web打印技术方案
在B/S应用系统开发中常常遇到表单打印需求,尤其是OA、ERP类的企业运营管理系统,打印的需求很常见,但WEB应用的打印一直以来是一个难题,特别是在应用中完成标签打印(如包裹面单、货运标签等)、票据打印(如零售小票)难度较大,其难度在于如何将需要打印的内容,精确套打到标签、票据中,精确控制分页,并实现高速连续打印。
对于WEB打印的技术实现方案以及项目实践效果进行分别介绍,希望对大家有所帮助。
1、web打印技术方案
Web打印技术的实现方案有多种,以下是其中四种常见的方案:
一、使用浏览器的打印功能菜单或windows.print()打印。这是最简单的方案,不需要对浏览器进行任何扩充。但是,这种方案存在很多问题,包括:
(1)不能准确对齐边边距及打印文字,常常会发现打印的样式十分混乱,因为打印机采用的是 mm 单位,而不是我们页面常用的 px,同时有些样式在打印时也不会生效;
(2)会有页脚页眉干扰;
(3)不能精确分页。浏览器一般是根据用户设置的页面大小,web页面的内容多少,来自行决定分页位置,程序员很难控制。
(4)不能解决连续打印。比如,不是仅打印一张票据,而是连续一次打印若干个票据。
二、使用@media print媒体查询控制打印样式。因为打印机采用的是 mm 单位,而不是我们页面常用的 px,所以一般我们都需要为打印样式重新进行设计,这种方法是直接使用浏览器打印功能的增强版本。该方案通过在html文档中,嵌入打印相关的css样式,在CSS中,我们可以使用@media print规则来设置不同媒体类型下的样式,来实现对html文档输出打印的控制,比如设置纸张大小,纸张纵横方向,打印边距,分页等。使用该方案的优点是,成本小,不需要下载任何插件,而且跨平台性非常好。
基于此类技术实现的开源组件有:hiprint、vue-plugin-hiprint、vue-print-nb、vue3-print-nb、printThis等。
这种方式实现打印也有短板:
(1)对页面开发要求比较细节和繁琐,需要在控制打印的地方使用好@media print的css样式,在不同类型的浏览器下可能会打印的效果不一样。
(2)跟使用pdf和office的打印功能相比,打印精准度上还是有一定差距,不过对于大部分业务来说也够用。
三. 使用浏览器插件实现打印。在浏览器中安装ActiveX控件实现打印。该方案在IE时代非常流行。这种方案就是下载一个控件,票据的数据不再以html方式呈现,而是呈现在ActiveX中。这种方案的优点是打印的精确度高,分页的可控性好。但缺点也是很明显的,就是ActiveX控件的只能在IE浏览器下使用,在当前Firefox, Chrome, Edge成为主流的情况下,其适用范围大大减少。另外,ActiveX控件需要在每个客户端安装维护,经常出现客户端莫名的问题,跟操作系统和浏览器版本都有关系,运维成本也比较高。
四. 转化成PDF文档实现打印。由于PDF是一种版式文件格式,一旦生成以后在任何地方阅读打印效果都是一样的。基于转化PDF实现打印有前端转化和后端转化两种方案。
(1)前端转化PDF实现打印。jsPDF?是一个开源组件,基于 HTML5 的客户端解决方案,使用浏览器纯前端技术用于生成各种用途的 PDF 文档,这样就可以把图片或网页转化为PDF文件,然后打印PDF文件,进而实现打印需求。
(2)后端转化PDF实现打印。通过后端的文档转化组件,把页面内容转化为PDF文档,下载到前端进行打印。专业的打印产品往往会配有打印设计器,实现精准的打印排版设计,然后转化成PDF进行输出打印。开源的组件有wkhtmltoPdf、itext等。这种方案的缺点是开发打印设计器的成本较高,整体技术复杂都较大。
2、项目实践web打印方案
云程低代码平台采用了第二种打印方案,并集成整合了vue-plugin-hiprint打印组件,实现了可视化设计打印模板,支持各种常见类型的打印需求。
vue-plugin-hiprint提供了Web打印设计器功能,它是一种在线打印模板设计工具,具有直观的用户界面,使非专业开发人员也能轻松创建高质量的打印模板,广泛用于各种应用场景,如发票打印、标签打印、报告生成等。以下是Web打印设计器的一些关键特点:
(1)模板创建:Web打印设计器通常提供一系列预设的模板,用户可以直接使用或基于这些模板进行修改。用户还可以从头开始创建新的打印模板。
(2)组件和元素:Web打印设计器允许用户添加各种组件和元素,如文本框、图像、表格、条形码等。这些组件和元素可以方便地调整大小、位置和样式。
(3)数据绑定:Web打印设计器支持数据绑定,这意味着用户可以将数据源(如数据库、API等)与模板中的特定组件关联。这样,当数据发生变化时,打印输出也会相应更新。
(4)预览和测试:Web打印设计器通常提供预览功能,允许用户在正式打印之前查看设计的效果。这有助于确保设计满足要求,并进行必要的调整。
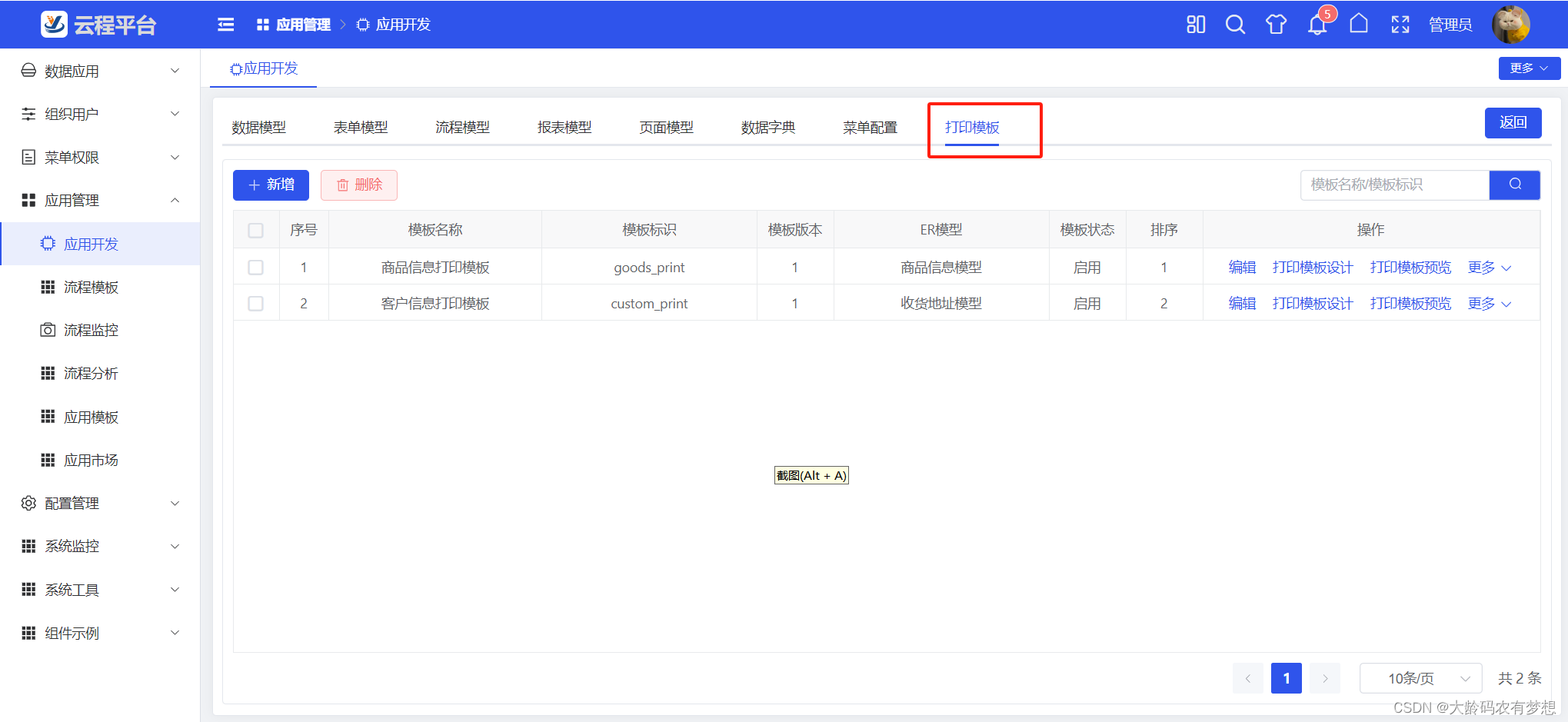
打印模板管理:

打印模板在线设计:

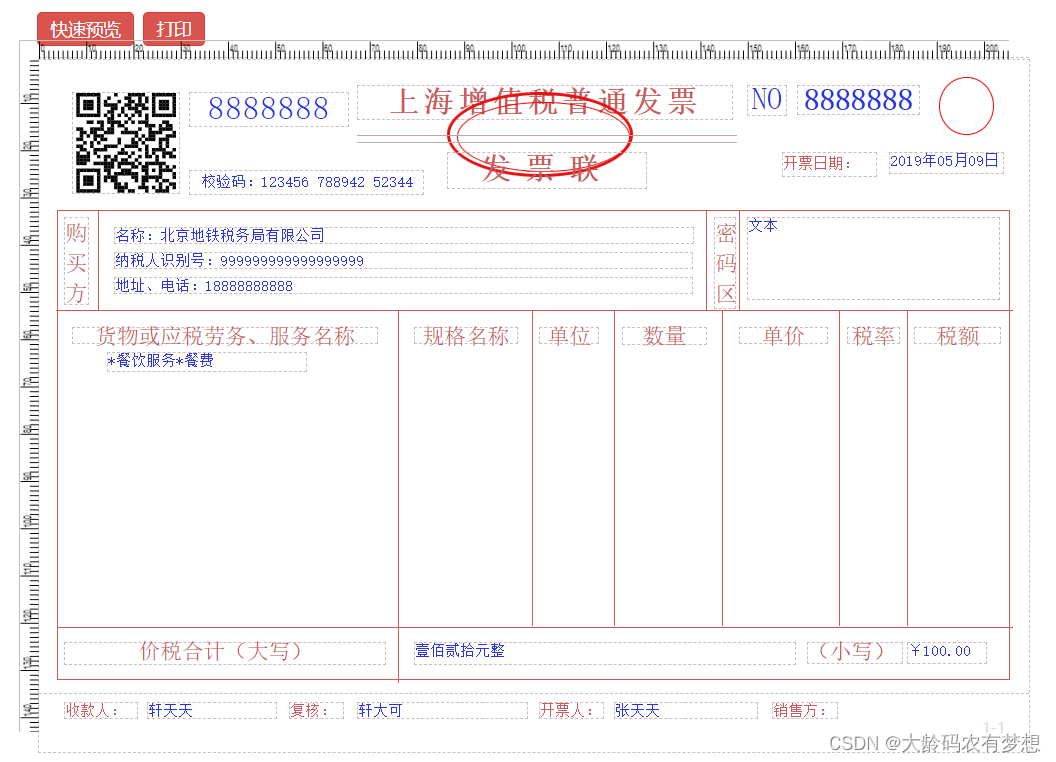
发票类定位精准打印:

在线体验:http://www.yunchengxc.com
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- [晓理紫]每日论文分享(有中文摘要,源码或项目地址)--大模型、扩散模型、视觉导航
- 删除分区再重新分区的好方法!
- GitHub的2FA验证问题解决工具
- C++文件操作
- 出现 SyntaxError: future feature annotations is not defined 解决方法
- 分布式【ZooKeeper面试题】
- jupyter内核错误
- 电子化以后如何申请软件著作权
- 【数据结构】——期末复习题题库(3)
- 《open3D+pyqt》第一章——las格式点云读取