TypeScript
发布时间:2023年12月21日
安装
npm install typescript -g
安装之后,会自动注册一个tsc命令,下面图片代表安装成功

手动编译
浏览器不能直接运行ts代码,需要编译为js代码再运行
创建一个hello.ts文件
const count: number = 100
console.log(count);
执行 tsc hello.ts命令,会生成一个hello.js的文件
var count = 100;
console.log(count);
运行node hello.js 得到以下结果,手动编译完成

自动编译
命令:
npm create vite@latest ts-project -- --template vanilla-ts
命令说明:
npm create vite@latest 使用最新版本的vite创建项目
ts-project 项目名
-- --template vanilla-ts 创建项目使用的模板为原生ts模板,这里是模板是可以换的,参考vite官网(https://cn.vitejs.dev/guide/)
类型注解
const count: number = 100
const str: string = '123'
const flag: boolean = true
const a: null = null
const b: undefined = undefined
const arr: number[] = [1, 2, 3] //推荐这种写法
const array: Array<number> = [1, 2, 3]//泛型写法,不推荐
// 联合类型 数组成员既可以是number又可以是string
const arr1: (string | number)[] = [1, '2']
// 类型别名 用type声明
type typename = (string | number)[]
const arr2: typename = [1, '2']
type a = number | string[] //既可以赋值为number类型,又可以赋值为都是字符串的数组
// 函数类型 给函数的参数和返回值添加类型约束
// 开发常用
function add(param1: number, param2: number): number {
return param1+param2
}
// 分开注解(开发常用)
const add1 = (param1: number, param2: number) : number=> {
return param1+param2
}
// 整体注解(库文件常用)
type addFn = (param1: number, param2: number) => number
const add2: addFn = (a, b) => {
return a+b
}
// 可选参数(可选参数需要放在必选参数后面)
function add3(a:string,b?:string):string {
if (b) {
return `${a}${b}`
} else {
return a
}
}
// 无返回值 void
function add4(arr:number[]):void {
arr.forEach(item => {
console.log(item);
})
}
// interface接口类型
// 在TS中使用interface接口来描述对象数据的类型,常用于给对象的属性和方法添加类型约束
// 应用场景:前后端通信
interface Person {
name: string
age:number
}
const person: Person = {
name: 'zhangsan',
age:18
}
// 接口的可选设置
interface Person1 {
name: string
age?:number //年龄可不传
}
// 接口的继承 接口的很多属性是可以进行类型复用的,使用extends实现接口即成,实现类型复用
interface Person2 {
name: string
age:number
}
interface Person3 extends Person2 {
score:string
}
const person1: Person3 = {
name: 'jack',
age: 18,
score:'98'
}
// type注解对象类型
type Person4 = {
name: string
age?:number
}
type Person5 = {
name: string
age:number
}
type Person6 = Person5 &{
score:string
}
const person3: Person6 = {
name: 'jack',
age: 18,
score:'98'
}
//写嵌套的对象
type data = {
title: string
content:string
}
type response = {
code: number
msg: string
data:data
}
const json: = {
code: 200,
msg: '23',
data: {
title: '12312',
content:'1231233424'
}
}
interface和type对比
- 相同点
1、都能描述对象类型
2、都能实现继承,interface使用extends,type配合较差类型 - 不同点
1、type除了能描述对象还可以用来自定义其他类型
2、同名的interface会合并(取并集,但是不能出现类型冲突),同名type会报错 - 总结:推荐type
字面量类型
// 普通类型声明的string类型的变量,可以赋任何string类型的值
let str: string
str = '123'
str = '456'
// 子面量声明的变量,只能赋值123,赋值456会报错
let str1: '123'
str1 = '123'
str2 = '456'
// 应用场景
let Gender: '男' | '女'
Gender = '女'
// 编写下面对象
// {
// code: 200,//可能有200 400 500
// message:'成功'
// }
type Res = {
code: 200 | 400 | 500
message:string
}
const res: Res = {
code: 600, //只能从200 400 500中选择
message:'好的'
}
子面量类型通常搭配联合类型(|)使用
子面量类型声明的变量更精确,提供精确的可选范围
类型推论
在ts中存在类型推断机制,在没有给变量添加类型注解的情况下,Ts也会给变量提供类型。
// 1、变量声明
let age = 18
age = false //这时会报错,age只能赋值number类型
// 2、函数返回值
function fun(a:number,b:number) {
return a+b
}
const aa = fun(1, 2)
//鼠标移动到aa上面,会显示aa是number类型,
// 但是我们并没给返回值进行类型注解,是ts根据两个number类型的变量推断的,
// number + number,返回值只能是number
any
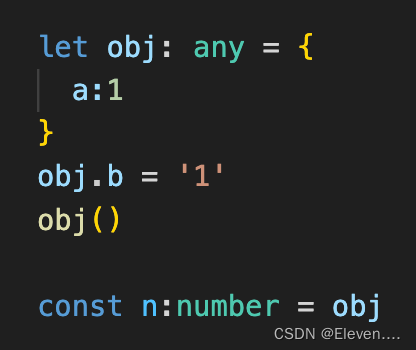
变量被注解为any类型之后,ts会忽略类型检查,错误的类型赋值不会报错,也不会有任何提示,不推荐使用

文章来源:https://blog.csdn.net/weixin_43676252/article/details/135101475
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Mybatis 32_使用DatabaseIdProvider支持不同类型的数据库 项目0407支持不同类型的数据库
- Vue从后端取数据,实现动态路由
- 项目管理流程指南:分解阶段
- 算法-两数之和
- ChatGPT4助力Python数据分析与可视化、人工智能建模及论文高效撰写
- 深度系统QT 环境搭建
- 直接插入排序【从0-1学数据结构】
- C#调用zlib1.dll错误排查
- ptaR7-6/zzuli2106 有去有回
- 罚函数法处理不等式约束