Vue-15、Vue条件渲染
发布时间:2024年01月12日
1、v-show
在Vue中,v-show是一个指令,用于根据表达式的值来控制元素的显示与隐藏。当指令的值为true时,元素显示;当指令的值为false时,元素隐藏。
v-show的用法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件渲染</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
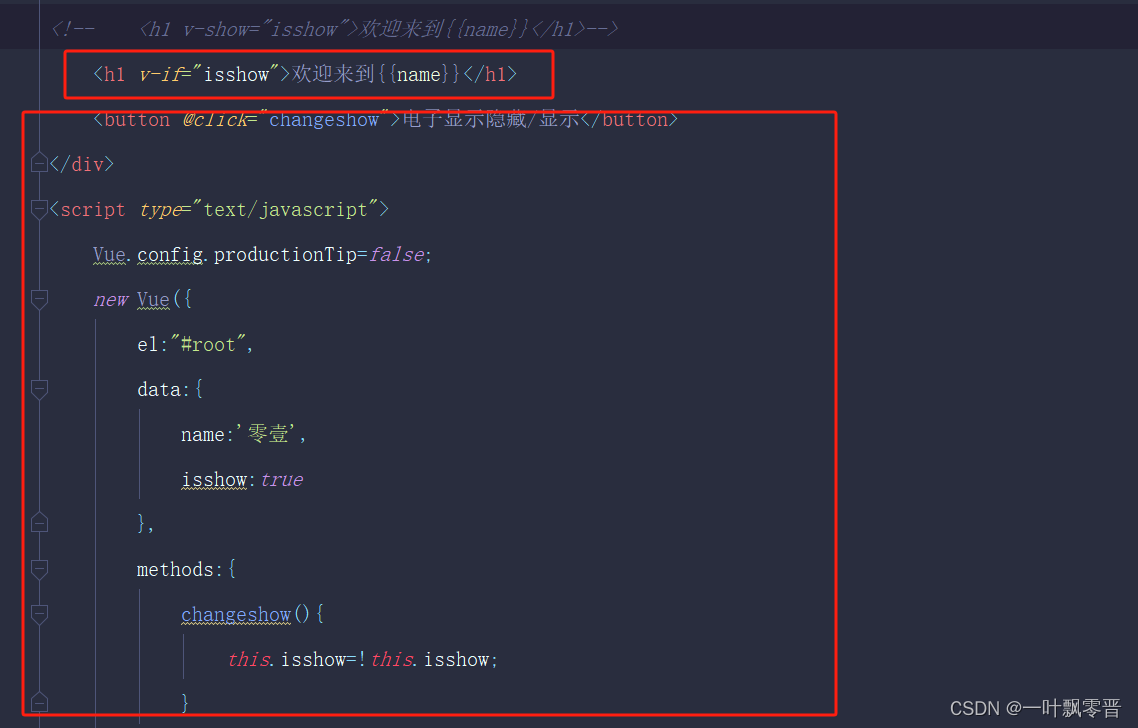
<h1 v-show="isshow">欢迎来到{{name}}</h1>
<button @click="changeshow">电子显示隐藏/显示</button>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:"#root",
data:{
name:'零壹',
isshow:true
},
methods:{
changeshow(){
this.isshow=!this.isshow;
}
}
})
</script>
</body>
</html>
其中,表达式可以是一个计算属性、一个data的属性或者一个方法的返回值。
v-show的特点是,元素仍然存在于DOM中,只是通过修改元素的display属性来控制显示与隐藏。因此,使用v-show隐藏的元素会被渲染到DOM中,只是不可见而已。
与v-show相对的指令是v-if。v-if也用于控制元素的显示与隐藏,但是不同的是,v-if在元素需要隐藏时会将元素从DOM中移除,而不仅仅是隐藏。因此,当元素需要频繁的显示与隐藏时,推荐使用v-show,以提高性能。
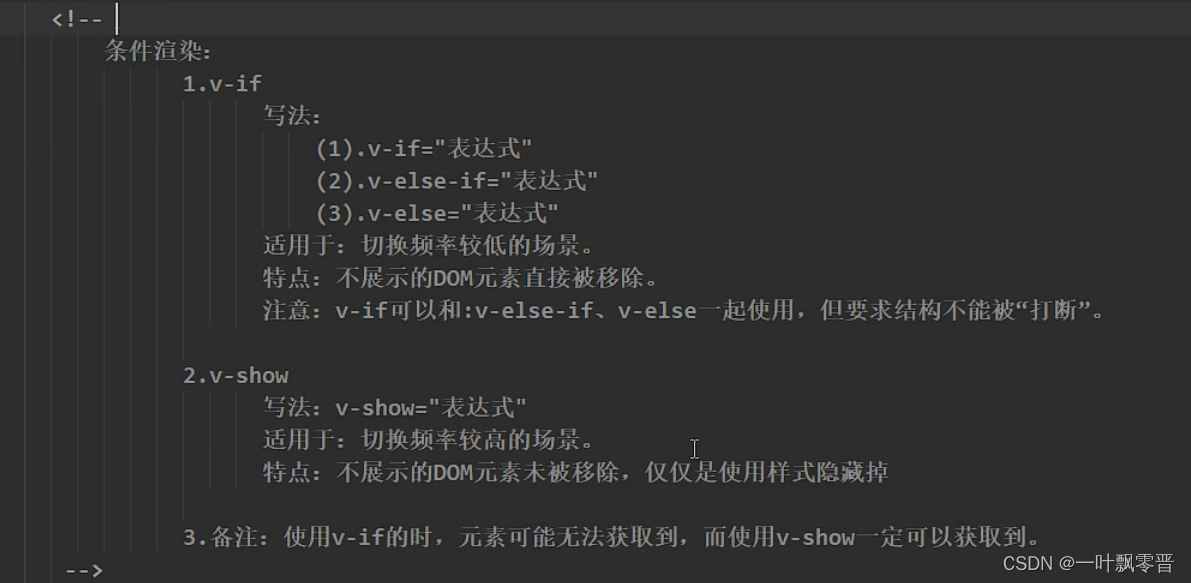
2、v-if

总结:

文章来源:https://blog.csdn.net/ChenJin_2/article/details/135545979
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 面试了上百位性能测试后,我发现了一个令人不安的事实
- 网络安全产品之认识漏洞扫描设备
- 图论及其应用的一些论断---选择题
- JS之注册事件兼容性解决方案
- Double 4 VR智能互动系统模拟陪同口译实训教学场景
- 防火墙 设置 出站规则
- 搜维尔科技:【简报】第九届元宇宙数字人设计大赛,报名已经进入白热化阶段!
- web蓝桥杯真题--9、水果拼盘
- 虚幻学习笔记17—C++委托(单播)
- Vue中为什么data属性是一个函数而不是一个对象?(看完就会了)