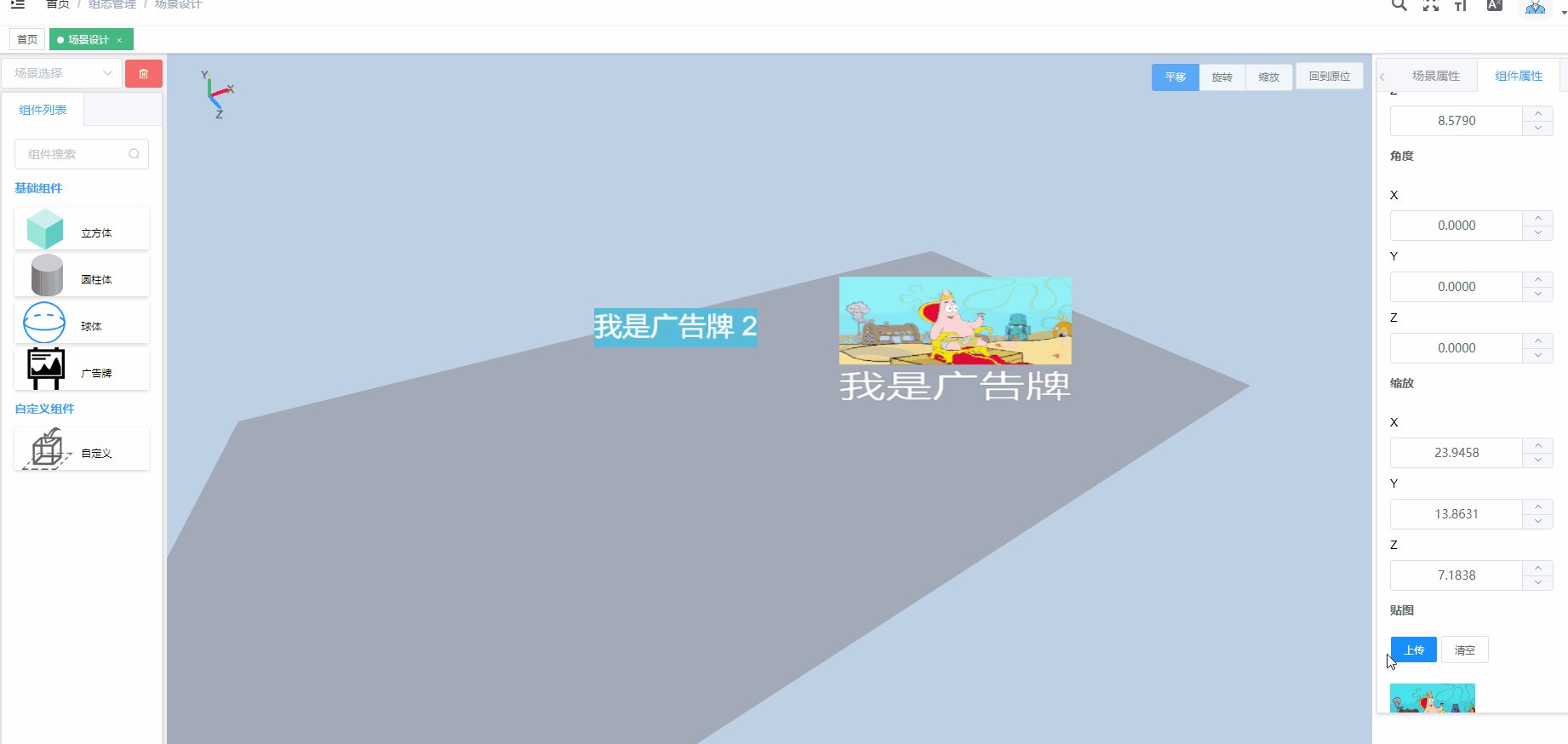
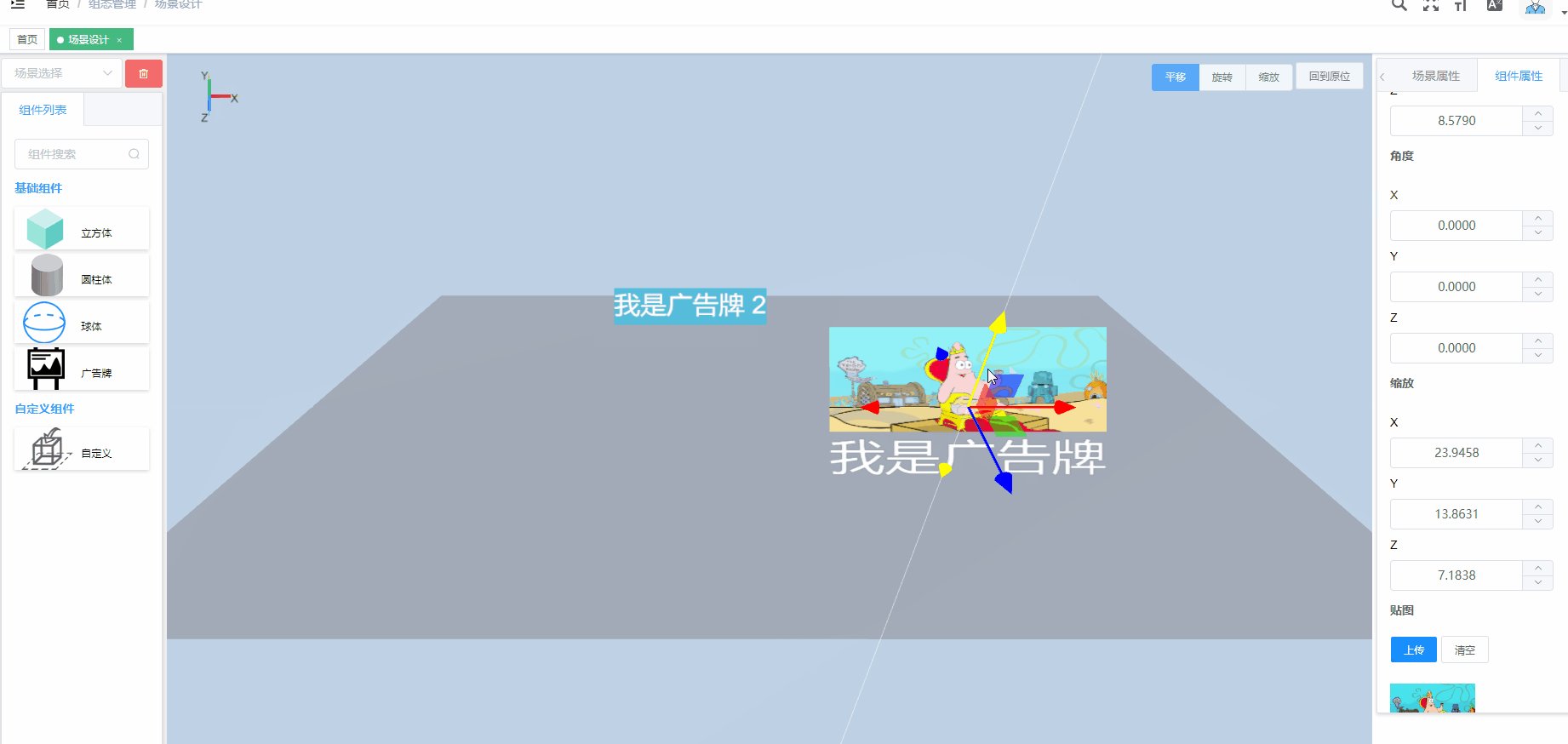
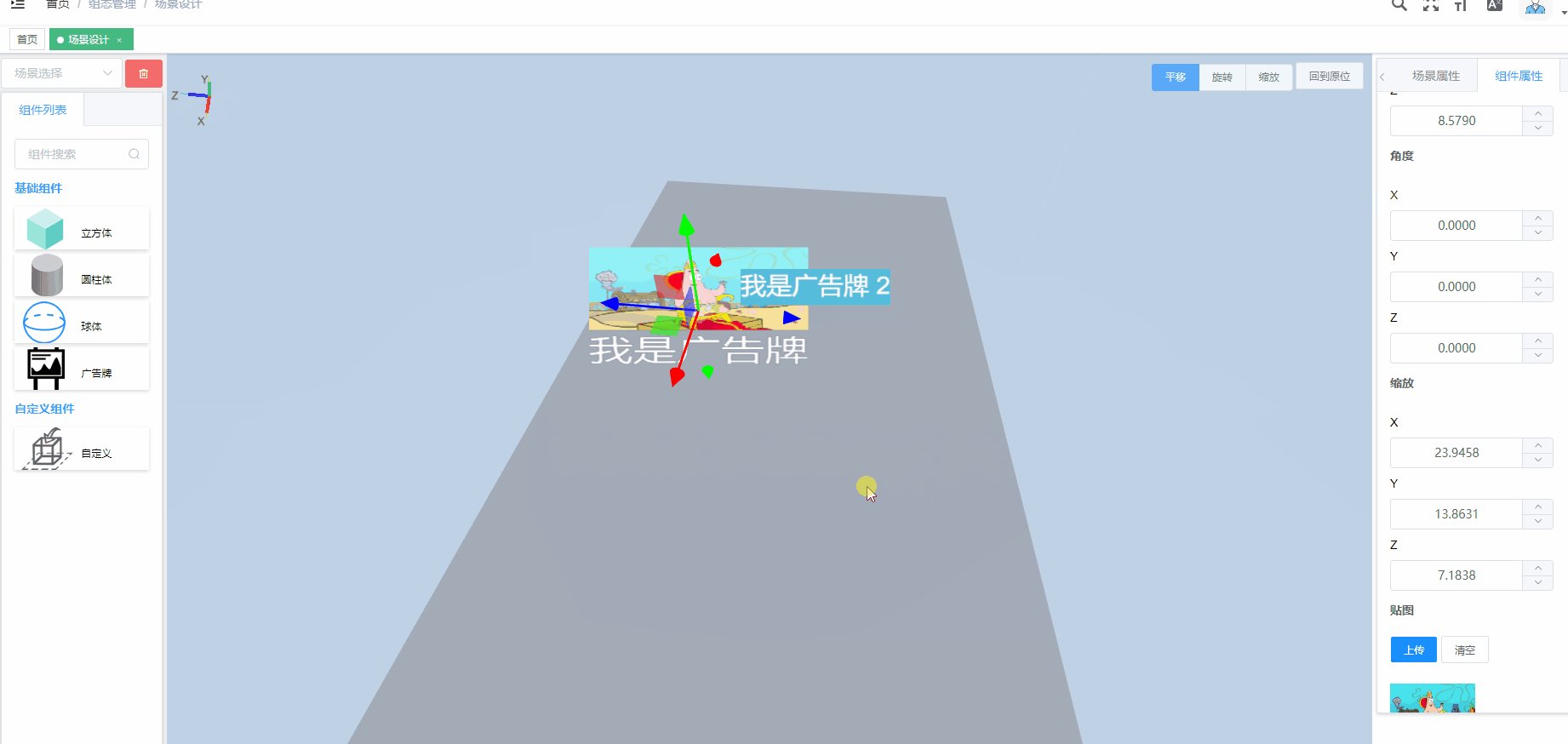
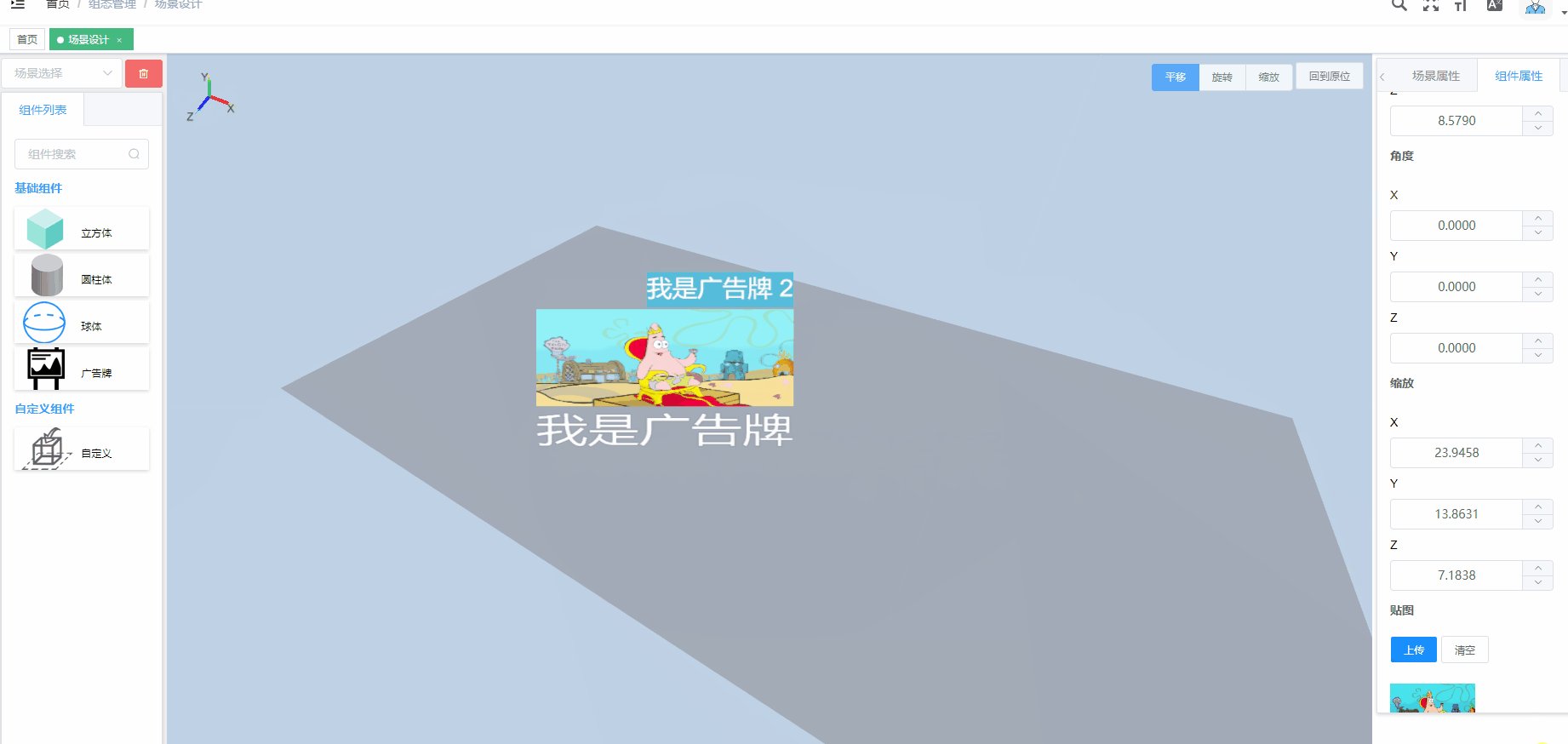
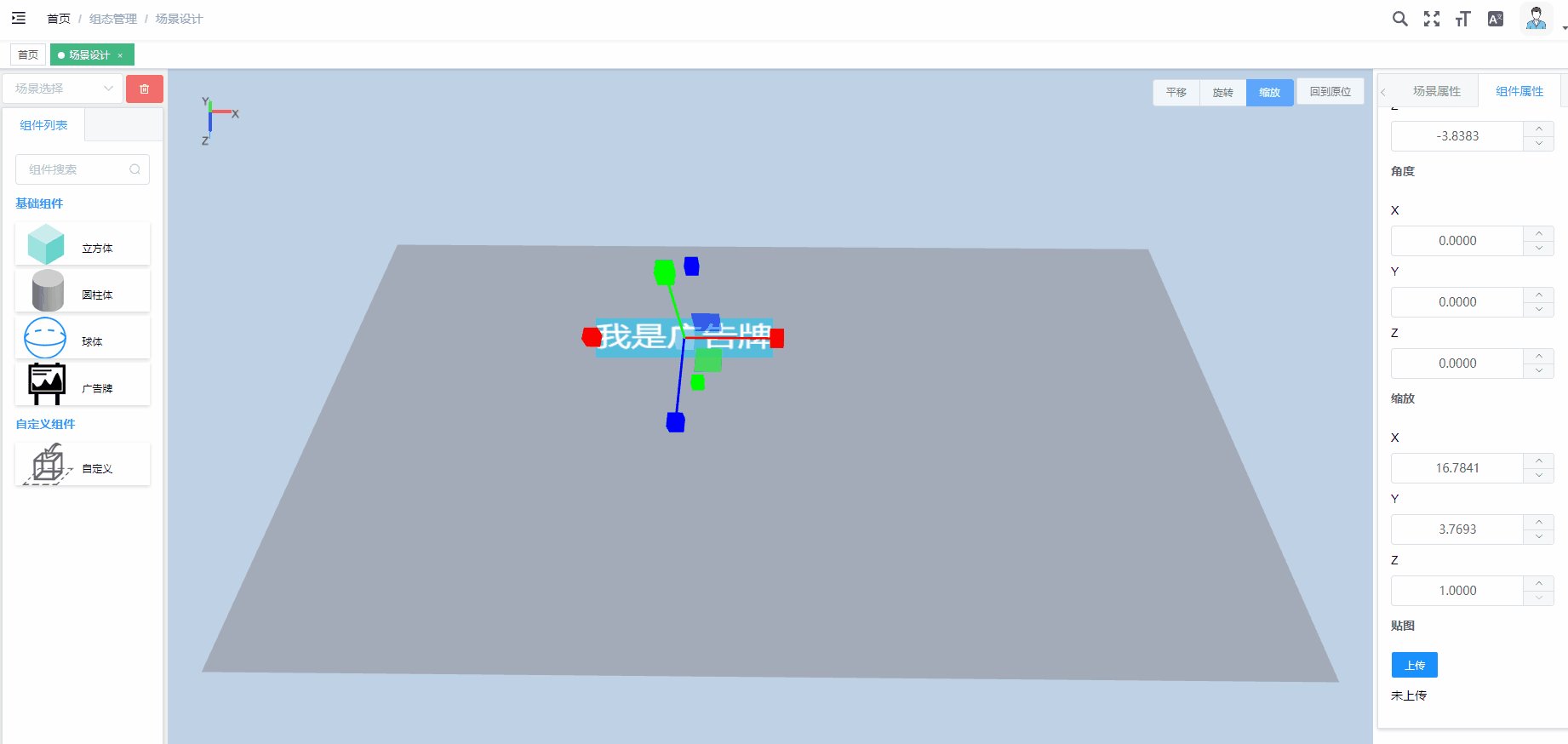
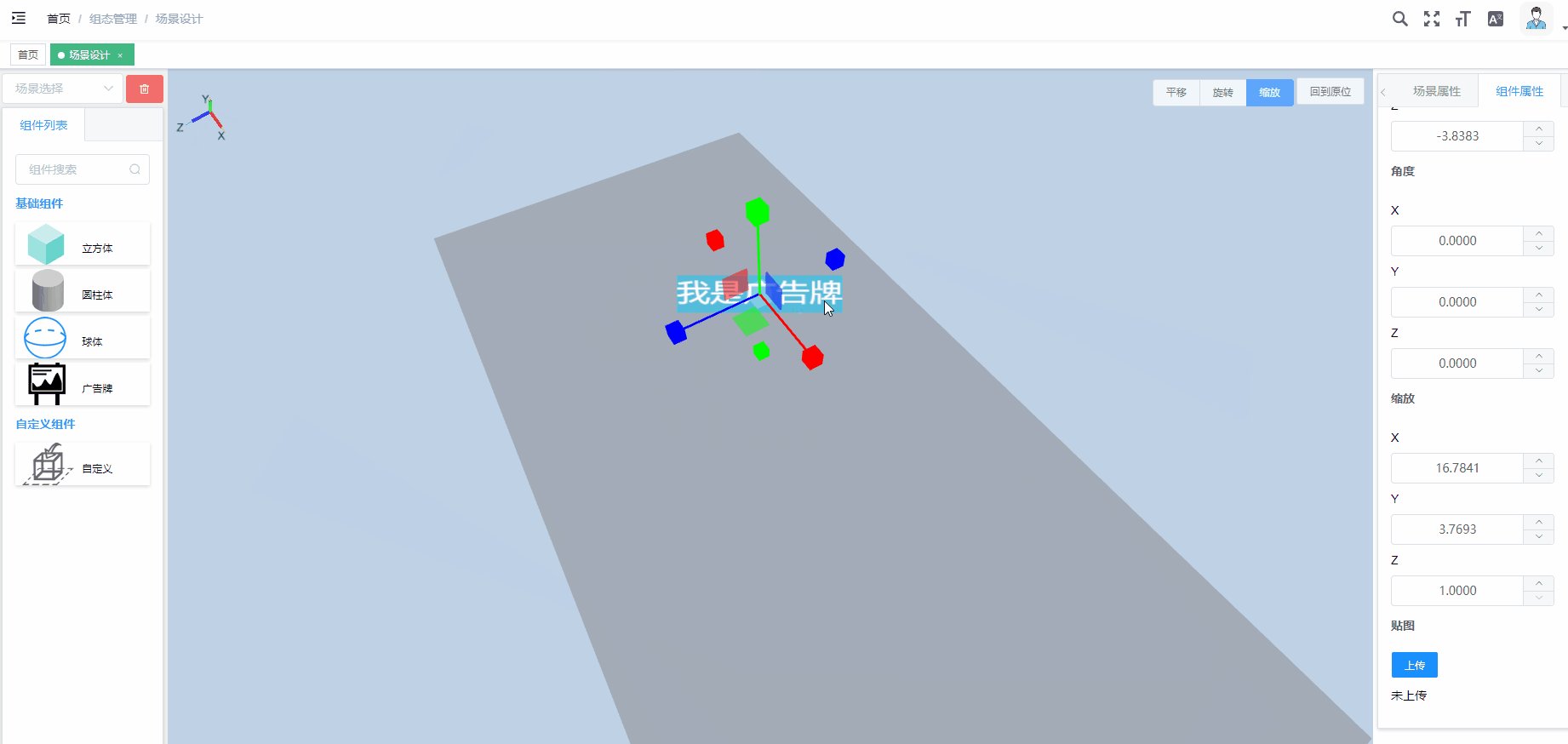
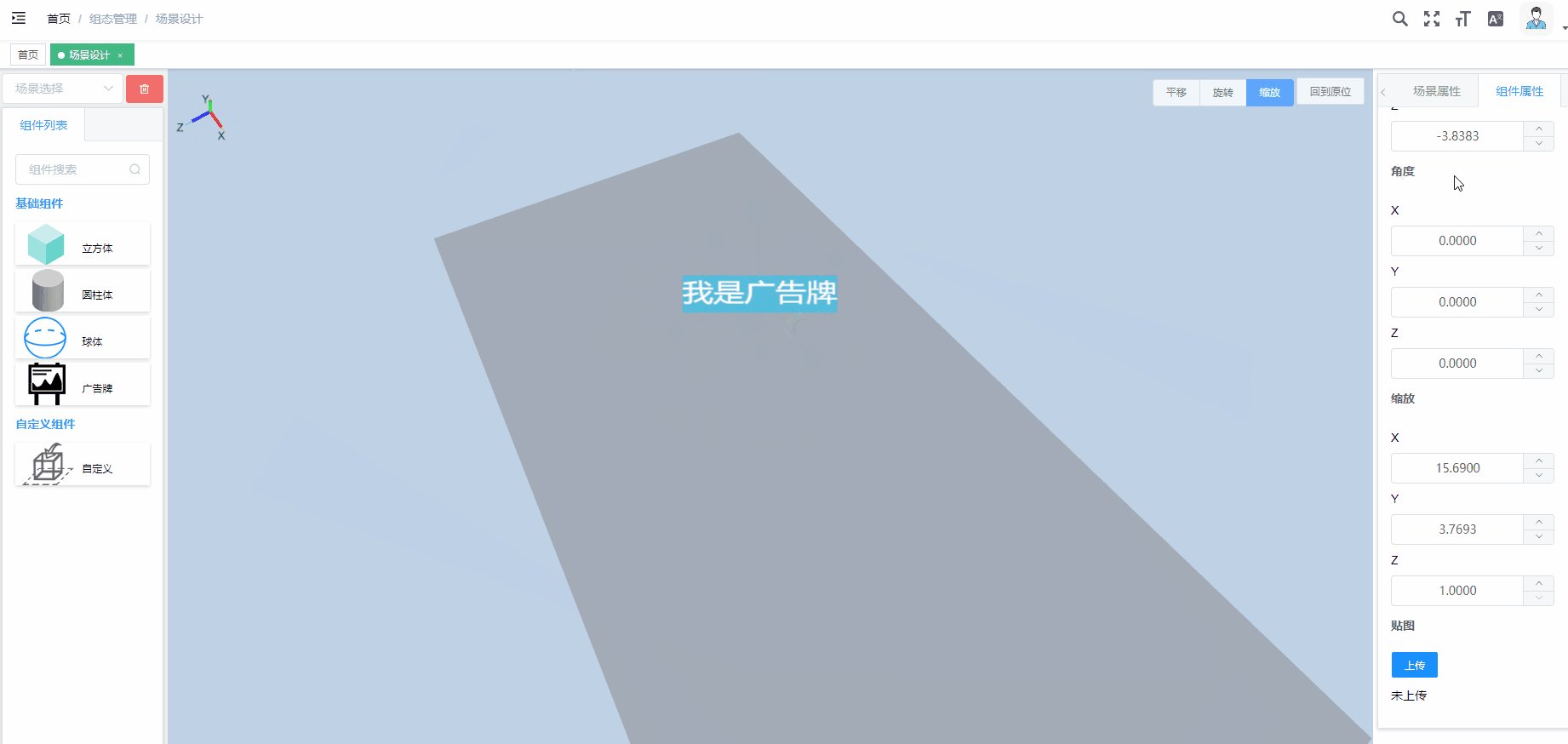
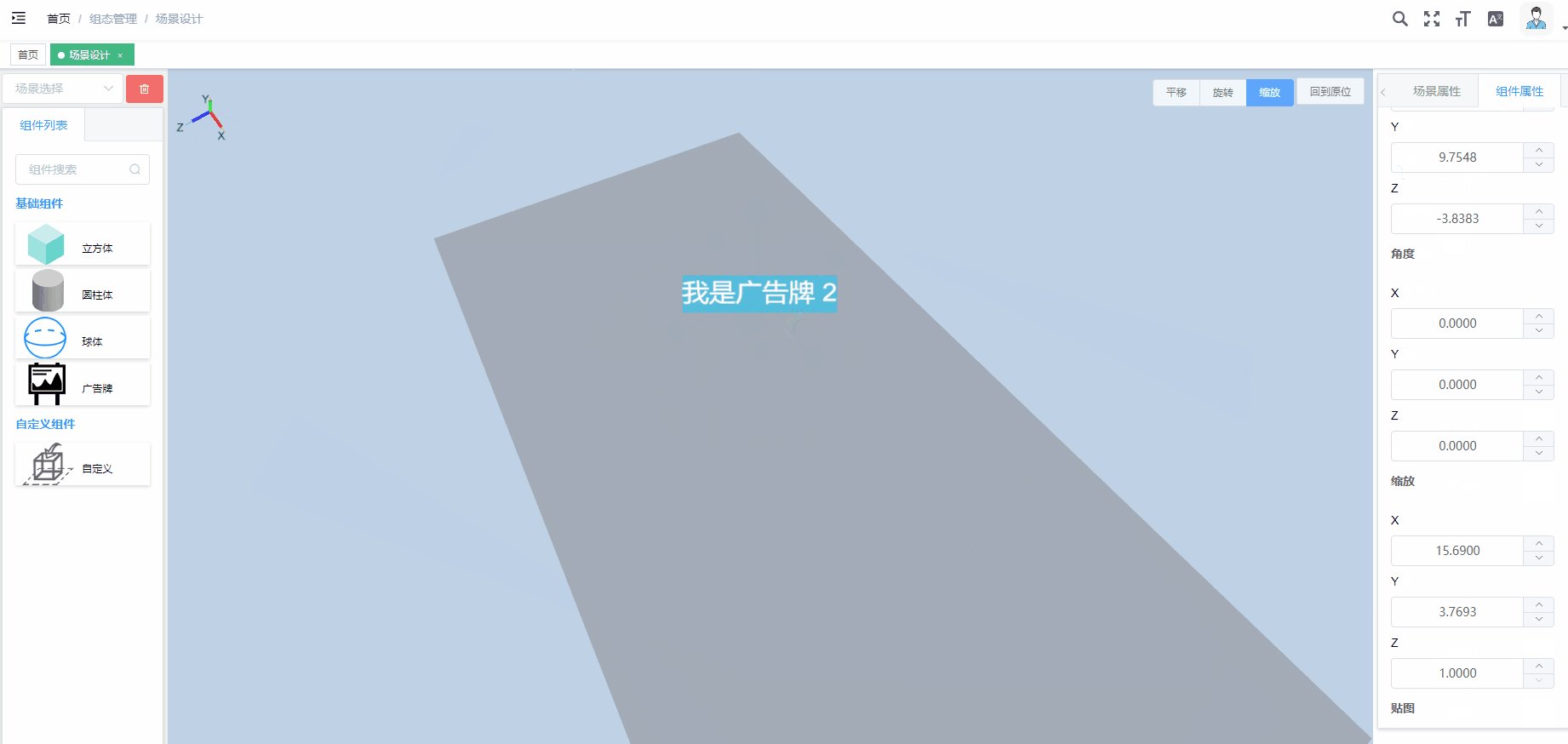
web3d-three.js场景设计器-sprite广告牌


- three.js使用Sprite精灵实现文字或者图片广告牌
- 1.将文字绘制到Canvas,调整对应宽高。
- 2.作为Cavans材质绑定到Sprite
- 3.加载到场景调整适当的scale
function createLabel({ text, fontSize, textColor, color, imageUrl }) {
? ? return new Promise((resolve, reject) => {
? ? ? ? let canvas = document.createElement('canvas');
? ? ? ? let context = canvas.getContext('2d');
? ? ? ? context.font = `${fontSize}px Arial`;
? ? ? ? let textWidth = context.measureText(text).width;
? ? ? ? canvas.width = Math.ceil(textWidth);
? ? ? ? canvas.height = Math.ceil(fontSize * 1.5);
? ? ? ? context.font = `${fontSize}px Arial`;
? ? ? ?
? ? ? ? if (color) {
? ? ? ? ? ? context.fillStyle = color;
? ? ? ? ? ? context.fillRect(0, 0, canvas.width, canvas.height);
? ? ? ? }
? ? ? ?
? ? ? ? let drawText = (imgHeight = 0) => {
? ? ? ? ? ? context.textBaseline = 'middle';
? ? ? ? ? ? context.textAlign = 'center';
? ? ? ? ? ? context.fillStyle = textColor;
? ? ? ? ? ? context.fillText(text, canvas.width / 2, (canvas.height + imgHeight) / 2);
? ? ? ? ? ? // context.fillText(text, canvas.width / 2, canvas.height - fontSize / 2);
? ? ? ? ?
? ? ? ? ? ? resolve(canvas);
? ? ? ? };
? ? ? ? if (imageUrl && imageUrl !== '') {
? ? ? ? ? ? let image = new Image();
? ? ? ? ? ? image.crossOrigin = "anonymous";
? ? ? ? ? ? image.onload = function() {
? ? ? ? ? ? ? ? let scale = textWidth / image.width;
? ? ? ? ? ? ? ? let imageHeight = image.height * scale;
? ? ? ? ? ? ? ? canvas.height += imageHeight;
? ? ? ? ? ? ? ? context.drawImage(image, 0, 0, image.width * scale, imageHeight);
? ? ? ? ? ? ? ? context.font = `${fontSize}px Arial`;
? ? ? ? ? ? ? ? drawText(imageHeight);
? ? ? ? ? ? ? ?
? ? ? ? ? ? ? ?
? ? ? ? ? ? };
? ? ? ? ? ? image.onerror = reject;
? ? ? ? ? ? image.src = imageUrl;
? ? ? ? } else {
? ? ? ? ? ? drawText();
? ? ? ? }
? ? });
}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 主浏览器优化之路1——你现在在用的是什么浏览器?Edge?谷歌?火狐?360!?
- SQL Server的一些基本语句
- bash脚本关键字快速筛选文件
- Android Studio 最新版本首次下载和安装以及汉化教程【+第二次安装使用教程】
- Baumer工业相机堡盟工业相机如何联合NEOAPI SDK和OpenCV实现相机图像转换为Mat图像格式(C++)
- Java解决动态口令问题
- Java程序员必读:无组件接口监控实战指南!
- Vue keep-alive的使用和原理解析
- 客户满意度调查常用的ChatGPT通用提示词模板
- 如何让对方主动想要联系你(过年了,你懂的)