vite+vue3+electron搭建项目
发布时间:2023年12月17日
编辑器使用vscode,打开一个空文件夹
第一步 初始化vite项目
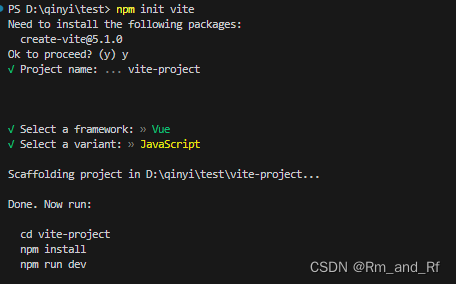
初始化vite项目,命令 npm init vite

第二步 下载依赖
进入新建的项目,下载依赖,命令
cd vite-projec
npm i

第三步 使用cnpm下载 electron依赖
新建一个终端,确认在项目目录下,运行命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm i electron -D
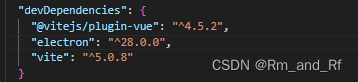
成功将在package.json里面新增electron依赖


第四步 新建main.js文件与入口
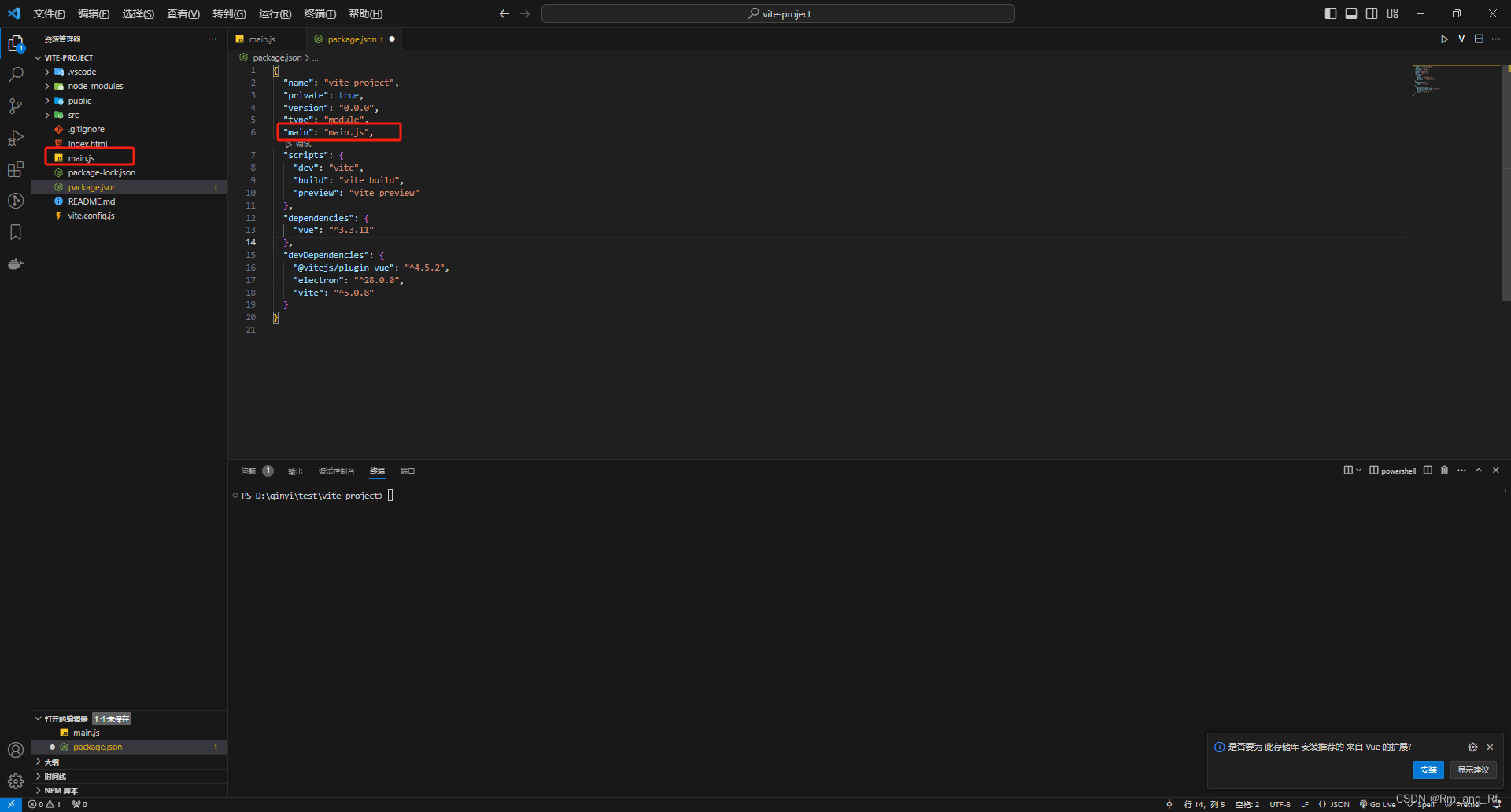
1、项目目录下新建main.js文件
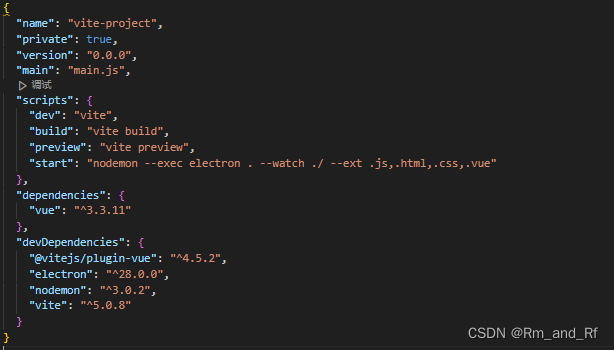
2、package.json里面新增配置 "main": "main.js",

main.js内容如下:
const { app, BrowserWindow } = require ('electron')
const createWindow = () => {
const win = new BrowserWindow({
width: 1000,
height: 800
})
// 如果没有修改vite端口 默认为5173
win.loadURL("http://localhost:5173")
}
app.whenReady().then(() => {
createWindow();
app.on('activate', () => {
// 在 macOS 系统内, 如果没有已开启的应用窗口
// 点击托盘图标时通常会重新创建一个新窗口
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
});
// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 因此, 通常
// 对应用程序和它们的菜单栏来说应该时刻保持激活状态,
// 直到用户使用 Cmd + Q 明确退出
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
第五步 安装nodemon启动eletron
Nodemon 是一款非常实用的工具,用来监控你 node.js 源代码的任何变化和自动重启你的服务器。
查看帮助命令 npx nodemon --help
1、安装命令
cnpm i nodemon -D
2、package.json文件新增启动命令
"start": "nodemon --exec electron . --watch ./ --ext .js,.html,.css,.vue"


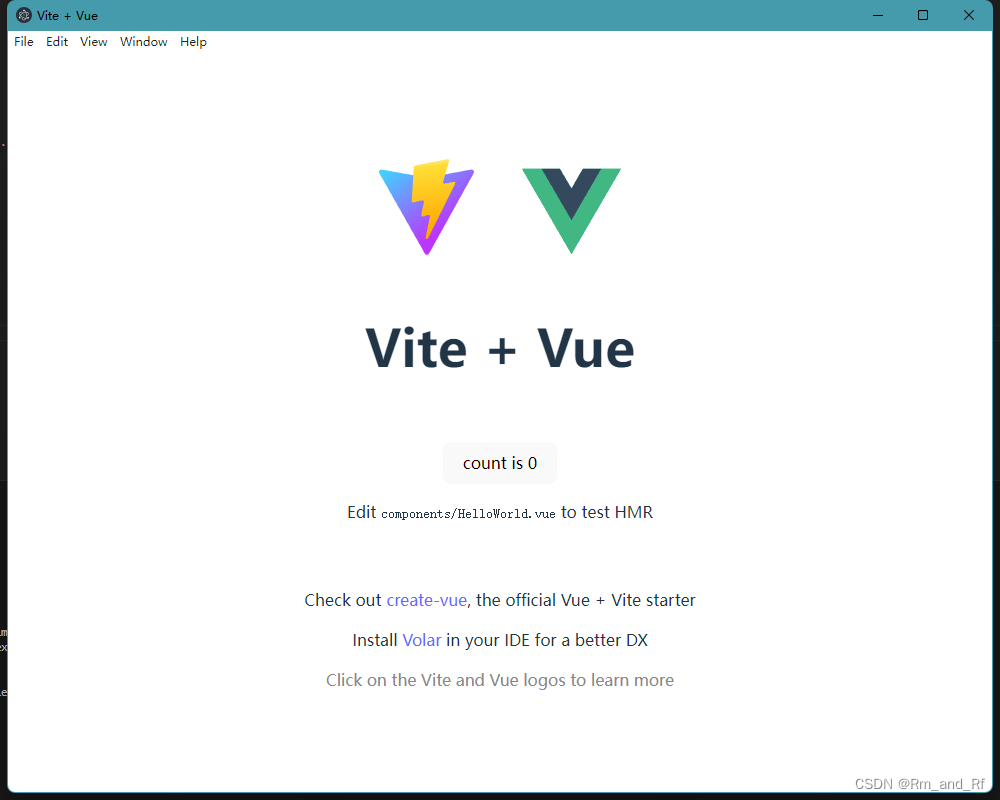
运行 npm start ,如果运行出错,删掉package.json里面 “type”: “module”,

安装electron-win-state控制窗口大小与打开调试窗口
1、 安装命令 cnpm i electron-win-state -D
2、main.js引入electron-win-state

main.js引入electron-win-state
const { app, BrowserWindow } = require("electron");
// 引入
const WinState = require('electron-win-state').default
const createWindow = () => {
// 默认宽高
const winState = new WinState({
defaultWidth: 1000,
defaultHeight: 800
})
const win = new BrowserWindow({
// 删掉之前的宽高,使用winState来接管
...winState.winOptions,
webPreferences: {
// preload: ''
}
});
win.loadURL("http://localhost:5173");
// 打开调试窗口
win.webContents.openDevTools()
// 控制打开窗口大小为上一次关闭时的大小
winState.manage(win)
};
app.whenReady().then(() => {
createWindow();
});
添加定义预加载的JS
1、项目目录下新建preload文件夹,文件夹下新建index.js,内容自定义
2、在main.js里引入path,将webPreferences.preload值修改为index.js的路径


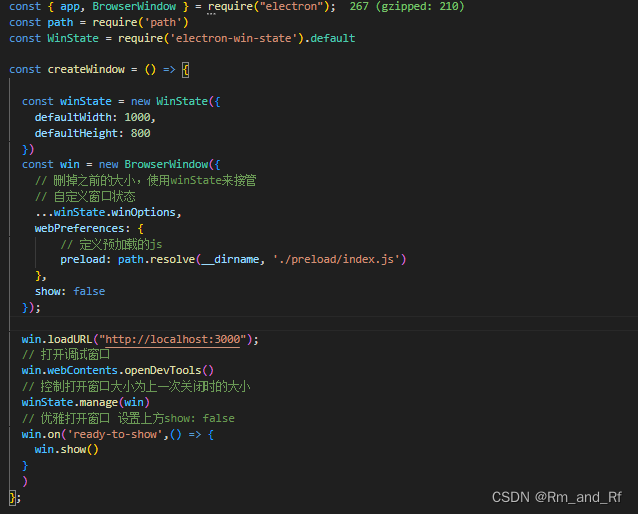
完整main.js内容
const { app, BrowserWindow } = require("electron");
const path = require('path')
const WinState = require('electron-win-state').default
const createWindow = () => {
const winState = new WinState({
defaultWidth: 1000,
defaultHeight: 800
})
const win = new BrowserWindow({
// 删掉之前的大小,使用winState来接管
// 自定义窗口状态
...winState.winOptions,
webPreferences: {
// 定义预加载的js
preload: path.resolve(__dirname, './preload/index.js')
},
show: false
});
win.loadURL("http://localhost:3000");
// 打开调试窗口
win.webContents.openDevTools()
// 控制打开窗口大小为上一次关闭时的大小
winState.manage(win)
// 优雅打开窗口 设置上方show: false
win.on('ready-to-show',() => {
win.show()
}
)
};
app.whenReady().then(() => {
createWindow();
app.on('activate', () => {
// 在 macOS 系统内, 如果没有已开启的应用窗口
// 点击托盘图标时通常会重新创建一个新窗口
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
});
// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 因此, 通常
// 对应用程序和它们的菜单栏来说应该时刻保持激活状态,
// 直到用户使用 Cmd + Q 明确退出
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
文章来源:https://blog.csdn.net/Rm_and_Rf/article/details/134987561
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- leetcode 1576. 替换所有的问号(easy)(优质解法)
- 鸿蒙开发OpenHarmony组件复用案例
- 嵌入式培训机构四个月实训课程笔记(完整版)-Linux网络编程第三天-UDP编程(物联技术666)
- Linux程序设计:POSIX线程
- 代表团坐车 - 华为OD统一考试
- H5嵌入小程序适配方案
- SSM图书馆管理系统----计算机毕业设计
- HarmonyOS应用开发者初级认证试题库(鸿蒙)
- docker镜像的生成过程
- 盘点2023年我用过的AI大模型,国内也能免费用