AJAX入门到实战,学习前端框架前必会的(ajax+node.js+webpack+git)(八)



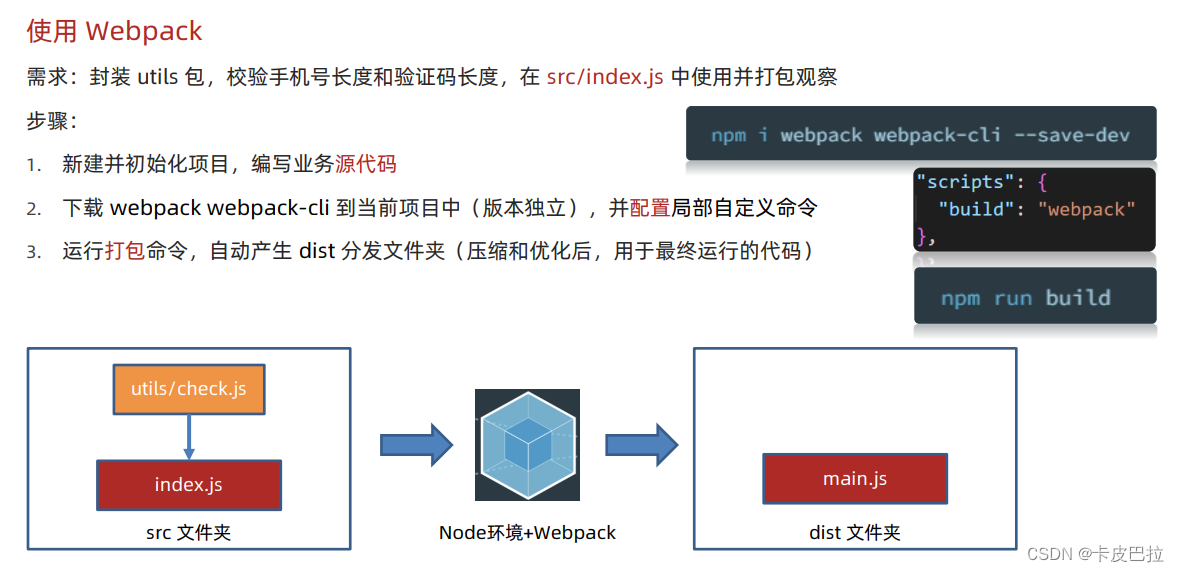
16.什么是webpack?

压缩:把代码文件的体积缩小
整合:把多个CSS文件、JS文件整合成一个,减少用户浏览器的http请求次数,从而让用户更快访问我们的网页
转译:less、sass转换成css,高版本js降级处理等

时间过程中出现报错,可能是路径问题
如:
检查发现是终端执行位置导致问题,应在src所在文件夹执行

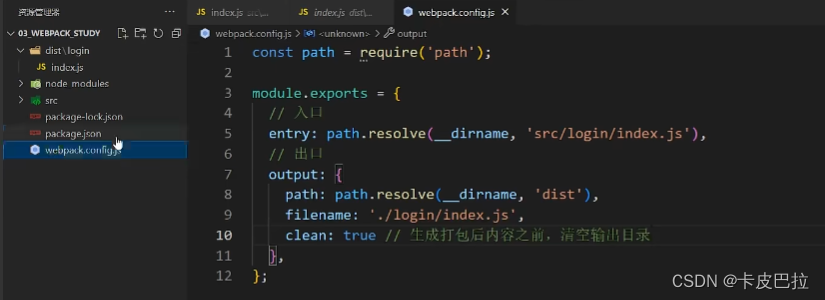
也可以配置合适的webpackage.config.js
const path = require('path');
//配置文件就是一个js文件,通过Node中的模块操作,向外暴露一个配置对象。
module.exports = {
entry: path.join(__dirname, './index.js'),//入口,要使用webpack打包那个文件。
output: {//输出文件的配置
path: path.join(__dirname, './dist'),//指定到那个目录中去
filename: "bundle.js"//指定输出文件的名称
}
}
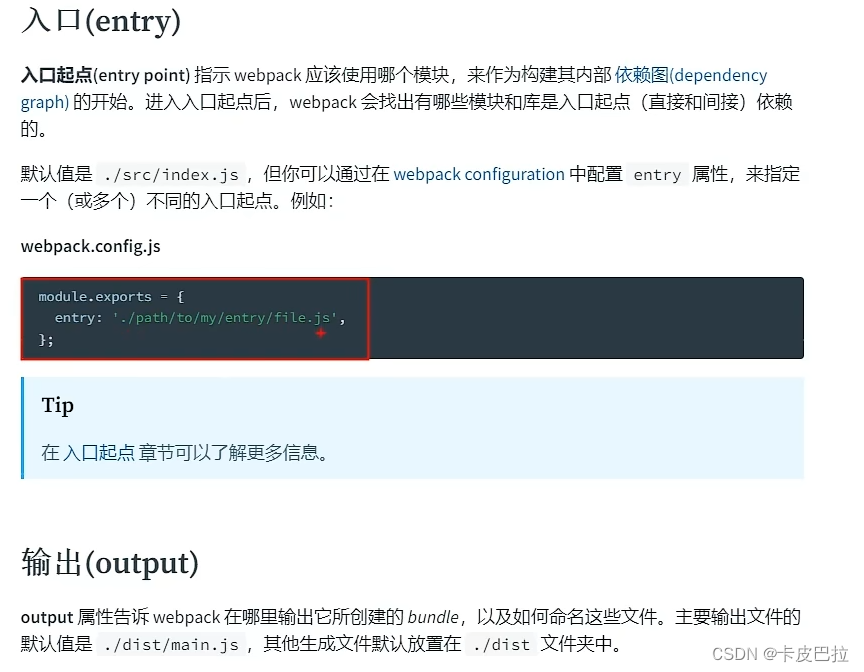
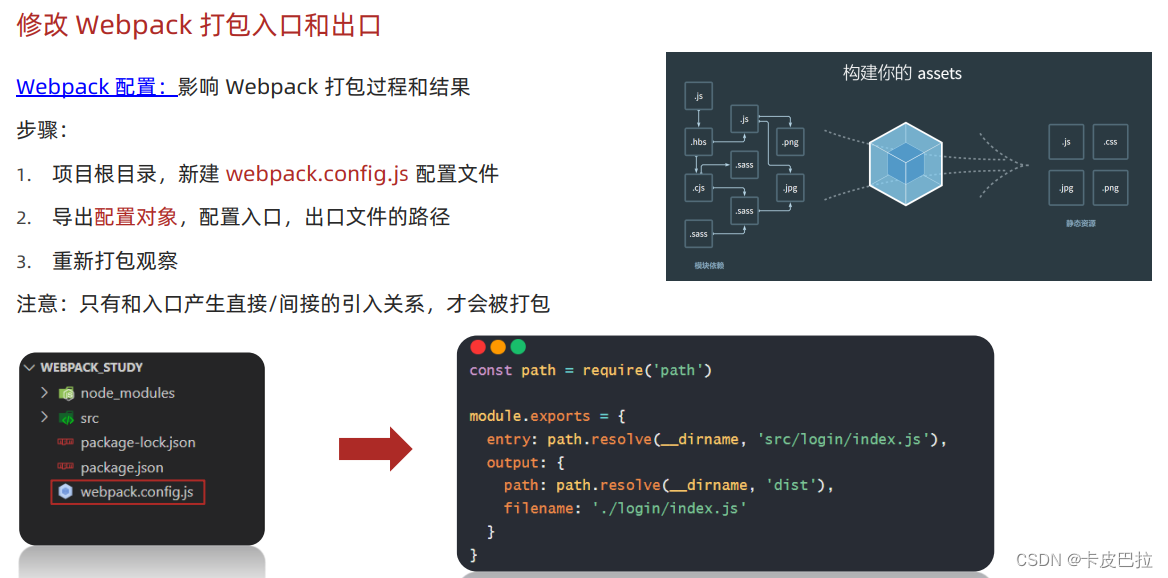
17.修改 Webpack 打包入口和出口
默认的入口文件:src/index.js
默认的出口文件:dist/main.js

概念 | webpack 中文文档 (docschina.org)

配置文件的代码在node环境中执行,为了保证在任何地方执行都能找到文件,使用绝对路径。
path.resolve和path.join
5.2.0版本的webpack可以清空输出目录后打包生成

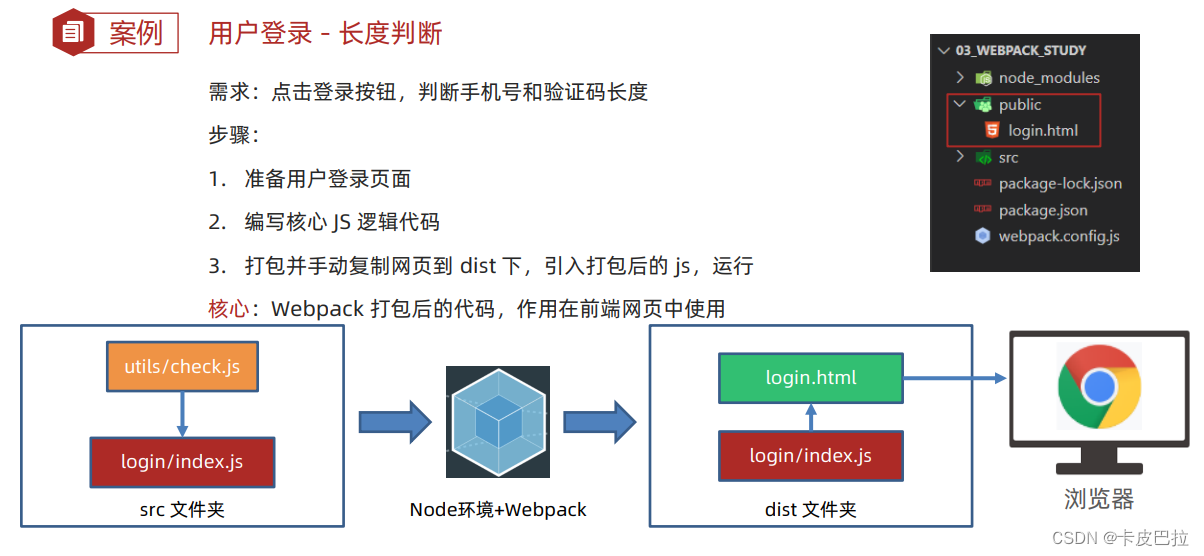
18.用户登录 - 长度判断

19.自动生成 html 文件

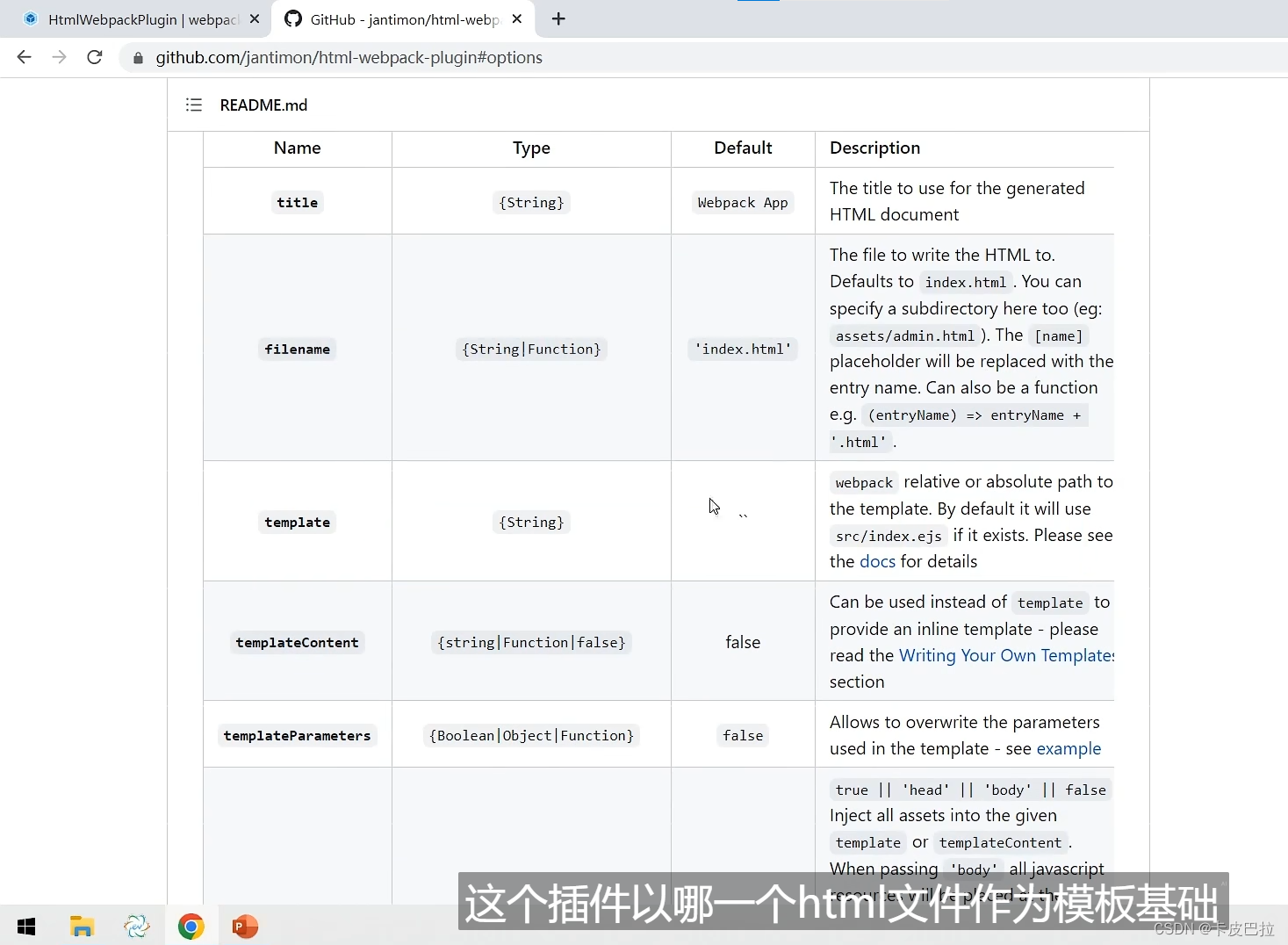
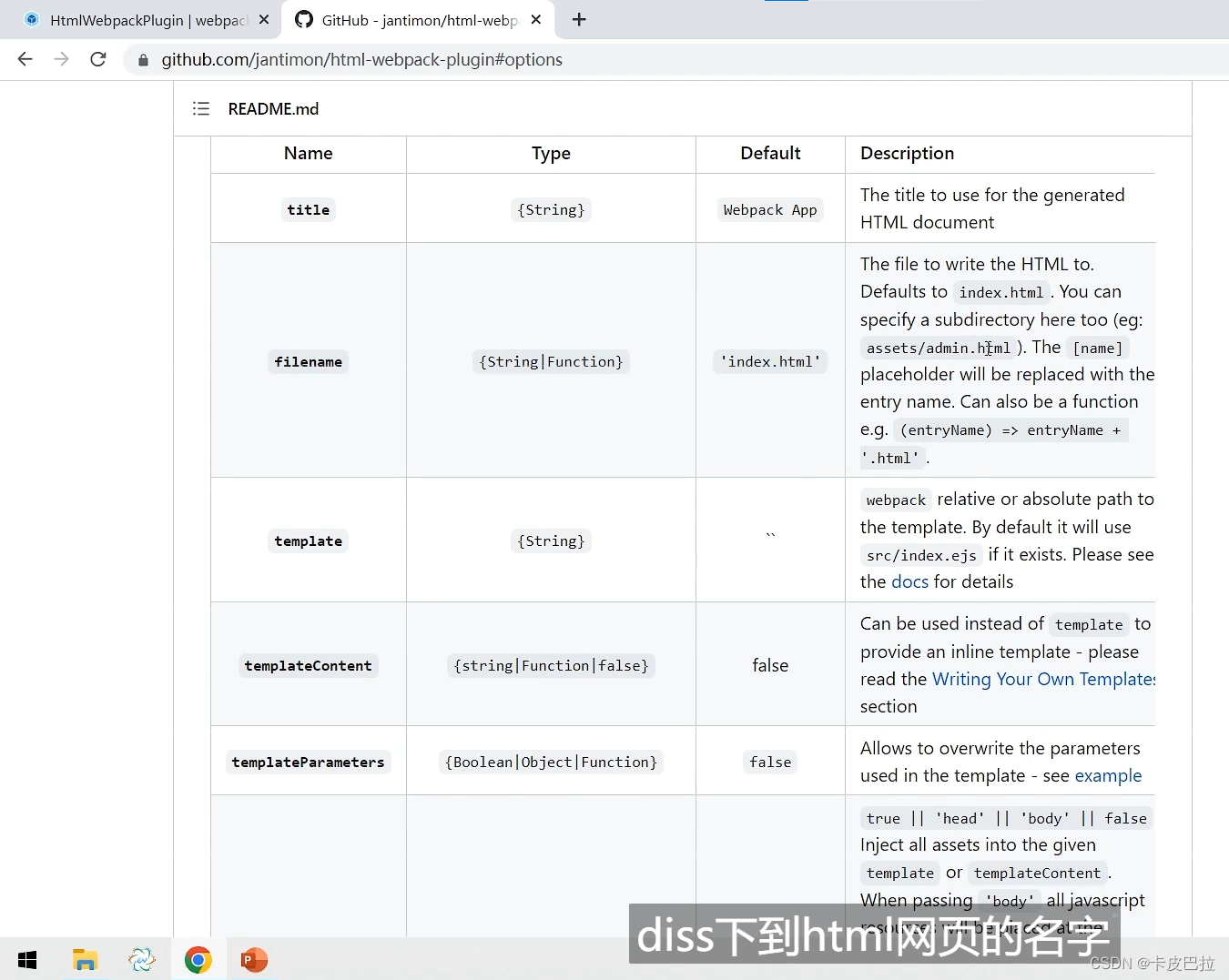
关于插件:
HtmlWebpackPlugin | webpack 中文文档 (docschina.org)
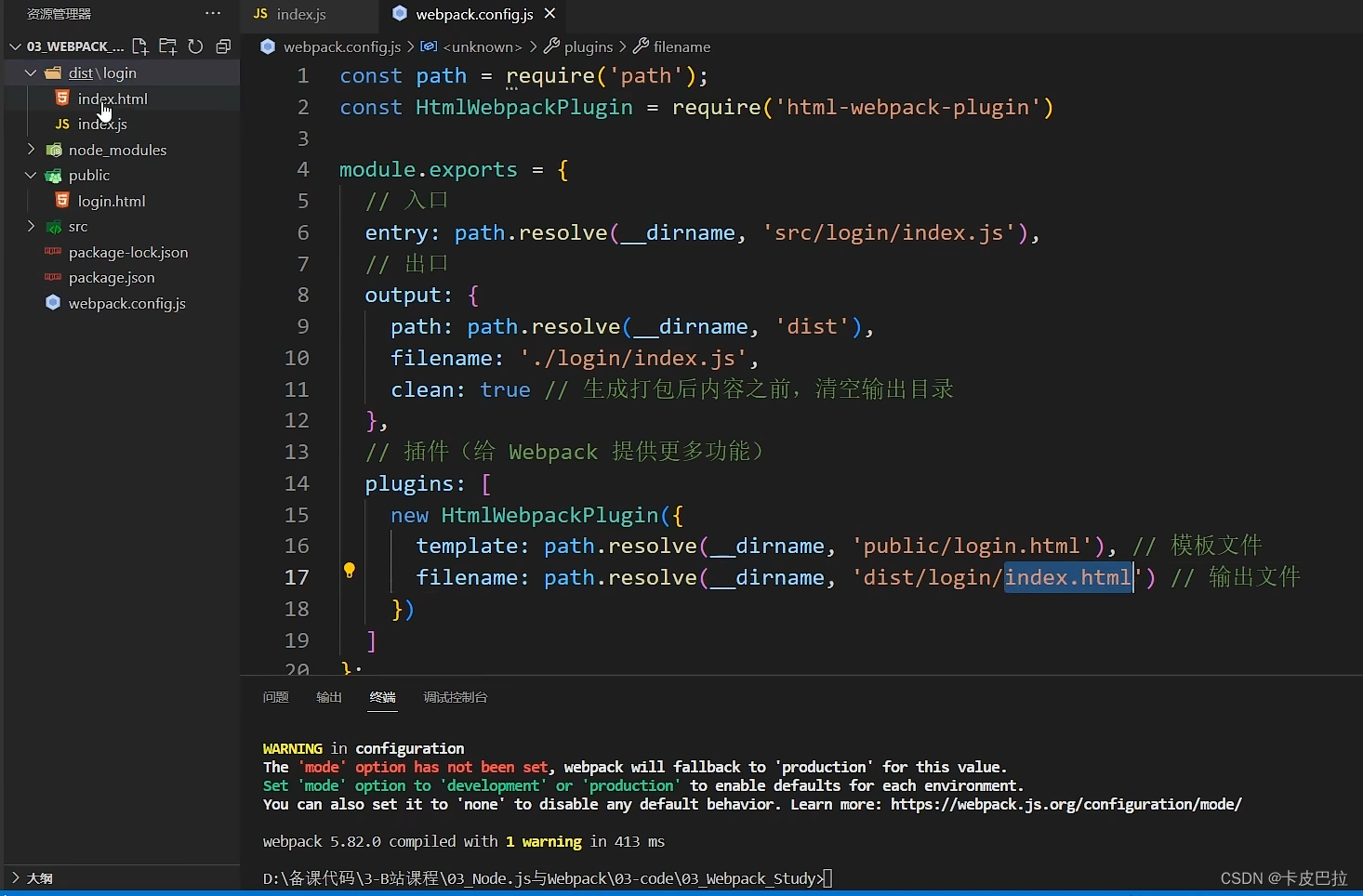
template

filename

下包(找包)

配置包
如果是写相对路径,会以出口目录作为起点

打包

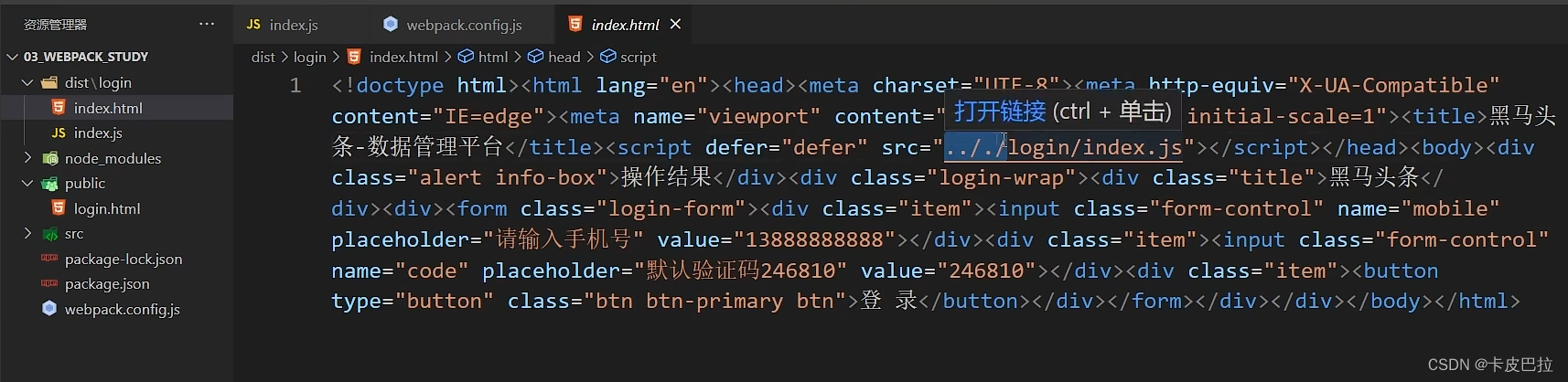
生成的html文件中js文件引入路径书写
插件源代码会根据filename的路径分析,
去匹配出口路径(output.path), 这个出口目前来看是指js文件的出口
匹配到后,在该基础(../)拼接output.filename

如果filename路径中不包含出口路径?
一直向上层级匹配检索
建议:打包输出内容(filename)都在出口文件夹下面
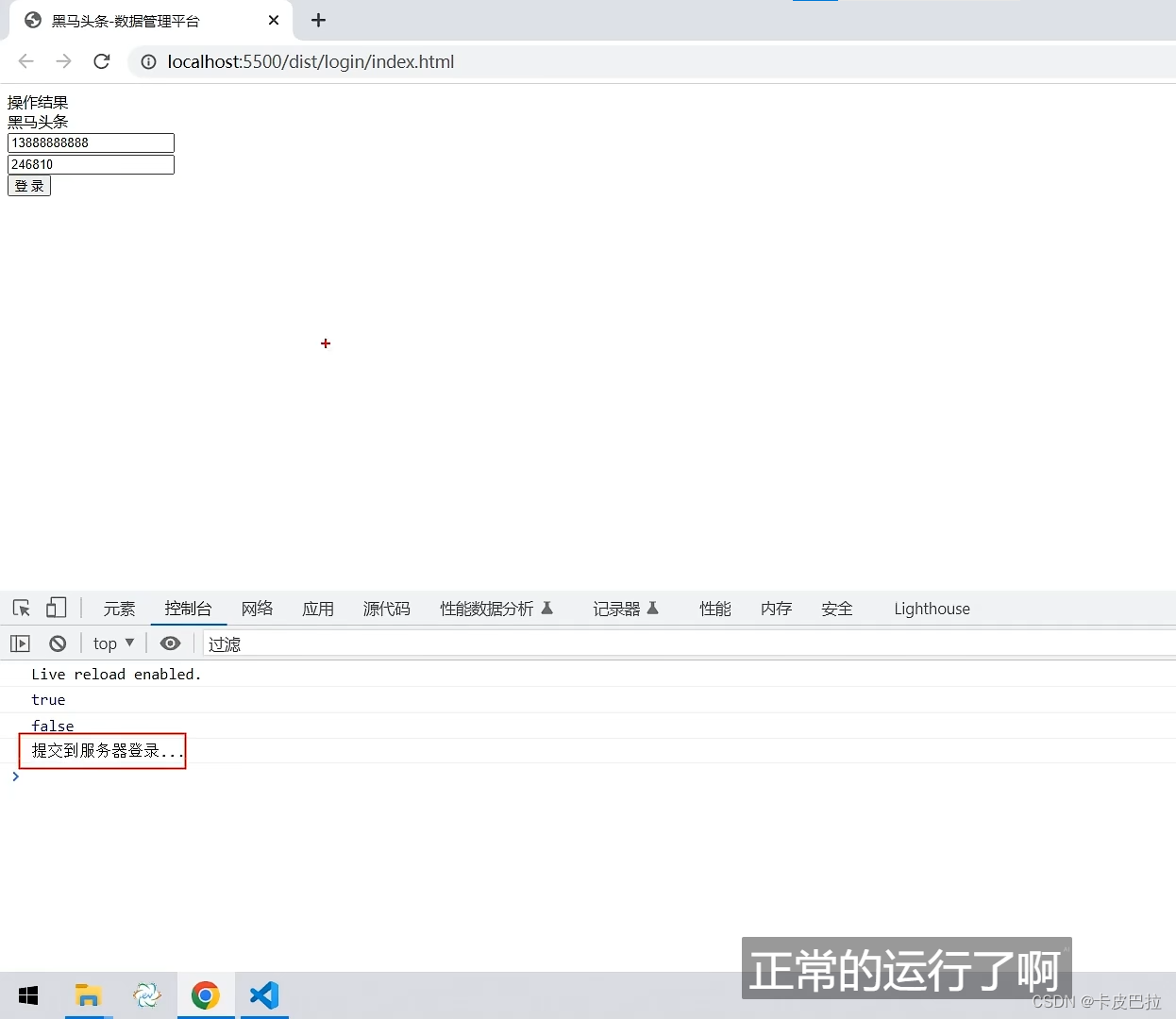
可正常运行

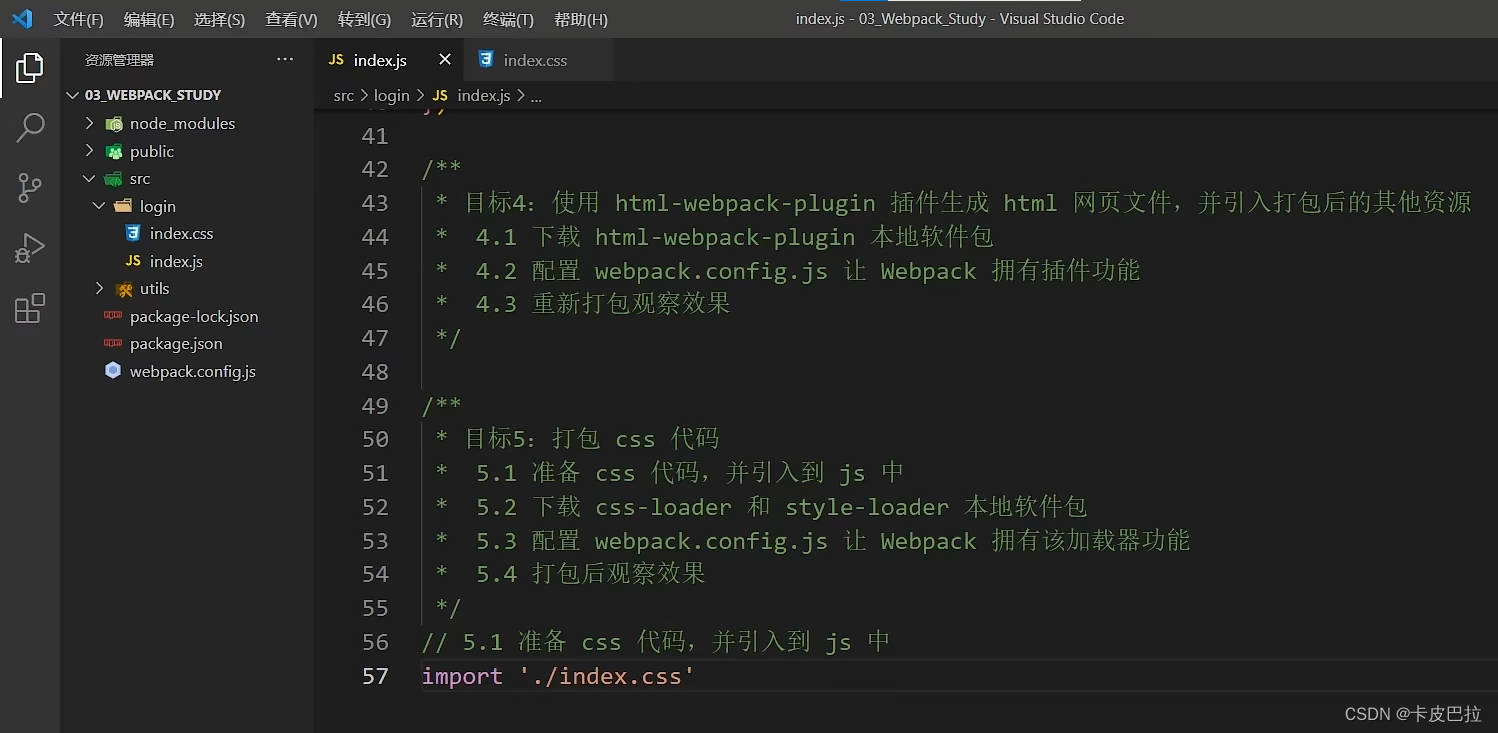
20.打包 css 代码
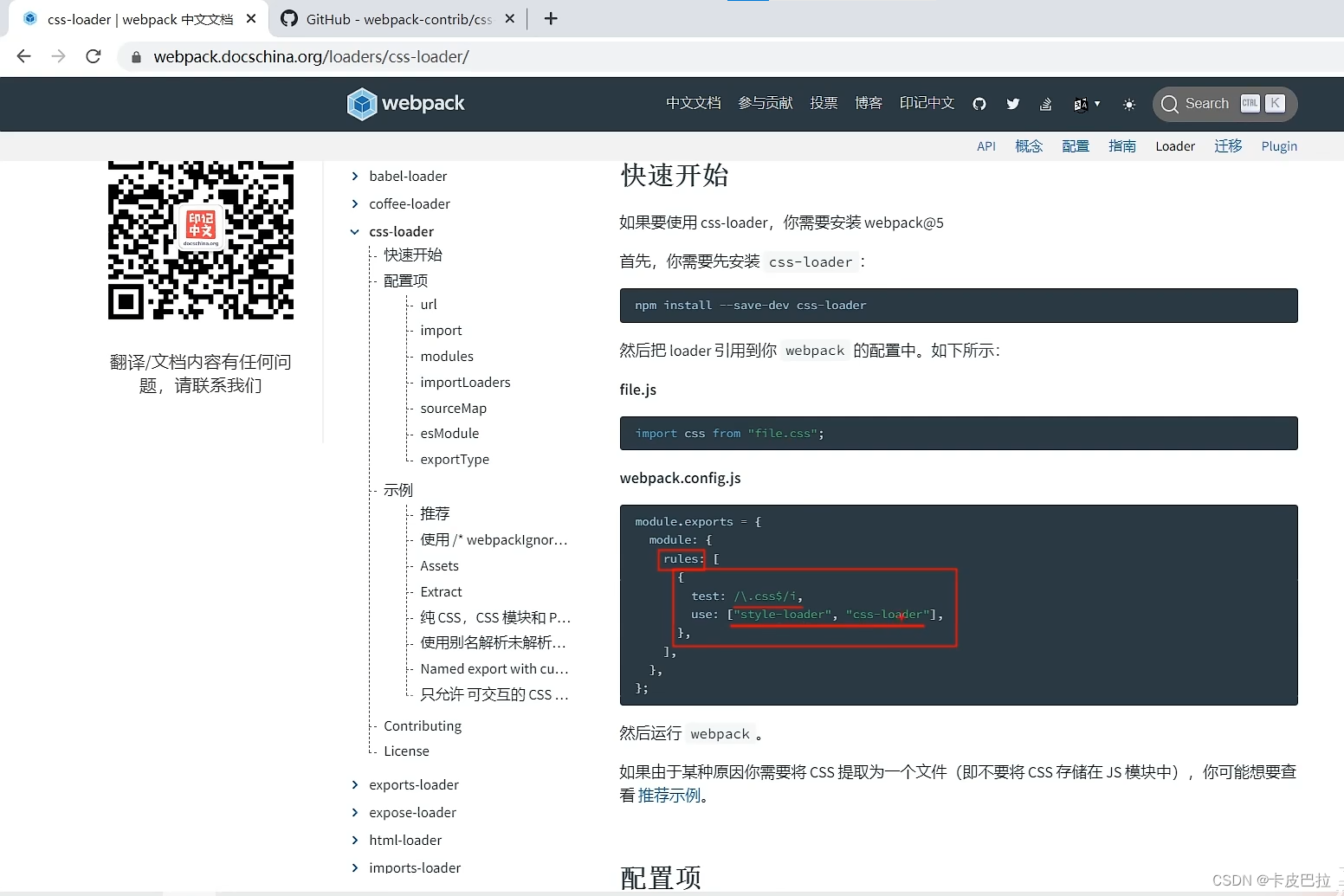
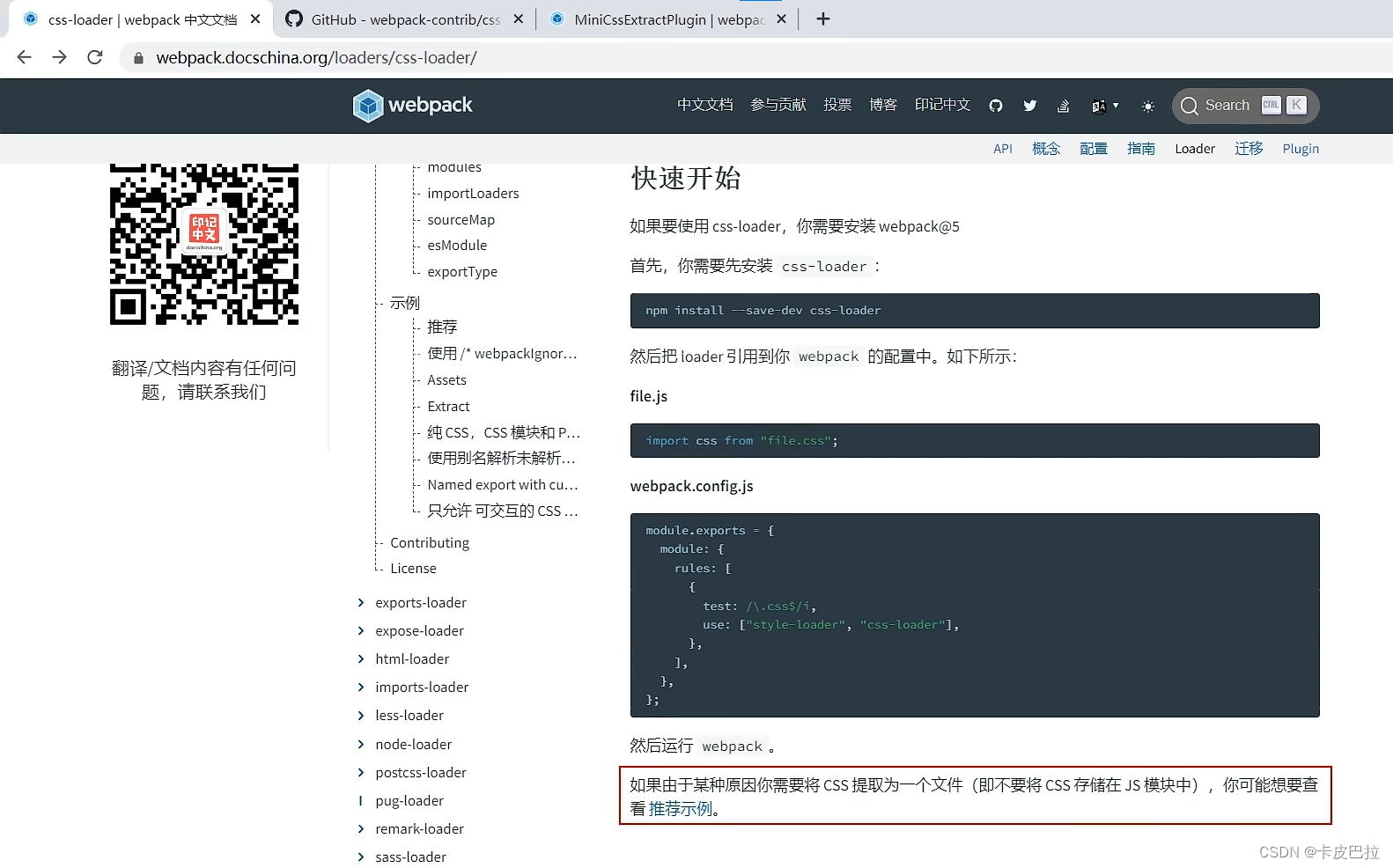
css-loader | webpack 中文文档 (docschina.org)
style-loader | webpack 中文文档 (docschina.org)

加载器从右到左依次使用,所以先是css,后style,顺序不能颠倒


为什么不用变量和from去接收?
—— 引入,webpack就会处理,下面不需要使用,可以省略

下载css-loader和style-loader

配置webpack.config.js

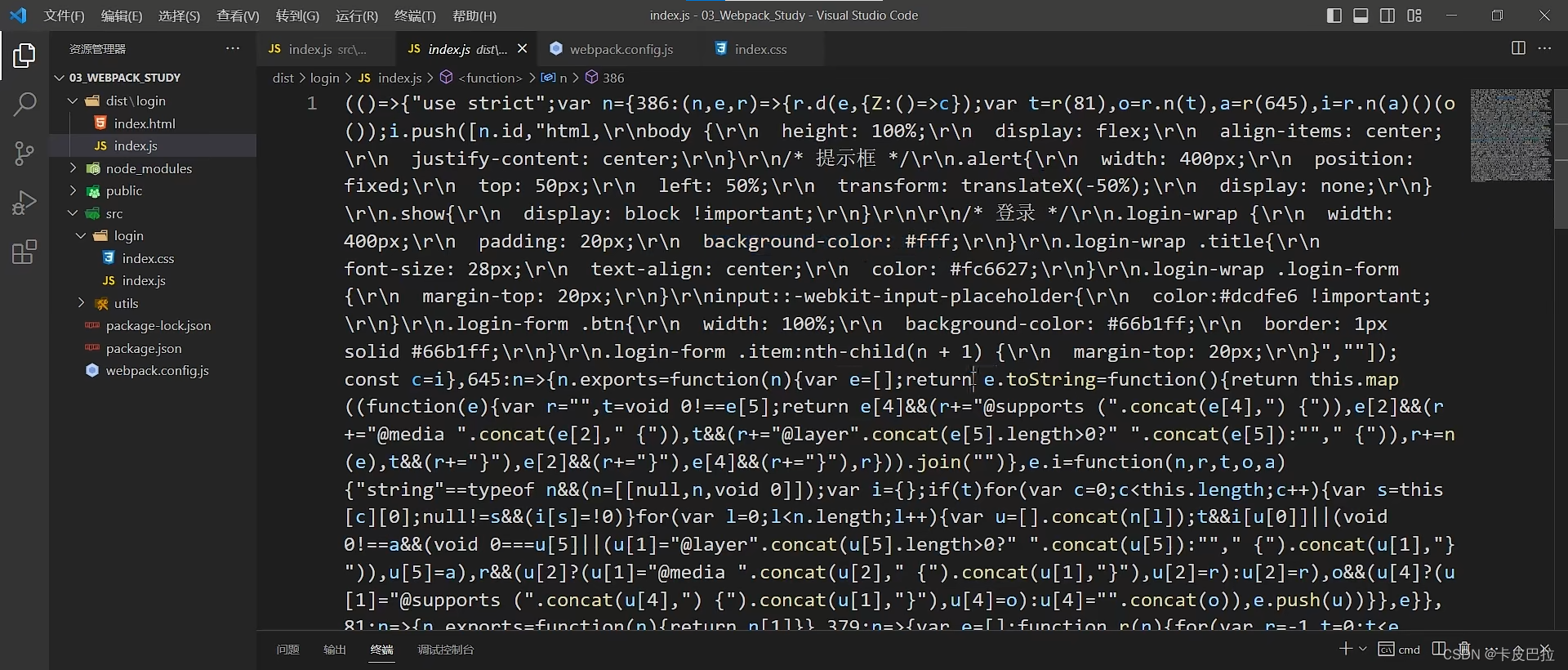
打包后的html文件并没有引入css文件

css代码被打包到出口文件index.html
(代码经过压缩,是给浏览器运行,不是给程序员阅读)

运行后,样式生效

下载bootstrap

引入bootstrap


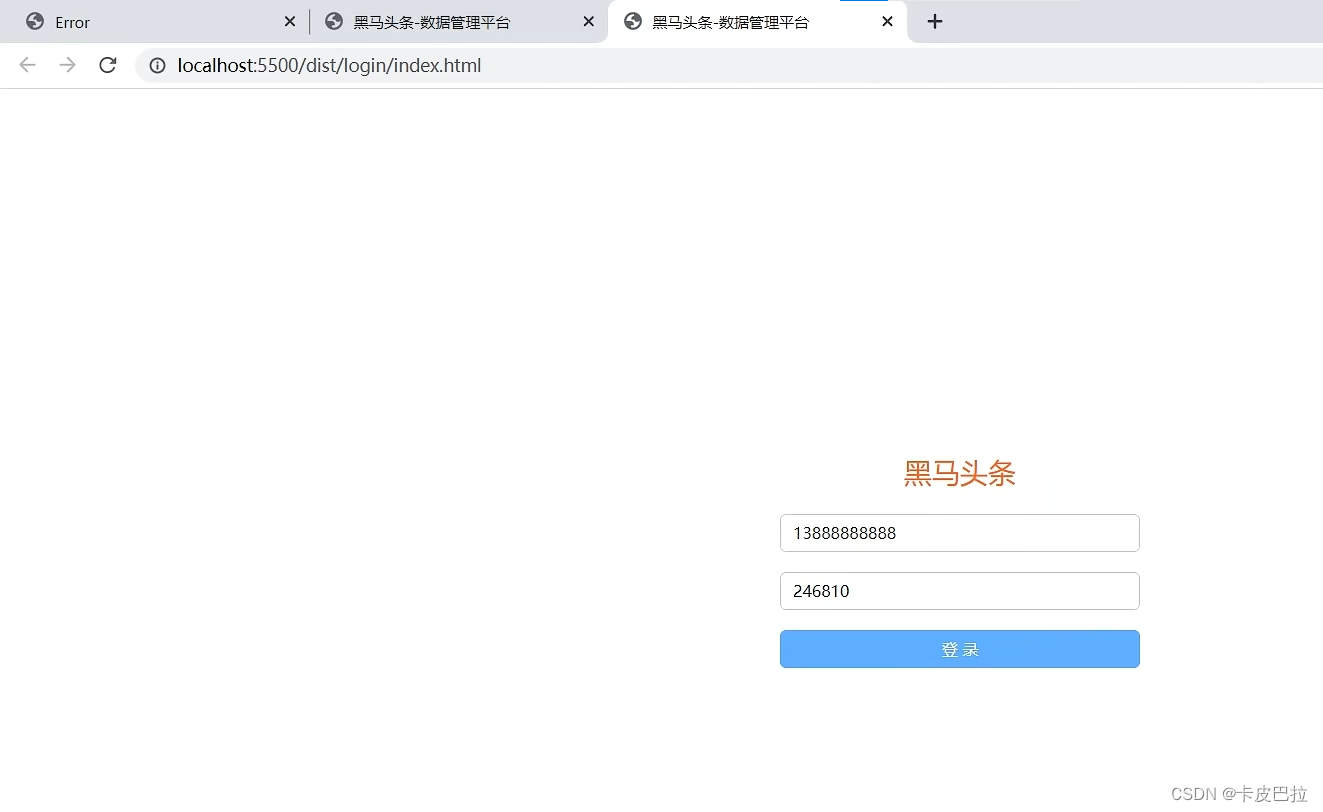
表单等样式生效

21.优化-提取 css 代码
将原本嵌入在js文件中的css代码提取出来作为独立的一个文件
单独的css文件可以让浏览器缓存起来,减少js文件体积,让浏览器下载更快,
浏览器可以并行下载css和js,让网页更快显示在用户眼前。
该插件在css-loader文档中有关联

MiniCssExtractPlugin | webpack 中文文档 (docschina.org)

也可以在百度进行相关搜索(使用新版webpack,对答案发布时间进行控制),确认插件的名字


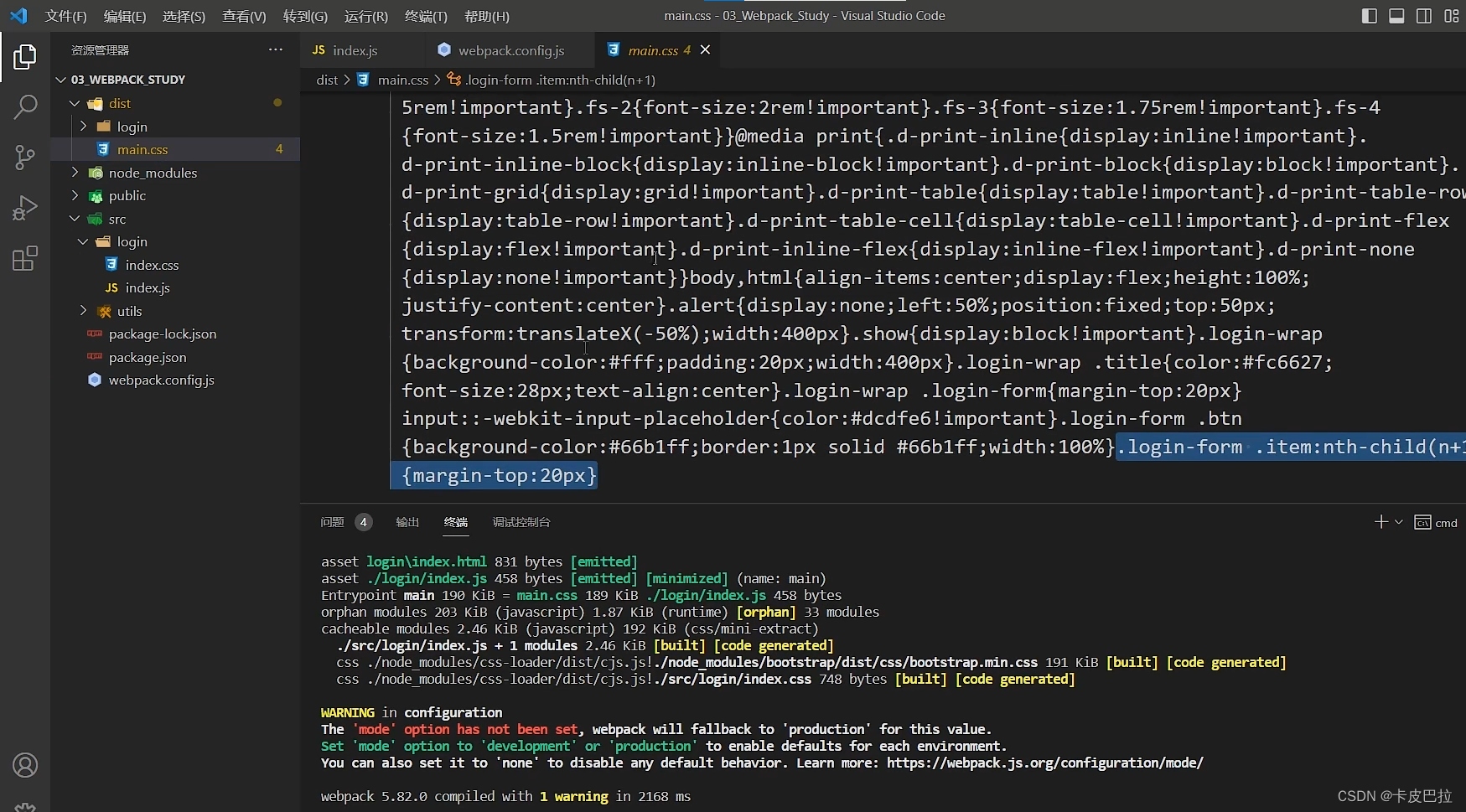
打包进了main.css

上面的是bootstrap的css代码

下面是index.css代码

我们在webpack的入口文件引入的相关css代码被单独提取到一个css文件中

并且在html文件中被引入

生效

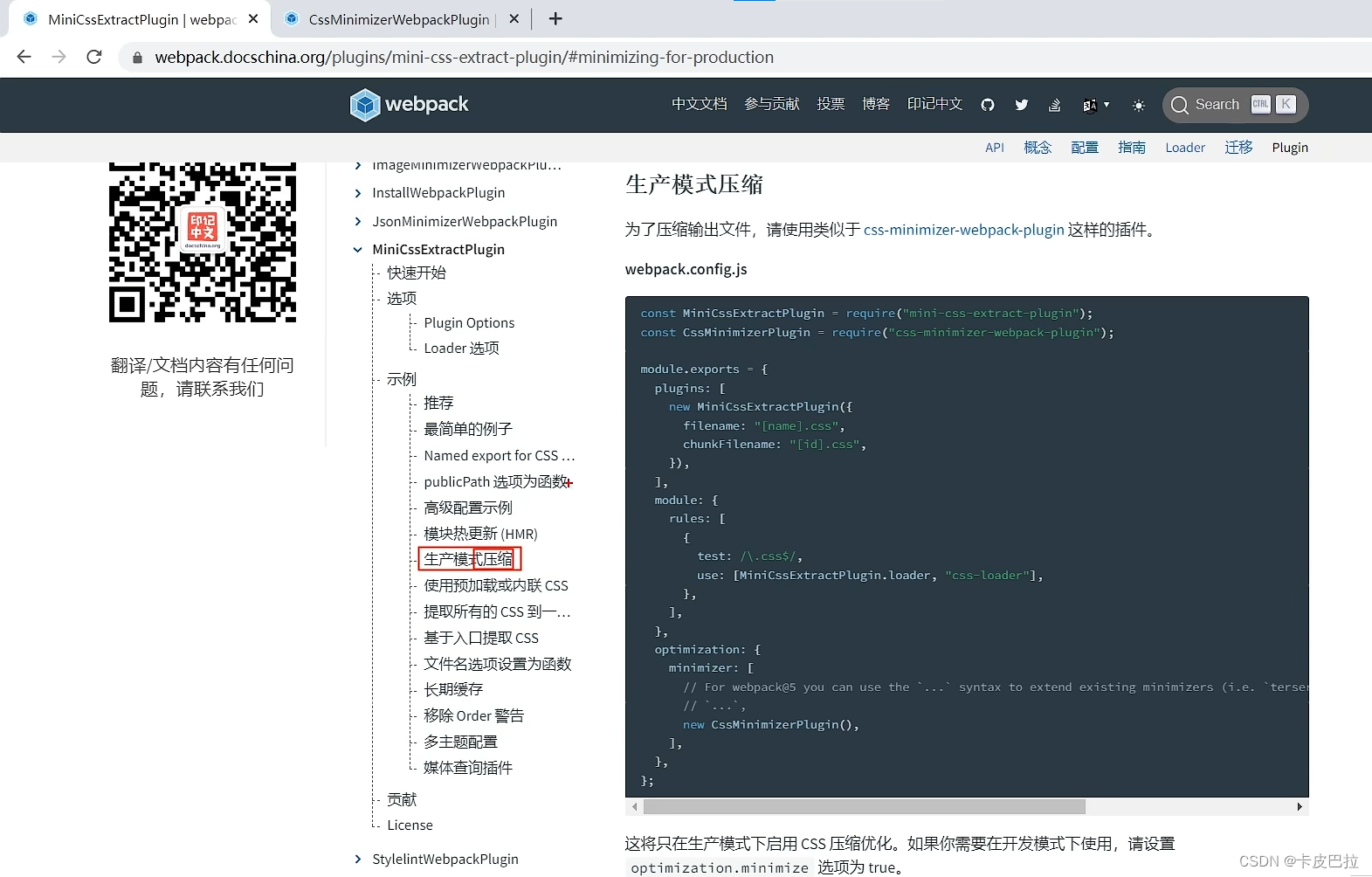
22.优化-压缩过程
bootstrap的css代码本就被压缩过,而手写的css代码提取后没有经过压缩


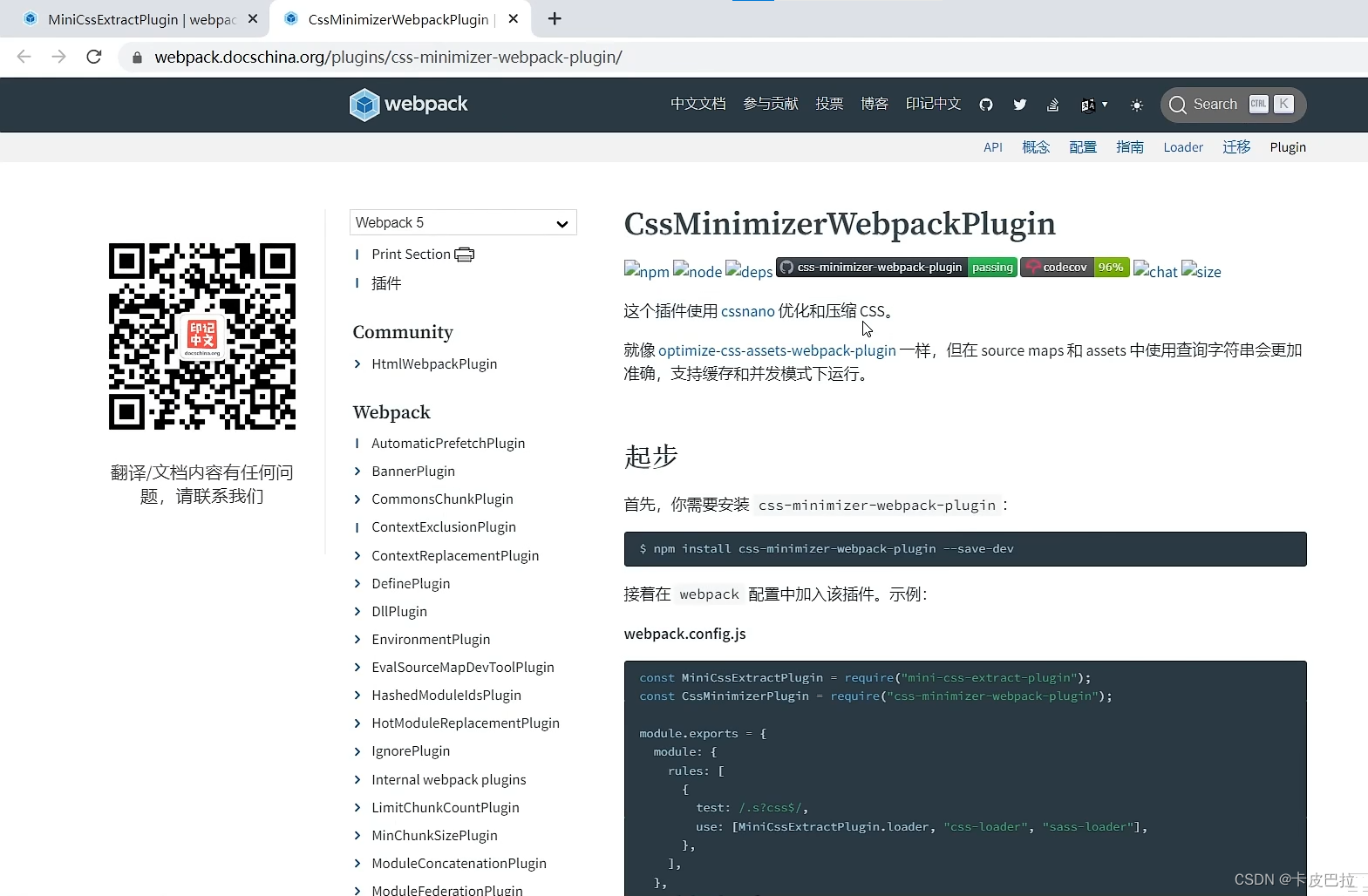
CssMinimizerWebpackPlugin | webpack 中文文档 (docschina.org)

下包->配置包->打包后,看到新包中的手写css代码被压缩

js代码不受影响,保持压缩

样式生效

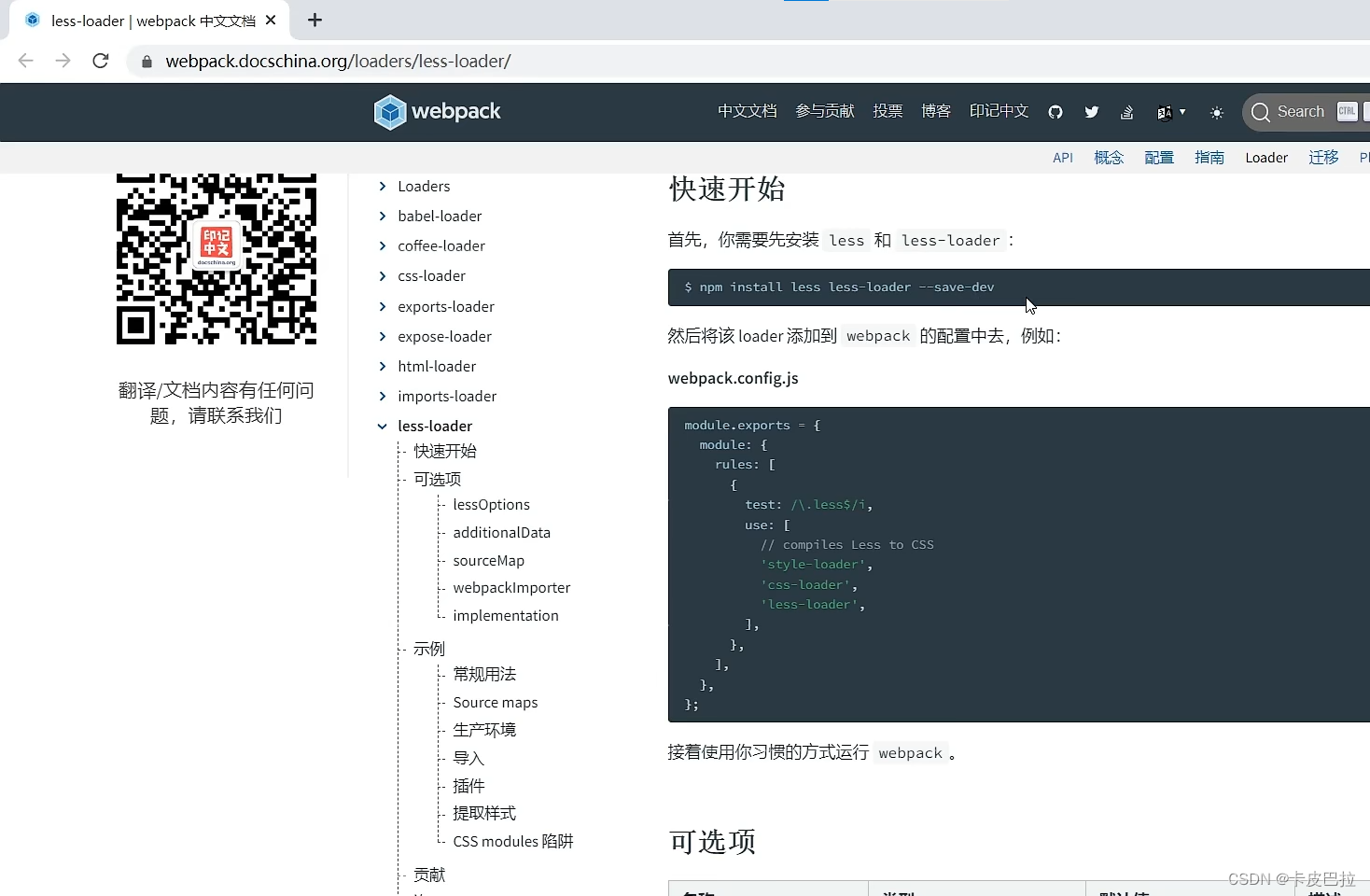
23.打包 less 代码

使用miniCssExtractPlugin.loader代替style.loader

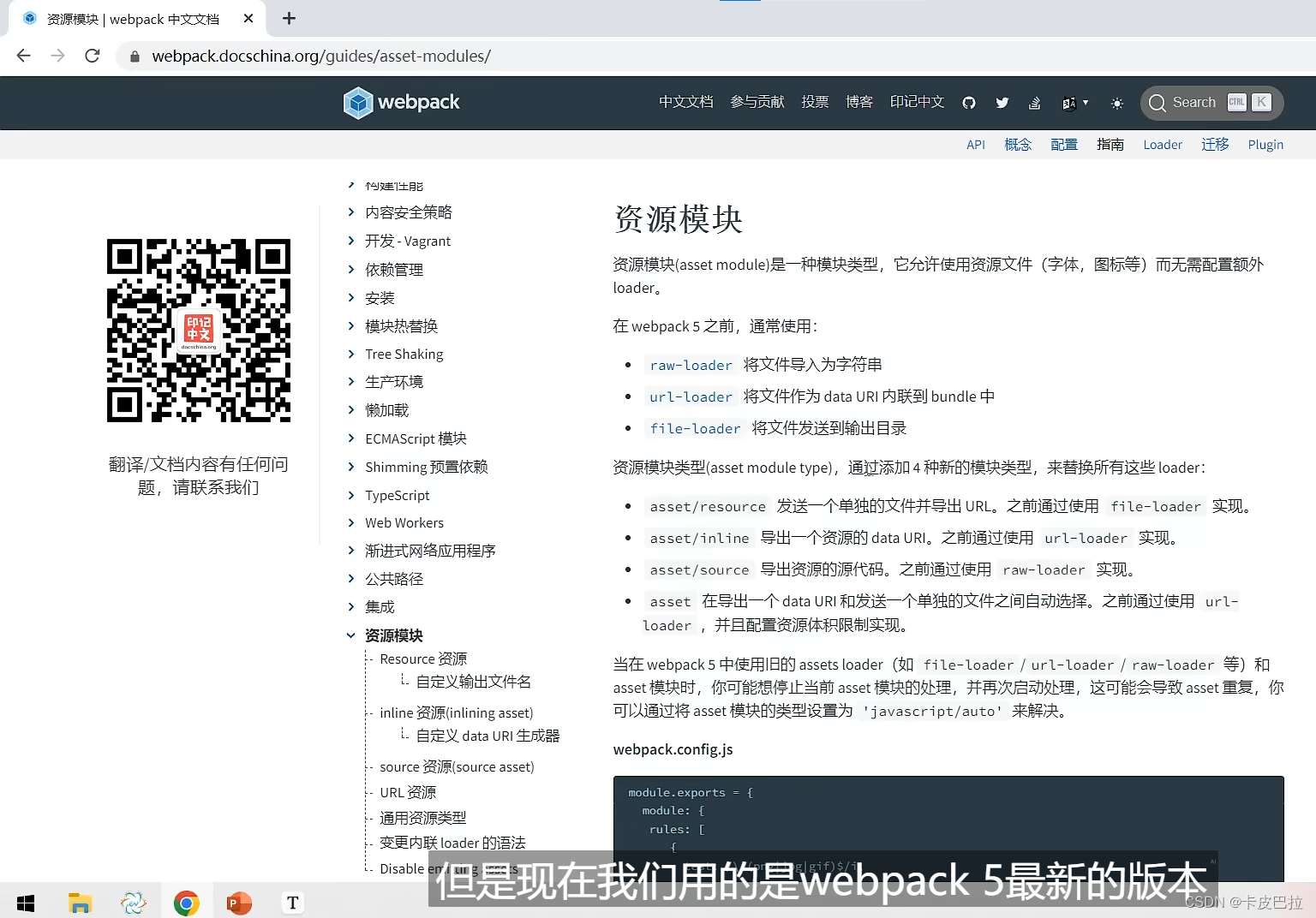
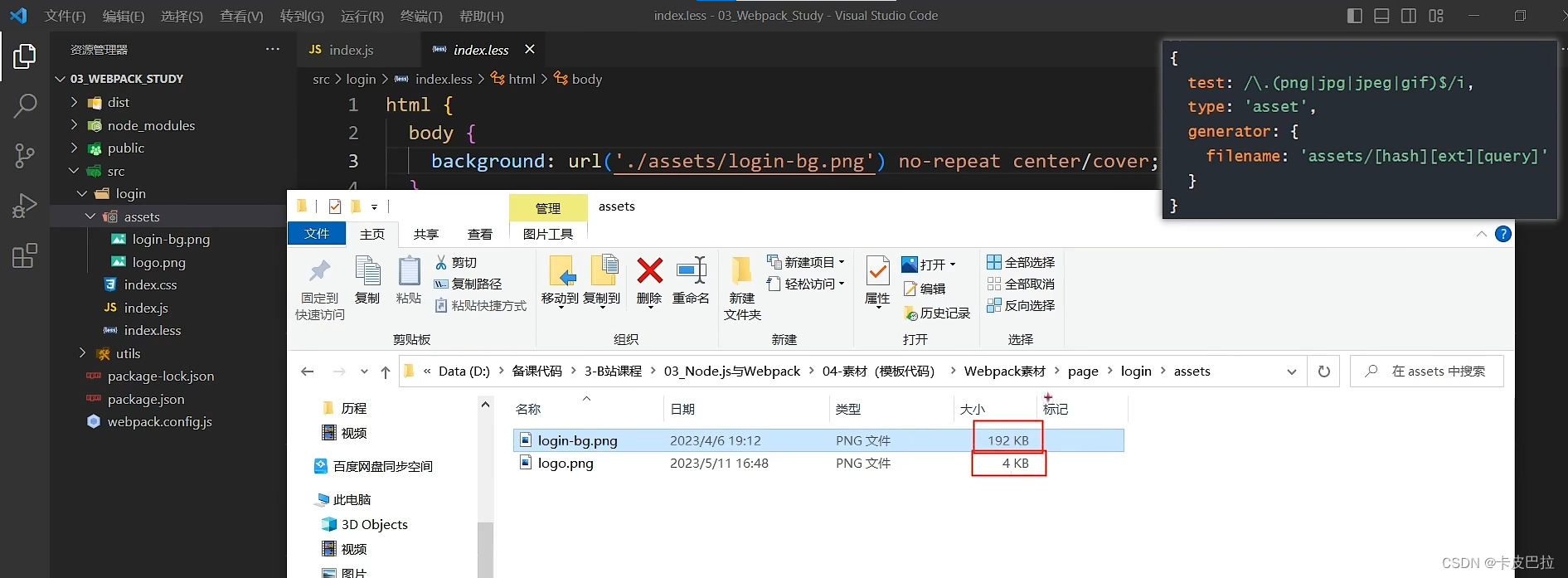
24.打包图片

目的:减少http请求次数

准备一张大图,一张小图

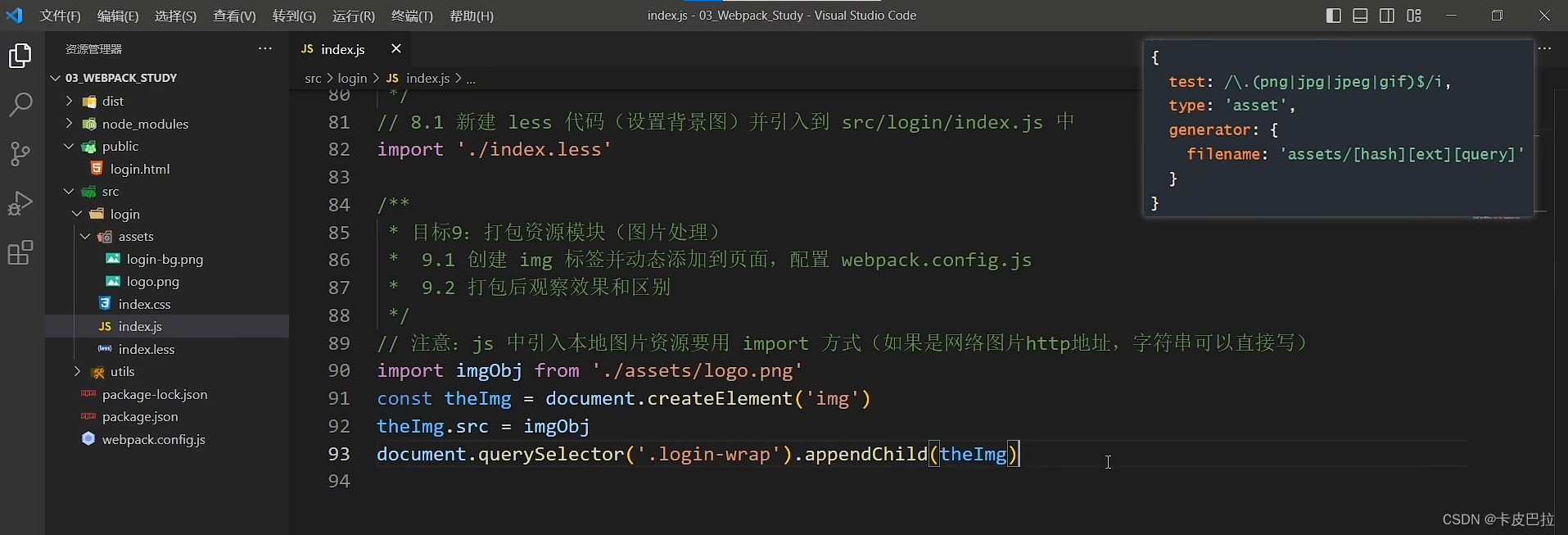
不能直接给img的src属性赋值路径,webpack会当成普通字符串,原封不动打包
注意:js 中引入本地图片资源要用 import 方式(如果是网络图片http地址,字符串可以直接写)

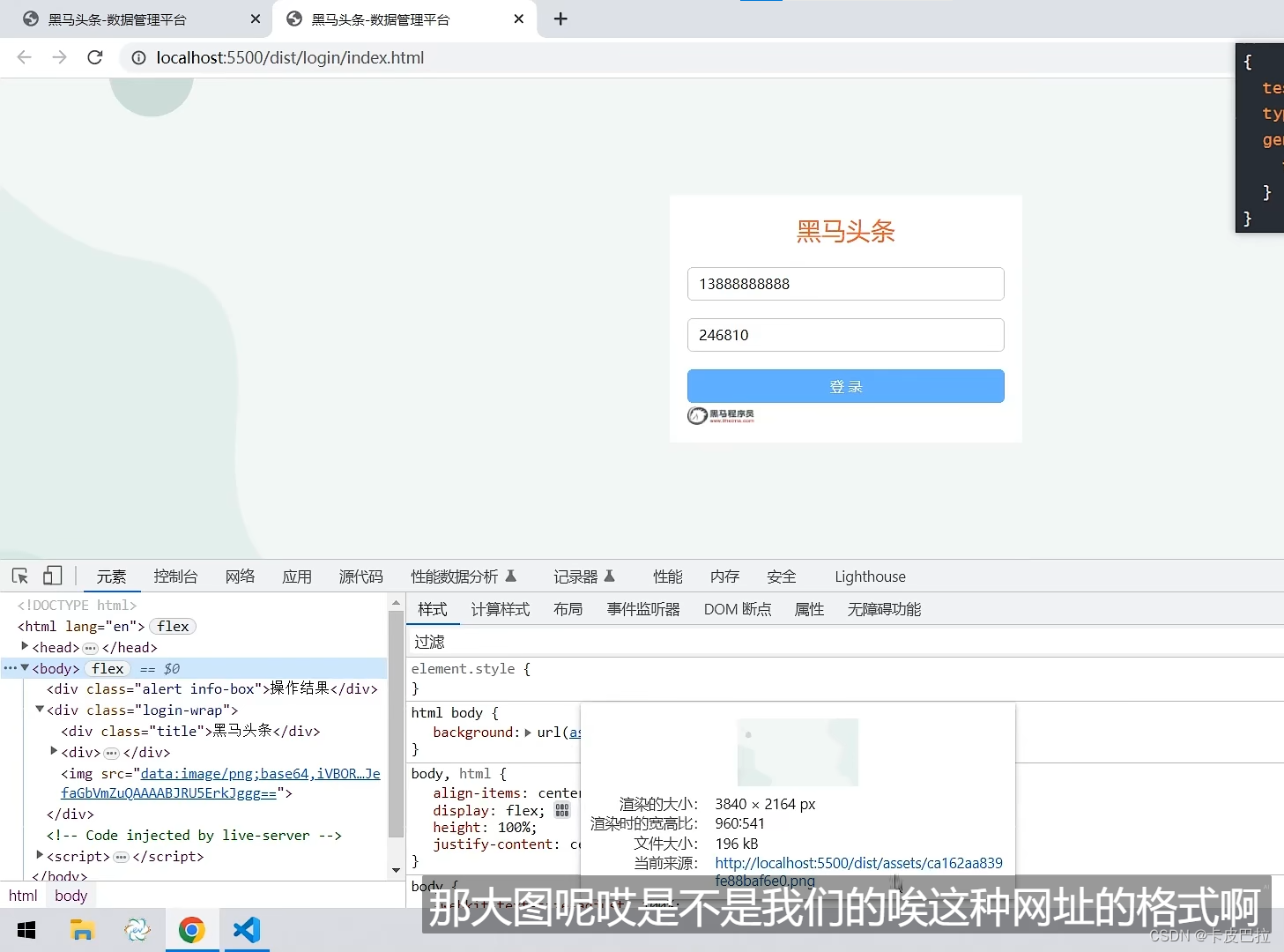
打包后,大图发送一个文件,小图导出data URI(base64字符串)



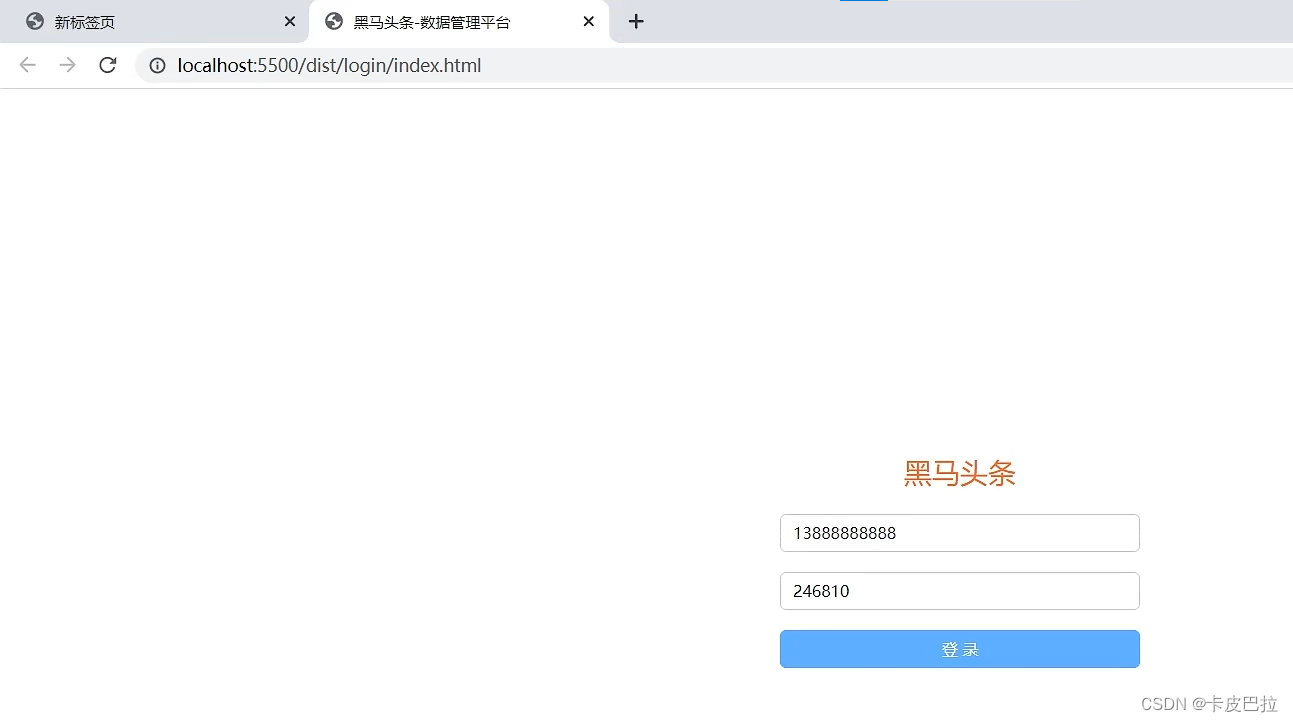
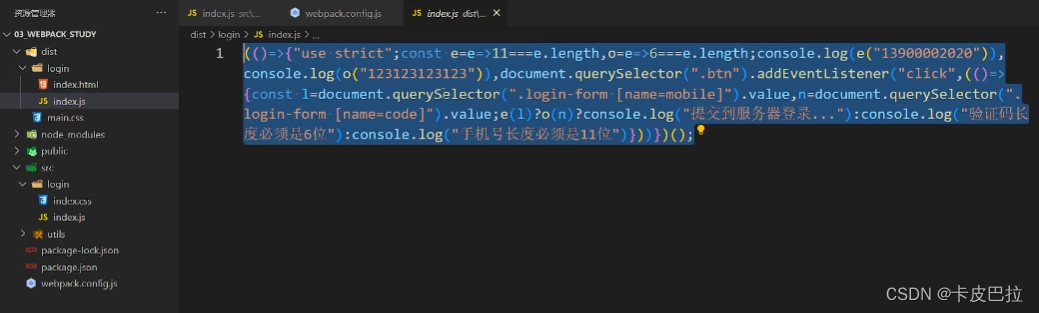
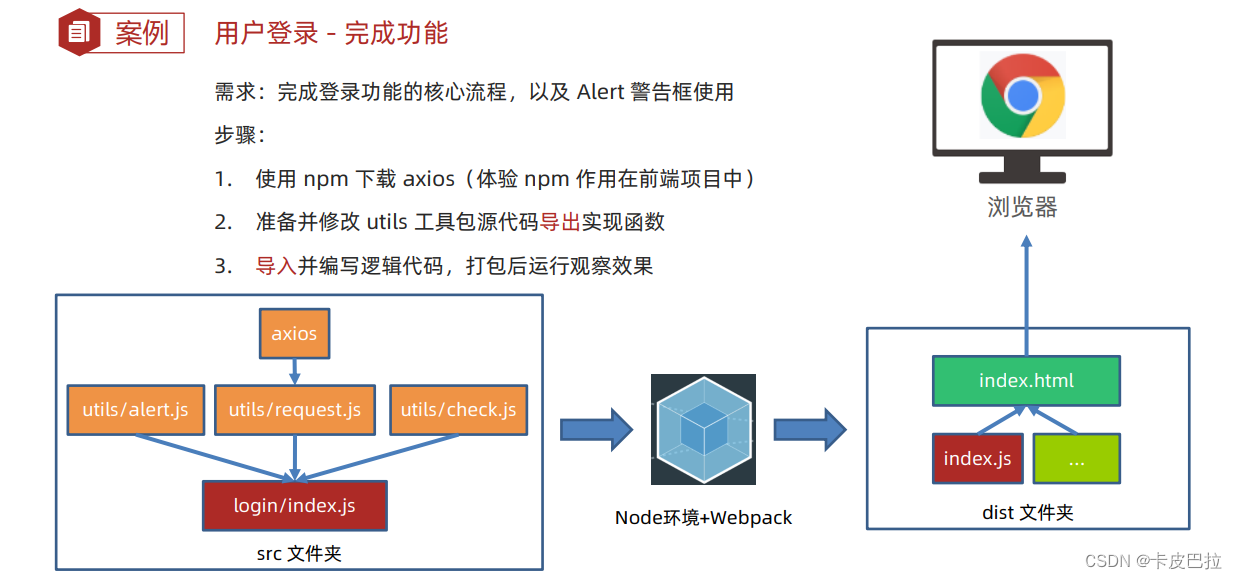
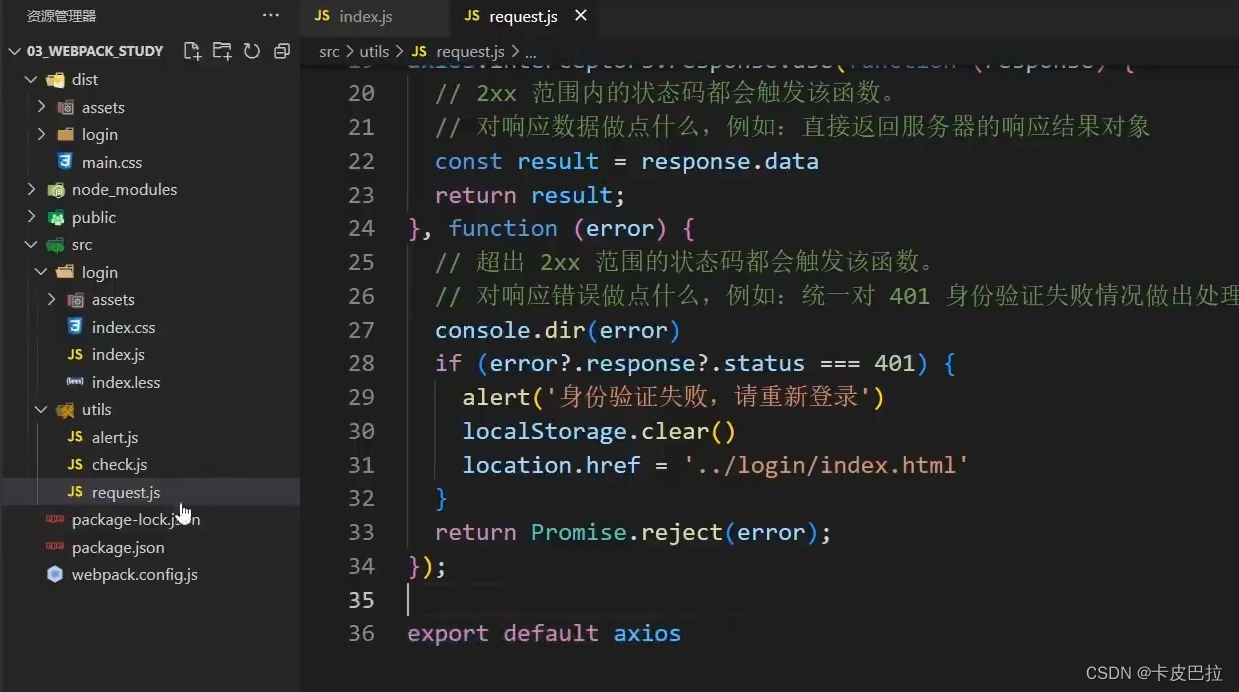
25.用户登录 - 完成功能

request.js导出(默认导出)

alert.js导出(命名导出)

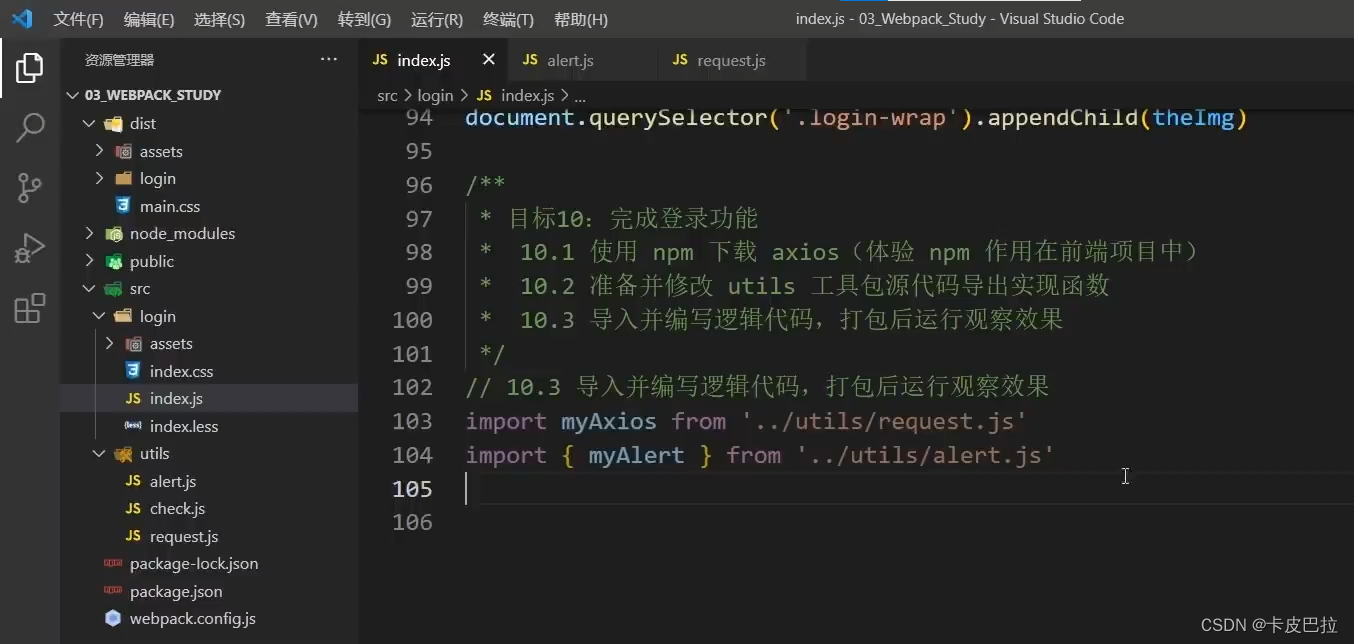
将其他js代码导入到index.js

打包后的js代码:

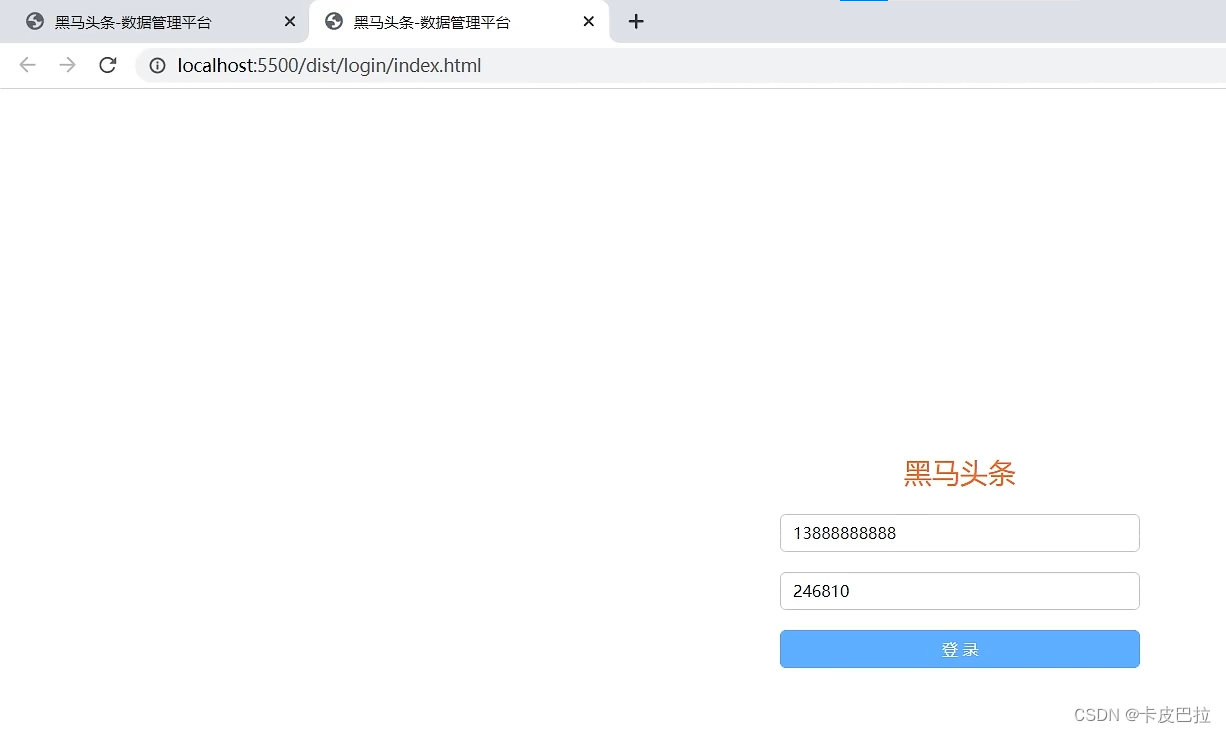
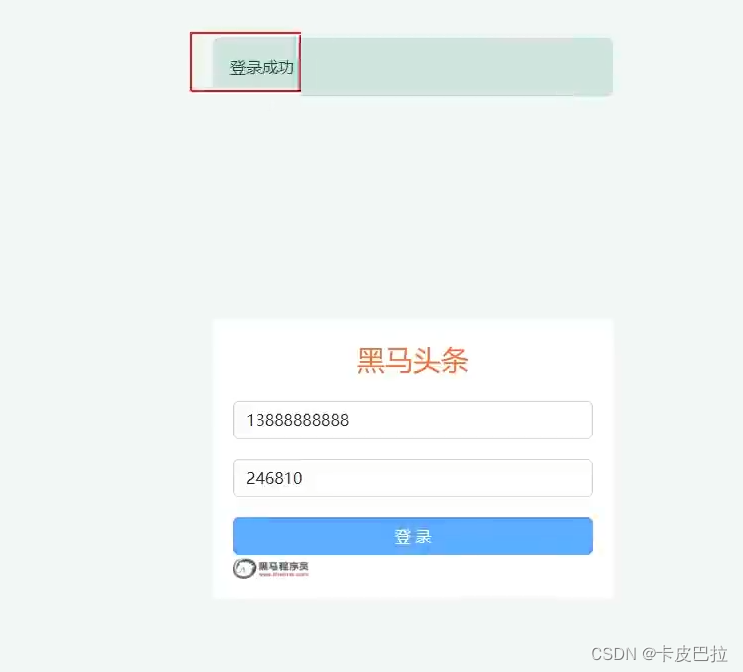
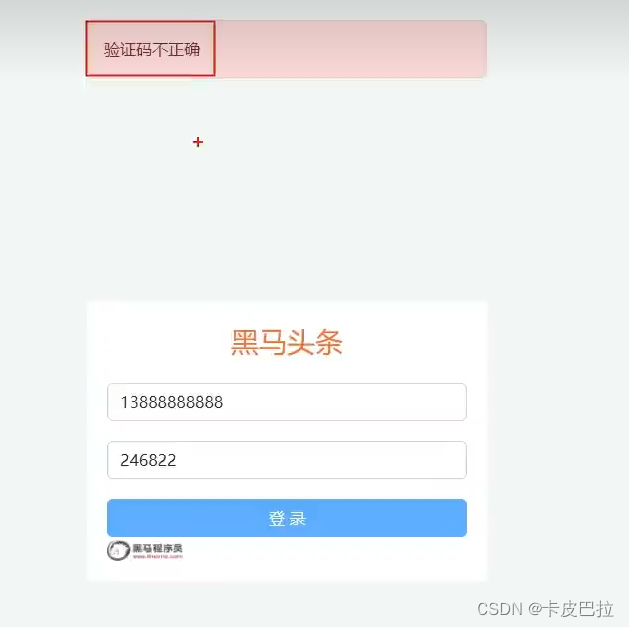
检验:
登陆成功

错误验证码

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 区块链金融科技:技术融合与挑战应对【文末送书-16】
- 校园一卡通平台:技术架构全解析
- 太牛了!微信批量自动加好友你还不知道吗?
- 自定义View之重写onMeasure
- WebGL开发实验设备与操作演示
- 笔试面试题——继承和组合
- RF自动化环境安装+自动化实例解析
- 专攻代码型闪存芯片赛道,芯天下授权世强硬创代理全线产品
- Java与前端:2023年的真实状况与焦虑解读
- 【Java】equals和hashCode需要一起重写的原因