3.vue学习(21-x)
发布时间:2024年01月02日
21.天气案例-监视属性引入

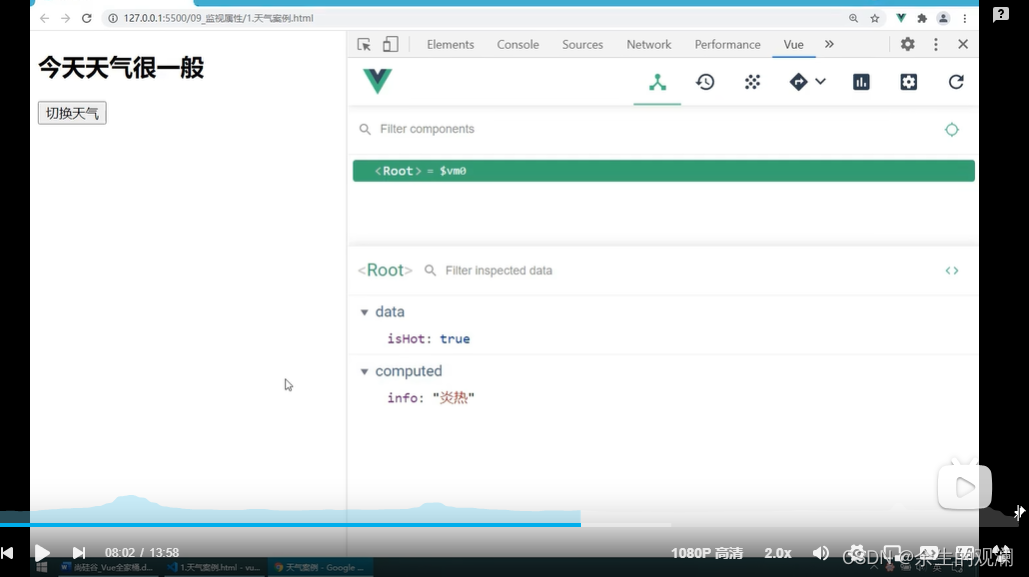
效果:点击按钮,切换凉爽为炎热
vscode 开发vue的插件;vue 3 snippets
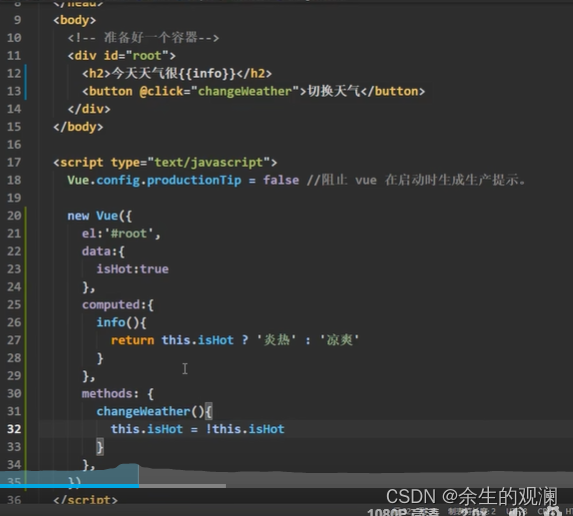
初步实现方式。计算属性:

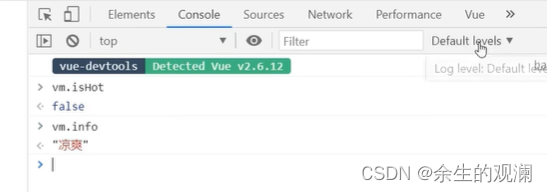
案例中的坑:如果界面不变,vm工具里展示的也不变,但是实际如果变了的话,vm中的对象是会变化的。


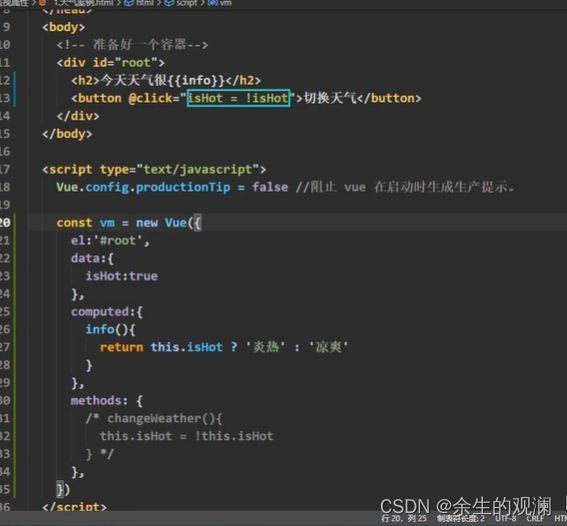
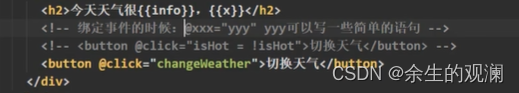
简写的方案:@click后面可以使用简单的语句。比如你写个alert就不行,因为vm没有alert方法。

总结:

22.监视属性
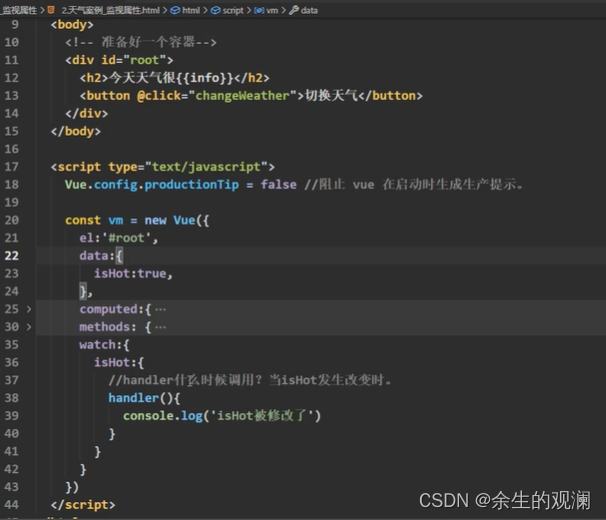
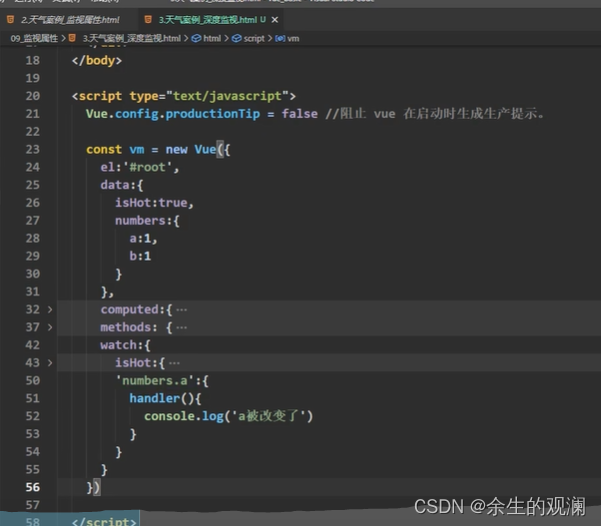
watch实现上面的功能:能够监视到属性被修改了的事件。

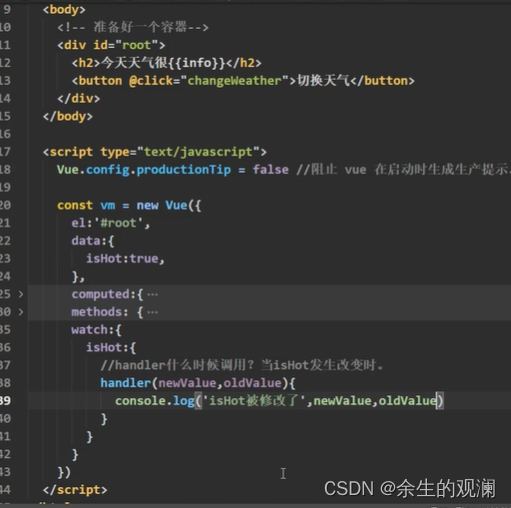
可以用2个参数,旧的值,新的值。

应用场景:比如数据变化过大,比如温度,可以触发报警,发个请求之类的。
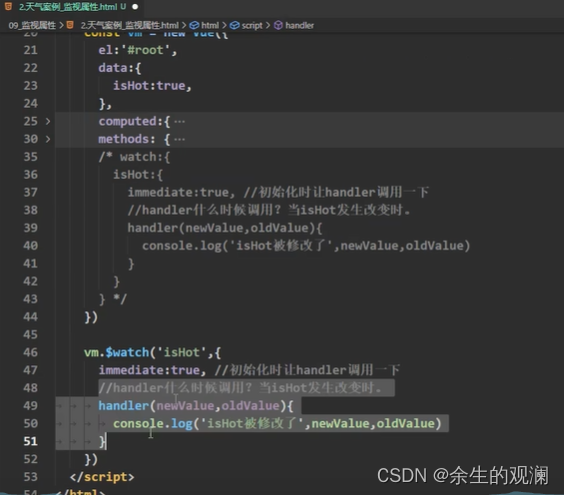
还有其他的配置:比如immediate属性。

监测的属性,可以是计算属性,也可以是普通属性。
监视功能的使用,可以在vm对象声明区域之外。如下:

总结:

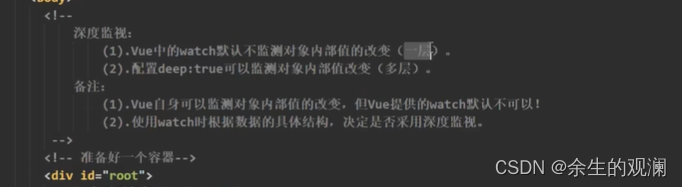
23.深度监视
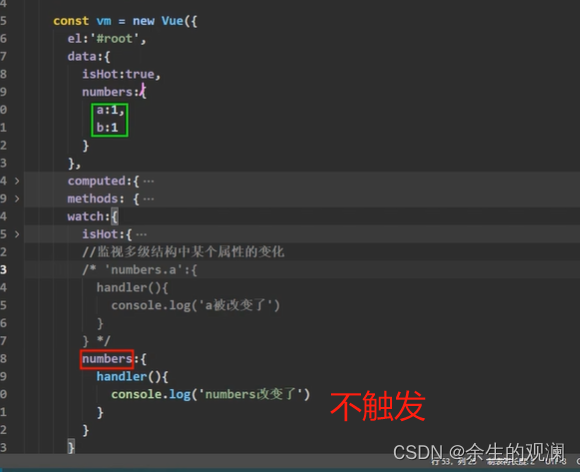
如果监视的是一个嵌套属性的子属性如何做(监视多级结构中某个属性的变化)?如下图,这个图实际上告诉我们前面的key不加引号其实是一种简写的形式。

如果监视的是父亲级别的结构,那么子属性的变化不会被捕获到。

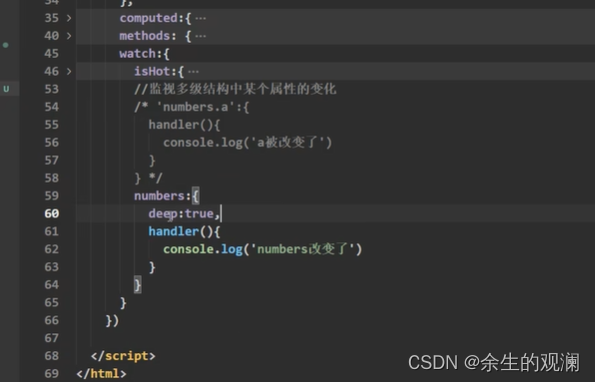
如果监视父亲容器,也想监视到儿子元素的变化,可以用deep属性。这样只监视父亲元素,儿子元素一旦变化,也会触发。

总结:

24 监视的简写
文章来源:https://blog.csdn.net/qq_25310669/article/details/135335937
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 杭州城市开发者年会——CMeet系列技术生态沙龙
- qt中信号槽第五个参数
- 如何通过易舟云财务软件,查看现金流量表?
- 外包干了3个月,技术退步明显.......
- 设计模式之适配器模式【结构型模式】
- 阿拉伯数字转中文数字
- 【QT 5 调试软件+Linux下调用脚本shell-经验总结+初步调试+基础样例】
- 详解【计算机类&面试真题】军队文职考试——第10期:存储系统有哪三种?如何清理内存垃圾?xp系统文件的共享方法 | C#中委托和事件的区别 | 为何备份的时候找不到ghost.txt文件?子网掩码计算
- 持续领跑云安全赛道!安全狗多项安全能力获认可
- bug为什么写的样式,出现不了