【React】在移动端使用iconfont图标库
发布时间:2023年12月17日
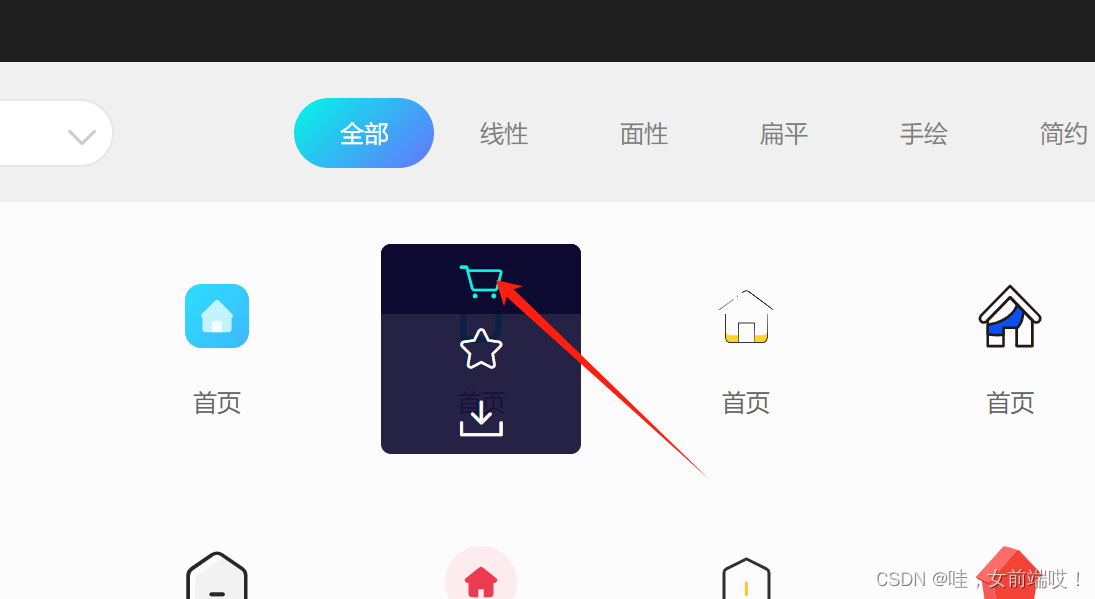
1、首先将需要的图标加入购物车

2、点击右上角的购物车,将购物里的图标添加到项目中

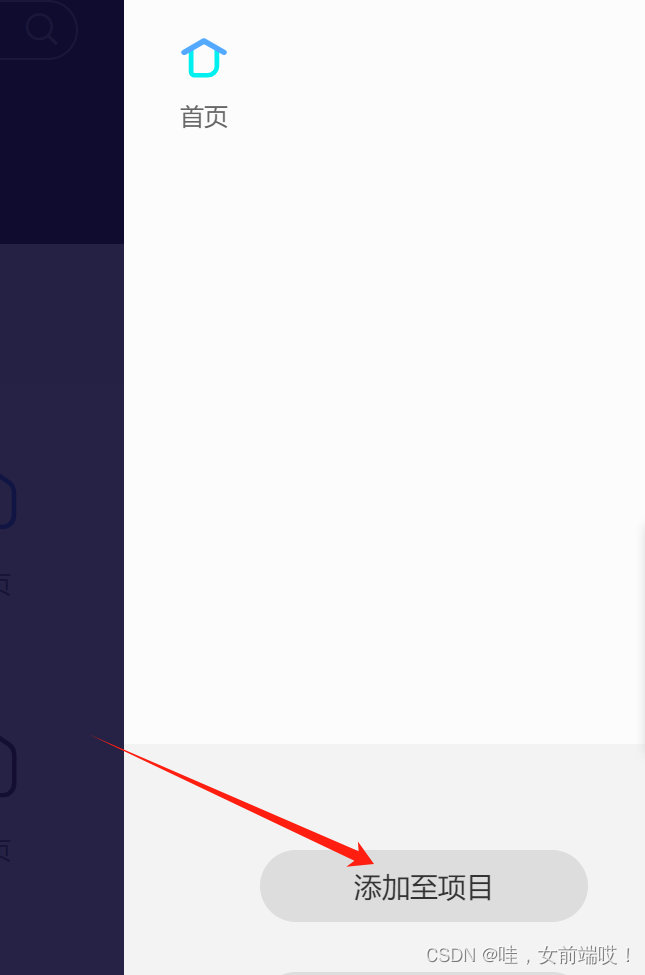
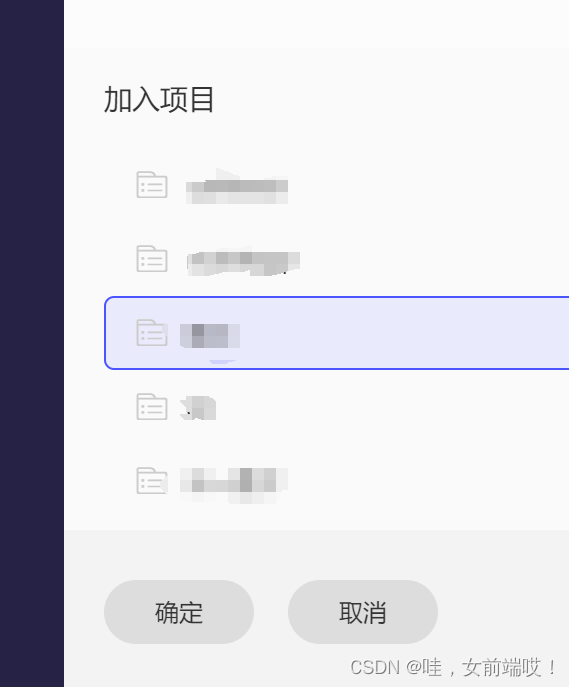
3、点击添加项目就会有选择的项目,选择后保存
如果有项目可以直接选择需要添加的项目,没有的需要新建项目存放到项目中

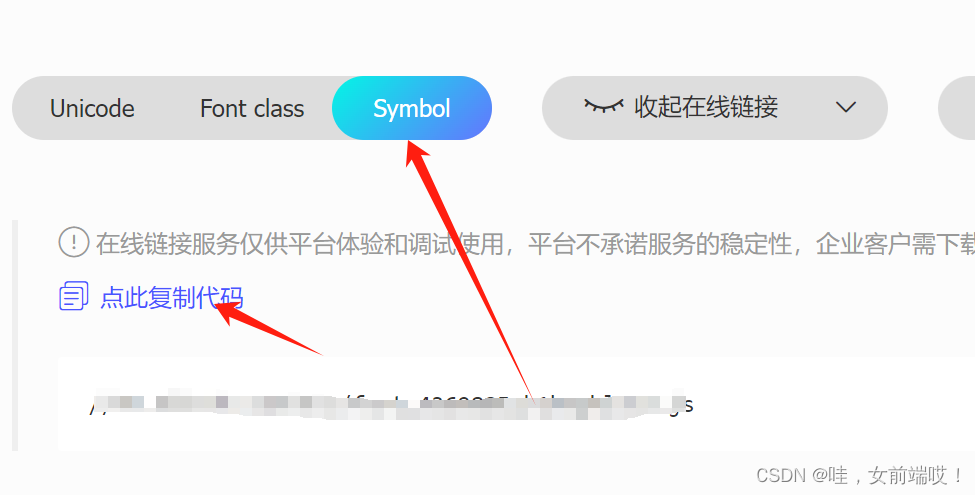
4、确定之后进入我的项目中,选择Symbol,点击复制代码

5、在react项目中,打开public/index.html
//在此文件内添加
<script src="https://xxxxxxxxxxxxxxxxx"></script>
//将src内替换成Symbol复制的代码,并且前面需要添加https:
6、使用iconfont图标
<svg className="icon" aria-hidden="true">
<use xlinkHref="icon-home"></use>
</svg>
文章来源:https://blog.csdn.net/Handsome_gir/article/details/134936246
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 已解决java.lang.ClassNotFoundException——java连接mysql8/mysql5
- 黑客(网络安全)技术速成自学
- 算法训练营Day29(回溯)
- 信息学奥赛一本通2064:【例2.1】交换值
- 华为OD机试真题-英文输入法-2023年OD统一考试(C卷)
- AI实景无人直播 矩阵系统
- Java安全 CC链1分析
- 微电网优化MATLAB:火鹰优化算法(Fire Hawk Optimizer,FHO)求解微电网优化(提供MATLAB代码)
- 【信号处理】信号领域常见噪声的分析
- 记一次yakit对雷池WAF社区版功能的测试