事件监听的艺术:掌握`addEventListener`的魅力

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
一、引言
介绍addEventListener的基本概况。
addEventListener 是 JavaScript 中的一个重要方法,它允许用户在特定事件发生时执行自定义的回调函数。
以下是
addEventListener的基本概念、语法和常见事件类型的介绍。
一、基本概念
addEventListener用于向事件目标添加事件监听器。- 事件监听器是一个回调函数,当事件发生时,该函数将被调用。
- 事件目标是指可以触发事件的 HTML 元素或 JavaScript 对象。
二、语法
addEventListener(eventType, listener, useCapture)
eventType:事件类型,如 “click”、“keydown”、“mousemove” 等。listener:事件发生时执行的回调函数。useCapture:布尔值,表示是否使用事件捕获。事件捕获是指在事件冒泡阶段触发时执行的监听器。默认值为false,表示使用事件冒泡。
三、常见事件类型
- “click”:当用户点击元素时触发。
- “keydown”:当用户按下键盘上的键时触发。
- “mousemove”:当用户在元素上移动鼠标时触发。
- “scroll”:当用户在页面滚动时触发。
- “focus”:当元素获得焦点时触发。
- “blur”:当元素失去焦点时触发。

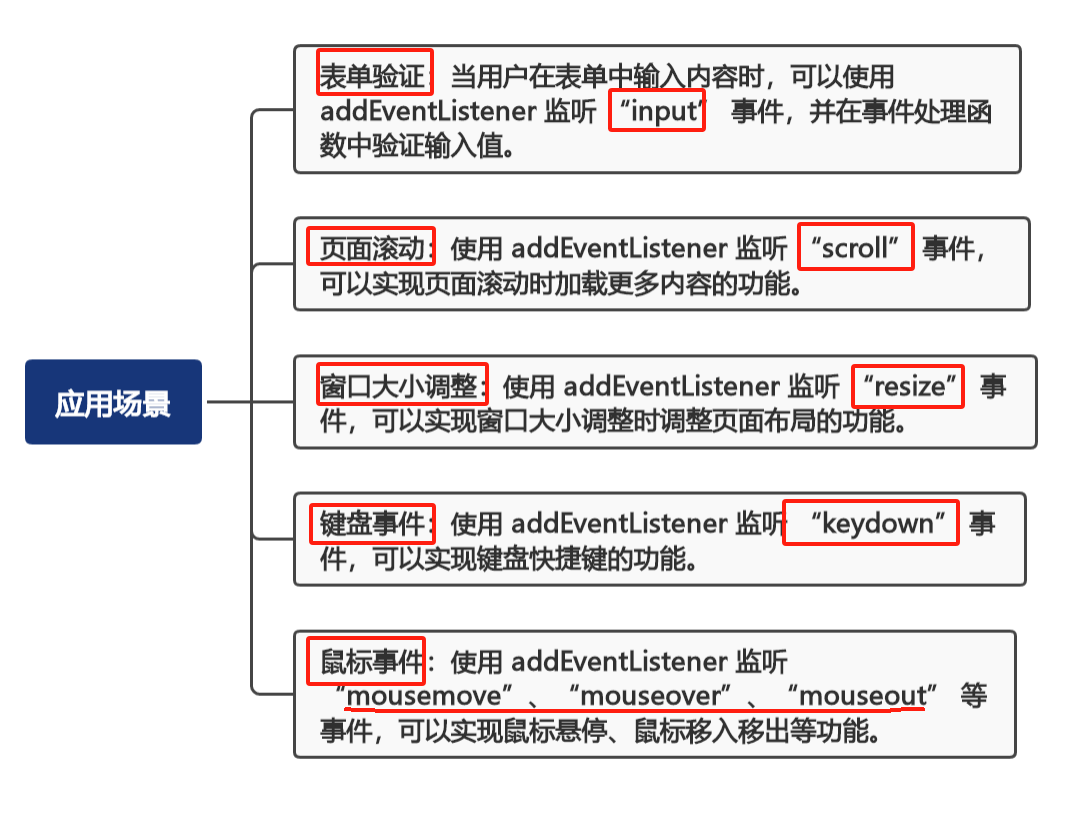
四、应用场景
addEventListener 在各种场景下都有广泛应用,以下是其中一些:
- 表单验证:当用户在表单中输入内容时,可以使用
addEventListener监听 “input” 事件,并在事件处理函数中验证输入值。 - 页面滚动:使用
addEventListener监听 “scroll” 事件,可以实现页面滚动时加载更多内容的功能。 - 窗口大小调整:使用
addEventListener监听 “resize” 事件,可以实现窗口大小调整时调整页面布局的功能。 - 键盘事件:使用
addEventListener监听 “keydown” 事件,可以实现键盘快捷键的功能。 - 鼠标事件:使用
addEventListener监听 “mousemove”、“mouseover”、“mouseout” 等事件,可以实现鼠标悬停、鼠标移入移出等功能。

总之,addEventListener 是一个强大且灵活的方法,可以用于监听各种类型的事件,从而实现丰富的交互功能。
二、 addEventListener的基本概念
解释addEventListener的作用。
addEventListener 是 JavaScript 中的一个方法,它允许开发者向事件目标添加事件监听器。事件监听器是一个回调函数,当事件发生时,该函数将被调用。事件目标是指可以触发事件的 HTML 元素或 JavaScript 对象。
addEventListener 的作用主要可以概括为以下几点:
- 添加事件监听器:
addEventListener方法允许开发者向事件目标添加事件监听器,以便在事件发生时执行相应的操作。 - 监听事件类型:
addEventListener方法接受两个参数,第一个参数表示要监听的事件类型,如 “click”、“keydown”、“mousemove” 等。 - 设置事件处理函数:第二个参数是一个回调函数,当事件发生时,该函数将被调用,执行相应的操作。
- 设置事件捕获:
addEventListener方法第三个参数是一个布尔值,表示是否使用事件捕获。事件捕获是指在事件冒泡阶段触发时执行的监听器。默认值为false,表示使用事件冒泡。
addEventListener 的应用场景非常广泛,如表单验证、页面滚动、窗口大小调整、键盘事件、鼠标事件等。通过使用 addEventListener,开发者可以实现丰富的交互功能,提高用户体验。
三、 addEventListener的语法
详细介绍addEventListener的语法。
addEventListener 是 JavaScript 中的一个方法,用于向事件目标添加事件监听器。事件监听器是一个回调函数,当事件发生时,该函数将被调用。事件目标是指可以触发事件的 HTML 元素或 JavaScript 对象。
addEventListener 的语法如下:
element.addEventListener(eventType, listener, useCapture);
其中,element 表示事件目标,可以是 HTML 元素或 JavaScript 对象;eventType 表示要监听的事件类型,如 “click”、“keydown”、“mousemove” 等;listener 表示事件发生时执行的回调函数;useCapture 表示是否使用事件捕获,默认值为 false,表示使用事件冒泡。
下面是一个具体的例子,演示如何向一个按钮添加一个点击事件监听器:
// 获取按钮元素
var button = document.getElementById("myButton");
// 定义事件处理函数
function handleClick() {
alert("按钮被点击了!");
}
// 向按钮添加点击事件监听器
button.addEventListener("click", handleClick, false);
在这个例子中,我们首先获取了 id 为 “myButton” 的按钮元素,然后定义了一个名为 handleClick 的函数,用于处理按钮被点击的事件。接着,我们使用 addEventListener 方法向按钮添加了一个点击事件监听器,第三个参数 false 表示我们不想使用事件捕获,而是使用事件冒泡。
当用户点击按钮时,handleClick 函数将被调用,弹出一个警告框提示 “按钮被点击了!”。
提供示例代码,展示如何使用addEventListener监听不同类型的事件。
下面是一些使用
addEventListener监听不同类型事件的示例代码:
- 监听点击事件:
// 获取按钮元素
var button = document.getElementById("myButton");
// 定义事件处理函数
function handleClick() {
alert("按钮被点击了!");
}
// 向按钮添加点击事件监听器
button.addEventListener("click", handleClick, false);
- 监听键盘事件:
// 获取输入框元素
var input = document.getElementById("myInput");
// 定义事件处理函数
function handleKeyDown(event) {
if (event.key === "Enter") {
alert("用户按下 Enter 键!");
}
}
// 向输入框添加键盘事件监听器
input.addEventListener("keydown", handleKeyDown, false);
- 监听鼠标事件:
// 获取图像元素
var image = document.getElementById("myImage");
// 定义事件处理函数
function handleMouseMove(event) {
if (event.buttons === 1) { // 左键
image.style.left = event.clientX + "px";
image.style.top = event.clientY + "px";
}
}
// 向图像添加鼠标事件监听器
image.addEventListener("mousemove", handleMouseMove, false);
- 监听窗口大小调整事件:
// 获取窗口对象
var window = window;
// 定义事件处理函数
function handleResize(event) {
alert("窗口大小已调整!");
}
// 向窗口添加窗口大小调整事件监听器
window.addEventListener("resize", handleResize, false);
这些示例代码展示了如何使用 addEventListener 监听不同类型的事件,并根据事件类型执行相应的处理函数。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 代码随想录 Leetcode707. 设计链表
- mysql中MyISAM和InnoDB的区别是什么
- Linux 目录结构及其说明
- 台湾半导体大厂遭勒索软件攻击,泄露5TB数据
- 基于JavaServelet的在线购物系统鞋店购物系统(Java毕业设计)
- 设备树下Led驱动实验-Led驱动代码框架搭建
- DevOps系列文章 : 使用dpkg命令打deb包
- 分析若依的文件上传处理逻辑
- 极智嘉加快出海发展步伐,可靠产品方案获客户认可
- java 图片裁剪与合并