react之项目打包,本地预览,路由懒加载,打包体积分析以及如何配置CDN
发布时间:2023年12月17日
一、项目打包
执行命令 npm run build根目录下生成的build文件夹 及时打包后的文件
二、项目本地预览
1.全局安装本地服务包 npm i -g serve 该包提供了serve命令,用来启动本地服务器2.在项目根目录中执行命令 serve -s ./build 在build目录中开启服务器3.在浏览器中访问:http://localhost:3000/ 预览项目
三、路由懒加载
1.使用 lazy 方法导入路由组件2.使用内置的 Suspense 组件渲染路由组件
代码实现
import { createBrowserRouter } from 'react-router-dom'
import Login from '@/pages/Login'
import Layout from '@/pages/Layout'
import AuthRoute from '@/components/Auth'
//1.引入lazy Suspense
import { lazy, Suspense } from 'react'
const Publish = lazy(() => import('@/pages/Publish'))
const Article = lazy(() => import('@/pages/Article'))
const Home = lazy(() => import('@/pages/Article'))
const router = createBrowserRouter([
{
path: '/',
element: (
<AuthRoute>
<Layout />
</AuthRoute>
),
children: [
{
index: true,
element: (
<Suspense fallback={'加载中'}>
<Home />
</Suspense>
)
},
{
path: 'article',
element: (
<Suspense fallback={'加载中'}>
<Article />
</Suspense>
)
},
{
path: 'publish',
element: (
<Suspense fallback={'加载中'}>
<Publish />
</Suspense>
)
},
],
},
{
path: '/login',
element: <Login />,
},
])
export default router
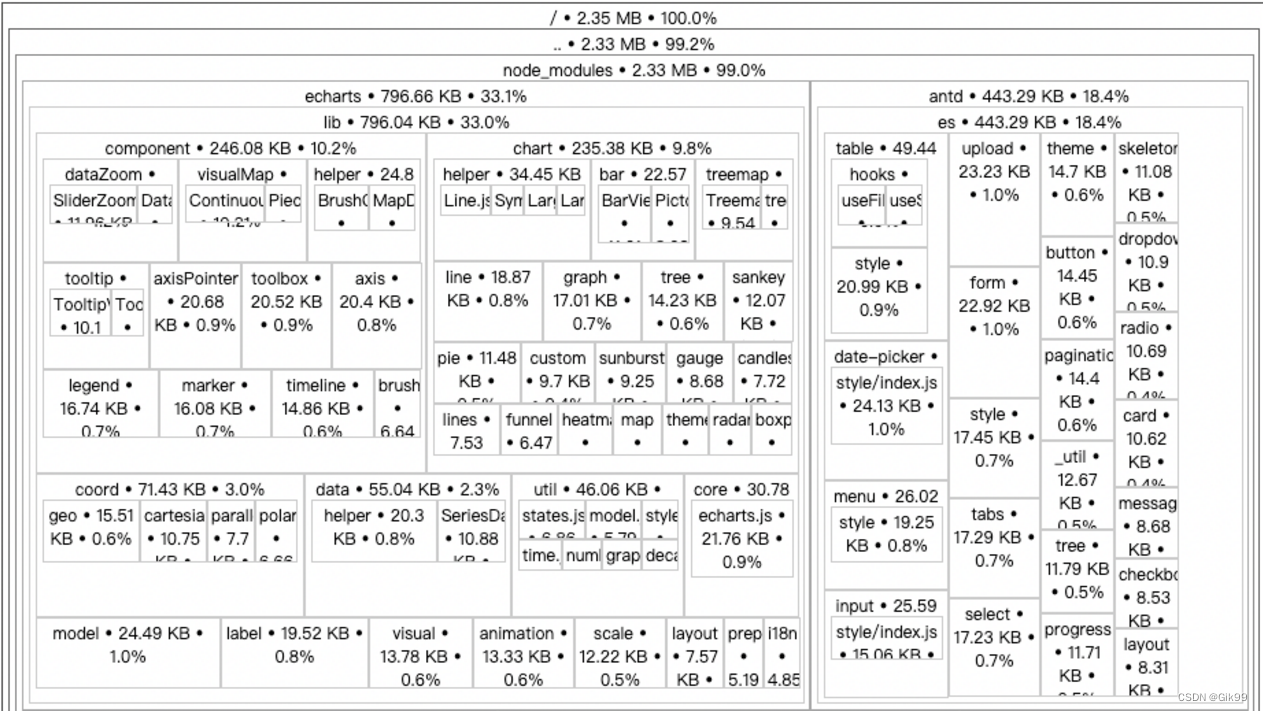
四、打包体积分析
1.安装分析打包体积的包:npm i source-map-explorer2.在 package.json 中的 scripts 标签中,添加分析打包体积的命令
"scripts": {
"analyze": "source-map-explorer 'build/static/js/*.js'",
}
3.项目打包 npm run build4.运行分析命令 npm run analyze5.通过浏览器打开的页面,分析图表中的包体积

五、配置CDN
1.通过 craco 来修改 webpack 配置,从而实现 CDN 优化
craco.config.js代码
// 添加自定义对于webpack的配置
const path = require('path')
const { whenProd, getPlugin, pluginByName } = require('@craco/craco')
module.exports = {
// webpack 配置
webpack: {
// 配置别名
alias: {
// 约定:使用 @ 表示 src 文件所在路径
'@': path.resolve(__dirname, 'src')
},
// 配置webpack
// 配置CDN
configure: (webpackConfig) => {
let cdn = {
js:[]
}
whenProd(() => {
// key: 不参与打包的包(由dependencies依赖项中的key决定)
// value: cdn文件中 挂载于全局的变量名称 为了替换之前在开发环境下
webpackConfig.externals = {
react: 'React',
'react-dom': 'ReactDOM'
}
// 配置现成的cdn资源地址
// 实际开发的时候 用公司自己花钱买的cdn服务器
cdn = {
js: [
'https://cdnjs.cloudflare.com/ajax/libs/react/18.1.0/umd/react.production.min.js',
'https://cdnjs.cloudflare.com/ajax/libs/react-dom/18.1.0/umd/react-dom.production.min.js',
]
}
})
// 通过 htmlWebpackPlugin插件 在public/index.html注入cdn资源url
const { isFound, match } = getPlugin(
webpackConfig,
pluginByName('HtmlWebpackPlugin')
)
if (isFound) {
// 找到了HtmlWebpackPlugin的插件
match.userOptions.files = cdn
}
return webpackConfig
}
}
}
2.修改public/index.html
<body>
<div id="root"></div>
<!-- 加载第三发包的 CDN 链接 -->
<% htmlWebpackPlugin.options.files.js.forEach(cdnURL => { %>
<script src="<%= cdnURL %>"></script>
<% }) %>
</body>
文章来源:https://blog.csdn.net/Gik99/article/details/134909828
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 深度解析AI算力:软件测试工程师的新挑战与新机遇
- ORB-SLAM策略思考之优化器策略
- 密码学:一文看懂初等数据加密一对称加密算法
- WinEdt运行latex文件有eps图片编译不通过,各种报错解决办法
- MongoDB mapReduce案例分析
- GZ015 机器人系统集成应用技术样题5-学生赛
- 《异常检测——从经典算法到深度学习》25 基于深度隔离林的异常检测算法
- 让企业SEO效果大涨的工具:代理IP
- 使用Windbg动态调试目标进程的一般步骤详解
- 【owt-server】一些构建项目梳理