 【ARM 嵌入式 番外篇 编译系列 8.1 -- RT-Thread 编译命令 Scons 详细讲解 2】
- 操作系统第六章输入输出系统课后习题答案
- hyper-v用命令方式创建NAT网络
- Windows如何部署TortoiseSVN客户端
- PHP代码中一次SQL注入引发的线上事故
- Midjourney 步 OpenAI 后尘,将面临创作者的集体诉讼
- Codeforces Round 920 (Div. 3)(A-E)題解