静态网页设计——红旗汽车官网(HTML+CSS+JavaScript)
发布时间:2024年01月05日
前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
感谢大佬的视频:
https://www.bilibili.com/video/BV1gK411x7Bg/?vd_source=5f425e0074a7f92921f53ab87712357b
使用技术:HTML+CSS+JS(静态网页设计)
主要内容:对红旗汽车官网进行仿造。
主要内容
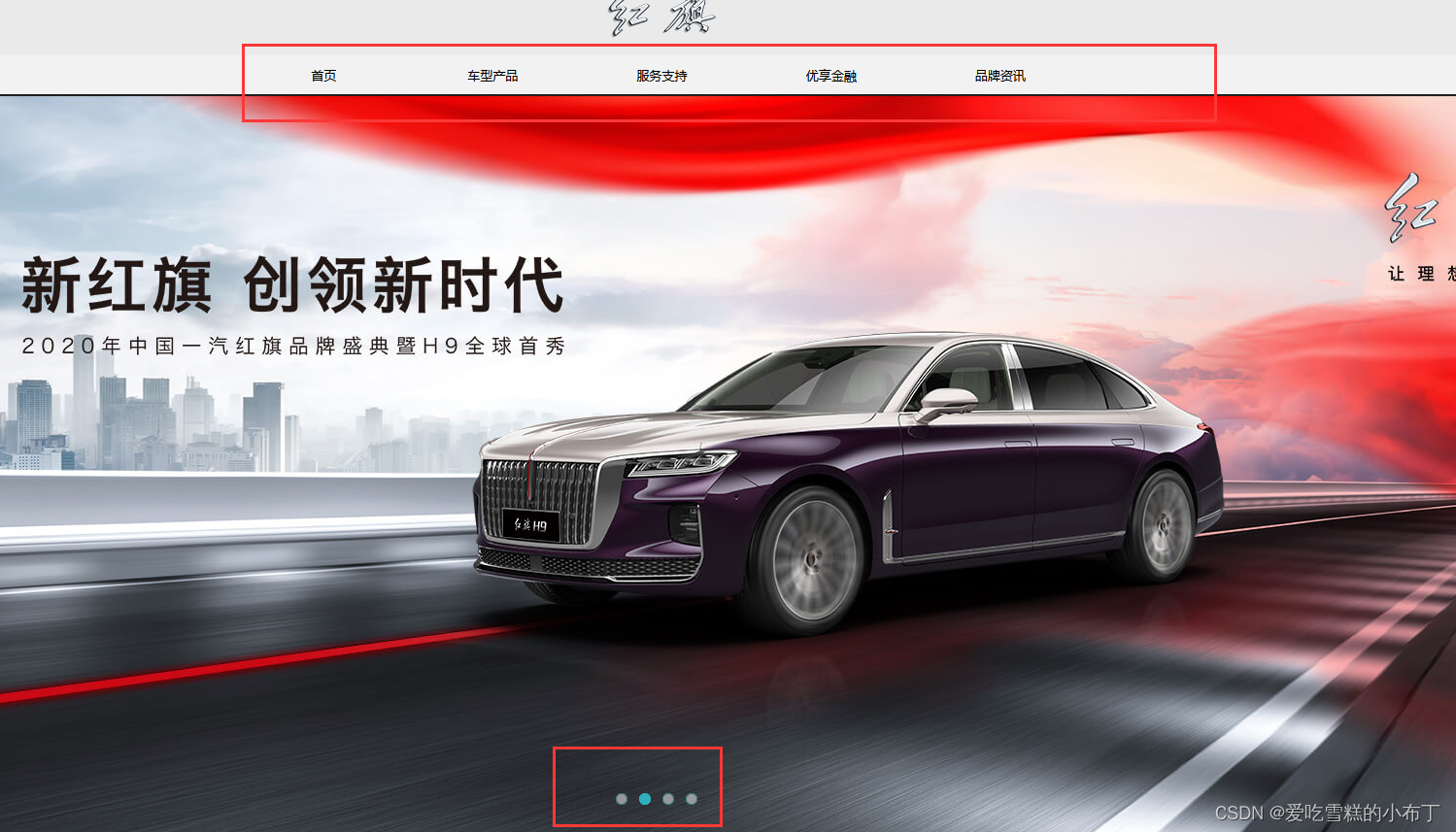
1、首页
首页用html标签分割成多个区域,每个区域都是用子div标签继续进行更加细致的分割,并且使用css设置样式,将每个区域想显示的效果用css设计出来,最后根据px单位进行划分,精准的分割页面格式化。

最上方使用li标签+css设计制作的菜单导航,还有使用js实现的轮播图,可以自动切换图片,
或者点击下方的按钮可以手动切换图片。

该页面使用html+css设计结构和样式,将图片img标签设计成排列整齐的卡片,有些还是卡片超链接,鼠标放上去卡片或者卡片上的文字会变色。

代码如下:
<div class="current">
<div class="m1">
<div class="m1_h">
<div class="m1_p">
<a href="html/红旗B级轿车新H5.html"><img src="images/current01.jpg" border="0"></a>
</div>
<div class="m1_p_s">
<a href="#"><img src="images/current02.jpg" border="0"></a>
</div>
<div class="m1_p">
<a href="#"><img src="images/current03.jpg" border="0"></a>
</div>
</div>
<div class="m1_h">
<div class="m1_p">
<a href="#"><img src="images/current04.jpg" border="0"></a>
</div>
<div class="m1_p_s">
<a href="#"><img src="images/current05.jpg" border="0"></a>
</div>
<div class="m1_p">
<a href="#"><img src="images/current06.jpg" border="0"></a>
</div>
</div>
<div class="m1_h">
<div class="m1_p">
<a href="#"><img src="images/current07.jpg" border="0"></a>
</div>
<div class="m1_p_k">
</div>
<div class="m1_p_k">
</div>
</div>
</div>
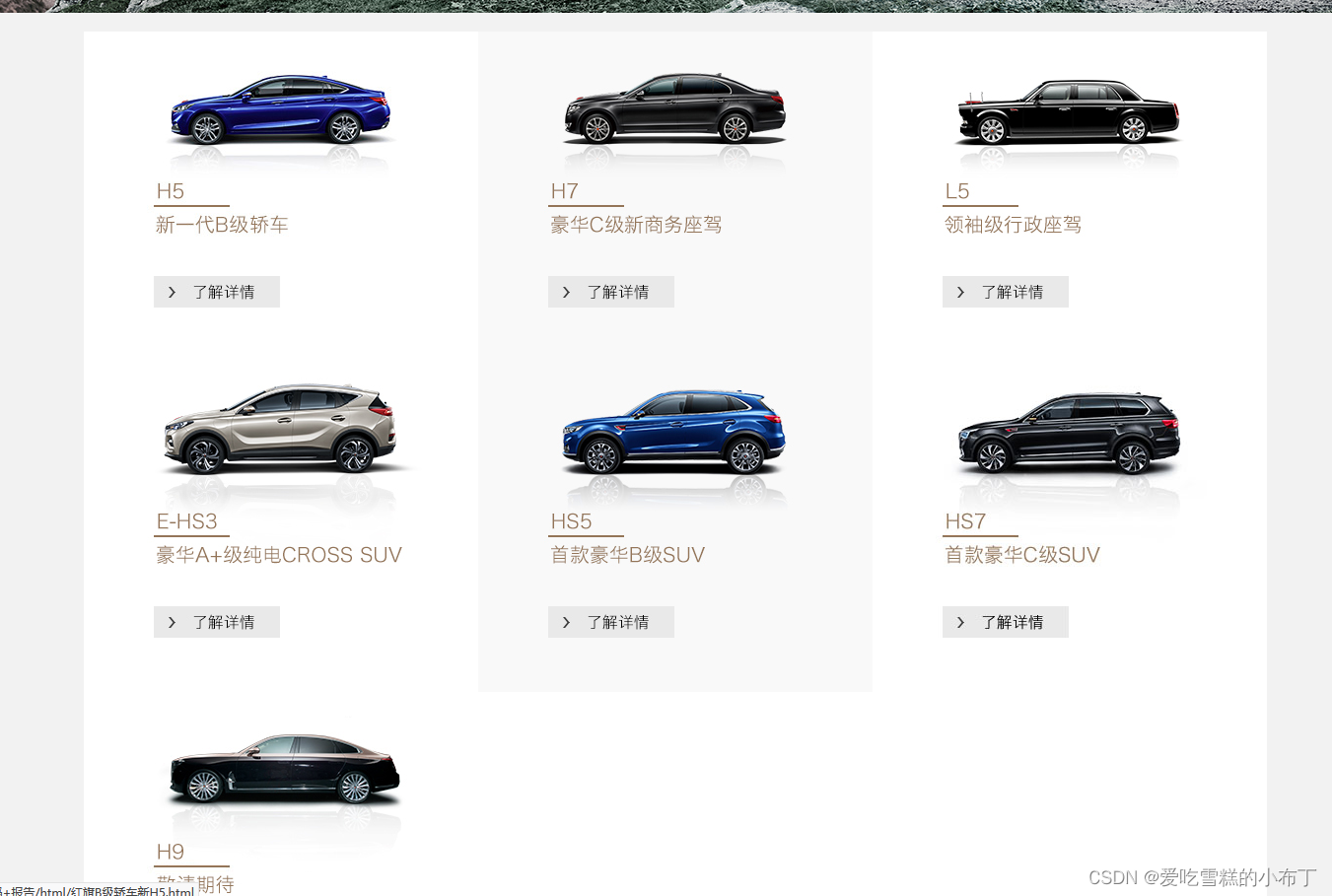
2、车型产品
该页面使用html+css设计结构和样式,将图片img标签设计成排列整齐的卡片,有些还是卡片超链接,鼠标放上去卡片或者卡片上的文字会变色。

代码:
<div class="h">
<div class="h1">
<a href="红旗B级轿车新H5.html"><img src="../images/chexing1.png"></a>
<a href="">新一代B级轿车<br/>
红旗H5</a>
</div>
<div class="h1">
<a href=""><img src="../images/chexing2.png"></a>
<a href="">豪华C级新商务座驾<br/>
红旗H7</a>
</div>
<div class="h1">
<a href=""><img src="../images/chexing3.png"></a>
<a href="">敬请期待<br/>
红旗H9</a>
</div>
</div>
<div class="h">
<div class="h1">
<a href=""><img src="../images/chexing4.png"></a>
<a href="">豪华A+级纯电Cross SUV<br/>
红旗E-HS3</a>
</div>
<div class="h1">
<a href=""><img src="../images/chexing5.png"></a>
<a href="">首款豪华B级SUV<br/>
红旗HS5</a>
</div>
<div class="h1">
<a href=""><img src="../images/chexing6.png"></a>
<a href="">首款豪华C级SUV<br/>
红旗HS7</a>
</div>
</div>
<div class="h">
<div class="h1">
<a href=""><img src="../images/chexing7.png"></a>
<a href="">领袖级行政座驾<br/>
红旗L5</a>
</div>
<div class="h2">
</div>
<div class="h2">
</div>
</div>
3、品牌资讯
该页面使用p标签和人span标签嵌入许多文本,将关于红旗汽车新闻的介绍全部写到网页中,文字排版根据字数来进行,使用不会出现不协调的情况。在文字旁边,使用img标签嵌入一些图片,使得网页整体更加的美观。

代码:
<div class="pw1">
<div class="pw1_1">
<img src="../images/zx1.jpeg">
</div>
<div class="pw1_2">
<div class="pw1_2_1">
<b><p class="p1">央企在行动,中国一汽驰援武汉疫情防控</p></b>
<img src="../images/time.png"> 2020-01-28
<p class="p2">中国一汽携旗下一汽-大众、一汽丰田捐赠1700万元现金,用于支持全国特别是武汉市新型冠状病毒感染的肺炎疫情防控工作</p><br/>
</div>
<div class="pw1_2_2">
<p class="p3"><a href="央企在行动,中国一汽驰援武汉疫情防控.html">了解更多</a></p>
</div>
</div>
</div>
总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1gK411x7Bg/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。
文章来源:https://blog.csdn.net/qq_47188967/article/details/135411864
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如果能用盗版省下钱好好对待员工也行
- 【持续学习系列(七)】Gradient Episodic Memory for Continual Learning
- 计算机网络——应用层(1)
- 如何在 Windows 中恢复已删除的 Excel 文件?– 8 个有效方法!
- 使用paho.mqtt.embedded-c和openssl实现MQTT的单向认证功能
- 使用 OWIN Self-Host ASP.NET Web API
- python趣味编程-使用 Tkinter 的简单计算器应用程序
- 解析广告电商:破解用户反感,探索有效推广新模式
- Spring启用https
- 1.3K Star,让发送短信变的更简单