快速开发、打包、上架一个 uTools 插件
发布时间:2024年01月11日
本文将从零开始,一步步完成整个开发、打包和上架流程。
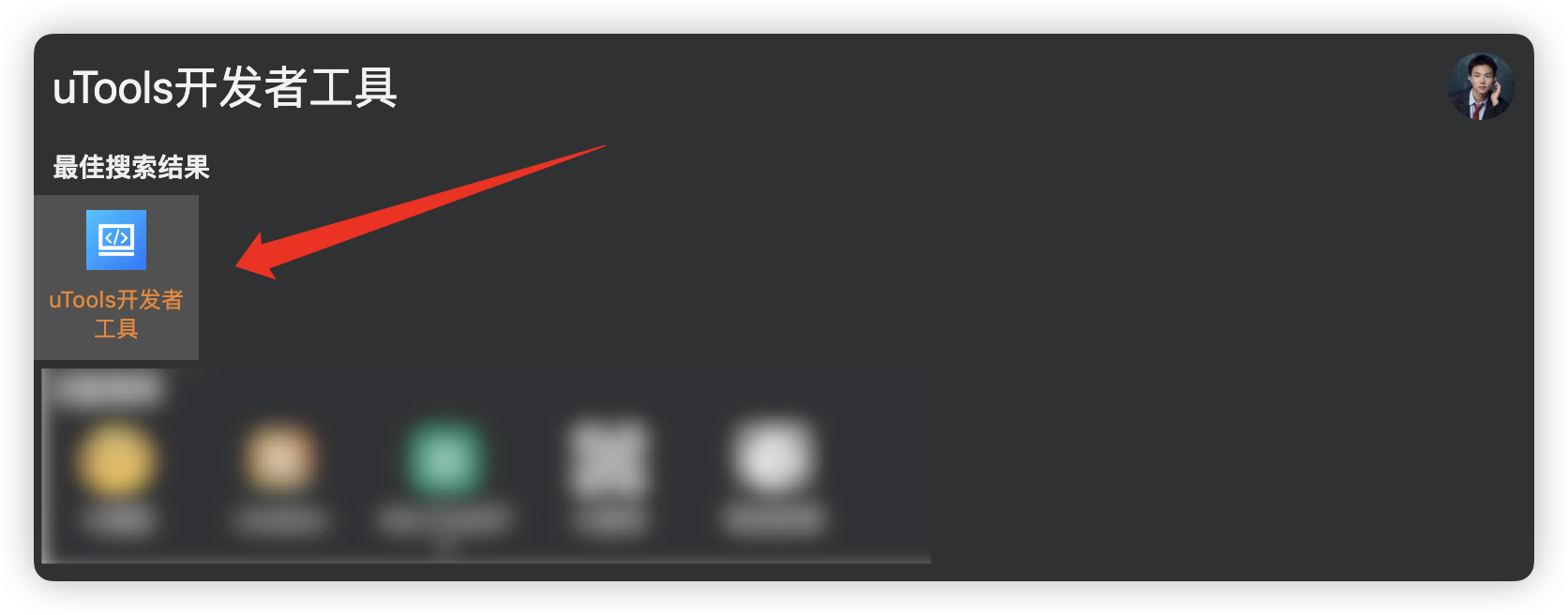
打开 uTools,搜索 uTools 开发者工具:

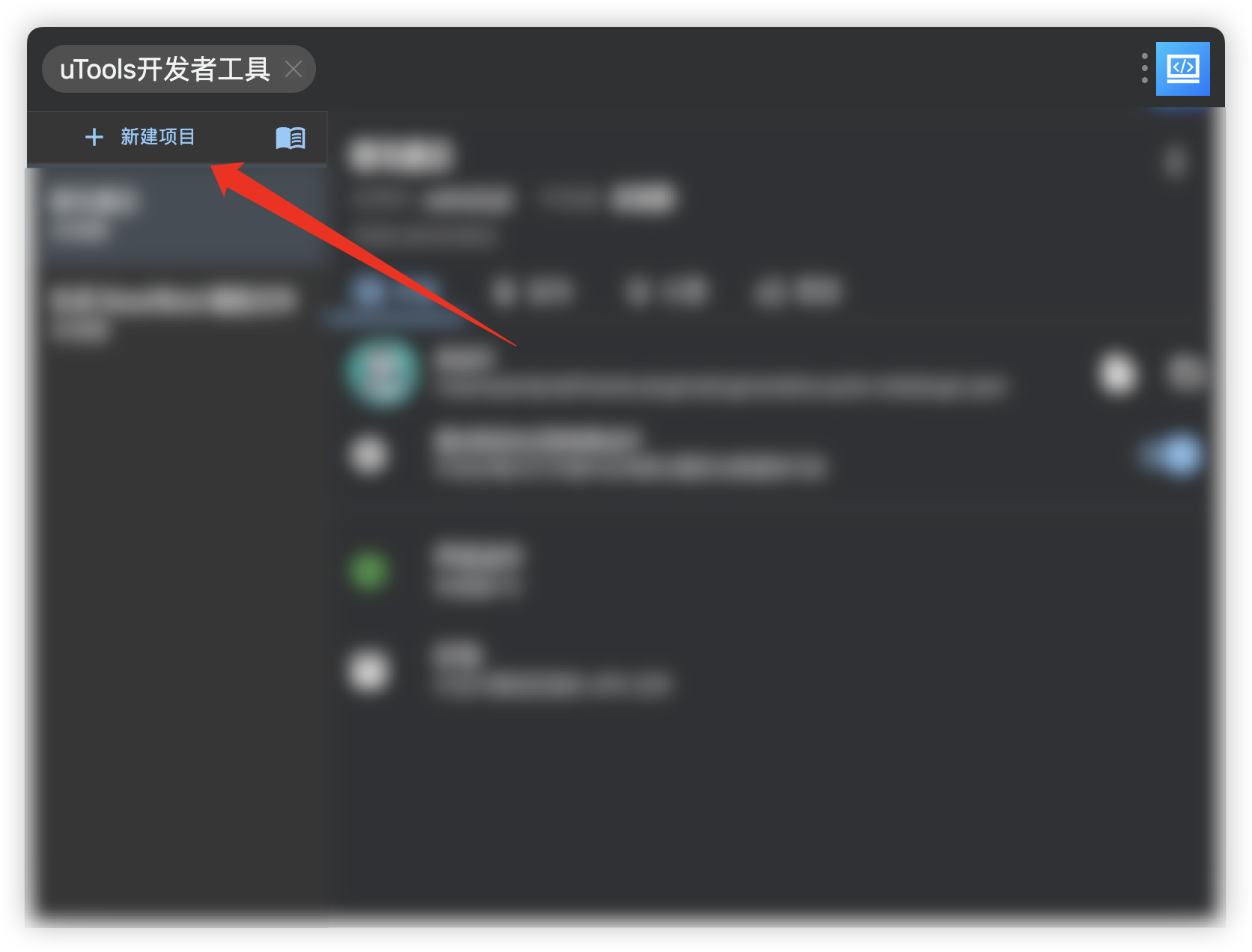
新建项目:

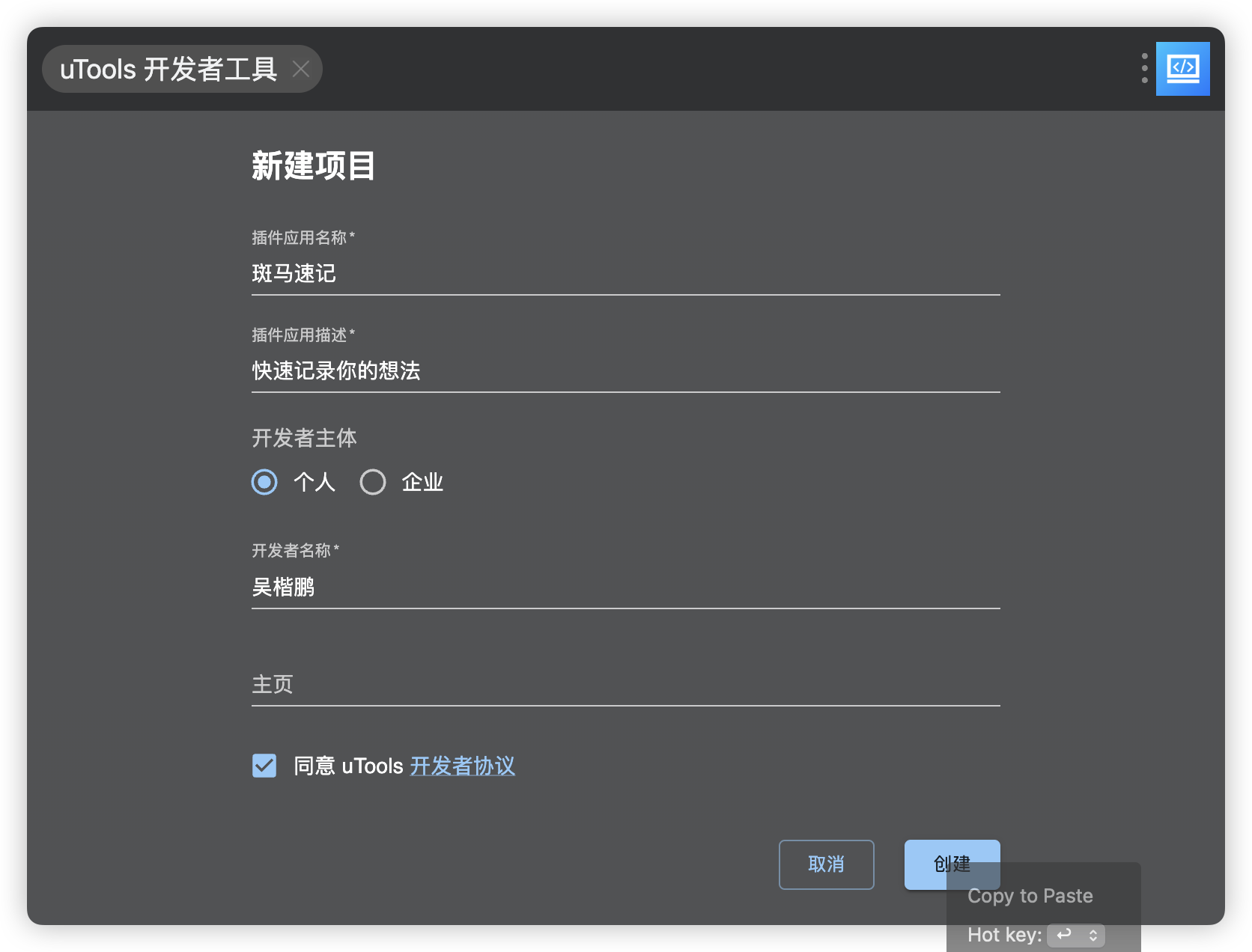
填写插件信息:

直接下载一个 uTools 启动模板:https://gitee.com/penggeor/utools-plugin-starter,这个模板技术栈主要为 Vite + Vue3 + TypeScript

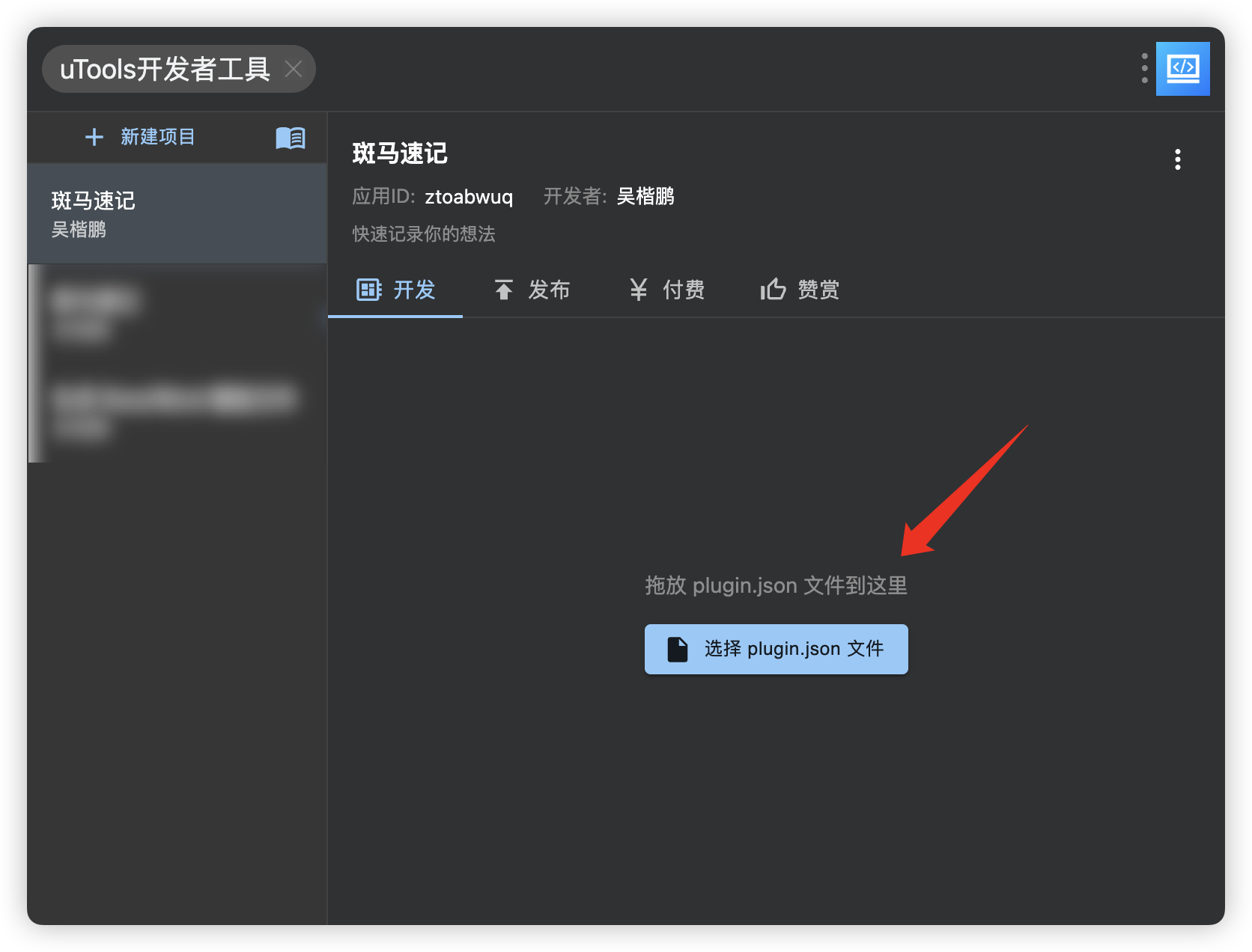
克隆项目之后,将 plugin.json 文件定位到下载的项目

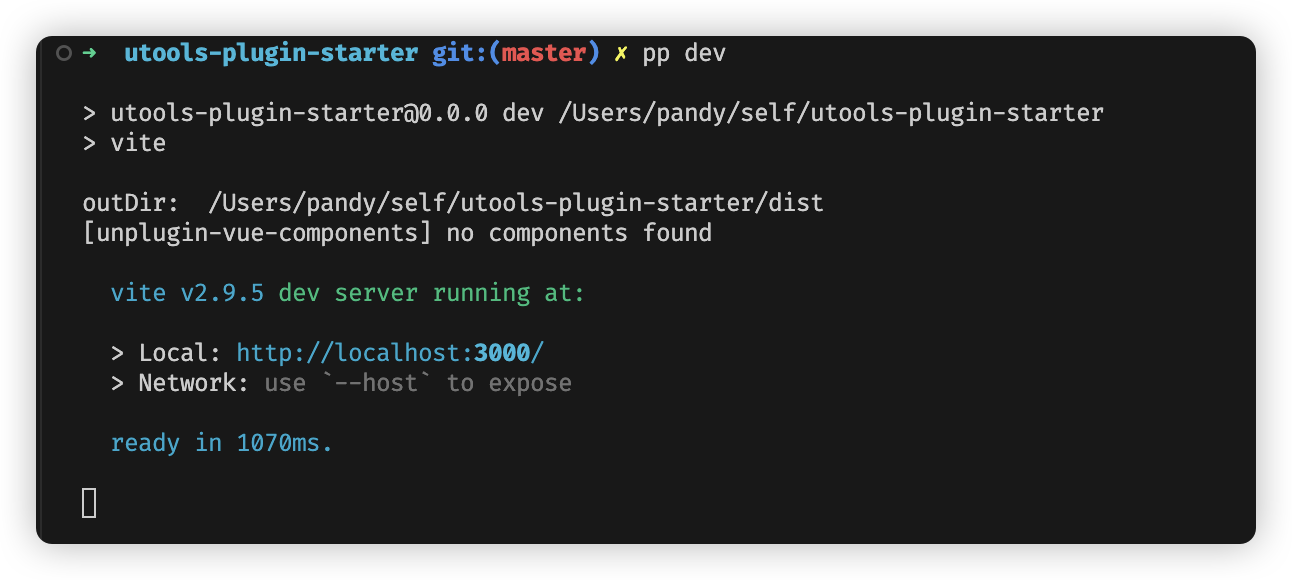
接着先启动模板项目,先用 pnpm install,然后执行 pnpm dev 启动项目:

然后启动 uTools 插件:

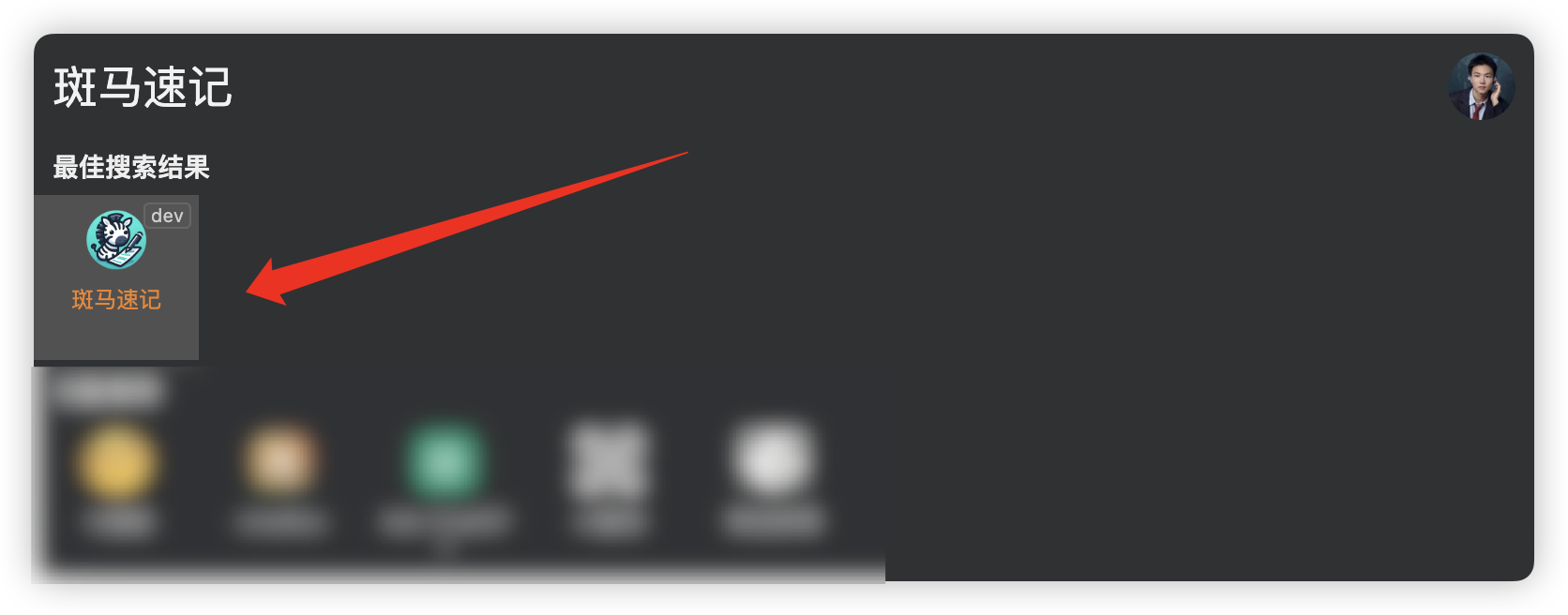
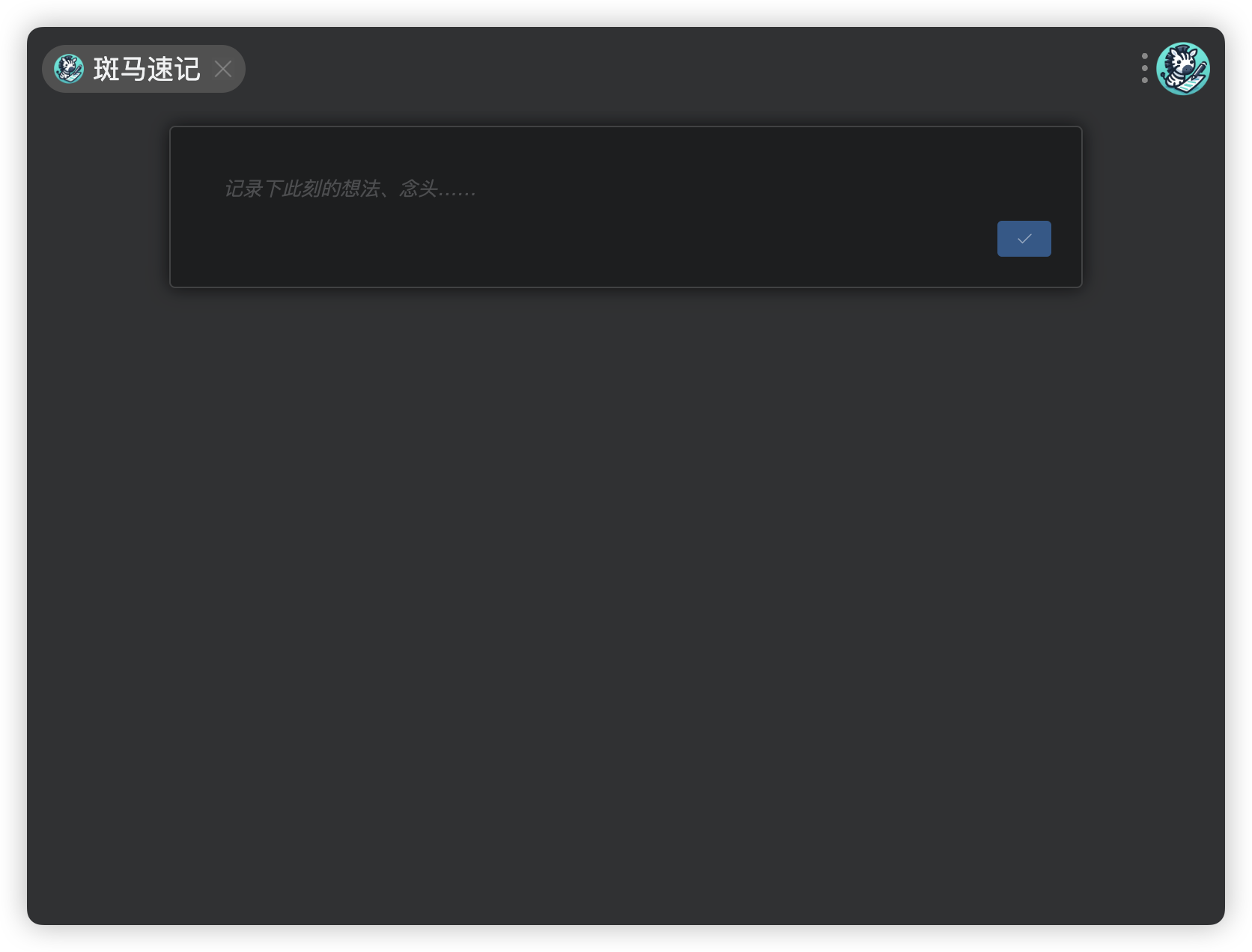
然后在 uTools 上就可以看到并打开我们的插件了:


接着就像开发 Web 正常流程一样开发我们的插件。
开发注意点:
- 如果更改了 logo,需要重启 uTools 才能生效
- 官方提供的 API
uTools变量已经添加 TypeScript 支持
其他问题可以查询下「猿料」社区:https://yuanliao.info/
也可以在官方公众号上去添加插件开发群咨询:

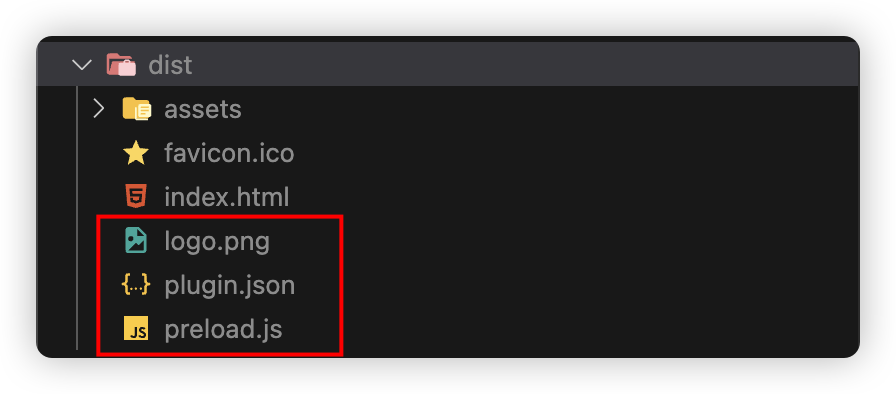
开发之后,使用命令 pnpm build 打包项目到 dist 文件,模板除了会打包项目, 还会把插件文件比如 plugin.json,logo.png 等一起放到最终的 dist 文件中:

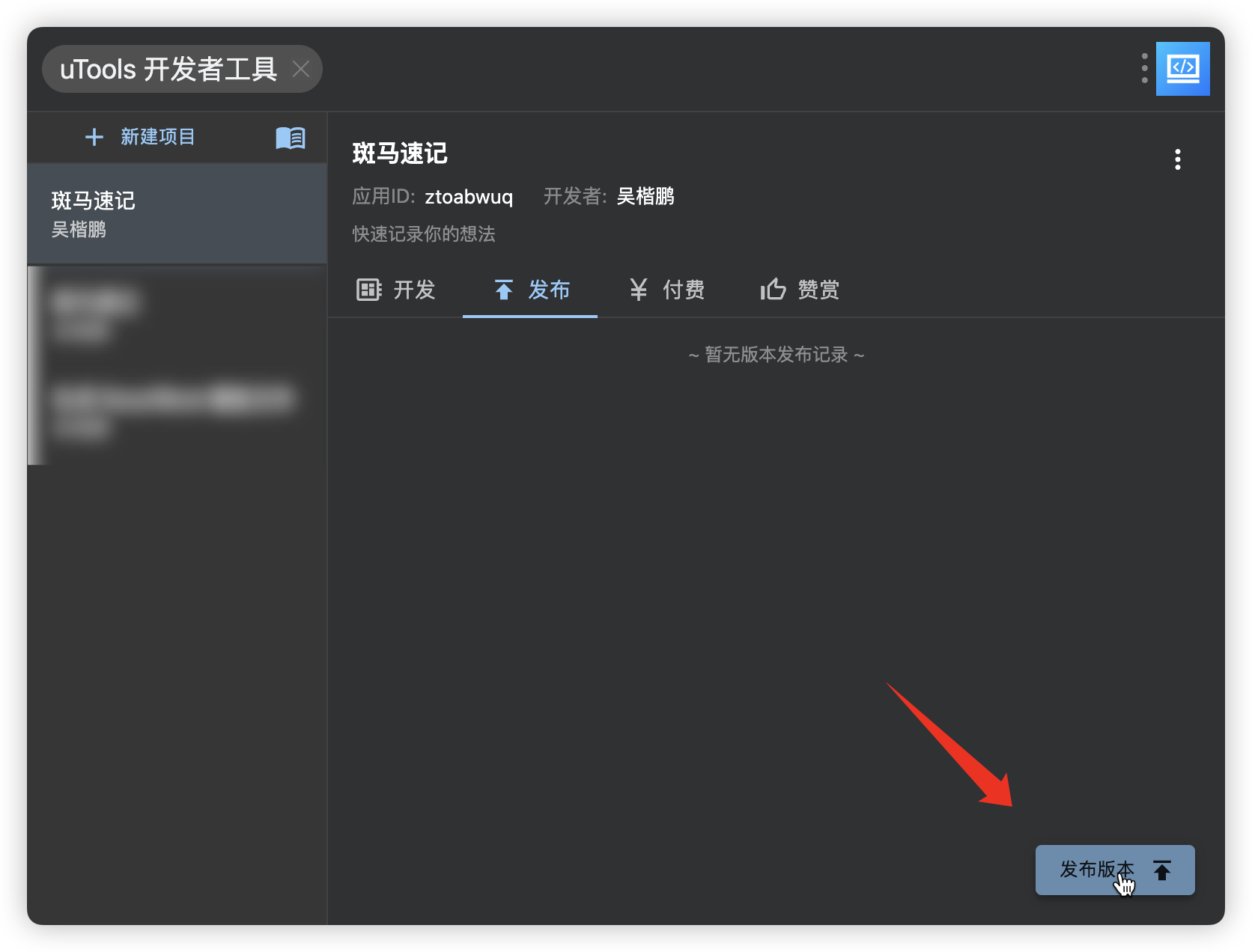
然后就是点击发布版本:

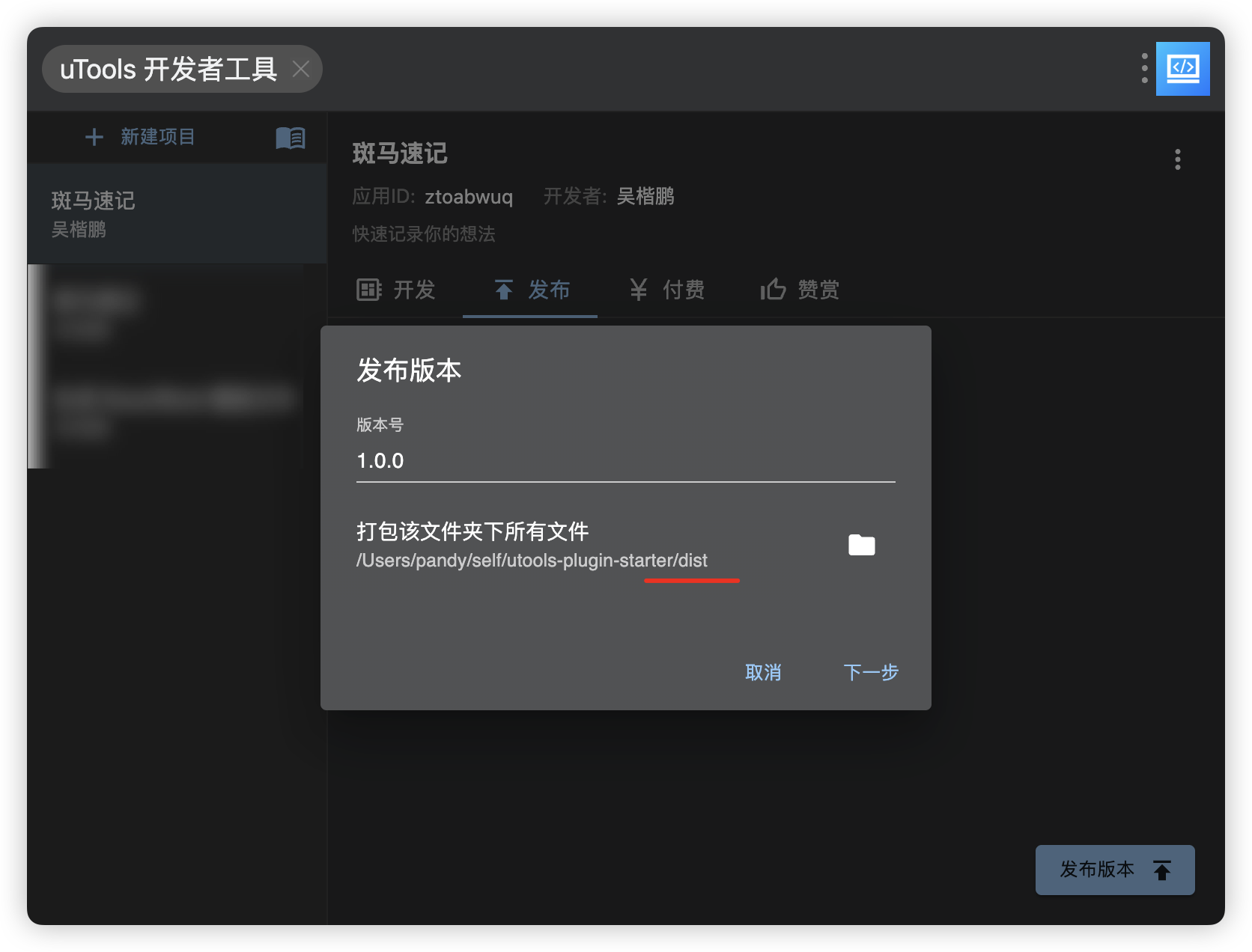
路径记得选择为 dist:

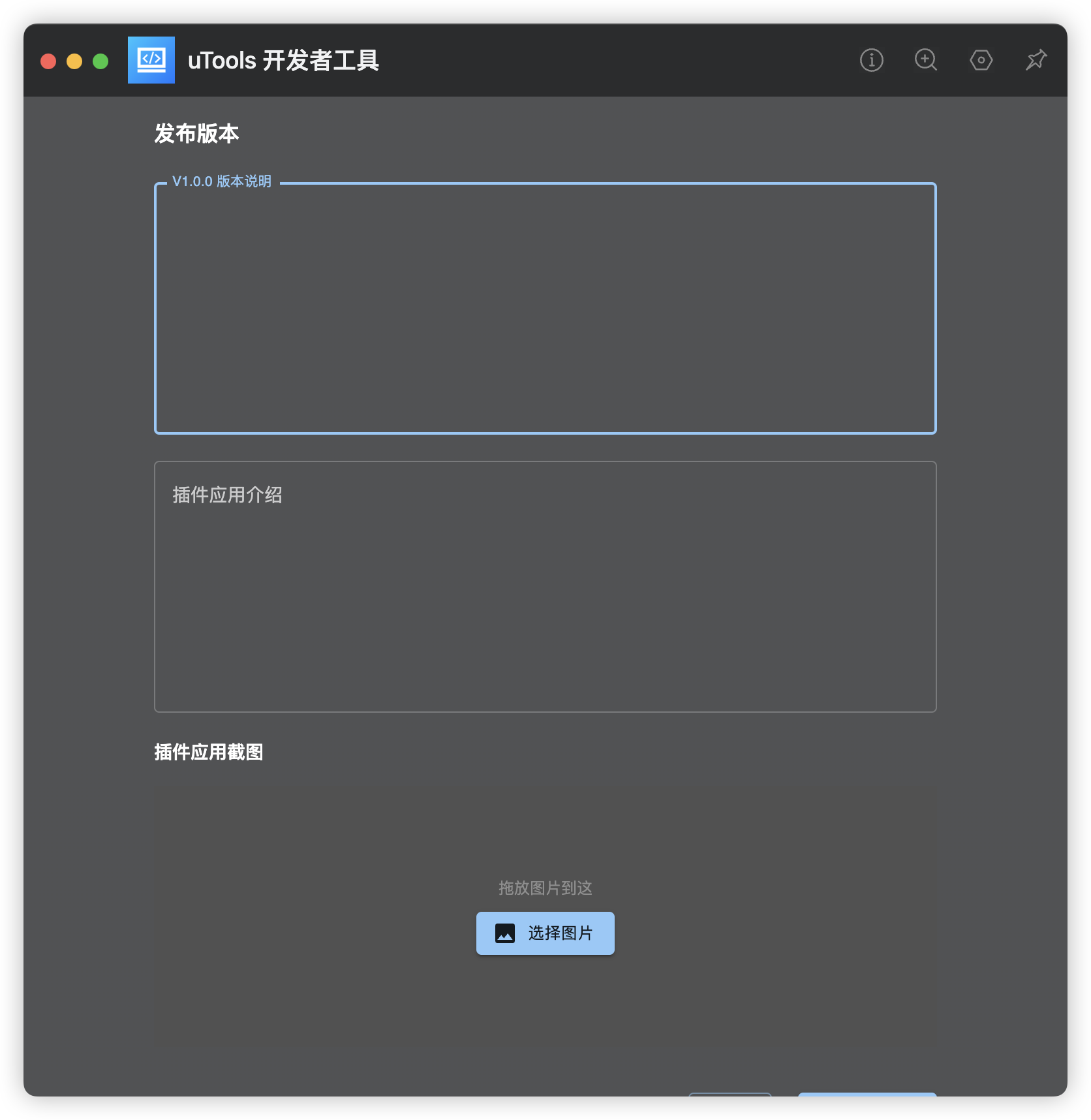
填写版本说明、插件应用介绍和上传插件截图:

接着就能看到你的发布的工具了:

以上就是快速开发、打包、上架一个 uTools 插件的内容。
文章来源:https://blog.csdn.net/YopenLang/article/details/135521143
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- MyBatis——MyBatis的原始Dao开发(了解)
- 最长公共前缀(Leetcode14)
- 使用srs_librtmp实现RTMP推流
- uniapp使用uni-forms表单校验无效
- 数据聚合、自动补全、数据同步、es集群
- OpenHarmony从入门到放弃(四)
- yolov8实时推理目标识别、区域分割、姿态识别 Qt GUI
- STM32F107VCT6官方原理图和PCB
- likeshop开源免费商用电商系统存在任意文件上传漏洞CVE-2024-0352
- Transform模型详解