React 基于Ant Degisn 实现table表格列表拖拽排序
发布时间:2024年01月17日
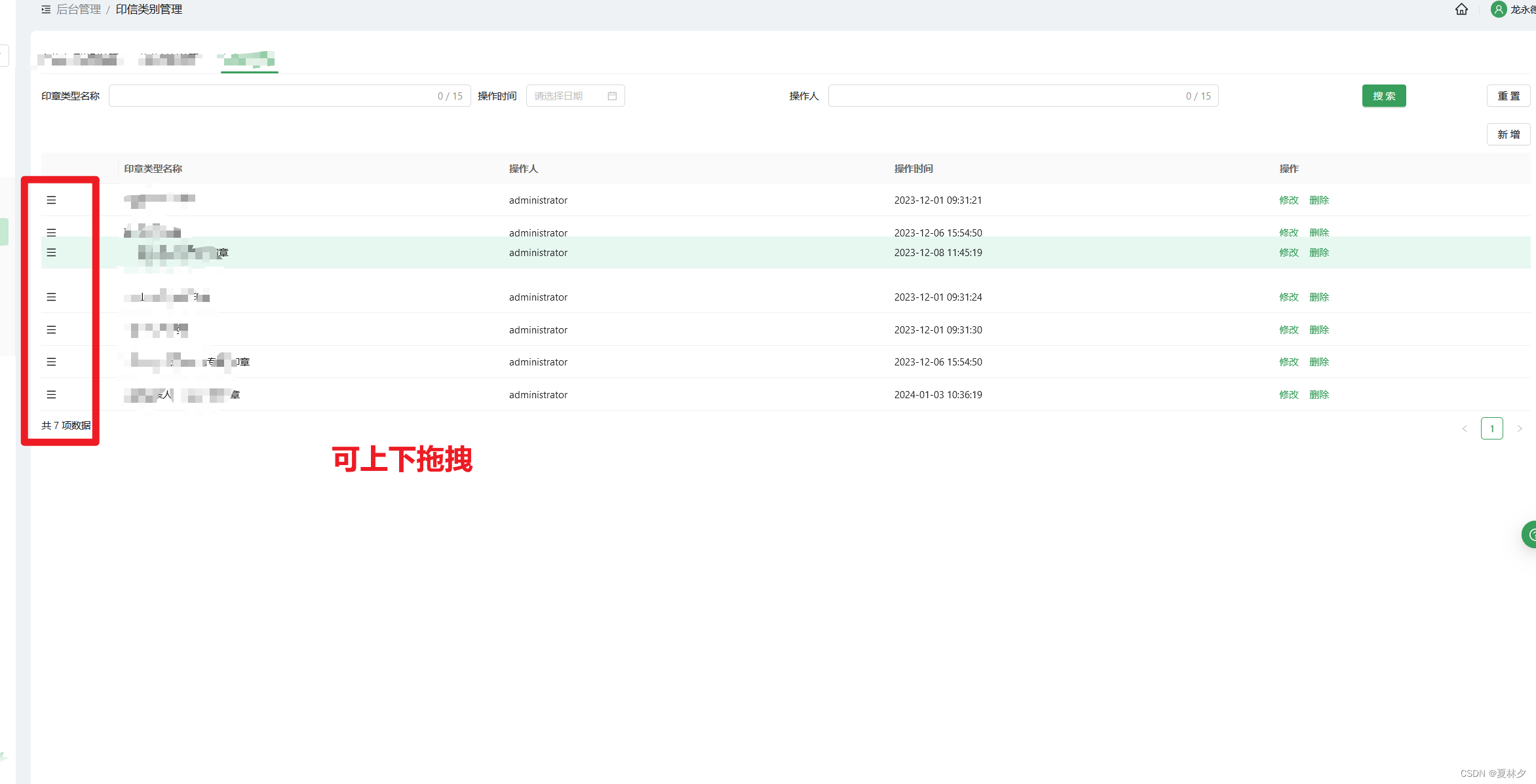
效果图:

?代码:
myRow.js
import { MenuOutlined } from '@ant-design/icons';
import { DndContext } from '@dnd-kit/core';
import { restrictToVerticalAxis } from '@dnd-kit/modifiers';
import {
arrayMove,
SortableContext,
useSortable,
verticalListSortingStrategy,
} from '@dnd-kit/sortable';
import { CSS } from '@dnd-kit/utilities';
import React, { useState } from 'react';
const myRow = ({ children, ...props }) => {
const {
attributes,
listeners,
setNodeRef,
setActivatorNodeRef,
transform,
transition,
isDragging,
} = useSortable({
id: props['data-row-key'],
});
const style = {
...props.style,
transform: CSS.Transform.toString(
transform && {
...transform,
scaleY: 1,
},
),
transition,
...(isDragging
? {
position: 'relative',
zIndex: 1,
}
: {}),
};
return (
<tr {...props} ref={setNodeRef} style={style} {...attributes}>
{React.Children.map(children, (child) => {
if (child.key === 'sort') {
return React.cloneElement(child, {
children: (
<MenuOutlined
ref={setActivatorNodeRef}
style={{
touchAction: 'none',
cursor: 'move',
}}
{...listeners}
/>
),
});
}
return child;
})}
</tr>
);
};
export default myRow;
index.js
import myRow from './myRow';
export default () => {
const [tableDatasource, setTableDatasource] = useState([]);
const tableColumns = [
{
key: 'sort',
width: 20
},
{
title: '印章类型名称',
dataIndex: 'yzTypeName',
key: 'yzTypeName',
width: 150,
},
{
title: '操作人',
dataIndex: 'operator',
key: 'operator',
width: 150,
},
{
title: '操作时间',
dataIndex: 'operateDate',
key: 'operateDate',
width: 150,
},
{
title: "操作",
key: "action",
width: 100,
render: (text, record, index) => {
return (
<Space size="middle">
<a onClick={event => {
tableUpdateAction(record);
}}>修改</a>
<Popconfirm
title="删除印章类别"
description="确定要删除吗?"
onConfirm={tableDeleteAction.bind(this, record)}
onCancel={tableCancelDeleteAction}
okText="删除"
cancelText="取消"
>
<a>删除</a>
</Popconfirm>
</Space>
)
}
}
];
//注在后端返回的每个对象中,新增一个key 属性
useEffect(() => {
getYzTypeList(screeningDate).then((res) => {
if (res.code === 200) {
const updatedList = res.data.list.map((item, index) => ({
...item,
key: index + 1,
}));
setTableDatasource(updatedList);
setMyTotal(res.data.total);
// message.success("印章类型管理 - 数据已更新");
}
});
}, [screeningDate]);
const onDragEnd = ({active, over}) => {
if (active.id !== over?.id) {
setTableDatasource((previous) => {
const activeIndex = previous.findIndex((i) => i.key === active.id);
const overIndex = previous.findIndex((i) => i.key === over?.id);
return arrayMove(previous, activeIndex, overIndex);
});
const activeId = active.id;
const overId = over?.id;
// 在 datasource 中找到匹配 activeId 和 overId 的项
const activeItem = tableDatasource.find(item => item.key === activeId);
const overItem = tableDatasource.find(item => item.key === overId);
}
};
return (
<div>
<div style={{marginTop: 10}}>
<DndContext modifiers={[restrictToVerticalAxis]} onDragEnd={onDragEnd}>
<SortableContext
items={tableDatasource.map((i) => i.key)}
strategy={verticalListSortingStrategy}
>
<Table
components={{
body: {
row: myRow,
},
}}
rowKey="key"
columns={tableColumns} dataSource={tableDatasource} size={"middle"}
pagination={false}/>
</SortableContext>
</DndContext>
</div>
</div>
);
};
文章来源:https://blog.csdn.net/XikYu/article/details/135656282
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【网络安全】网络防护之旅 - Java安全机制探秘与数字证书引爆网络防线
- 2023年,写博客带给我的收获与成长
- 点云从入门到精通技术详解100篇-基于多传感器融合的智能汽车 环境感知(下)
- Leetcode—54.螺旋矩阵【中等】
- Linux单主机模拟测试docker macvlan网络
- 人类水平的AI即将出现,但对世界的影响远比想象的小
- Web3解密:区块链技术如何颠覆传统互联网
- 您的孩子上课总是开小差?注意力不集中?来看看这个专注力提升利器!
- leetcode:面试题 10.01. 合并排序的数组(python3解法)
- vue3.2二次封装antd vue 中的Table组件,原有参数属性不变