QWT 6.2.0编译的库及头文件 :已经打包成3rdparty/qwt,可以直接在你的工程里cmake导入外部库,直接使用
发布时间:2024年01月20日
qwt 6.2.0打包好的库及其头文件
链接:https://pan.baidu.com/s/1yDFLUxxxR8sDfMKalA8fVw?pwd=o8gg
提取码:o8gg
cmake工程导入编译好的qwt 6.2.0外部库
- 新建CMake + Qt项目

# 在生成你的应用add_executable之前添加qwt外部库,你可以在你的工程中创建3rdparty文件夹,然后将上述网盘下载的qwt放置其中
include_directories(${CMAKE_CURRENT_SOURCE_DIR}/3rdparty/qwt/src)
set(qwt_lib_dir ${CMAKE_CURRENT_SOURCE_DIR}/3rdparty/qwt/lib)
set(qwt_lib ${qwt_lib_dir}/qwt.lib)
set(qwt_designer_lib ${qwt_lib_dir}/qwt_designer_plugin.lib)
# 在你的应用程序生成的地方之后,添加链接qwt外部库
target_link_libraries(loadqwt PRIVATE Qt${QT_VERSION_MAJOR}::Widgets ${qwt_lib} ${qwt_designer_lib})
我的完整cmakelists.txt
cmake_minimum_required(VERSION 3.5)
project(loadqwt VERSION 0.1 LANGUAGES CXX)
set(CMAKE_INCLUDE_CURRENT_DIR ON)
set(CMAKE_AUTOUIC ON)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
set(CMAKE_CXX_STANDARD 11)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
# CONFIG += qwt
# DEFINES += QT_DLL QWT_DLL
# LIBS += -L"C:\Qt\Qt5.12.12\5.12.12\msvc2017_64\lib" -lqwtd
# LIBS += -L"C:\Qt\Qt5.12.12\5.12.12\msvc2017_64\lib" -lqwt
# INCLUDEPATH += D:\develop\qwt\qwt-git\src
include_directories(${CMAKE_CURRENT_SOURCE_DIR}/3rdparty/qwt/src)
set(qwt_lib_dir ${CMAKE_CURRENT_SOURCE_DIR}/3rdparty/qwt/lib)
set(qwt_lib ${qwt_lib_dir}/qwt.lib)
set(qwt_designer_lib ${qwt_lib_dir}/qwt_designer_plugin.lib)
find_package(QT NAMES Qt6 Qt5 COMPONENTS Widgets REQUIRED)
find_package(Qt${QT_VERSION_MAJOR} COMPONENTS Widgets REQUIRED)
set(PROJECT_SOURCES
main.cpp
widget.cpp
widget.h
widget.ui
)
if(${QT_VERSION_MAJOR} GREATER_EQUAL 6)
qt_add_executable(loadqwt
MANUAL_FINALIZATION
${PROJECT_SOURCES}
)
# Define target properties for Android with Qt 6 as:
# set_property(TARGET loadqwt APPEND PROPERTY QT_ANDROID_PACKAGE_SOURCE_DIR
# ${CMAKE_CURRENT_SOURCE_DIR}/android)
# For more information, see https://doc.qt.io/qt-6/qt-add-executable.html#target-creation
else()
if(ANDROID)
add_library(loadqwt SHARED
${PROJECT_SOURCES}
)
# Define properties for Android with Qt 5 after find_package() calls as:
# set(ANDROID_PACKAGE_SOURCE_DIR "${CMAKE_CURRENT_SOURCE_DIR}/android")
else()
add_executable(loadqwt
${PROJECT_SOURCES}
)
endif()
endif()
target_link_libraries(loadqwt PRIVATE Qt${QT_VERSION_MAJOR}::Widgets ${qwt_lib} ${qwt_designer_lib})
set_target_properties(loadqwt PROPERTIES
MACOSX_BUNDLE_GUI_IDENTIFIER my.example.com
MACOSX_BUNDLE_BUNDLE_VERSION ${PROJECT_VERSION}
MACOSX_BUNDLE_SHORT_VERSION_STRING ${PROJECT_VERSION_MAJOR}.${PROJECT_VERSION_MINOR}
)
if(QT_VERSION_MAJOR EQUAL 6)
qt_finalize_executable(loadqwt)
endif()
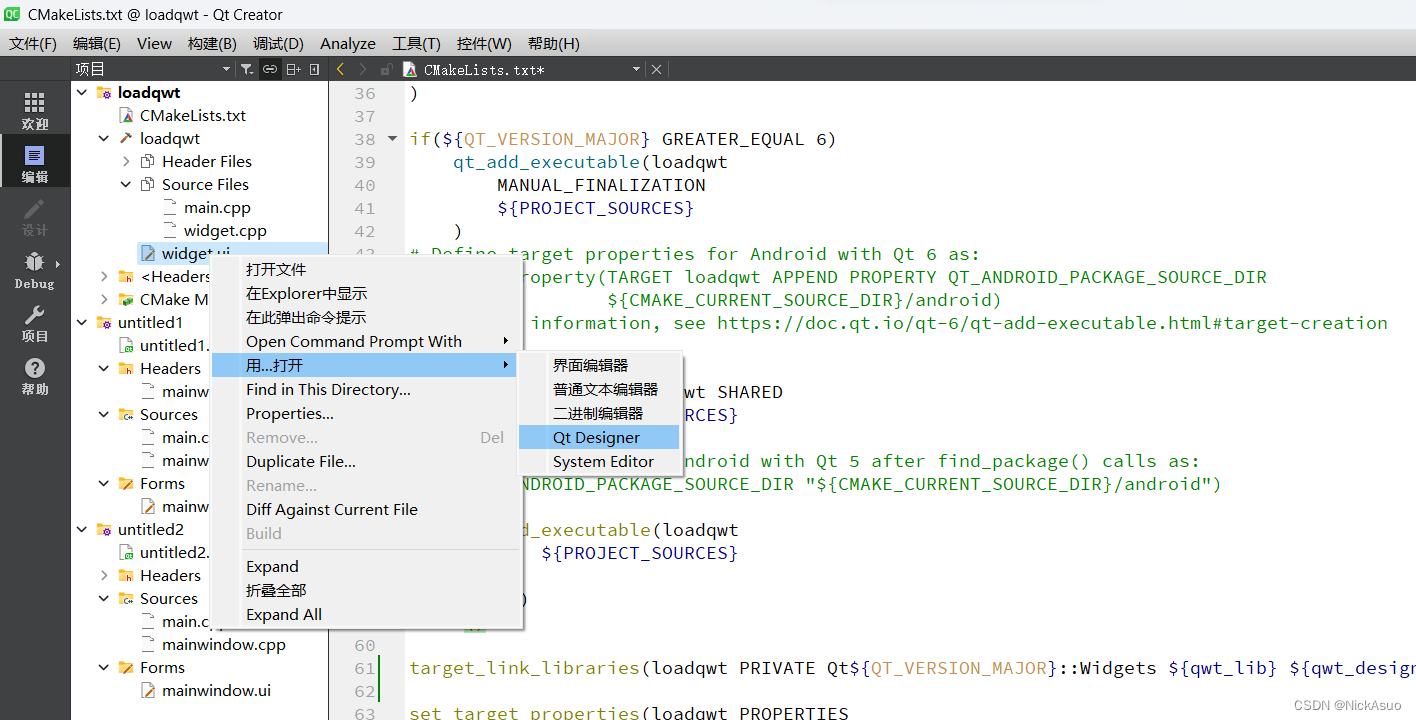
可以结合我之前编译qwt的博客文章来查看,将你新建的工程ui文件用designer打开,然后拖动qwt控件上去

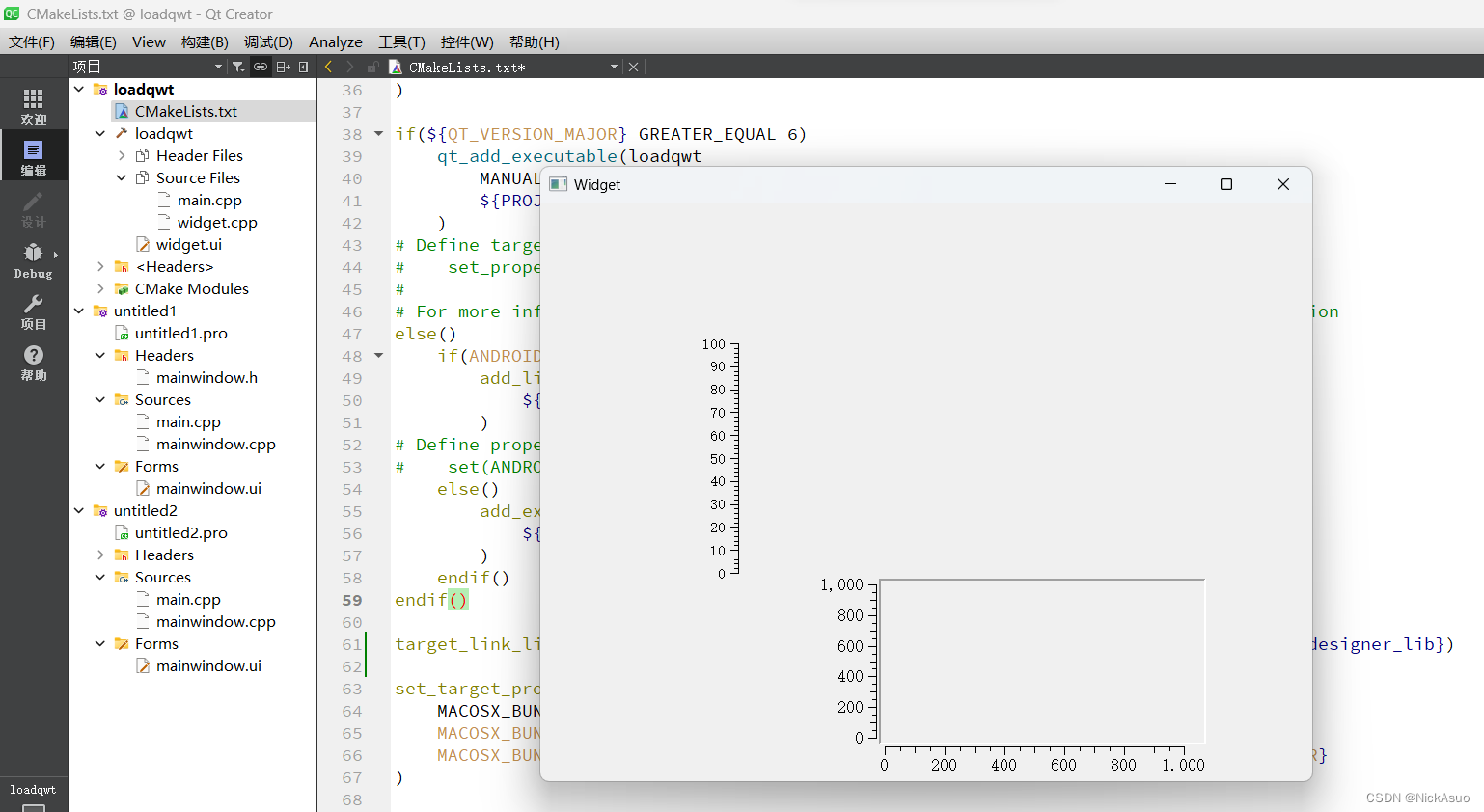
点击Qt Creator的运行按钮,此处一定要选择release运行,因为的库是release的链接库,当然我是debug版本也是放了的,这就要你在cmakeLists.txt里把release和debug的不同运行方式的库放对应好。

qwt的编译及打包使用就都完成了,接下来就是查阅qwt文档,将项目的二维绘图使用qwt来完成项目功能的开发了
文章来源:https://blog.csdn.net/qq_21381465/article/details/135721199
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Kafka:本地设置
- 力扣221. 最大正方形
- “轻松转换,高效管理,TIFF转PNG转换工具助你畅享图片处理新时代“
- 架构设计系列 5:常见架构介绍
- 深圳三维扫描分析/偏差检测模具型腔三维尺寸及形位偏差测量公司
- c语言:输入n个学生成绩,求最低分|练习题
- 缓存数据库双写不一致
- linux 内核同步互斥技术之实时互斥锁
- 校企对接实习管理系统的设计与实现-计算机毕业设计源码11959
- ESP8266模块双模式(AP+STA)共存同时与电脑及手机进行UDP通信