TS中的类
目录
首先要理解ES6中的类
ES6的类
类的概念
在 ES6 中,类是引入的一种新的语言特性,用于实现面向对象编程的概念。类是一种模板,用于创建具有相同属性和方法的对象。可以使用 class 关键字声明一个类
类由类名、构造函数(constructor)和类方法(methods)组成。类名可以是任何有效的标识符,构造函数由?constructor?关键字和函数体组成,类方法可以包括任何有效的函数代码。
当创建对象实例时,构造函数会被自动调用。类方法可以通过对象实例来调用,
类具有以下特性:
- 继承(Inheritance):子类可以继承父类的属性和方法。
- 封装(Encapsulation):通过使用访问修饰符(public、private、protected)来限制对象属性的访问权限。
- 多态(Polymorphism):同一类型的对象可以具有不同的表现形式。
ES6 中的类是基于原型链实现的,实质上仍然是以函数的形式存在,只是语法简洁了许多,更接近于其他 OOP 语言的实现方式,使得 JS 的面向对象编程更加直观和易于维护。
类的构成
一个类由以下几个组成部分构成:
1. 类名(Class Name):类名用于标识类的名称,通常采用首字母大写的驼峰命名规则。
2. 构造函数(Constructor):构造函数是类中的一种特殊方法,用于初始化对象的属性。构造函数使用 `constructor` 关键字定义,在创建类的实例时被自动调用。
3. 属性(Properties):类的属性用于描述类对象的状态。属性可以是类内部的数据,也可以是直接定义在类上的静态属性。在类中定义属性时,可以使用访问修饰符(public、private、protected)来限制属性的访问权限。
4. 方法(Methods):类的方法被用于定义对象的行为。方法定义在类的内部,可以通过类的实例来调用。方法可以是类的实例方法,也可以是类上的静态方法。
5. 继承(Inheritance):通过继承,一个类可以派生出子类,并从父类继承属性和方法。子类可以覆盖父类的方法或添加新的属性和方法。
6. 访问修饰符(Access Modifiers):访问修饰符用于控制类的成员的访问权限。ES6 提供了三种访问修饰符:public、private 和 protected。public 表示公开的,可以在类的内部和外部访问;private 表示私有的,只能在类的内部访问;protected 表示受保护的,可以在类的内部和派生类中访问。
类是面向对象编程的核心概念,它提供了一种结构化的方式来组织代码,并且使代码更具可维护性和可扩展性。
类的创建
在 ES6 中,创建一个类的基本语法是使用?class?关键字,然后定义类名和类的内容。以下是创建类的一般步骤:
声明
????????使用?class?关键字声明一个类,并给类取一个合适的名称:
class ClassName {
// 类的内容
}
? ? ? 构造函数
?在类的内部定义构造函数(constructor):构造函数用于初始化对象的属性,在创建类的实例时自动调用。构造函数使用?constructor?关键字声明,可以接受参数用于初始化属性:
class ClassName {
constructor(param1, param2) {
// 构造函数的代码
this.property1 = param1;
this.property2 = param2;
}
}
定义内容
在类的内部定义其他方法:除了构造函数外,你可以在类的内部定义其他方法,用于描述对象的行为。方法的定义与普通函数类似,不过不需要使用?function?关键字:
class ClassName {
constructor(param1, param2) {
// 构造函数的代码
this.property1 = param1;
this.property2 = param2;
}
method1() {
// 方法代码
}
method2() {
// 方法代码
}
}
创建实例
使用?new?关键字创建类的实例:通过?new?关键字后跟类名,可以创建类的一个实例:
const instance = new ClassName(param1, param2);
这样就创建了一个类的实例,可以使用实例对象来调用类的方法和访问属性。
以上是创建一个简单的类的步骤,你可以根据需要在类中添加更多的属性和方法。同时还可以使用继承等特性来进行功能的扩展。
TS中的类
在 TypeScript 中,类(Class)是面向对象编程的基本概念之一,用于创建对象并定义对象的属性和方法。它提供了一种结构化的方式来组织代码和数据,并支持面向对象的特性,如继承、封装和多态。
类声明
使用?class?关键字声明一个类,并给类取一个合适的名称。
class ClassName {
// 类的内容
}
构造函数
类可以定义一个特殊的方法叫做构造函数(constructor),用于初始化对象的属性。构造函数在创建类的实例时自动调用,并且可以接受参数用于初始化属性。
class ClassName {
constructor(param1: Type, param2: Type) {
// 构造函数的代码
this.property1 = param1;
this.property2 = param2;
}
}
属性和方法
类可以定义属性和方法来描述对象的属性和行为。属性可以存储数据,而方法定义了对象可以执行的操作。属性和方法的声明语法与 JavaScript 类似。
class Person {
// 声明 属性
name:string;
age:number;
// 通过构造函数对属性进行初始化
constructor(name:string, age:number) {
this.name = name; //this指的是当前person实例
this.age = age;
}
showName() {
console.log(this.name);
}
showAge() {
console.log(this.age)
}
}
let p = new Person('zs', 20);
p.showName();实例化类
通过?new?关键字后跟类名,可以创建类的一个实例。实例化类时,会自动调用构造函数。
const instance = new ClassName(value1, value2);
继承
类支持继承机制,子类可以继承父类的属性和方法,并可以添加自己的属性和方法。使用?extends?关键字实现继承关系。
super关键字
- super 关键字用于访问和调用对象父类上的函数。可以调用父类的构造函数,也可以调用父类的普通函数
子类的特有属性在super后
class Person { // 父类
uname:string;
constructor(uname:string){
this.uname = uname;
}
}
class Student extends Person { // 子类继承父类
age:number;
constructor(uname:string,age:number){
super(uname); // 调用父类的constructor(uname)
this.age = age; // 定义子类独有的属性
}
}访问修饰符
在 TypeScript 中,访问修饰符是用于限制类成员(属性和方法)访问权限的关键字。它们可以控制外部代码对类成员的访问级别,提供了封装和信息隐藏的特性。TypeScript 提供了三种访问修饰符:public、private 和 protected。
默认情况下,类成员是?public?的(可以被任何地方访问)。
private?成员只能在类内部访问
protected?成员可以在类及其子类中访问。
public
默认的访问修饰符,即使不显式指定访问修饰符,类成员也会被认定为 public。public 成员可以在类内部、子类和类的外部被访问。
class Person {
// 属性
public name:string;
// age也是公有属性,没加public默认就是public
age:number;
// 通过构造函数对属性进行初始化
constructor(name:string, age:number) {
this.name = name;
this.age = age;
}
showName() {
console.log(this.name);
}
showAge() {
console.log(this.age)
}
}
let p = new Person('zs', 20);
console.log(p.name) // zs
p.name = 'lisi';
console.log(p.name) // lisiprivate
private 访问修饰符用于限制成员只能在类内部访问,无法在类的外部或子类中进行访问。
class Person {
// 属性
private age:number = 20;
showAge() {
console.log(this.age)
}
}
let p = new Person();
console.log(p.age) // error: Property 'age' is private and only accessible within class 'Person'protected
protected 访问修饰符限制成员可以在类内部和子类中访问,但不能在类的外部进行访问。
成员访问修饰符的使用原则
- 最小化原则,能用private的绝对不用public和protected
- 我们最好把所有的属性都设置为私有属性,方法可以是公有的
- 如果确实需要在类的外部访问类内部的属性,那么我们也是以方法的形式访问我们类内部的属性,而不是直接访问
访问器
在ts中为我们提供了访问器,可以使我们更加方便的访问类内部的属性
class Person {
private _name:string;
age:number;
constructor(name:string,age:number){
this._name = name; //this指的是当前person实例
this.age = age //给name和age属性赋值,赋值前要先声明
}
showName(){
console.log(this._name);
}
get name(){ //通过get访问器来获取name的值
return this._name
}
set name(value:string){ //通过set访问器来获取name的值
this._name = value
}
}
const y = new Person('uu',80)
console.log(y.name); // =>'uu'
y.name='ww'
console.log(y.name); // =>'ww'
y.showName() // =>'ww'只读成员与静态成员
- 只读成员:在类的成员前面加上
readonly,那么这个成员就属于只读成员 - 静态成员:在类的成员前面加上
static,那么这个成员就属于静态成员。静态成员只有类才可以访问。 - 实例成员:实例成员就是只有类的实例才能够访问的成员
readonly
只能在声明属性的时候进行赋值,或者在constructor构造函数中进行赋值
// 有什么用----设计图纸
class Person {
readonly name:string; // 静态成员
// 构造函数
constructor(name:string) {
this.name = name;
}
// 方法(函数)
showName() {
// 在函数中要项访问属性的话,必须在属性前面加上this
console.log(this.name)
}
}
// 把类进行实例化
let p = new Person('zs')
console.log(p.name)static
静态成员
class Person {
readonly name:string; //只读,在类内部也不能修改
age:number;
static height :number //静态成员,只能在类内部访问属性和方法,实例不可以
constructor(name:string,age:number,height:number){
this.name = name;
this.age = age
Person.height=height //静态成员
}
showName(){
console.log(this.name);
}
}
const p = new Person('aa',20,180)
console.log(Person.height);
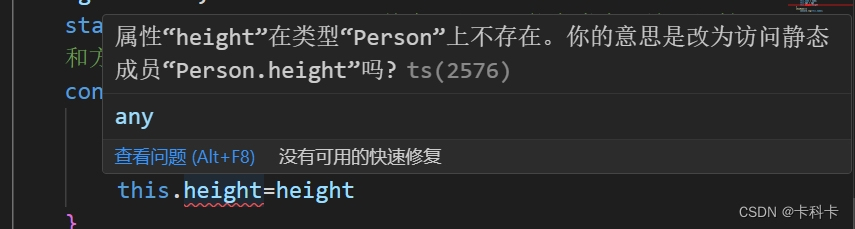
如果使用this访问,会出现以下提示?

修饰符总结
- 只读修改符
readonly和静态修饰符static可以混用,但是必须是先是static再是readonly - 成员修饰符(
public、private、protected)和只读修饰符readonly、静态修饰符static混用,必须是成员修饰符在前,只读修饰符和静态修饰符在后 - 成员修饰符之间不能用混用
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!