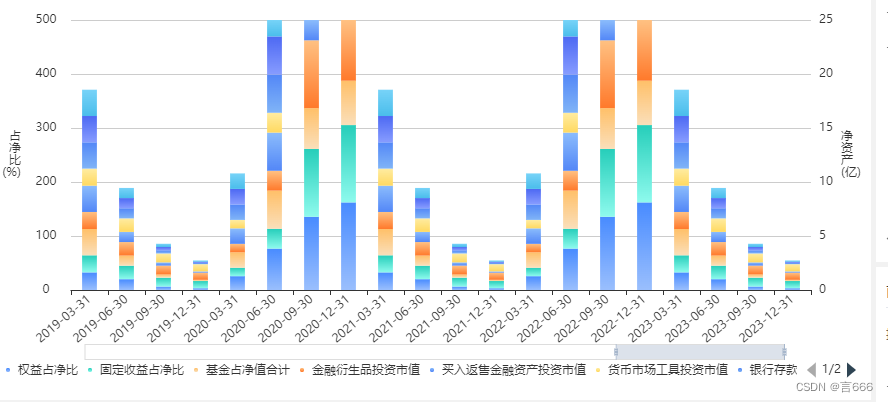
echarts堆积柱状图,渐变色
 ?
?
const option = {
????????
?color: [
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#488BFF' // 渐变起始颜色
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#9abffd' // 渐变结束颜色
? ? ? ? ? }]),
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#26CEBA'
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#8efaed'
? ? ? ? ? }]),
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#FFC069'
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#fadfba'
? ? ? ? ? }]),
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#FFC182'
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#FF792B'
? ? ? ? ? }]),
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#8BBCFC'
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#5387F7'
? ? ? ? ? }]),
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#FFECA1'
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#FFD961'
? ? ? ? ? }]),
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#5387F7'
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#80B4F7'
? ? ? ? ? }]),
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#4D69F3'
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#879CFF'
? ? ? ? ? }]),
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#77D3F8'
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#4ABDEB'
? ? ? ? ? }]),
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#FFD961'
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#FFECA1'
? ? ? ? ? }]),
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#FFC182'
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#FF792B'
? ? ? ? ? }]),
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#FFECA1'
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#FFD961'
? ? ? ? ? }])
? ? ? ? ]
,
? ? ? ? tooltip: {
? ? ? ? ? trigger: 'axis',
? ? ? ? ? backgroundColor: '#fff',
? ? ? ? ? axisPointer: {
? ? ? ? ? ? type: 'none'
? ? ? ? ? },
? ? ? ? ? textStyle: {
? ? ? ? ? ? color: '#666'
? ? ? ? ? },
? ? ? ? ? formatter: (e) => {
? ? ? ? ? ? let tip = ''
? ? ? ? ? ? tip += '<b>' + e[0].name + '</b><br />'
? ? ? ? ? ? e.forEach(params => {
? ? ? ? ? ? ? let colorList = params.color.colorStops
? ? ? ? ? ? ? tip += `<span style="width: 8px;height: 8px;display: inline-block;margin-right: 5px;background: linear-gradient(229deg, ${colorList[0].color} 0%, ${colorList[1].color} 100%);;border-radius: 4px;"></span>` + params.seriesName + ':' + `<b style="background: linear-gradient(229deg, ${colorList[0].color} 0%, ${colorList[1].color} 100%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;">` + params.value + '</b>' + '<br />'
? ? ? ? ? ? })
? ? ? ? ? ? return tip
? ? ? ? ? }
? ? ? ? },
,
? ? ? ? legend: {
? ? ? ? ? top: '94%',
? ? ? ? ? type: 'scroll',? //name太多,可用按钮切换
? ? ? ? ? itemWidth: 10,
? ? ? ? ? itemHeight: 4,
? ? ? ? ? itemGap: 10,
? ? ? ? ? textStyle: {
? ? ? ? ? ? padding: [2, 0, 0, 0],
? ? ? ? ? },
? ? ? ? ? data: [
? ? ? ? ? ? {
? ? ? ? ? ? ? name: '权益占净比',
? ? ? ? ? ? ? icon: 'circle'
? ? ? ? ? ? },
? ? ? ? ? ? {
? ? ? ? ? ? ? name: '固定收益占净比',
? ? ? ? ? ? ? icon: 'circle'
? ? ? ? ? ? },
? ? ? ? ? ? {
? ? ? ? ? ? ? name: '基金占净值合计',
? ? ? ? ? ? ? icon: 'circle'
? ? ? ? ? ? },
? ? ? ? ? ? {
? ? ? ? ? ? ? name: '金融衍生品投资市值',
? ? ? ? ? ? ? icon: 'circle'
? ? ? ? ? ? },
? ? ? ? ? ? {
? ? ? ? ? ? ? name: '买入返售金融资产投资市值',
? ? ? ? ? ? ? icon: 'circle'
? ? ? ? ? ? },
? ? ? ? ? ? {
? ? ? ? ? ? ? name: '货币市场工具投资市值',
? ? ? ? ? ? ? icon: 'circle'
? ? ? ? ? ? }, {
? ? ? ? ? ? ? name: '银行存款和结算备付金投资市值合计',
? ? ? ? ? ? ? icon: 'circle'
? ? ? ? ? ? },
? ? ? ? ? ? {
? ? ? ? ? ? ? name: '其他投资市值',
? ? ? ? ? ? ? icon: 'circle'
? ? ? ? ? ? }, {
? ? ? ? ? ? ? name: '贵金属投资',
? ? ? ? ? ? ? icon: 'circle'
? ? ? ? ? ? },
? ? ? ? ? ? {
? ? ? ? ? ? ? name: '净资产',
? ? ? ? ? ? ? icon: 'rect'
? ? ? ? ? ? }]
? ? ? ? },
? ? ? ? grid: {
? ? ? ? ? left: 70,
? ? ? ? ? right: 50,
? ? ? ? ? bottom: 60,
? ? ? ? ? top: 15,
? ? ? ? ? width: 740,
? ? ? ? ? height: 270
? ? ? ? },
xAxis:?[{.....}],
yAxis:[{...}],
series:[{...}],
dataZoom: [
? ? ? ? ? {
? ? ? ? ? ? type: 'slider',
? ? ? ? ? ? show: true,
? ? ? ? ? ? startValue: dataZoomStart,? ?// dataZoomStart = Xdata.length - 20 (Xdata x轴的长度--默认展示最新的20条数据)
? ? ? ? ? ? endValue: dataZoomEnd, // dataZoomEnd = Xdata.length - 1? (Xdata x轴的长度)
? ? ? ? ? ? dataBackground: {
? ? ? ? ? ? ? areaStyle: { opacity: 0 },
? ? ? ? ? ? ? lineStyle: { opacity: 0 }
? ? ? ? ? ? },
? ? ? ? ? ? left: 81,
? ? ? ? ? ? right: 79,
? ? ? ? ? ? bottom: 20,
? ? ? ? ? ? height: 16,
? ? ? ? ? ? filterMode: 'empty'
? ? ? ? ? }
? ? ? ? ]
}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- gem5学习(12):理解gem5 统计信息和输出——Understanding gem5 statistics and output
- Python进阶知识:整理1 -> pySpark入门
- 第二百七十一回
- 【产品经理】Axure原型工具教程
- (二十二)Kubernetes系列之dashboard
- vue3 中的 mvvm 设计与实现和 mvvm 的优缺点
- Poi实现根据word模板导出-表格篇
- processing入门(1)----简单图像绘制
- 别再盲目自学了!一个寒假,能成为黑客吗?
- Spring AOP