微信小程序如何自定义导航栏,怎么确定导航栏及状态栏的高度?导航栏被刘海、信号图标给覆盖了怎么办?
发布时间:2024年01月09日
声明:本文为了演示效果,颜色采用的比较显眼,可根据实际情况修改颜色
问题描述
当我们在JSON中将navigationStyle设置成custom后,当前页面的顶部导航栏就需要我们制作了,但出现了一下几个问题:
- 导航栏的高度该是多少?
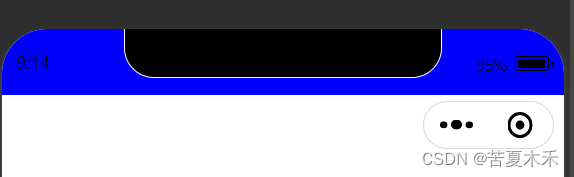
- 导航栏被刘海、信号图标给覆盖了,就像下面


分析
整个顶部导航栏部分实际上是分为两部分的,分别是状态栏和导航栏,所以需要对两部分都进行处理

解决方法
1. 导航栏高度该是多少?
安卓手机建议设置48px,iOS手机建议设置44px;
怎么获取当前是iOS还是安卓?
通过Apiwx.getSystemInfo()获取其中的system(操作系统及版本)字段,看其中是否包含iOS字符串
示例:
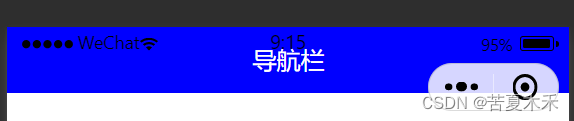
<view style="background-color: blue;height: {{navBarHeight}}px;text-align: center;color: #ffffff;line-height: {{navBarHeight}}px;">导航栏</view>
<!-- 这里的样式比较简单,自行丰富 -->
Page({
data: {
navBarHeight: 48
},
onLoad() {
var that = this;
wx.getSystemInfo({
success(res) {
let nav = 48; // 默认为48px
// 判断是否是iOS
if (res.system.indexOf('iOS') > -1) {
nav = 44
}
that.setData({
navBarHeight: nav
})
}
})
}
})
2. 导航栏被刘海、信号图标给覆盖了
这里的原因就是没有设置状态栏部分的高度,需要获取设备的状态栏高度
怎么获取?
还是通过Apiwx.getSystemInfo()获取其中的statusBarHeight(状态栏的高度,单位px)字段
示例:
<view style="background-color: brown;height: {{statusBarHeight}}px;"></view>
<!-- 我这里是通过高度支撑的,也可以通过外边距等实现布局 -->
Page({
data: {
statusBarHeight: 22
},
onLoad() {
var that = this;
wx.getSystemInfo({
success(res) {
that.setData({
statusBarHeight: res.statusBarHeight
})
}
})
}
})
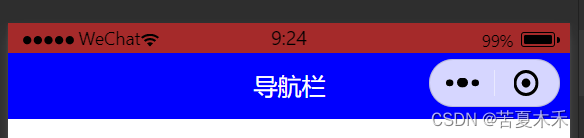
汇总
<view style="background-color: brown;height: {{statusBarHeight}}px;"></view>
<view style="background-color: blue;height: {{navBarHeight}}px;text-align: center;color: #ffffff;line-height: {{navBarHeight}}px;">导航栏</view>
Page({
data: {
statusBarHeight: 22,
navBarHeight: 48
},
onLoad() {
var that = this;
wx.getSystemInfo({
success(res) {
// 获取状态栏高度及是否是iOS设备
let nav = 48; // 默认为48px
// 判断是否是iOS
if (res.system.indexOf('iOS') > -1) {
nav = 44
}
that.setData({
statusBarHeight: res.statusBarHeight,
navBarHeight: nav
})
}
})
}
})
扩展
wx.getSystemInfo用来获取系统信息

文章来源:https://blog.csdn.net/lhkuxia/article/details/135471499
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!