CodeWave智能开发平台--02--目标:文档快速阅读

CodeWave智能开发平台的02次接触-实现快速了解CodeWave平台
CodeWave参考资源
CodeWave智能开发平台-文档快速阅读指北
大家如果看了本专栏中的第一篇博客,应该知道我接触CodeWave不久,如何快速入门一个技术呢,见本文最后的部分。
本文的目标就是
实现参考文档的快速阅读
网易数帆CodeWave开发者社区文档中心
为什么建议先看文档,不先看视频,对我来说,相比看视频,看文档的速度要快的多。但视频中包含的一些细节是优于文档的。
需要说明的是,因为我有编程经历,对低代码平台也有了解,所以适合快速阅读,如果零基础的朋友,建议仔细阅读参考文档。
成长地图
参考:https://community.lcap.qz.163yun.com/CommunityParent/fileIndex?filePath=0.成长地图.md&version=3.4
成长地图包括如下几个方面:

由于以上内容,文档中都很详尽,我就不再赘述,接下来的内容主要侧重点在于配合文档学习中的自我实践环节记录。
试用流程
浏览https://sf.163.com/product/lcap网页
点击免费试用

调整到登录注册页面

安装要求注册完毕后,可以设置租户域名

点击 创建并进入低代码平台

体验应用使用过程
紧接上一步,稍等后,自动进入平台首页
链接平台首页

-
初识CodeWave-查看帮助视频

-
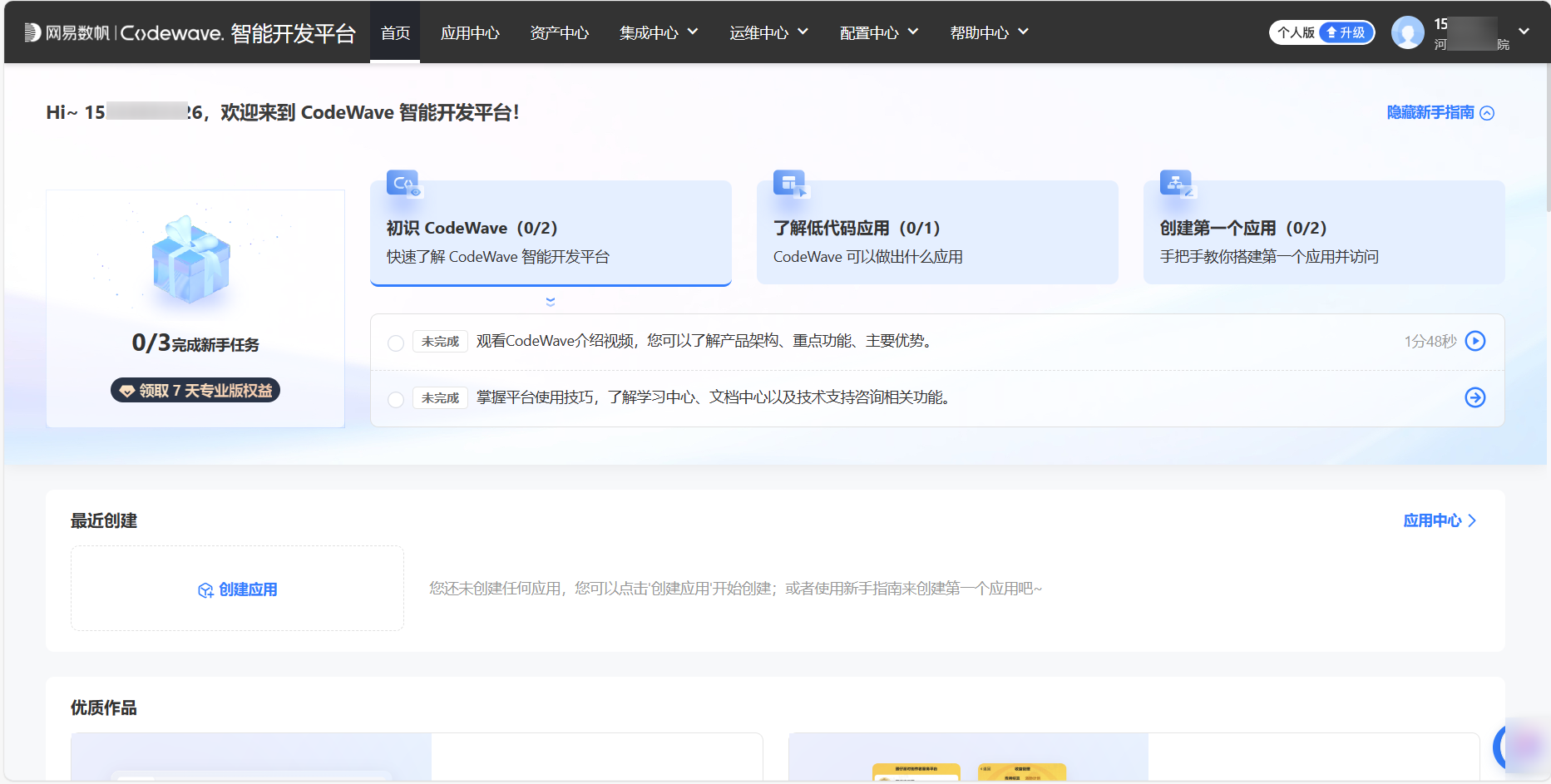
了解代码应用

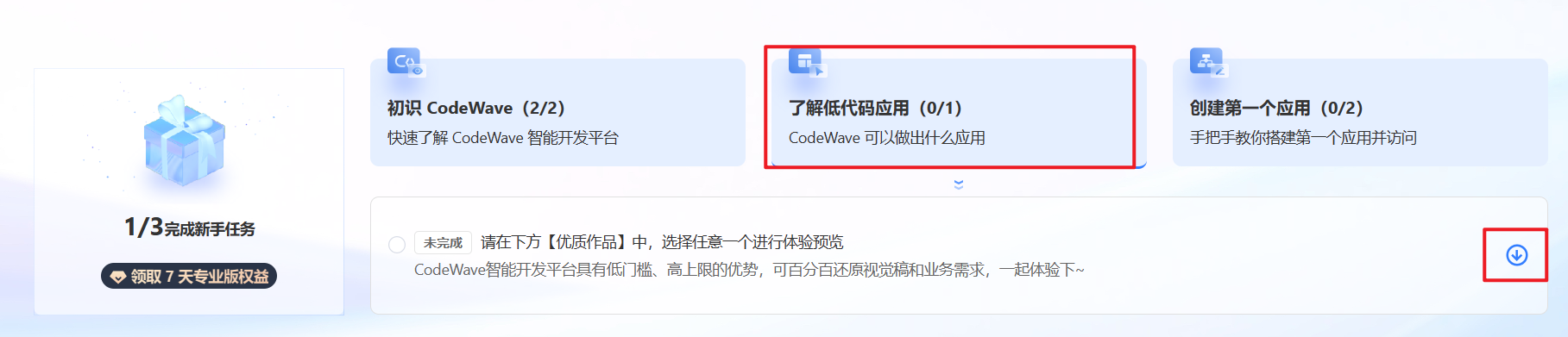
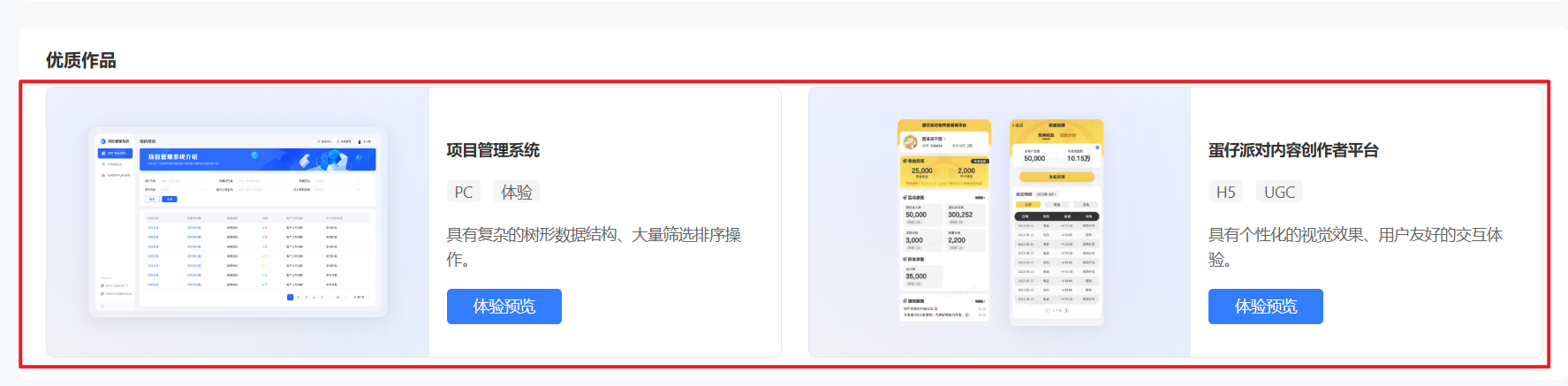
点击向下箭头后,会探出可体验的应用

选择点击PC端的项目管理系统

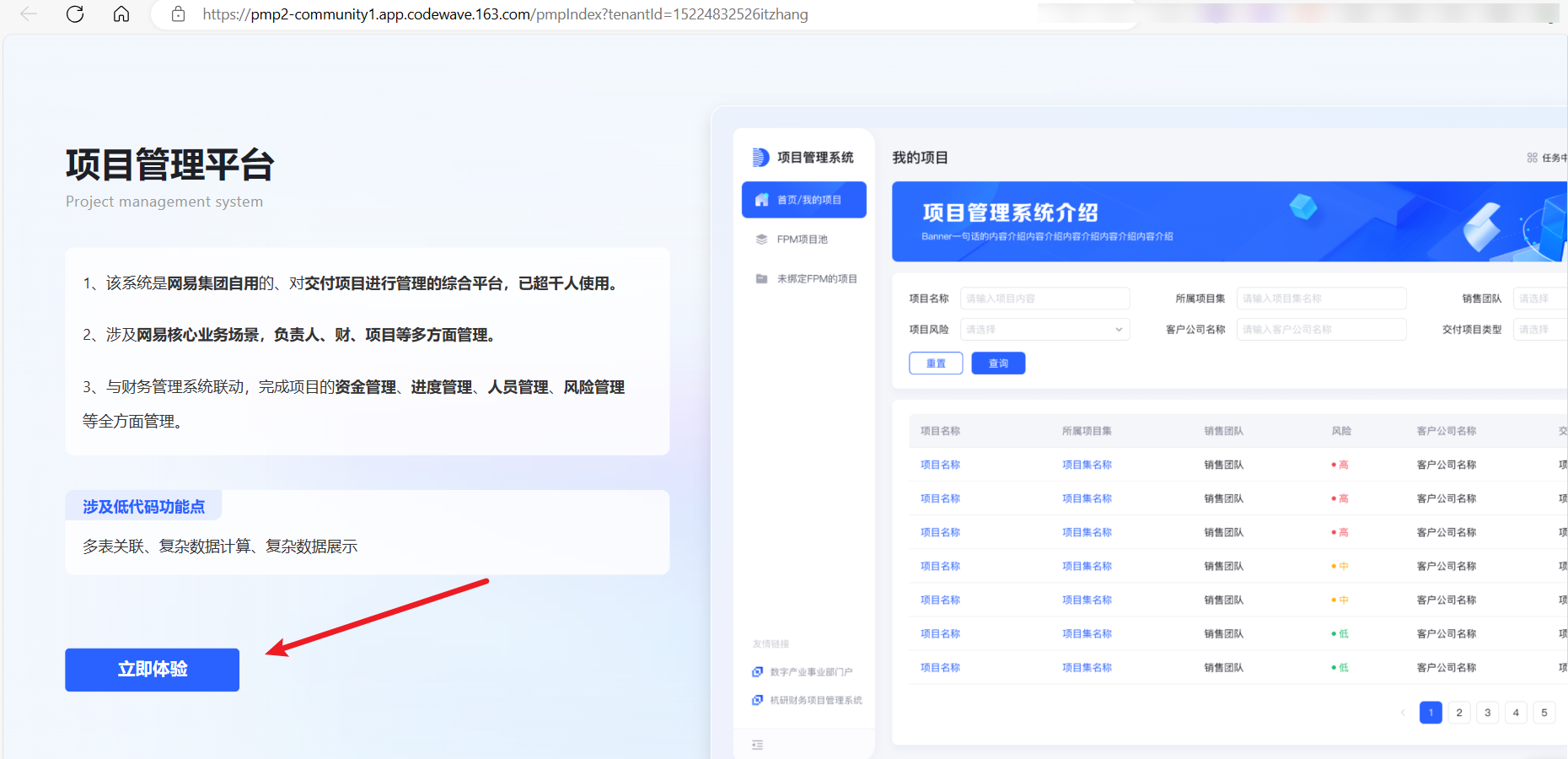
点击立即体验后,可以查看到体验项目的首页

接下来就点点点就可以了,可以体验下这个项目的流程。
体验应用创建过程
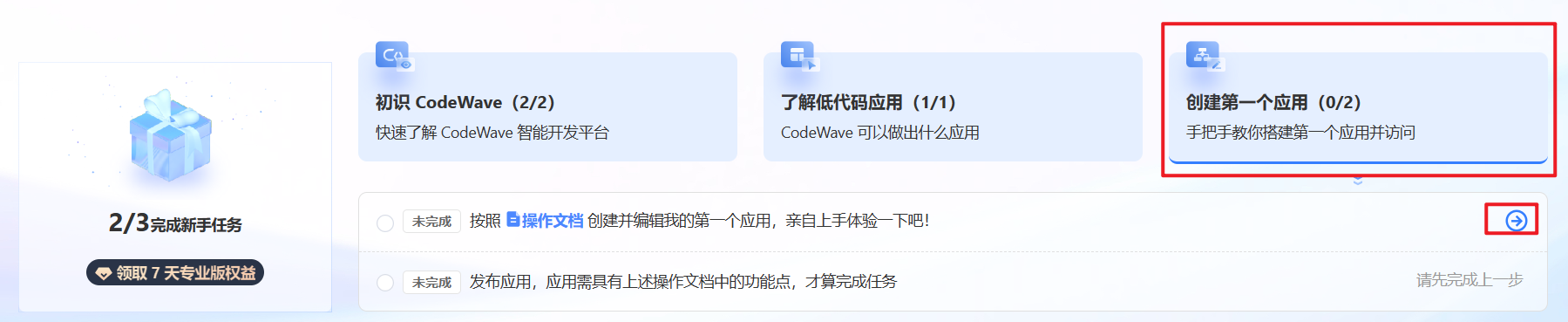
创建第一个应用

可以先点击操作文档,查看帮助文档内容,如下:

这个里面有详细的文档,按照文档操作,即可,大概十分钟。
首先点击向右→箭头,点击创建应用。

设置应用信息

点击创建后,稍等初始化后,进入应用设计主页

注意上面中有左侧目录使用技巧和右侧目录使用技巧。
步骤如下(共5步),具体可以参考视频
体验页面设计(1/5):添加“免费试用”按钮
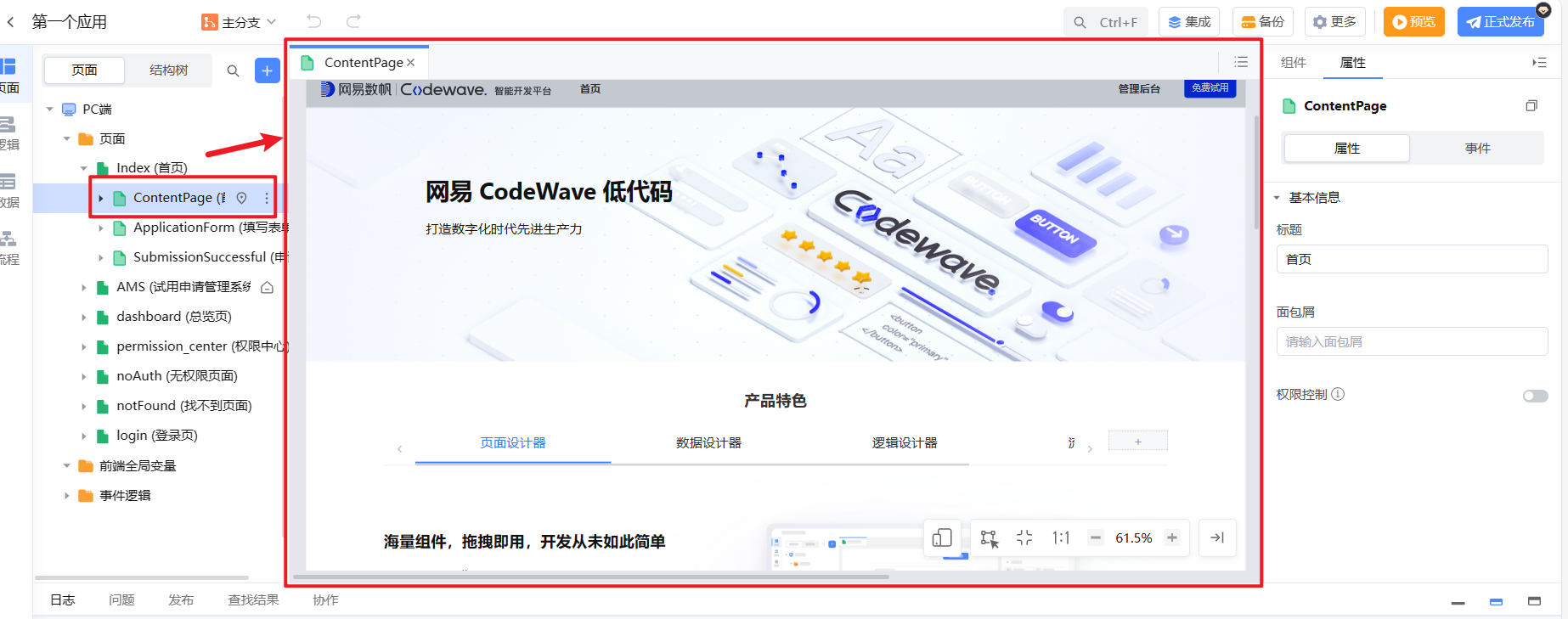
打开要编辑的页面:双击ContentPage(首页),首页会在可视化编辑器区域打开,再到页面上操作

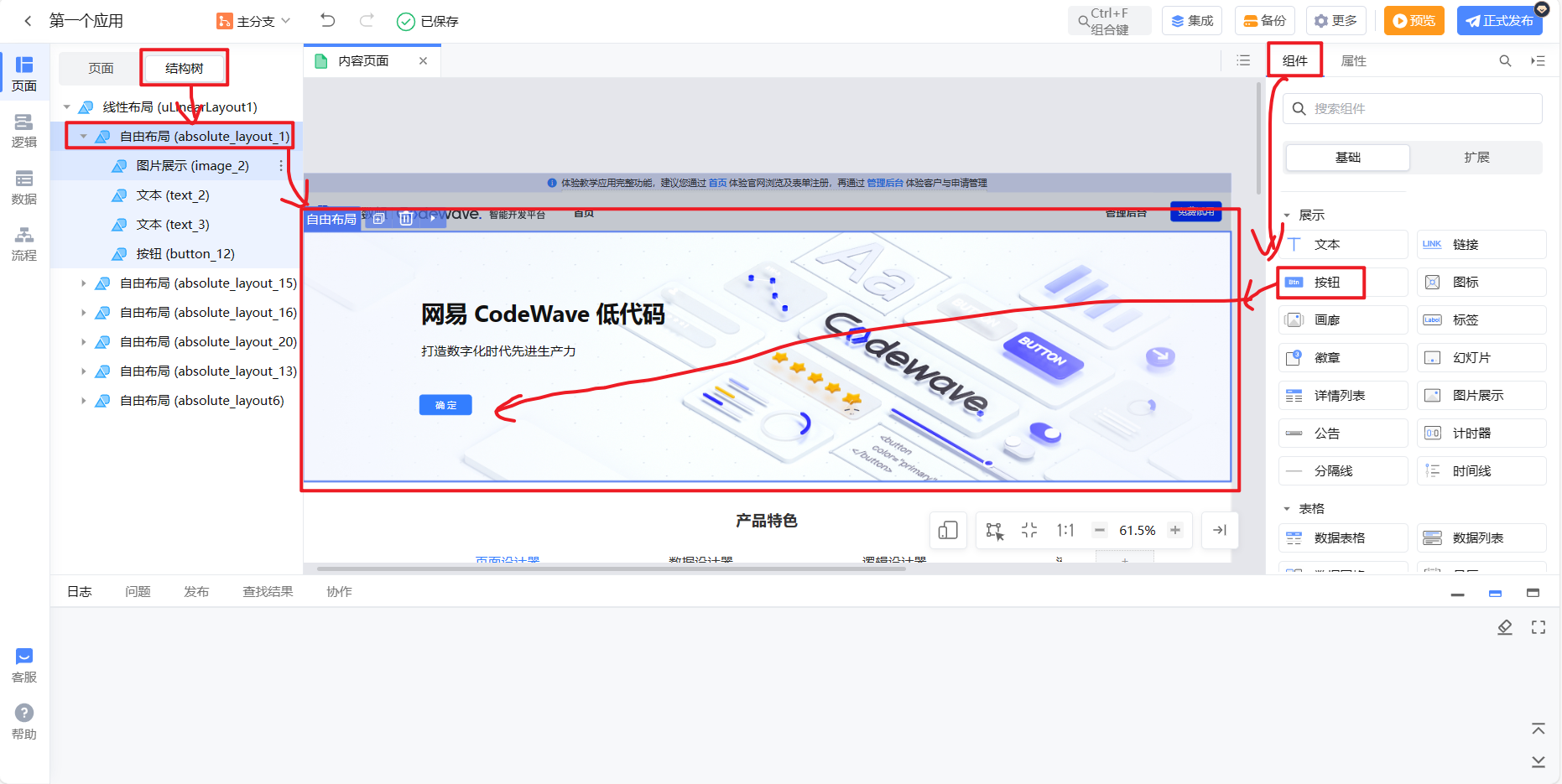
点击左侧的结构树,依据布局选择对应的页面,选择右侧组件,拖拽按钮至页面适合位置。

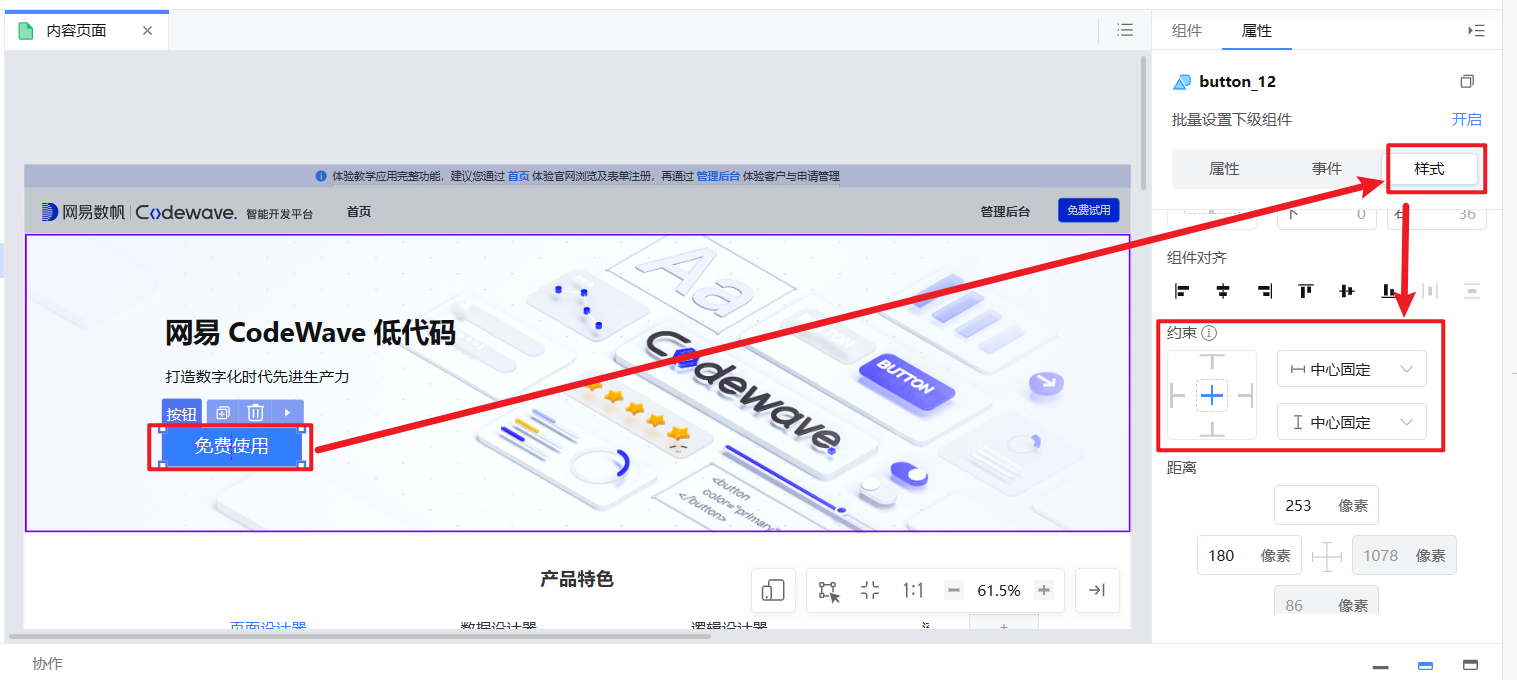
设置按钮文本为“免费试用”,并调整按钮大小

设置按钮约束

体验组件事件设置(2/5):设置“免费试用”按钮点击事件,点击后跳转页面
给“免费试用”按钮添加点击事件

点击事件,弹出事件组件,拖动调整页面,设置页面跳转

点击右上角的预览,预览应用效果,初次预览,会需要较长的加载时间。

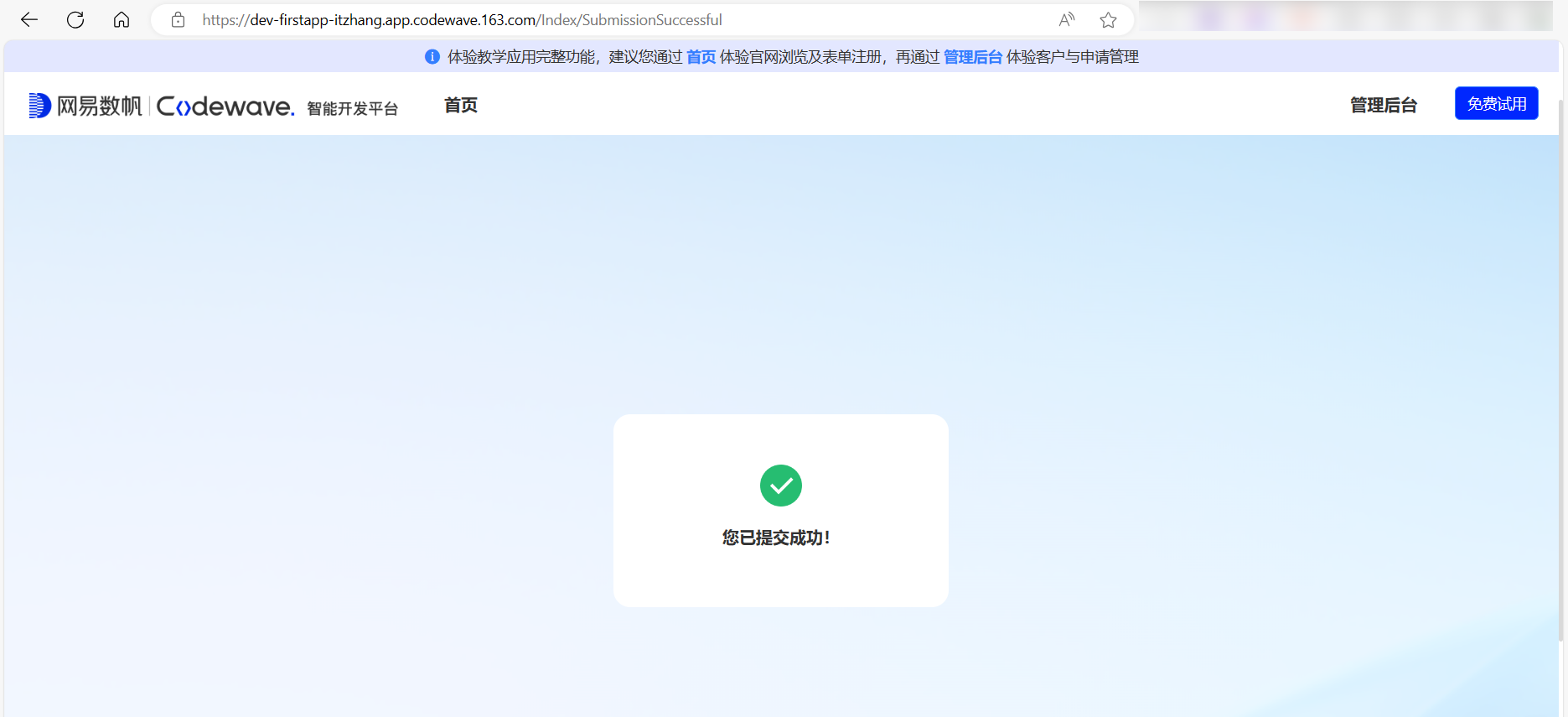
预览发布完成,可以点击应用的开放域名,即可免费使用,会看到可以正常切换页面

进入自己的应用页面后,点击免费使用

跳转到表单页面

体验组件能力属性(3/5):修改“所在地区”输入框为地区选择器
打开要编辑的页面:ApplicationFrom(填写表单)

替换组件为“地区选择”组件,修改选择框占位符文本

如下:

选择上面右侧中的值,弹出的区域中,选择变量下的客户下的本地区域,设置“地区选择”的值属性

修改“地区选择”的样式

再次点击预览,查看预览效果
体验实体属性设置(4/5):数据实体修改
填写应用中表单数据

点击免费试用,跳转到如下页面

点击右上角的后台管理链接,输入用户名和密码。查看需要的实现效果

点击登录后跳转到后台,可以查看刚才填写完成的表达,如下

回到可视化开发界面,点击左侧的数据,进行数据建模,选择实体中的ApplicationRecord,获得内置实体介绍

添加“备注”属性,设置属性展示位置

到此,数据建模完成
体验一步生成数据管理功能(5/5):实现“申请记录管理”功能
进入ApplicationRecord页面

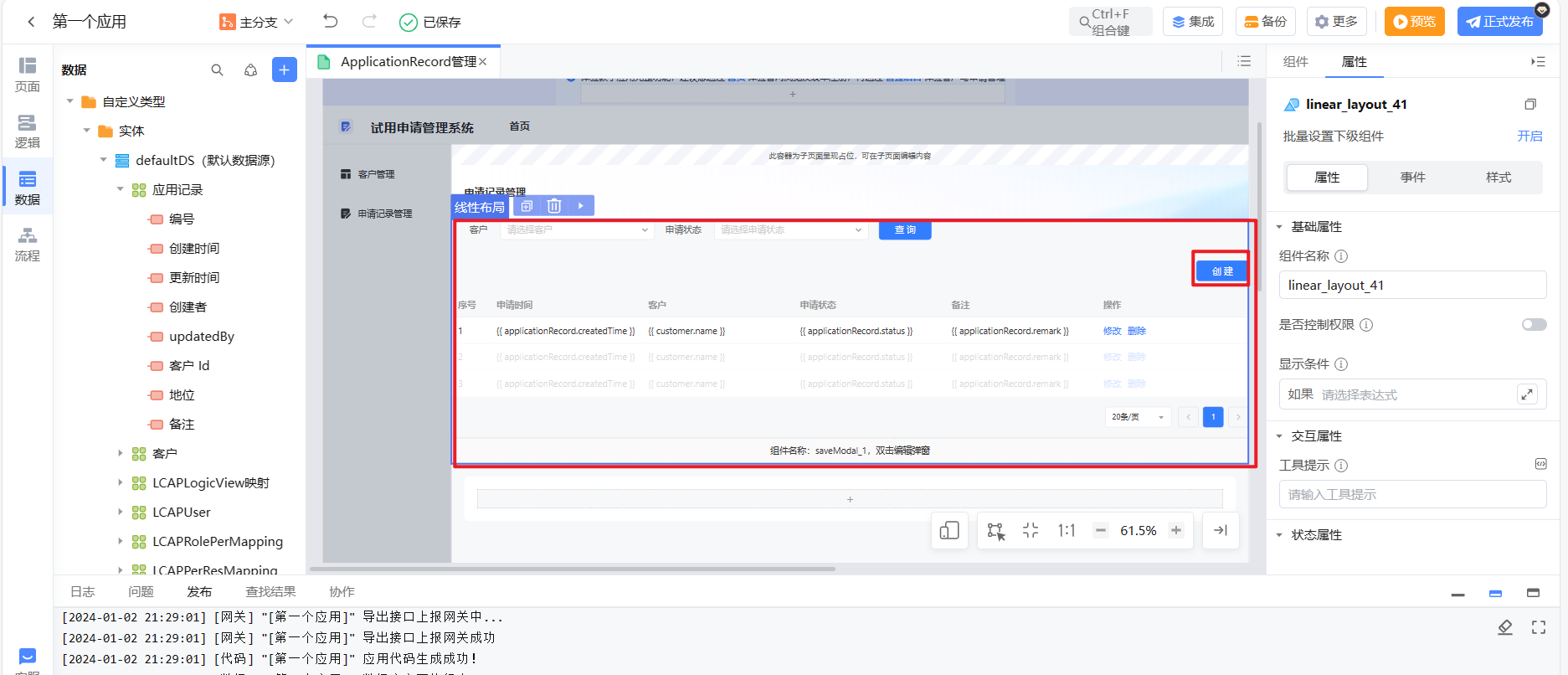
拖拽“ApplicationRecord”实体,选择列表全,生成数据”增删改查“功能

删除“创建”按钮,预览效果

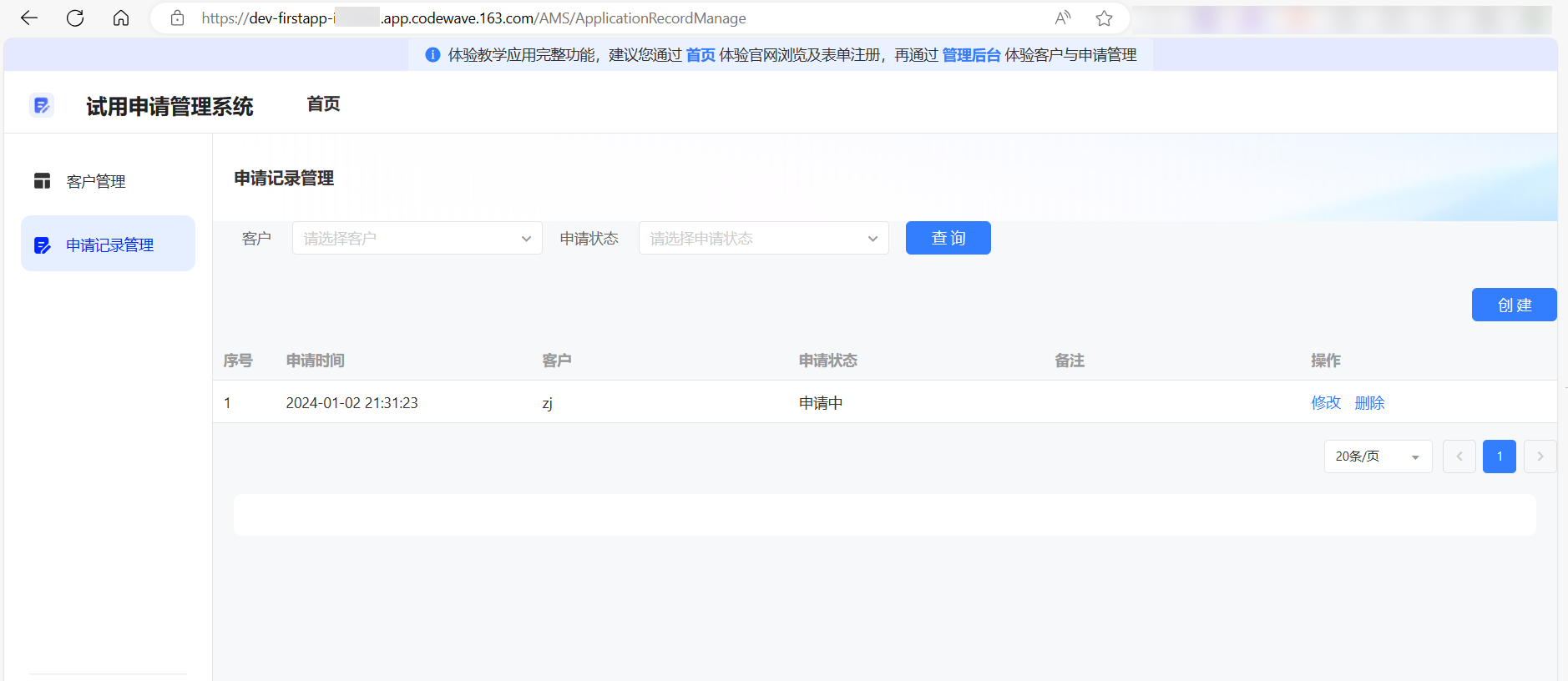
点击预览,体验申请记录数据管理功能,即可完成数据的增删改查

未完待续
接下来的文章中,我将按照教程,进行实践,带你从入门敬请期待哦

快速入门一个技术
快速入门一个技术可以分为以下几个步骤:
- 确定学习目标:明确你想掌握的技术领域和具体技能。
- 搜集学习资源:根据学习目标,搜集相关的书籍、在线教程、视频教程等资源。
- 制定学习计划:规划学习时间表,设定短期和长期的学习目标。
- 动手实践:理论结合实际,通过实际操作来加深理解。
- 解决问题:在实践过程中遇到问题时,通过查找资料、参与社区讨论或请教专家来解决。
- 持续学习:定期复习,保持知识的新鲜度,并随着技术的发展不断更新知识。
- 参与社区:加入相关技术社区,交流学习经验,了解行业动态。
- 项目实战:参与实际项目,将所学知识应用于实践中,提高解决问题的能力。
- 反思总结:定期对学习过程进行反思和总结,调整学习策略。
- 建立作品集:将你的项目和实践经历整理成作品集,有助于展示你的技能和经验。
- 获取认证:考虑获取相关技术的官方认证,以证明你的技能水平。
- 持续进步:保持好奇心和学习的热情,不断探索新技术,提升自己的技术深度和广度。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!

