探索浏览器的内心世界:渲染机制的奥秘

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
一、引言
介绍浏览器渲染机制的重要性
浏览器渲染机制的重要性主要体现在以下几个方面:
-
用户体验:浏览器渲染机制直接影响用户在浏览网页时的体验。一个快速、流畅的渲染过程可以提供更好的用户体验,使用户能够更快地获取信息,提高工作效率。
-
网站性能:了解浏览器的渲染机制有助于优化网站性能。通过合理利用浏览器的渲染过程,可以减少页面加载时间、提高页面响应速度,从而提升网站的整体性能。
-
前端开发:对于前端开发人员来说,了解浏览器渲染机制是必不可少的。它可以帮助开发人员更好地理解页面的加载和呈现过程,从而编写出更高效、更易维护的代码。
-
跨平台兼容性:不同的浏览器和设备可能具有不同的渲染机制和特性。了解这些差异可以帮助开发人员解决跨平台兼容性问题,确保网站在各种设备和浏览器上都能正常显示。
-
SEO 优化:搜索引擎优化(SEO)对于网站的流量和曝光至关重要。浏览器渲染机制与 SEO 之间存在紧密的联系,一个快速、高效的渲染过程有助于提高网站的搜索引擎排名。
综上所述,浏览器渲染机制对于提供良好的用户体验、优化网站性能、促进前端开发、解决跨平台兼容性问题以及提高 SEO 排名等方面都具有重要意义。
二、浏览器的渲染流程
解释从 HTML 到可视化页面的过程
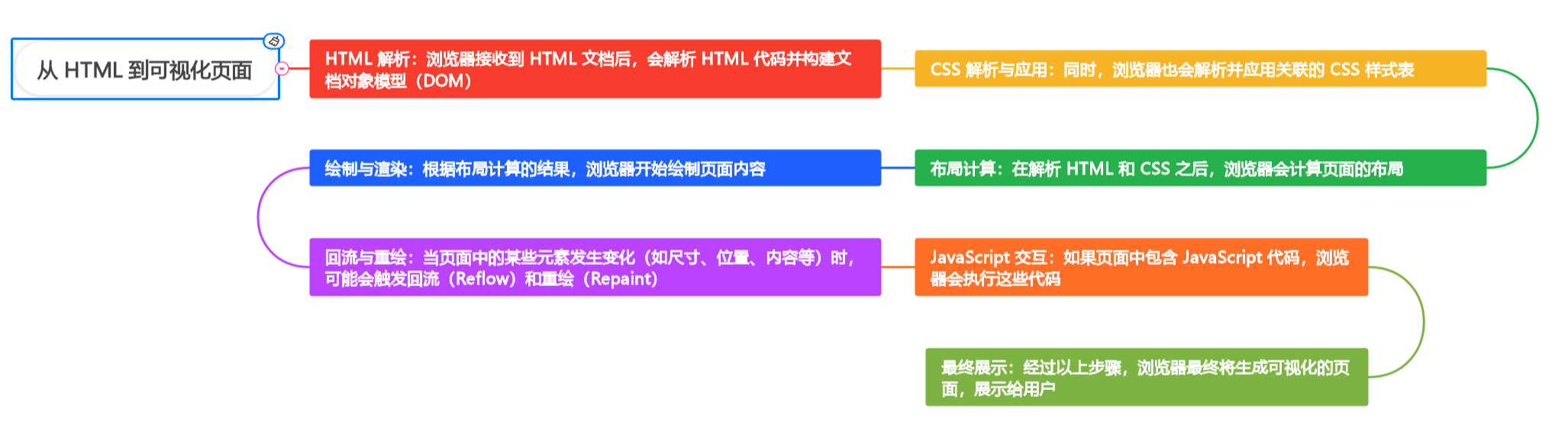
从 HTML 到可视化页面的过程可以分为以下几个主要步骤:

-
HTML 解析:浏览器接收到 HTML 文档后,会解析 HTML 代码并构建文档对象模型(DOM)。DOM 是 HTML 文档的树形结构表示,包含了文档中的所有元素、属性和内容。
-
CSS 解析与应用:同时,浏览器也会解析并应用关联的 CSS 样式表。CSS 样式表定义了文档中元素的样式,包括字体、颜色、布局等。浏览器将 CSS 规则应用到相应的 HTML 元素上,从而实现页面的样式渲染。 -
布局计算:在解析 HTML 和 CSS 之后,浏览器会计算页面的布局。这包括确定每个元素的大小、位置、浮动、定位等。布局计算的结果决定了页面中各个元素的最终显示位置。
-
绘制与渲染:根据布局计算的结果,浏览器开始绘制页面内容。它将元素的样式应用到相应的位置,并在屏幕上绘制出文本、图像、链接等内容。 -
回流与重绘:当页面中的某些元素发生变化(如尺寸、位置、内容等)时,可能会触发回流(Reflow)和重绘(Repaint)。回流是重新计算布局的过程,而重绘是根据新的布局重新绘制页面内容。
-
JavaScript 交互:如果页面中包含 JavaScript 代码,浏览器会执行这些代码。JavaScript 可以操作 DOM,修改样式,响应用户事件等,从而实现动态效果和交互功能。 -
最终展示:经过以上步骤,浏览器最终将生成可视化的页面,展示给用户。用户可以在浏览器中看到完整的 HTML 内容,并根据样式和 JavaScript 实现的交互效果进行操作。
这个过程是实时进行的,当用户与页面进行交互(如滚动、点击等)时,浏览器会不断更新和渲染页面内容,以提供流畅的用户体验。
需要注意的是,实际的渲染过程可能因浏览器类型、版本和具体的页面内容而有所差异,但上述步骤提供了一个基本的概述。
描述解析 HTML 和构建 DOM 树
解析 HTML 和构建 DOM 树是浏览器在显示网页时的重要步骤。以下是对这两个过程的简要描述:
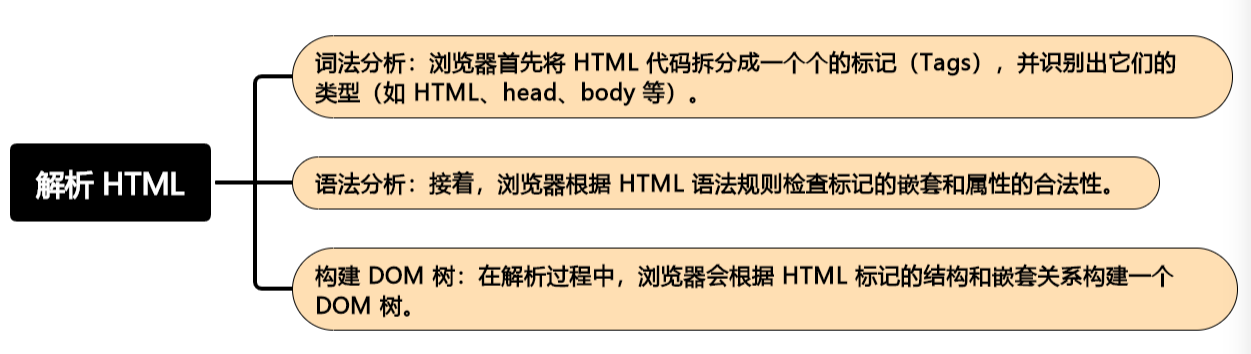
1. 解析 HTML:当浏览器接收到一个 HTML 文档时,它会开始解析 HTML 代码。解析过程从 HTML 文件的开头开始,按照 HTML 语法规则逐步处理每个标签、属性和文本内容。
-
词法分析:浏览器首先将 HTML 代码拆分成一个个的标记(Tags),并识别出它们的类型(如 HTML、head、body 等)。
-
语法分析:接着,浏览器根据 HTML 语法规则检查标记的嵌套和属性的合法性。如果发现语法错误,浏览器可能会尝试纠正或显示错误信息。
-
构建 DOM 树:在解析过程中,浏览器会根据 HTML 标记的结构和嵌套关系构建一个 DOM 树。DOM 树是 HTML 文档的结构表示,其中每个节点代表一个 HTML 元素,节点之间的关系反映了元素之间的嵌套和父子关系。

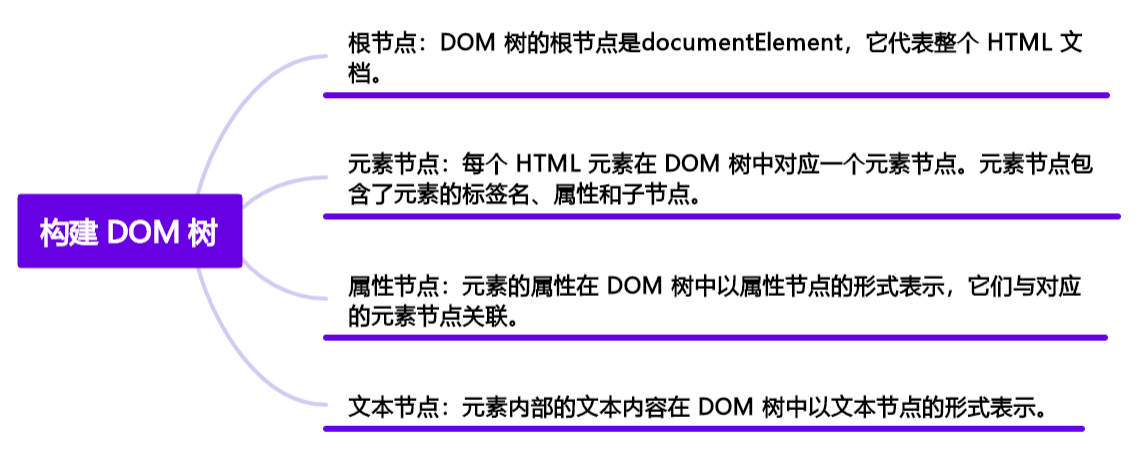
2. 构建 DOM 树:DOM 树是解析 HTML 后生成的文档结构模型。它以树状形式表示了 HTML 文档中的所有元素、属性和文本内容。
-
根节点:DOM 树的根节点是
documentElement,它代表整个 HTML 文档。 -
元素节点:每个 HTML 元素在 DOM 树中对应一个元素节点。元素节点包含了元素的标签名、属性和子节点。
-
属性节点:元素的属性在 DOM 树中以属性节点的形式表示,它们与对应的元素节点关联。
-
文本节点:元素内部的文本内容在 DOM 树中以文本节点的形式表示。

通过解析 HTML 和构建 DOM 树,浏览器可以理解 HTML 文档的结构和内容。随后,浏览器可以利用 DOM 树进行样式渲染、事件处理和 JavaScript 操作等后续处理,以展示网页内容给用户。
讨论 CSS 样式的计算和应用
CSS(层叠样式表)样式的计算和应用是 Web 开发中重要的一部分。以下是关于 CSS 样式计算和应用的一些讨论点:
-
样式优先级:CSS 中不同样式的优先级决定了它们在应用时的顺序。样式的优先级从高到低依次为:内联样式、ID 选择器、类选择器、元素选择器和通配符选择器。具有更高优先级的样式会覆盖较低优先级的样式。
-
继承样式:CSS 中的某些样式可以通过继承来应用。子元素会继承父元素的样式属性,除非子元素明确指定了自己的样式。例如,文本颜色、字体等样式通常是可继承的。
-
计算样式:当多个样式规则适用于同一个元素时,浏览器会根据样式的优先级和继承关系计算出最终的样式。这个计算过程会考虑到样式的来源(内联、外部样式表等)、选择器的特异性以及样式的继承性。 -
样式的层叠:CSS 中的样式具有层叠性,这意味着如果多个样式规则对同一个属性进行设置,最终应用的样式将是这些规则的叠加效果。后定义的样式可能会覆盖先定义的样式。 -
样式的应用顺序:在计算样式时,浏览器会按照特定的顺序应用样式。这个顺序通常是从父元素到子元素、从左到右、从上到下。这有助于确保样式的一致性和可预测性。
-
媒体查询:CSS 还支持媒体查询,它允许根据设备特性(如屏幕大小、方向等)来应用不同的样式。这使得网站可以在不同的设备和环境中自适应地显示。
-
浏览器的样式处理:不同的浏览器可能在样式计算和应用方面存在差异。为了确保跨浏览器的兼容性,开发人员通常需要考虑一些常见的浏览器差异和解决方法。
CSS 样式的计算和应用是 Web 开发中重要的一部分。理解样式的优先级、继承性、层叠性以及样式的应用顺序对于创建一致和可维护的网页样式至关重要。同时,考虑到不同浏览器之间的差异也是开发过程中的一个重要方面。
提及布局和绘制的过程
在 Web 开发中,布局和绘制是指将 HTML 元素和内容按照一定的规则放置在页面上,并通过 CSS 样式进行渲染和展示的过程。
以下是布局和绘制的一般过程:
-
HTML 结构:首先,HTML 定义了网页的结构和内容,包括各个元素的标签、属性和文本内容。
-
CSS 样式:通过 CSS 样式表,我们可以为 HTML 元素指定样式,包括字体、颜色、大小、位置、边距、背景等。
-
计算样式:浏览器会根据 CSS 样式表和 HTML 结构计算每个元素的最终样式。样式的计算遵循 CSS 的优先级和继承规则。
-
布局:在计算样式之后,浏览器开始根据样式进行布局。布局过程涉及到确定元素的尺寸、位置、浮动、定位等。
-
绘制:一旦布局完成,浏览器将根据样式和布局信息在屏幕上绘制元素。这包括绘制文本、背景、边框、图片等。
-
回流与重绘:当页面的内容或样式发生变化时,可能会触发回流(Reflow)和重绘(Repaint)。回流是指重新计算布局,而重绘是指根据新的布局重新绘制元素。

布局和绘制是 Web 开发中非常基础和重要的环节。为了获得良好的用户体验和性能,我们需要合理地组织 HTML 结构、编写高效的 CSS 样式,并尽量减少不必要的回流和重绘。同时,对于复杂的布局,可能需要使用一些 CSS 框架或库来简化开发过程。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- vue同一个浏览器登录不同账号数据覆盖问题解决
- Nacos:发现微服务的未来
- jvm 面试
- [algorithm] 自动驾驶 规划 && 非线性优化学习系列之1 :车辆横向运动&&动力学详细解释
- HarmonyOS 页面跳转控制整个界面的转场动画
- 聪明购物秘籍:如何规避Shopee账号关联封号风险
- 模拟-反转字符串2
- Python实例:根据总步数计算消耗的热量值
- docker中部署mysql
- html+css笔记整理-markdown