element-plus让el-dropdown-item元素获得焦点
发布时间:2024年01月04日
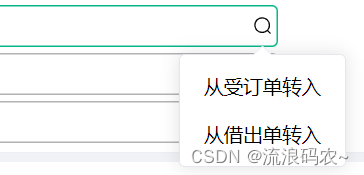
我们有一个速查框控件,点击搜索按钮会弹出一个下拉列表。这里用的是el-dropdown。
现在我们要在输入框里绑定F9事件,去打开弹出层,并且自动定位到一个item元素,方便用户操作。

先上代码
const handleF9Down = (e) => {
if (slots.menu) {
dropdown.value.ref.handleOpen();
setTimeout(() => {
dropdown.value.ref?.contentRef?.firstElementChild?.focus();
}, 100);
}
};
官方文档里看了,el-dropdown是没有提供任何focus行为的,只提供了打开,关闭面板的操作。
我们按F9的时候,可以先执行handleOpen方法去打开面板。因为我们的el-dropdown-item下拉项是设计为插槽,在页面里传给这个控件的。所以给第一个item去设置ref,再去focus也不不可能。

后面我打印dropdown的实例ref出来时发现,element有抛出一个contentRef的属性,这个是下拉面板的dom。我们可以通过取contentRef.firstElementChild然后focus来达到效果。
这里要注意的是,调用完handleOpen后,一定要把focus逻辑包在setTimeout里,否则是不生效的,用nextTick也是不行的。
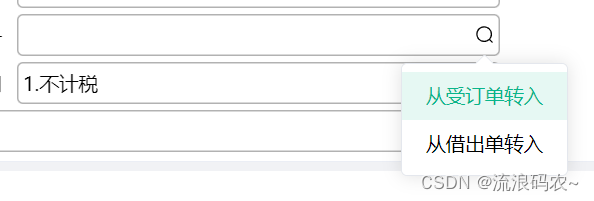
按F9后效果如下

文章来源:https://blog.csdn.net/weixin_42190844/article/details/135382771
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!