H5页面使用微信授权登录开发记录
发布时间:2023年12月27日
流程
1、进入项目
2、跳转微信授权
3、微信授权成功通过redirect_uri返回本地页面,并且url中带入code参数
4、通过code换取 access_token
本地调试准备
1、微信公众平台测试账号
本地调试可以直接使用微信提供的测试账号
2、ngrok内网穿透
微信授权后需要通过redirect_uri回到我们的项目地址,但是本地调试时是无法被外网访问的,会报错redirect_uri错误,因此需要使用ngrok将我们的本地服务变为微信可访问的服务
实践
1、devserve中配置 host: '0.0.0.0'(为了ip和localhost都能访问,如果项目启动后本就可以ip+localhost访问就不用配置)
2、启动项目,我的地址是0.0.0.0:8080
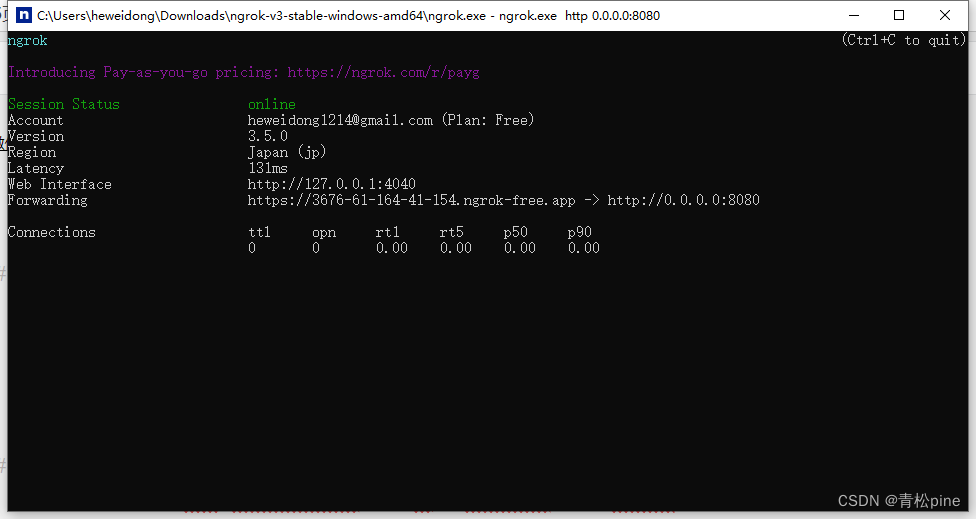
3、ngrok内网穿透
ngrok.exe http 0.0.0.0:8080

此时,就可以通过https://3676-61-164-41-154.ngrok-free.app访问本地项目
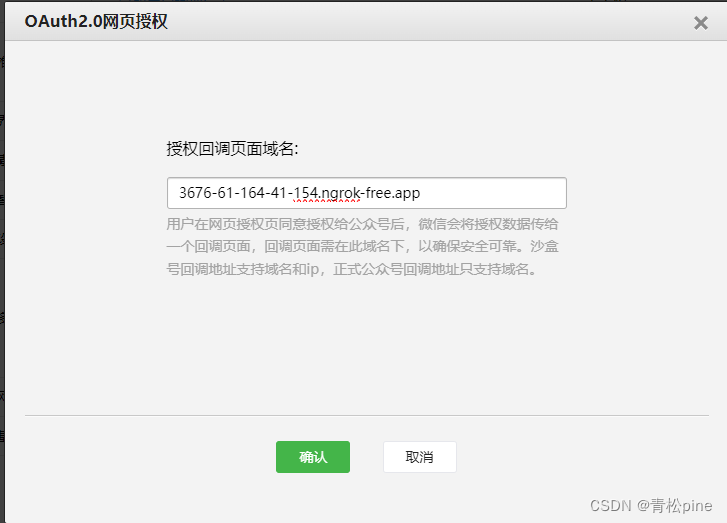
4、在微信公众平台测试号配置相关信息


授权回调页面域名,注意不需要带https:
5、进入项目后跳转微信授权
window.location.href =
"https://open.weixin.qq.com/connect/oauth2/authorize?appid=" +
this.appId +
"&redirect_uri=" +
encodeURIComponent(this.redirect_uri) +
"&response_type=code&scope=snsapi_base&state=1#wechat_redirect";
redirect_uri是微信授权后要回到的页面,就是你需要通过ngrok代理的地址
6、微信授权后回到redirect_uri地址,会携带code参数
文章来源:https://blog.csdn.net/qq_43223007/article/details/135101342
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- miniconda3 PackagesNotFoundError
- java之继承练习 (基础)
- 前端下载文件流,设置返回值类型responseType:‘blob‘无效的问题
- C++移动构造与std::move()
- 如何编写一个好的测试用例?才能防止背黑锅
- 一天吃透计算机网络面试八股文
- PHP-8.1.0-dev 后门命令执行漏洞复现_zerodiumvar_dump
- 一文弄懂vue中样式穿透v-deep
- 微服务介绍
- Python---爬虫学习(详细注释/优化)